以下步骤将向您介绍 figma 中的自动布局,在我们设计购物车 UI 时仔细了解新的自动布局功能。

你将在这个 Figma 教程中学到什么:
什么是自动布局
如何使用 Figma 的自动布局功能创建通知图标
如何使用 Figma 的自动布局功能创建按钮
如何在 Figma中嵌套自动布局
如何在 Figma 中创建水平自动布局
如何在 Figma 中创建垂直自动布局
1.什么是 Figma 自动布局?
Auto Layout是 Figma 的一项功能,可让您应用可适应其内容的动态框架。您可以使用此功能创建根据其文本调整大小的按钮,创建可以轻松重新排列的元素列表或列,或者您甚至可以将自动布局框架嵌套在其他自动布局框架中。

多亏了新添加的功能,Auto Layout是一个更强大的 Figma 工具。查看此快速视频说明,了解自动布局的全部内容:
在本实用教程中,我们将使用以下电子商务购物车设计来练习使用这些新功能。

2.如何使用 Figma 的自动布局创建通知图标
步骤1
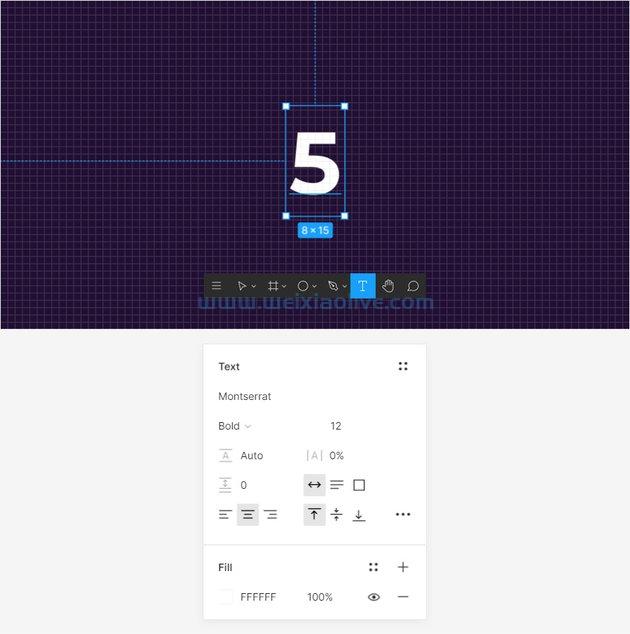
让我们从一个非常基本的例子开始。从工具栏中选择文字工具 (T),然后输入“5”。
对这段文本使用 Montserrat 字体,将样式设置为Bold并将大小设置为12,选中Text Align Center按钮 ( Control-Alt-T ),并将颜色更改为白色 ( #FFFFFF )。

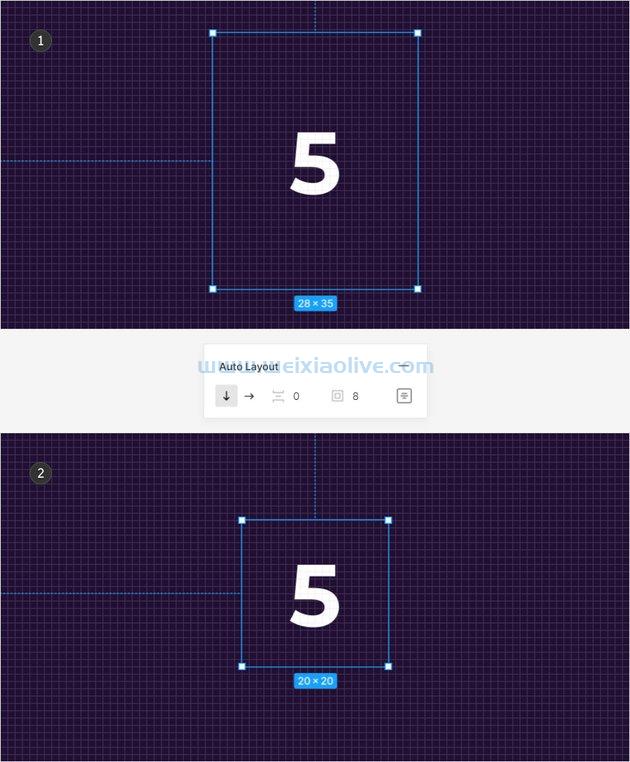
第2步
选中此文本后,只需按Shift-A键盘快捷键即可添加Auto Layout。
让我们关注右侧边栏中的Auto Layout部分来调整设置,并将Padding Around Items设置为8。

第 3 步
确保您的自动布局保持选中状态并继续关注右侧边栏。
首先,单击“填充”部分添加填充颜色并将其设置为#FF4200,然后单击“描边”部分添加描边。将其颜色设置为白色,将权重增加到2并将对齐设置为Outside。
移动到右侧边栏的顶部并将角半径设置为10。

第4步
这是您的基本自动布局,每当您更改文本时,框架都会动态调整大小以适应新内容。
3.如何在 Figma 中使用自动布局创建按钮
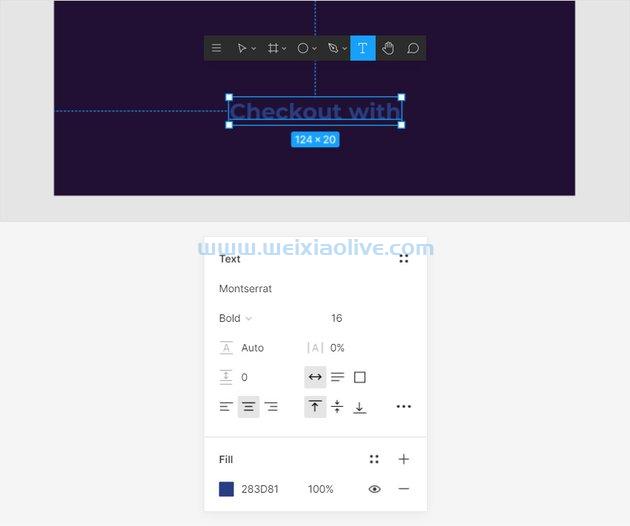
步骤1
从工具栏中选择文字工具 (T),然后输入“Checkout with”。
使用 Montserrat 字体,将样式设置为Bold并将大小设置为16,将颜色更改为#283D81并且不要忘记将文本居中对齐。

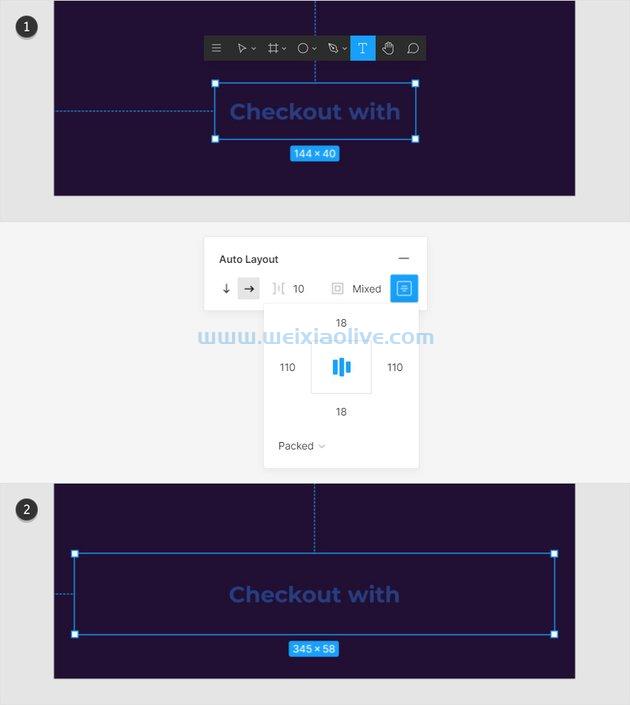
第2步
为您的新文本添加自动布局( Shift-A ) 并关注右侧边栏。
将项目之间的间距设置为10,然后单击对齐和填充按钮。
将左右填充设置为110 ,将顶部和底部填充设置为18。确保将Distribution设置为Packed,然后使用交互式网格(三个蓝色列)将对齐设置为Center。

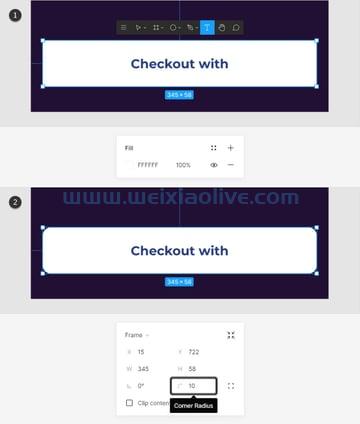
第 3 步
为您的新自动布局添加一个填充并将其颜色设置为白色,然后将角半径增加到10。

第4步
在您的文档中下载一个 Paypal 徽标。如果你不能得到这个,请随意使用另一个。
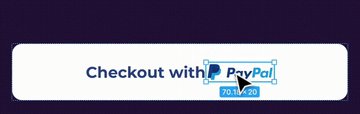
选择您的徽标,只需将其拖到白色按钮的顶部,即可将其添加到Auto Layout中。

第 5 步
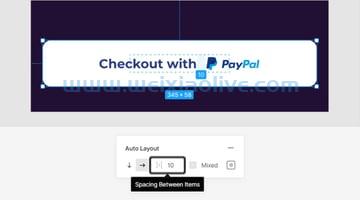
现在,如您所见,由于项目之间的间距值,自动布局中的文本和徽标之间的间距设置为10。

第 6 步
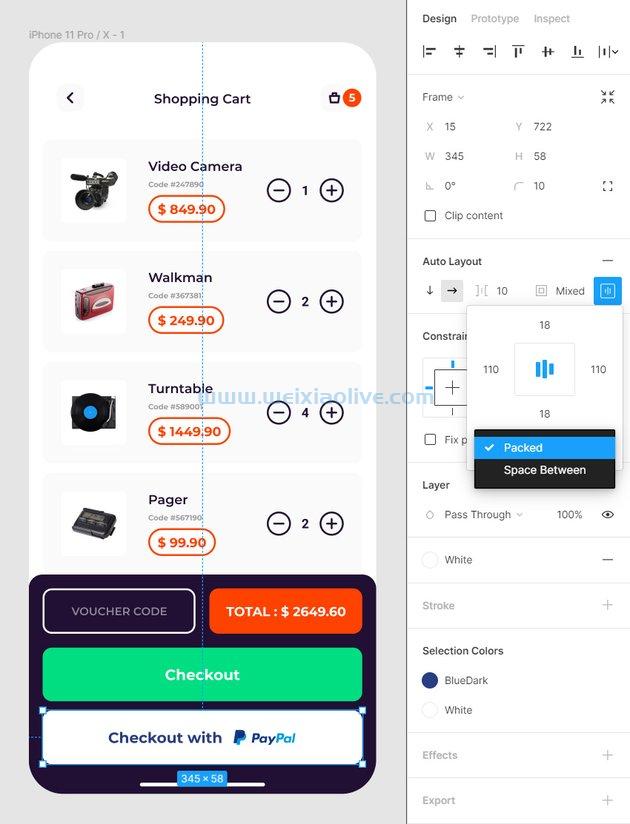
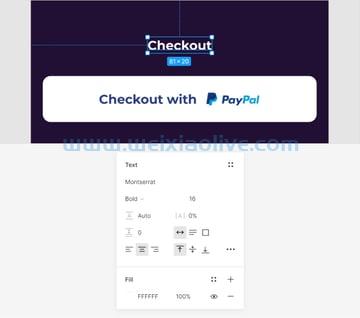
从工具栏中重新选择文字工具 (T),这次输入“Checkout”。
使用 Montserrat 字体,将样式设置为Bold并将大小设置为16,将颜色更改为白色,不要忘记将文本居中对齐。

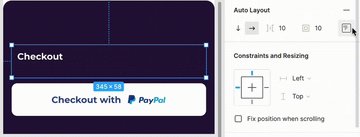
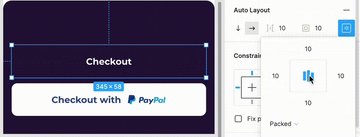
第 7 步
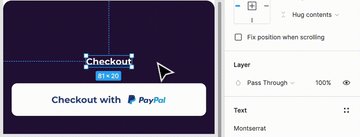
为您的新文本添加自动布局( Shift-A ),这一次,让我们手动调整自动布局框架的大小。
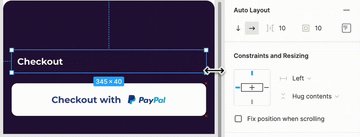
按住Alt键并拖动框架的左/右边缘将宽度增加到345,然后拖动框架的顶部/底部边缘将高度增加到58。
完成后,移动到右侧边栏并将对齐方式设置为居中,以将文本移动到自动布局框架的中心。

第 8 步
为此自动布局添加一个填充并将其颜色设置为#00DE81,然后将角半径增加到10。

4.如何在水平自动布局中嵌套自动布局
步骤1
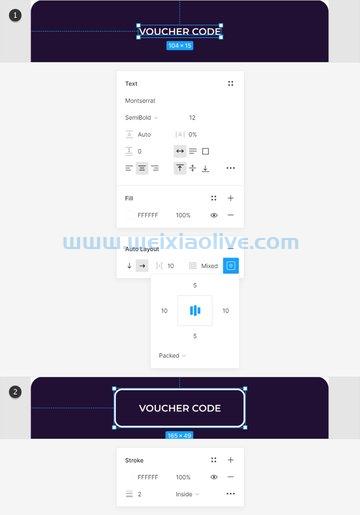
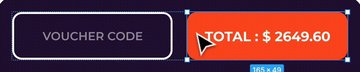
从工具栏中选择文字工具 (T),然后输入“VOUCHER CODE”。
使用 Montserrat 字体,将样式设置为SemiBold并将大小设置为12,将颜色更改为白色,不要忘记将文本居中对齐。
为这段新文本添加自动布局(Shift-A )并关注右侧边栏。将left & right padding设置为10,top & bottom padding设置为8。保持Distribution设置为Packed并将对齐设置为Center。
为这个新的自动布局添加一个Stroke,将其颜色设置为白色,将权重增加到2并将对齐方式设置为Inside。

第2步
选择最新自动布局中的文本以将其不透明度降低到50%,然后将自动布局向左移动并与其他按钮对齐。

第 3 步
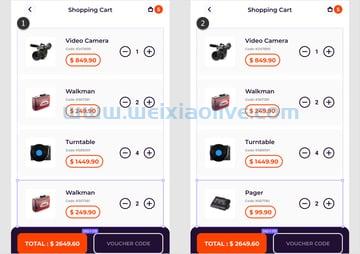
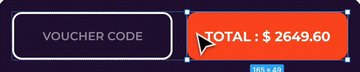
让我们添加这个最新的自动布局的副本,并将其放置在第一张图片中。
选择这个新的自动布局并关注右侧边栏。删除Stroke,添加一个Fill并将其颜色更改为#FF4200。
从这个新的自动布局中选择文本并返回右侧边栏。将Opacity增加到100%,将字体样式更改为Bold并将字体大小增加到14。

第4步
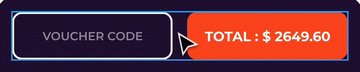
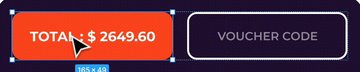
选择这两个Auto Layouts并按Shift-A将它们嵌套在另一个Auto Layout中。Figma 自动将方向设置为 Horizo ntal。
将这两个按钮放在自动布局中,您可以轻松更改它们的顺序。您可以单击并拖动元素,也可以按左/右箭头键将所选项目朝该方向移动。

5.如何嵌套形状、组和自动布局
步骤1
现在,让我们创建一个更复杂的Auto Layout。选择矩形工具 (R),按住Shift键并创建一个70 px的正方形。
将此形状的填充颜色更改为#210F33并将角半径设置为5。

第2步
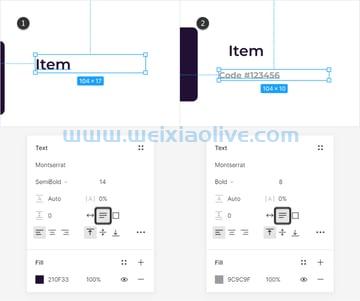
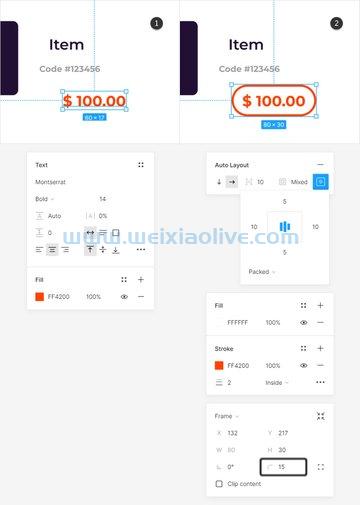
从工具栏中选择文字工具 (T),然后输入“项目”。
使用 Montserrat 字体,将样式设置为SemiBold并将大小设置为14,将颜色更改为#210F33并且不要忘记检查Auto Height按钮。选择此按钮后,您将确保文本容器的宽度不会改变。当您添加更多文本时,只有文本容器的高度会自动调整以适应新内容。回到这个文本容器,将鼠标悬停在右边缘并将宽度增加到104。
复制这段文本并选择副本。将现有文本替换为"Code #123456",将颜色更改为#9C9C9F,将字体大小降低到8并将字体样式设置为Bold。

第 3 步
从工具栏中选择文字工具 (T),然后输入“项目”。
使用 Montserrat 字体,将样式设置为Bold并将大小设置为14,将颜色更改为#FF4200并且不要忘记将文本居中对齐。
为这段新文本添加自动布局(Shift-A )并关注右侧边栏。将左右填充设置为10 ,将顶部和底部填充设置为5。保持Distribution设置为Packed并将对齐设置为Center。
为此自动布局添加一个Fill并将其颜色设置为白色,然后添加一个Stroke。将其颜色设置为#FF4200,将权重增加到2并将对齐设置为Inside。此外,将拐角半径设置为15。

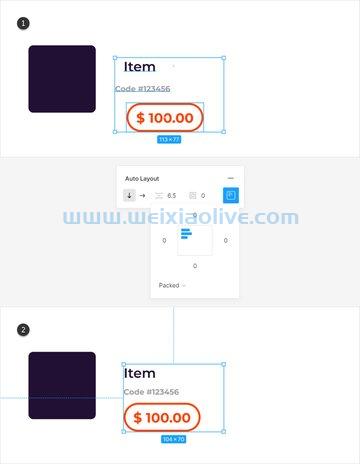
第4步
选择两条文本以及下图中突出显示的自动布局,并将它们嵌套在新的自动布局中( Shift-A )。
Figma 会自动将这个新的Auto Layout的方向设置为Vertical。将项目之间的间距设置为6.5,将项目周围的填充设置为0,并保持对齐设置为左上角。

第 5 步
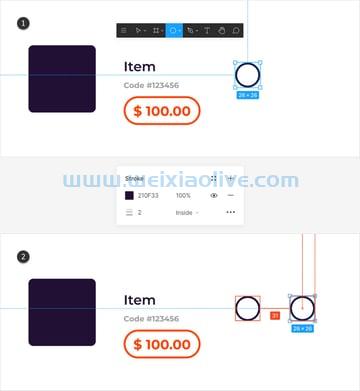
从工具栏中选择椭圆工具 (O)并创建一个26 像素的圆圈。
删除这个新形状的填充颜色并添加一个Stroke。将其颜色设置为#210F33,将权重增加到2并将对齐方式更改为Inside。
按住Alt键和Shift键并将该圆圈的副本向右拖动,如第二张图像所示。

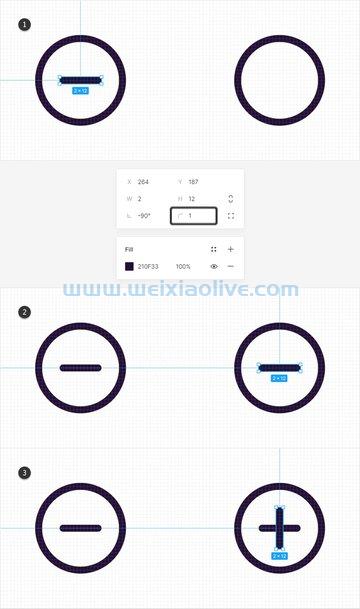
第 6 步
专注于你的两个圆圈并选择矩形工具(R)。创建一个12 x 2 像素的形状并将其放置在第一张图片中。将填充颜色设置为#210F33并将角半径设置为1。
复制此形状(Control-C > Control-V)并将其放置在第二张图像中。在同一位置添加第二个形状的副本,然后将其旋转90 度。

第 7 步
从工具栏中选择文字工具 (T),然后输入“1”。
使用 Roboto 字体,将样式设置为Bold并将大小设置为14,将颜色更改为#210F33并且不要忘记将文本对齐到中心。
选择这段新文本以及加号和减号按钮,然后按Control-G对它们进行分组。

第 8 步
选择圆角正方形以及下图中突出显示的组和自动布局,并将它们嵌套在新的自动布局中(Shift-A)。
为此自动布局添加填充并将其颜色设置为#FAFAFA。

第 9 步
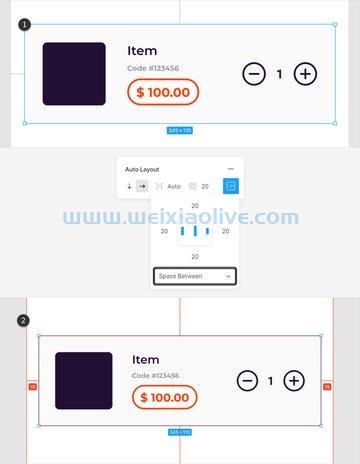
继续关注这个自动布局,将框架的宽度增加到345并关注右侧边栏。
将项目周围的填充设置为20,然后单击对齐和填充按钮。将Distribution设置为Space Between,然后使用交互式网格将对齐设置为Center。

第 10 步
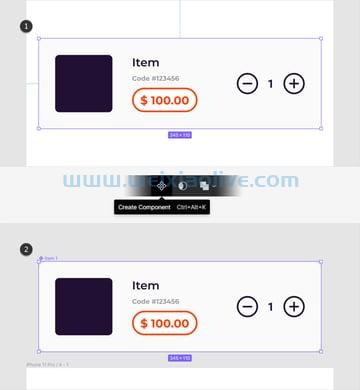
在此自动布局仍处于选中状态的情况下,将焦点放在工具栏上并单击“创建组件”按钮将您的自动布局保存为组件。将此主要组件移出框架。

5.如何创建垂直自动布局
步骤1
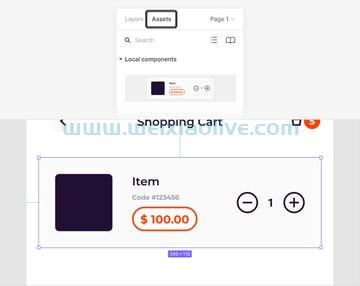
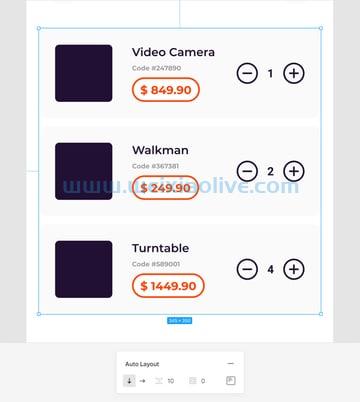
关注左侧边栏,您可以在Assets面板中找到您的组件。
在您的设计中拖动该组件的一个实例。

第2步
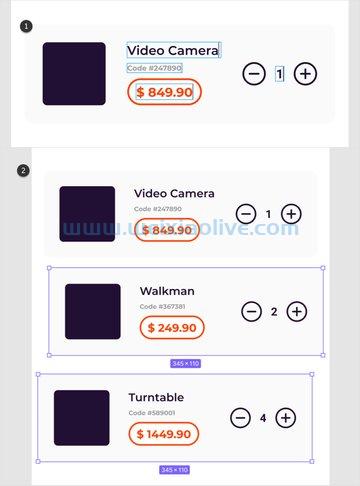
您可以轻松调整组件实例中的文本,并且由于自动布局,框架将根据其内容进行调整。
添加另外两个组件实例并调整文本,如下所示。

第 3 步
选择您的三个组件实例并添加一个新的自动布局( Shift-A )。
Figma 会自动将这个新的Auto Layout的方向设置为Vertical。将项目之间的间距设置为10并将项目周围的填充设置为0。

第4步
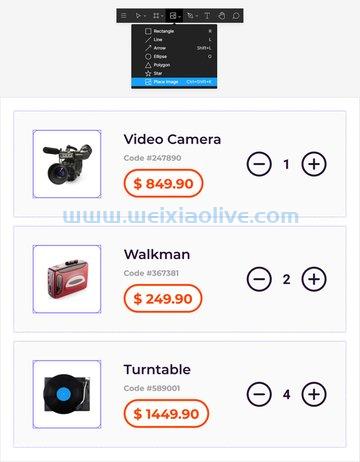
使用放置图像命令,您可以轻松地将照片插入自动布局元素的圆角正方形内。只需选择形状并转到工具栏中的放置图像( Control-Shift-K )。

第 5 步
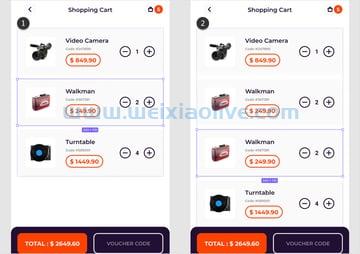
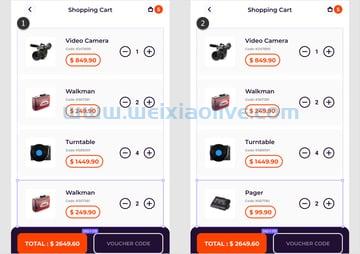
最后,您应该知道您可以轻松地从Auto Layout框架复制项目。
从您的自动布局中选择项目,按Control-C复制它,然后按Control-V粘贴副本。就这么容易。

与水平自动布局一样,您可以轻松更改项目的顺序。您可以单击并拖动项目,也可以按向上/向下箭头键将所选项目沿该方向移动。

6.调整 Figma 自动布局的大小
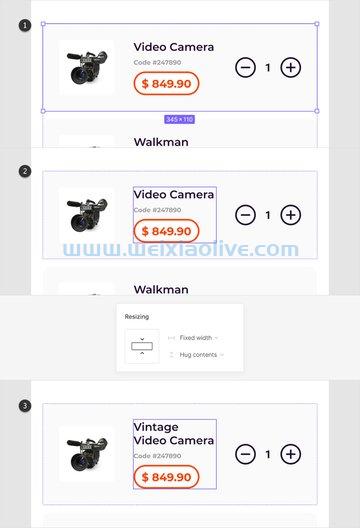
选择自动布局后,您还可以访问右侧边栏中的“调整大小”选项。当您选择编辑其中的内容时,这些设置确定您的自动布局框架应如何调整其大小。使用两个下拉菜单,您可以垂直或水平调整大小行为。
我们将使用此自动布局和嵌套自动布局作为示例。首先,选择主自动布局,水平调整大小选择固定宽度,垂直调整大小选择拥抱内容,然后选择嵌套自动布局并设置相同的调整大小设置。
现在,双击嵌套自动布局框架中的标题以添加第二行文本。您会注意到嵌套自动布局框架的宽度不会随着嵌套自动布局和主自动布局的高度调整以适应新的文本行。

恭喜!你完成了!
这是您的购物车设计的外观。我希望您喜欢本教程,并且可以在您未来的项目中应用这些技术。不要犹豫,在评论部分分享您的最终结果。
- 步骤1
- 第2步
- 第 3 步
- 第4步
- 步骤1
- 第2步
- 第 3 步
- 第4步
- 第 5 步
- 第 6 步
- 第 7 步
- 第 8 步
- 步骤1
- 第2步
- 第 3 步
- 第4步
- 步骤1
- 第2步
- 第 3 步
- 第4步
- 第 5 步
- 第 6 步
- 第 7 步
- 第 8 步
- 第 9 步
- 第 10 步
- 步骤1
- 第2步
- 第 3 步
- 第4步
- 第 5 步









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)