
你将要创造的东西
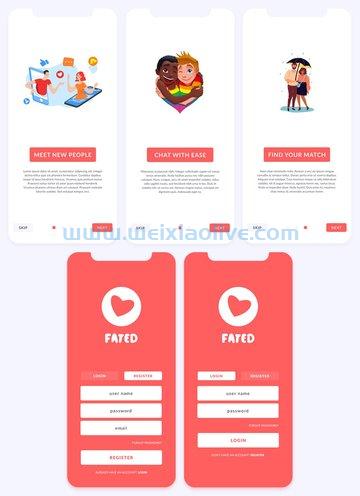
在本 figma 教程中,您将学习如何为约会应用模板创建板载和登录屏幕。这是实际模板的快速预览!
您将在此约会应用程序模板教程中学到什么:
如何在 Figma 中设置框架和简单网格
如何在 Figma 中保存颜色样式
如何在 Figma 中添加自动布局
如何在 Figma 中创建组件
如何在 Figma 中制作原型
有关如何调整或改进最终约会应用程序 UI的更多灵感,您可以在GraphicRiver 找到大量 Figma ios UI 套件。
你需要什么:
您将需要以下资源来完成此约会应用程序 UI(但请随意使用您自己的替代方案):
约会社会插图概念
情侣约会— 平面设计风格人物
以这种方式出生的插图
轰炸机气球字体
1.如何设置框架和简单网格
步骤1
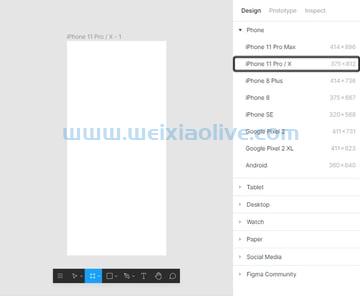
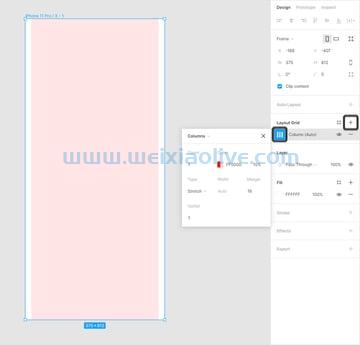
创建新文件并从工具栏中选择框架工具 (F)。
专注于右侧边栏并选择iphone 11 Pro / X模板来创建您的第一帧。

第2步
在开始设计工作之前,让我们设置一个简单的网格,以便更容易对齐元素。
专注于右侧边栏中的“设计”面板,然后单击“布局网格”部分以将网格添加到您的设计中。
单击蓝色图标以访问网格设置。从下拉菜单中选择列,然后输入下图所示的设置。

2.如何为板载屏幕创建按钮
步骤1
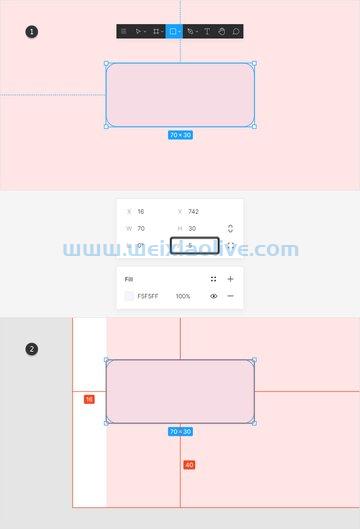
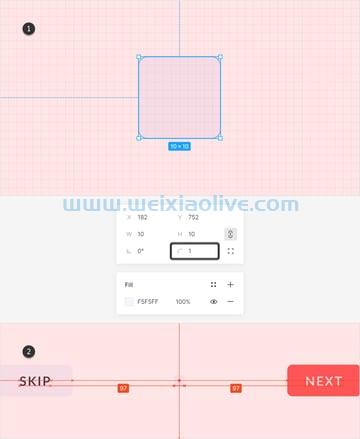
从工具栏中选择矩形工具 (R)并创建一个70 x 30 像素的形状。将角半径设置为5,然后单击填充色轮并将其更改为#F5F5FF。
切换到移动工具 (V)并移动圆角矩形,如第二个图像所示。或者,您可以在X框中输入16 ,在Y框中输入742 ,以数字方式将您的形状移动到所需位置。

第2步
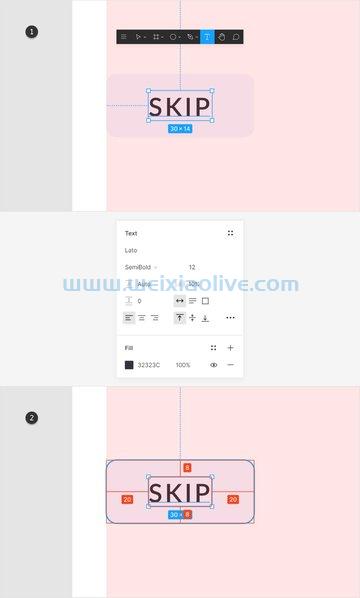
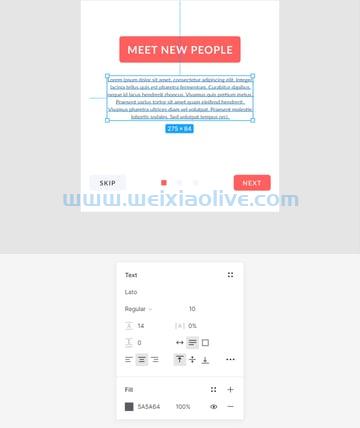
从工具栏中选择文本工具 (T) ,在框架内单击,然后从设计面板中关注文本部分。
选择Lato 字体,将样式设置为SemiBold,将大小设置为12。将字母间距增加到10%并将文本颜色更改为#32323C,然后键入“SKIP”文本。按Esc键切换到移动工具并放置此文本,如第二个图像所示。

第 3 步
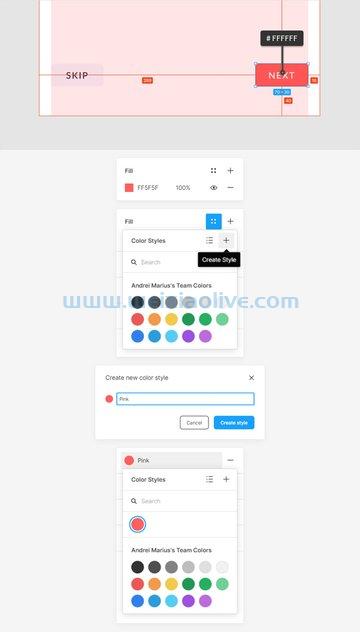
使用“移动”工具选择圆角矩形以及“SKIP”文本。按住Alt键并将选择的副本向右拖动,如下图所示。在拖动的同时按住Shift键将限制副本向单个方向移动。
关注这些副本,选择文本并将其颜色更改为白色 ( #FFFFFF ),然后选择圆角矩形并将其颜色更改为#FF5F5F。因为您将多次使用这种粉红色,所以让我们将其保存为颜色样式,以便以后轻松访问它。
继续关注“填充”部分,然后单击四点图标以打开“颜色样式”弹出面板。单击创建样式按钮 ( + ),将新颜色样式命名为Pink,然后单击创建样式按钮

第4步
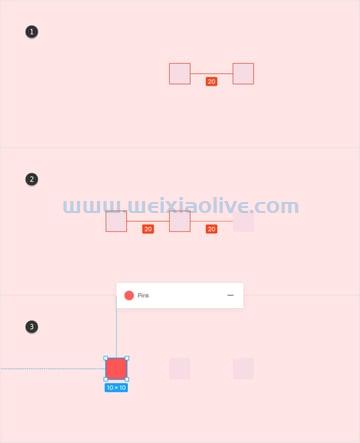
选择矩形工具 (R)并在拖动时按住 Shift键以轻松创建一个10 px的正方形。用#F5F5FF填充这个新形状并将角半径设置为1。
切换到移动工具 (V)并放置圆角正方形,如第二张图片所示。

第 5 步
拖动圆角正方形的两个副本,如下图所示。一个在右边,另一个在左边。确保在这些形状之间留出20 像素的间隙。
选择左侧圆角正方形并从“颜色样式”弹出面板中将其颜色更改为粉红色。

3.如何为板载屏幕添加内容
步骤1
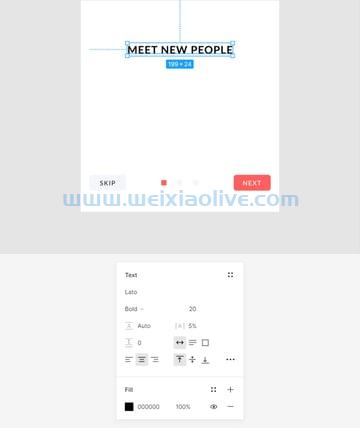
选择文本工具 (T)并在框架内单击。将字体样式更改为Bold,将大小增加到20并将字母间距降低到5%,然后输入“MEET NEW PEOPLE”。

第2步
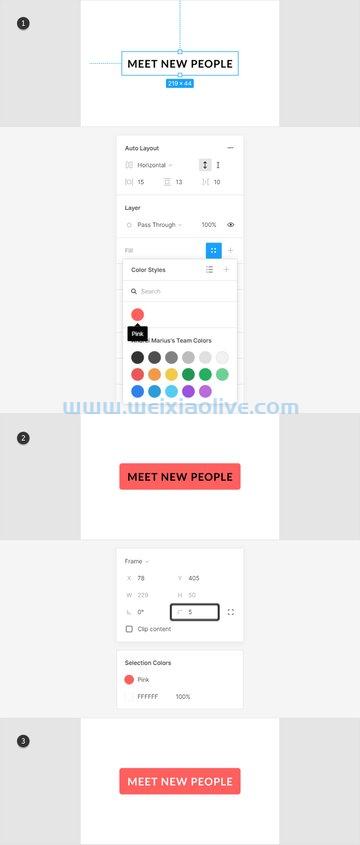
右键单击这段新文本,然后转到添加自动布局(Shift-A)以在文本周围添加一个框架。专注于填充部分并添加粉红色填充以使框架的边框更加明显。
移动到Auto Layout部分,将Horizontal Padding增加到15,Vertical Padding增加到13。将角半径设置为5,然后将该文本颜色更改为白色 ( #FFFFFF )。

第 3 步
选择文本工具 (T)并添加一个新的文本元素。将字体样式更改为Regular,将大小降低到10,将字母间距降低到0%,将行高增加到14,然后添加一些段落,如下图所示。不要忘记将文本颜色更改为#5A5A64。

第4步
下载此约会社交插图概念,将其缩放并放置,如下图所示。

4.如何复制帧
步骤1
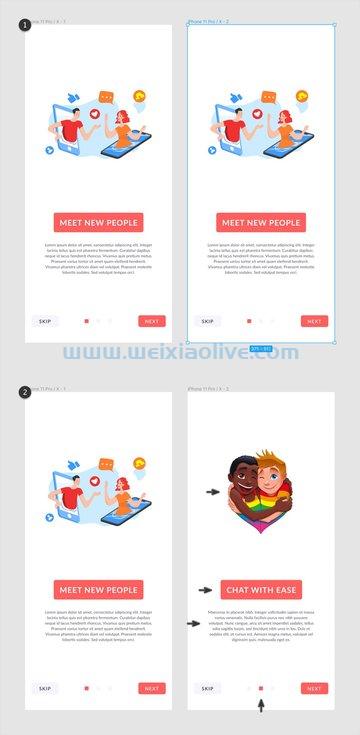
单击第一帧的名称将其选中,然后使用经典的Control-C > Control-V键盘快捷键复制它。
专注于新框架,将插图替换为Born this Way 插图,调整文本并交换用于圆角正方形的颜色,如第二张图所示。

第2步
选择第二帧并复制它(Control-C > Control-V)。
专注于新框架,将插图替换为情侣约会插图,调整文本并交换用于圆角正方形的颜色,如第二张图所示。

5.如何创建约会应用 UI 的注册屏幕
步骤1
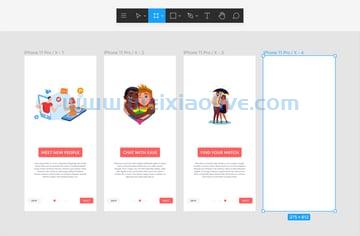
单击第三个框架的名称以将其选中。从工具栏中选择框架工具 (F),然后单击iPhone 11 Pro / X模板以添加第四个框架,如下图所示。

第2步
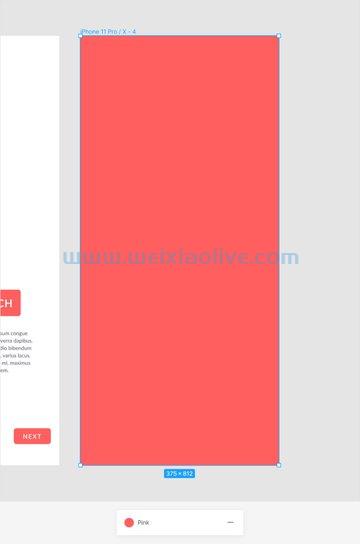
确保选择了第四帧并将填充颜色更改为Pink。

第 3 步
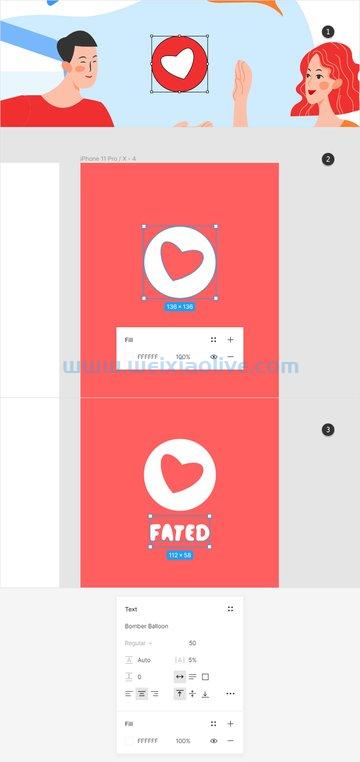
从约会社交插图概念中选择该心形,将其复制(Control-C)并将其粘贴(Control-V)到您的 Figma 文件中。将其颜色更改为白色。
使用文本工具 (T),添加“FATED”文本并将其放置在第二张图像中。使用Bomber Balloon 字体,将大小设置为50,将字母间距设置为5%。

第4步
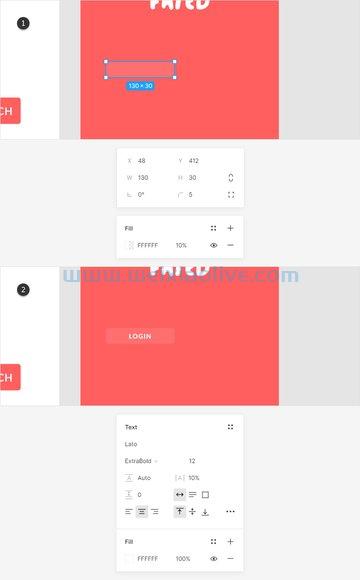
选择矩形工具 (R),创建一个130 x 30 像素的形状并将其放置在第一张图片中所示的位置 ( X 48 Y 412 )。将填充颜色设置为白色(#FFFFFF)并将不透明度降低到10%,然后将角半径增加到5。
使用文本工具 (T),添加“LOGIN”一段文本并将其放置在第二张图像中。使用Lato 字体,将样式设置为ExtraBold并将大小设置为12,将字母间距增加到10%并确保颜色设置为白色。

第 5 步
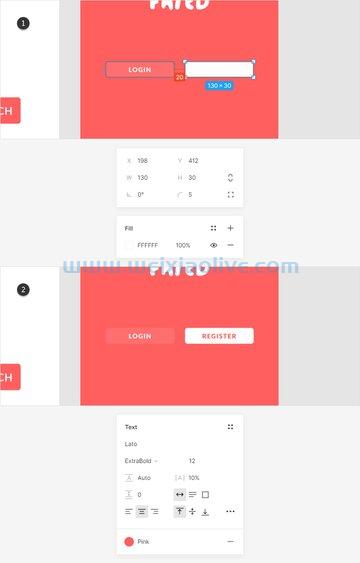
将圆角矩形的副本向右拖动,如第一张图片所示。选择它并将不透明度增加到100%。
切换到文本工具 (T),添加“REGISTER”一段文本并将其放置,如第二张图片所示。保持字体设置不变,但将文本颜色更改为Pink。

第 6 步
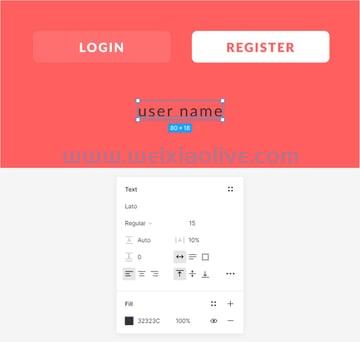
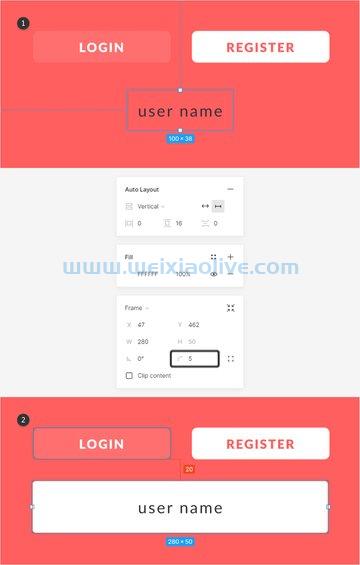
选择文本工具 (T)并添加一个新的文本元素。将字体样式更改为Regular,将大小增加到15并将字母间距增加到10%,然后输入“用户名”。不要忘记将文本颜色设置为#32323C。

第 7 步
确保您的文本仍处于选中状态并添加自动布局(Shift-A)。专注于填充部分,使用+按钮添加填充并将颜色设置为白色。
移动到自动布局部分,将堆叠设置为垂直并选中固定宽度按钮。使用固定宽度,当您编辑内部文本时,框架的大小不会改变。将Vertical Padding增加到16并记住将Corner Radius设置为5。专注于您的文本,将框架的宽度增加到280 像素,然后将其放置在第二张图像中。

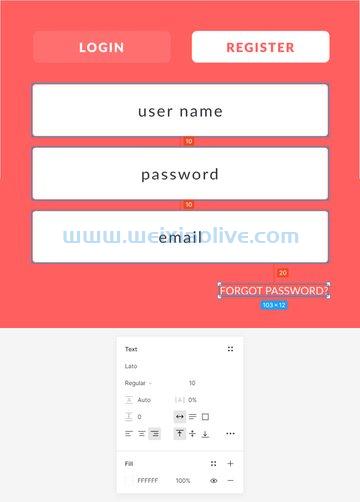
第 8 步
拖动该白色圆角矩形的两个副本并将它们放置如下图所示。双击这些元素内的文本并轻松调整它,如下所示。
选择文本工具 (T)并添加一个新的文本元素。保持字体样式设置为Regular,将大小降低到10并将字母间距降低到0%,然后输入“FORGOT PASSWORD?” . 将此新文本的颜色设置为白色并将其放置如下所示。

第 9 步
添加该白色圆角矩形的另一个副本,并将其放置在第一张图像中。选择文本,将其颜色更改为PINK,将样式设置为ExtraBold,然后将大小增加到15并将字母间距增加到10%。
选择文本工具 (T),添加一个新的文本元素并按照第二个图像中显示的文本属性进行操作。

第 10 步
选择“LOGIN”文本以及位于后面的圆角矩形,然后单击工具栏中的“创建组件”按钮。
选择“注册”文本以及位于后面的圆角矩形并执行相同的操作。
关注左侧边栏并切换到Assets面板。在这里您可以找到并重复使用您保存的组件。

6.如何创建约会应用 UI 的登录屏幕
步骤1
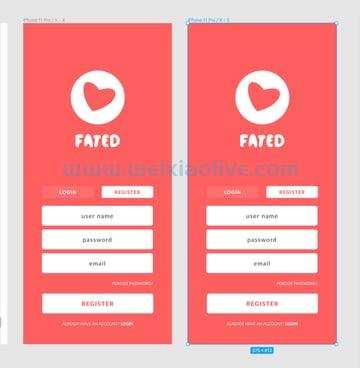
单击第四帧的名称以选择它,然后复制它(Control-C > Control-V)。

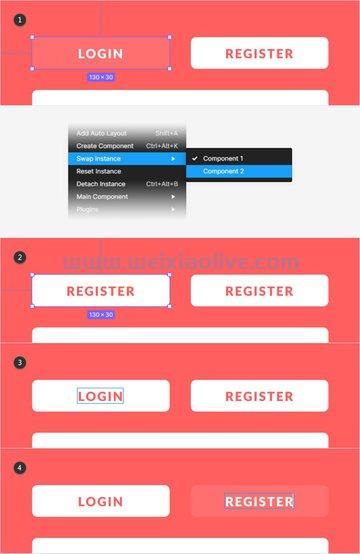
第2步
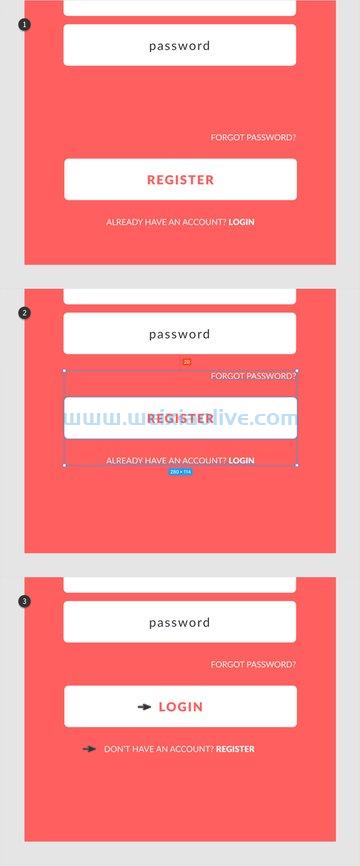
让我们关注第五帧。右键单击 LOGIN 按钮并转到Swap Instance > Component 2以轻松地将 LOGIN 按钮替换为 REGISTER 按钮。选择此组件内的文本并将其替换为"LOGIN"。
选择 REGISTER 按钮并将其与Component 1交换。将此组件内的文本替换为"REGISTER"。

第 3 步
删除“电子邮件”文本元素。选择 REGISTER 按钮和白色文本,移动和调整这些元素,如最后两个图像所示。

7.如何制作移动约会应用模板的原型
步骤1
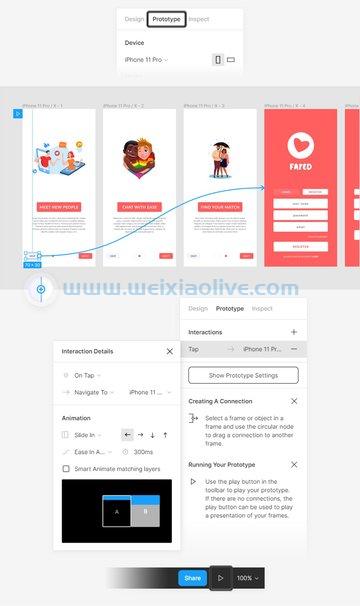
关注右侧边栏并单击原型选项卡。激活原型模式后,您可以在设计中的框架和元素之间建立连接。
让我们从第一帧的“SKIP”按钮开始。选择它,单击加号按钮,然后简单地将线拖到第四帧。创建连接后,交互弹出面板将打开。将On Tap设置为触发器,选择从右到左的Slide In动画并将 Easing 设置为In 和 Out。完成后,您可以单击屏幕右上角的播放按钮来可视化您的动画。

第2步
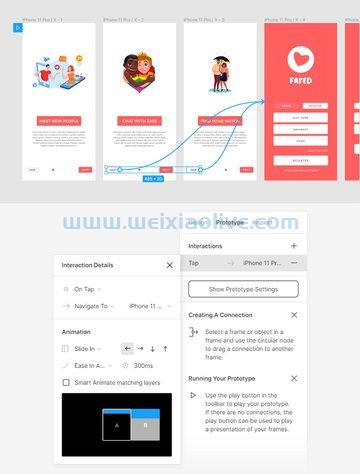
选择另外两个“SKIP”按钮并将它们与第四帧连接起来,就像对第一帧所做的那样。不要费心对交互设置进行任何更改。默认情况下,Figma 应用用于最后连接的交互设置。

第 3 步
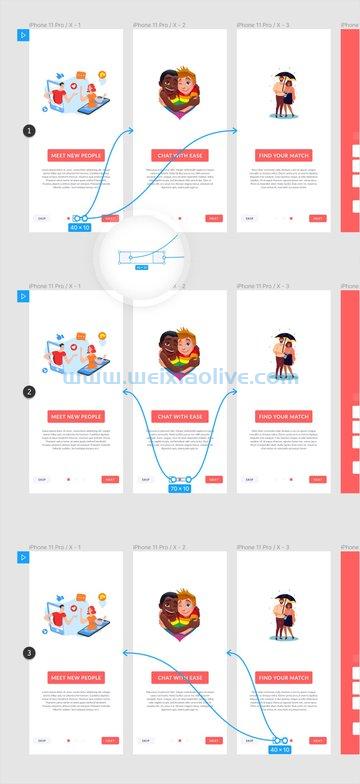
从第一帧开始关注分页按钮。将第二个圆角正方形与第二个框架连接起来,将第三个与第三个框架连接起来。
移动到其他两个框架并将圆角正方形与其对应的框架连接起来。

第4步
关注“NEXT”按钮并将它们与其对应的框架连接起来,如下图所示。

第 5 步
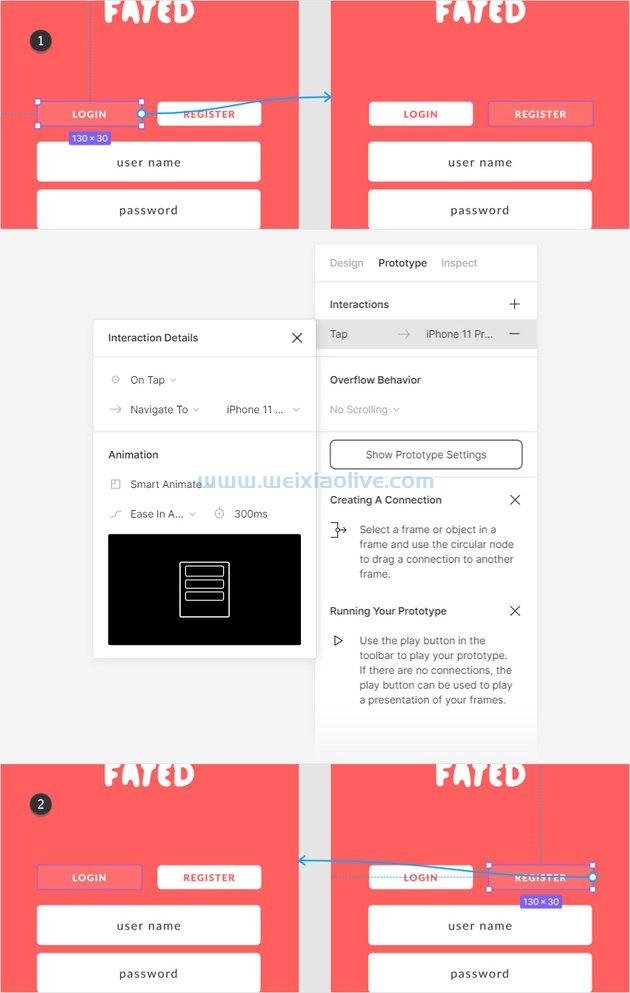
专注于最后两帧。选择“LOGIN”按钮并将其与第五帧连接起来。这一次,将动画设置为Smart Animate并保持其余设置不变。
选择“REGISTER”按钮并将其与第四帧连接起来。

第 6 步
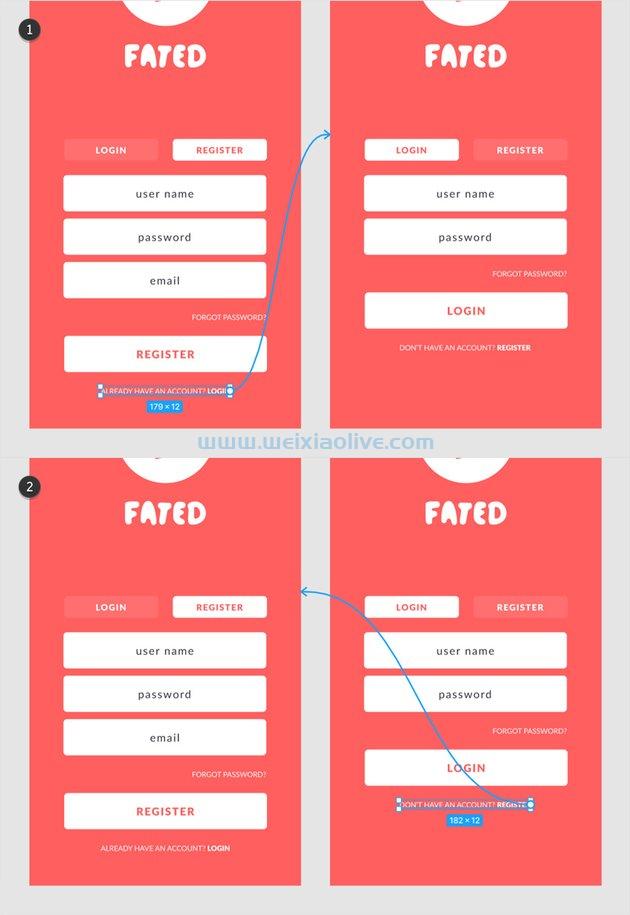
从第四帧中选择底部的白色文本并将其与第五帧连接。
从第五帧中选择底部的白色文本并将其与第四帧连接起来。
最后,单击该播放按钮来测试您的动画。

恭喜!您的移动约会应用模板已完成!
这是您的约会应用程序 UI 的外观。我希望您喜欢本教程,并且可以在您未来的项目中应用这些技术。不要犹豫,在评论部分分享您的最终结果。
随意调整最终设计并使其成为您自己的。您可以在GraphicRiver找到一些很棒的 Figma iOS UI 工具包,其中包含有趣的解决方案来改进您的移动约会应用程序模板。
- 步骤1
- 第2步
- 步骤1
- 第2步
- 第 3 步
- 第4步
- 第 5 步
- 步骤1
- 第2步
- 第 3 步
- 第4步
- 步骤1
- 第2步
- 步骤1
- 第2步
- 第 3 步
- 第4步
- 第 5 步
- 第 6 步
- 第 7 步
- 第 8 步
- 第 9 步
- 第 10 步
- 步骤1
- 第2步
- 第 3 步
- 步骤1
- 第2步
- 第 3 步
- 第4步
- 第 5 步
- 第 6 步









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)