在 UI 和 UX 设计领域,您会经常听到术语“可供性”。它也经常出现在 Tuts+ 的教程中,因此本文将作为一个定义来澄清任何疑问。
什么是可供性?
有时围绕可供性会有些混乱,所以让我们看一下三个重要的相关术语:
1. 可供性
最初由詹姆斯·J·吉布森 (James J. Gibson) 早在 1970 年代就定义了,可供性是物体与个体之间可能发生的动作。门把手是经典使用的例子之一。它提供扭转运动。个人是否认识到该行为的可能性是无关紧要的——可供性仍然存在。
2. 感知可供性
我们现在经常使用的术语是由唐纳德诺曼在他的书“日常事物的设计” (最初出版于“日常事物的心理学”)中成为主流的, 并且与吉布森的有一点冲突。诺曼采用了可供性的概念,并在其中添加了“人类解释”,从而为我们提供了他所说的“感知可供性”。
回到我们的门把手,它是一个对象,其形式传达了用户应该如何与之互动。如果设计得当,用户会本能地知道是否要推、拉、扭等等。
诺曼喜欢这样的想法,即可供性应该是实际可能的行动和那些仅仅被认为可能的行动的组合。
感知可供性在界面设计中尤为重要,我们稍后会讨论这一点。
3. 能指
能指在诺曼的定义中发挥了作用。物体的特征以各种方式向个人暗示可能采取的行动。能指是“可供性的可感知部分”。再次使用门把手的例子,它的圆度表示它可以转动。
交互设计
作为网页设计师,我们塑造界面的外观和行为方式,影响用户与其交互的方式,通常是通过常见的 UI 元素,如按钮、输入控件、导航组件等。
我们使用视觉细节作为指示符,帮助用户感知他们应该如何与这些 UI 元素交互。
整个“扁平”的东西
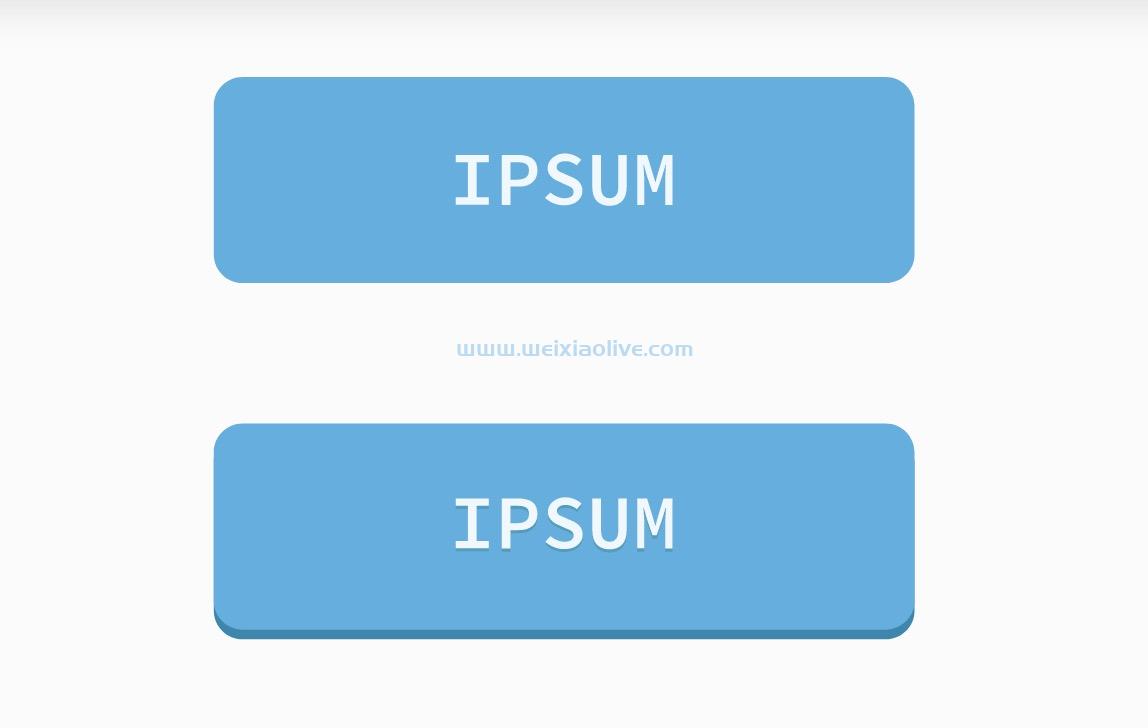
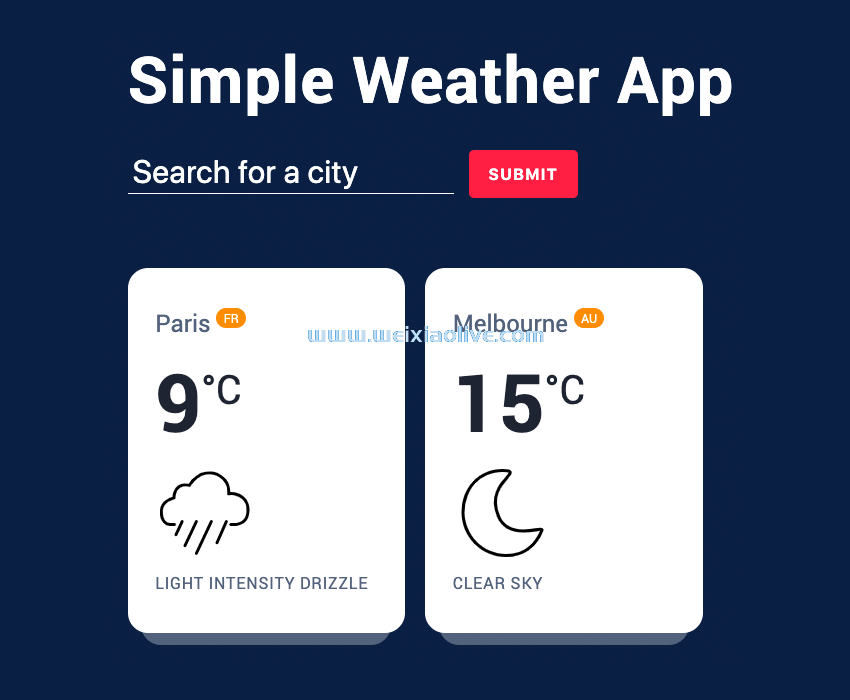
电脑显示器显示的是平的;像素的集合,仅此而已。但是通过以图形方式建议深度和维度,我们可以将感知的可供性纳入组合以帮助用户。以按钮为例。您认为以下哪项更有效地“提供”紧迫行动?

这也许是反对扁平化设计运动的最大论点;为了尽量减少细节而删除细节有时会阻碍感知能力。比如你遇到过这样的表格吗?

通过超级最小化,提交按钮和输入之间的任何差异都被去除了。指示符(例如输入上的内部阴影和按钮上的圆角)将有助于在视觉上传达输入是容器而按钮用于“按下”。
“一个好的设计师确保适当的行为是可感知的,而不适当的行为是看不见的。” – 唐纳德诺曼
记住
并非所有用户都是平等的!每个人对可供性的理解和解释可能并不相同。
标签和说明在界面设计中很有帮助,但要用其他视觉提示来支持它们。
在涉及图形界面的地方,我们指的是“感知能力”;与产品设计不同,它们没有实际的物理特性。
“平面”设计可以像拟物化一样有效地传达可供性——只要确保设计时的动作是可感知的。
- 1. 可供性
- 2. 感知可供性
- 3. 能指
- 整个“扁平”的东西
- 记住









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)





































发表评论