在本教程中,您将学习如何在网站上使用Portfolio Gallery wordpress插件来过滤和组织大量图像以显示在任何网页上。此图片库插件允许您将不同的图像分配给不同的类别,然后单击顶部的按钮以仅显示来自特定类别的图像。
我们如何使用它?
像这样的插件在很多情况下都很有用。例如,向潜在买家展示房屋的房地产企业可以使用它来过滤不同房间、厨房、内部和外部等的图像。假设网页上总共有 50 张房屋的图像。任何想首先查看客厅图像的用户都可以通过单击顶部的“客厅”按钮来实现。在本教程中,我们将学习如何做到这一点以及其他一些事情。
该插件对摄影师也很有用。展示他们作品的婚礼摄影师可以使用它来过滤不同婚礼或新娘、新郎、装饰品等的图像。相同的原理可用于过滤网站上的各种图像。
在本教程中,我们将使用该插件过滤不同动物的图像。然而,同样的步骤和技术也可以用于所有其他目的。让我们现在开始创建我们的画廊。
定义过滤器
安装插件后,第一步是创建不同的过滤器。理想情况下,这必须在上传任何图像之前完成。您在此处指定的过滤器将用于在您上传图像时对其进行分类。
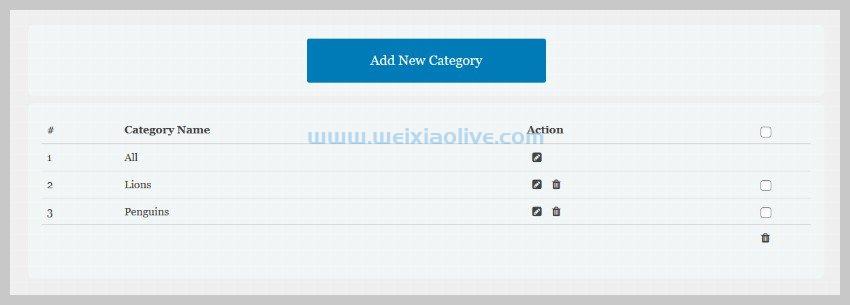
在仪表板菜单中,转到投资组合库,然后单击过滤器以查看所有现有类别或添加新类别。最初,只有一个类别——称为All。即使将更多类别添加到列表中,也无法将其删除。但是,您可以将All重命名为其他名称。All的目的 是在网页上显示图库中的每张图片。
 您可以单击过滤器页面上的添加新类别按钮来添加新类别。在我们的例子中,我们将添加三个类别,分别是Lions、Penguins和Cats。
您可以单击过滤器页面上的添加新类别按钮来添加新类别。在我们的例子中,我们将添加三个类别,分别是Lions、Penguins和Cats。
将图像添加到图库
添加所有所需类别后,您就可以开始创建自己的画廊了。只需转到作品集画廊 > 添加新画廊即可添加新画廊。
您可以在顶部指定画廊的标题。标题基本上是为了帮助您识别画廊。我们将为我们的画廊设置标题为动物摄影。
现在单击“添加图像”部分并选择要在图库中显示的所有图像。您选择的所有图像都将有四个与之关联的输入字段。这些用于提供有关图像的附加信息。
 第一个字段只是一个下拉菜单,它将上传的媒体标识为图像或视频。第二个字段是图像的标题,它是根据您上传的图像文件的名称自动生成的。您还可以将标题更改为您想要的任何值。
第一个字段只是一个下拉菜单,它将上传的媒体标识为图像或视频。第二个字段是图像的标题,它是根据您上传的图像文件的名称自动生成的。您还可以将标题更改为您想要的任何值。
第三个字段是可选的,它包含指向用户单击图像缩略图后要打开的网页或视频的链接。对于大多数图像,我们将其留空。但是,猫的缩略图会将用户带到关于猫的维基百科条目。第四个字段用于指定每个图像的类别。在选择其他类别的同时按 Windows 中的Control键,可以将单个图像放入多个类别中。
配置选项
您现在可以更改一些配置选项来更改图库的行为和外观。您只需转到“配置”选项卡即可。
您在此处看到的第一个设置是缩略图大小。您可以将其设置为Small、Medium、Large或Full Size。当您将Gallery Thumbnail Size的值从Small更改为Medium但缩略图仍具有与以前相同的大小时,可能会有些混乱。此设置实际上控制在网页上显示为缩略图的图像的物理大小。这不会改变网页上缩略图所占据的区域。
图库缩略图大小的正确值取决于您要在不同设备上显示的列数。如果要显示 12 个缩略图列,则缩略图占用的区域会相对较小。这意味着小图像在这些缩略图中仍然看起来不错。但是,如果您只为缩略图创建三列,则选择更大的画廊缩略图尺寸更有意义,因为缩略图将占据更大的区域。在我们的例子中,我们将缩略图大小设置为Medium。
 正如我之前提到的,您可以轻松地指定要将缩略图划分成的列数。在我们的例子中,我们将在台式机上显示它们的三列,在平板电脑上显示两列,在移动设备上显示一列。
正如我之前提到的,您可以轻松地指定要将缩略图划分成的列数。在我们的例子中,我们将在台式机上显示它们的三列,在平板电脑上显示两列,在移动设备上显示一列。
下一个设置称为Image Hover Effects,用于在用户将鼠标悬停在图像上时对图像应用一些特殊效果。在我们的案例中,我们将其设置为“增长阴影”。当用户将鼠标悬停在缩略图上时,这将添加微妙的放大效果。
配置选项还允许您显示或隐藏图像缩略图上的标题和编号。将Hide Thumbnail Spacing的值设置为Yes,因为我们将使用我们自己的自定义css来微调间距和其他方面。
如果您转到Filters选项卡,您会注意到它仅包含两个设置,称为Filter background Color和Filter Title Color。它们用于控制出现在每个画廊顶部以过滤图像的“按钮”的背景和文本颜色。将背景颜色设置为黑色,将标题颜色设置为白色。
灯箱选项卡仅包含一个选项,用于在用户单击缩略图时显示图像。这是通过插件附带的 Bootstrap Lightbox 完成的。
您现在可以单击“发布”按钮来保存图库。
该插件会为您创建的每个画廊生成一个简码。您可以将其复制并粘贴到要显示图库的任何帖子或页面上。
完成本教程中的所有步骤后,您的图库应如下图所示。

编写自定义 CSS
我们将在图库中更改一些内容。这将帮助您了解如何在未来进行自己的更改。
图片标题在缩略图上占据了很多区域。我们将其缩小并显示在左下角,而不是缩略图的整个宽度。
现在,缩略图紧密地排列在一起。我们将在它们周围增加一点空间,这样画廊就不会显得拥挤。
通过覆盖原始样式规则并添加一些我们自己的,我们可以轻松地完成这两件事。
转到自定义 CSS选项卡并添加以下 CSS。
body .item-desc {
background-color: rgba(0, 0, 0, 0.75);
text-transform: uppercase;
font-family: Roboto Slab; font-size: 1.5rem;
padding: 0 6px;
}
body .item_desc_2421 {
left: 0.5rem !important;
right: auto !important;
}
body #filter_gallery_2421 .thumbnail_2421 {
padding: 0.5rem !important;
}
body .simplefilter li {
font-weight: 600;
font-family: Passion One;
text-transform: uppercase;
font-size: 2rem;
letter-spacing: 1px;
}这将对我们的画廊进行所有必要的更改。最终结果应如下图所示。

最后的想法
在本教程中,我们学习了如何使用免费的Portfolio Gallery WordPress 插件在我们的网站上添加带有可过滤图像的图库。如您所见,使用此插件创建这样的画廊变得非常容易。您只需从定义类别开始,然后为每个图像分配一个或多个类别。这足以在任何页面上显示功能齐全的画廊。但是,您可以更改不同的配置选项,甚至添加您自己的自定义 CSS 以进一步自定义图库。
- 我们如何使用它?









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)