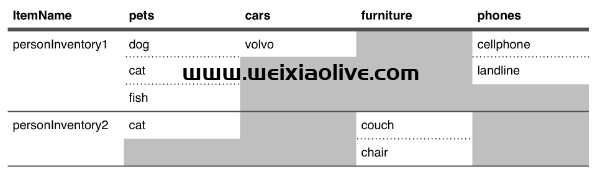
<table>是一个以表格格式显示数据的 html 元素。HTML 表格使用行和列来使数据和关系易于解释。
您可以使用<table>元素来显示时间表或产品的定价结构。表格以易于快速浏览且易于理解的方式显示相关内容。
例子
HTML<table>元素与一些必需的和一些可选的嵌套元素配合使用。

语法
1 <table> 2 <thead> 3 <th>First name</th> 4 <th>Last name</th> 5 <th>Occupation</th> 6 </thead> 7 <tbody> 8 <tr> 9 <td>John</td> 10 <td>Doe</td> 11 <td>Scientist</td> 12 </tr> 13 <tr> 14 <td>Jane</td> 15 <td>Doe</td> 16 <td>Web Developer</td> 17 </tr> 18 </tbody> 19 </table>
演示
See the Pen HTML Element: <table> by Envato Tuts+ (@tutsplus) on CodePen.
属性
该<table>标签支持HTML 中的全局属性。全局属性对于所有 HTML 元素都是通用的,并且可以用于所有元素(尽管它们可能对其中一些元素没有太大影响)。
内容
在表格中,您可以使用各种附加的 HTML 元素。
表格标题:<caption>
行组:<thead>、<tfoot>、 和<tbody>
列组:<colgroup>和<col>
表格行:<tr>
表格单元格:<th>和<td>
添加<caption>以获得更好的可访问性
<caption>为了提高可访问性,请尝试在开始标记之后立即添加一个元素<table>,清楚地描述表格的用途。
See the Pen HTML Element: <table> with <caption> by Envato Tuts+ (@tutsplus) on CodePen.
上面的示例使用 csscaption-side属性来定位标题。这可以是top或bottom。
这<caption>将帮助人们了解正在呈现的内容以及他们是否应该花时间消化它。此外,该<caption>元素还为屏幕阅读器等辅助技术提供提示。
HTML 表格样式
桌子是刚性的,但可以设计以满足大多数需求。在设计元素样式时可能有用的 CSS 属性包括<table>、width、border、border-style、border-color、border-width、border-collapse、border-spacing、、和。marginpaddingtext-alignvertical-align
- 语法
- 添加<caption>以获得更好的可访问性








![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)





































发表评论