该hr元素是段落级分隔符(“水平规则”)。它用于说明故事、文章的变化,或在同一 html 文档中向不同主题的过渡。
例子
例如:
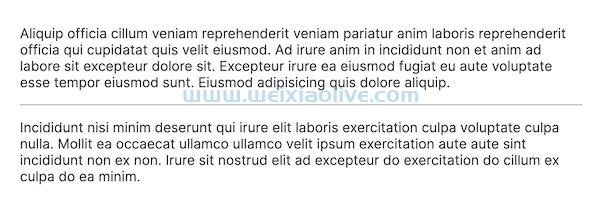
1 <p>Aliquip officia cillum veniam reprehenderit veniam pariatur anim laboris reprehenderit officia qui cupidatat quis velit eiusmod. Ad irure anim in incididunt non et anim ad labore sit excepteur dolore sit. Excepteur irure ea eiusmod fugiat eu aute voluptate esse tempor eiusmod sunt. Eiusmod adipisicing quis dolore aliquip.</p> 2 3 <hr> 4 5 <p>Incididunt nisi minim deserunt qui irure elit laboris exercitation culpa voluptate culpa nulla. Mollit ea occaecat ullamco ullamco velit ipsum exercitation aute aute sint incididunt non ex non. Irure sit nostrud elit ad excepteur do exercitation do cillum ex culpa do ea minim.</p>
结果:

属性
元素hr支持HTML 中的全局属性。全局属性对于所有 HTML 元素都是通用的,并且可以用于所有元素(尽管它们可能对其中一些元素没有太大影响)。
附加属性:
align:设置规则在页面上的对齐方式。如果没有指定值,默认值
color:通过颜色名称或十六进制值设置规则的颜色。
noshade:将规则设置为没有阴影。
size:设置规则的高度(以像素为单位)。
width:通过像素或百分比值设置页面上规则的长度。
内容
该hr元素是一个void element,这意味着它不支持任何内容模型,您不能向它传递任何类型的内容。
这是所有 void 元素的列表:
area
base
br
col
command
embed
hr
img
input
keygen
link
meta
param
source
track
wbr
<hr /> 和 <hr> 有什么区别?
HTML hr 是一个空元素,这意味着它在任何情况下都不能有任何内容。空元素有一个开始标签,但没有结束标签。他们可以选择使用正斜杠/,但由于 html5 规范,是否包含正斜杠完全由您决定!
其他无效元素包括:
area
base
br
col
command
embed
hr
img
input
keygen
link
meta
param
source
track
wbr
END!!!
- <hr /> 和 <hr> 有什么区别?









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)





































发表评论