这篇文章是 网页设计理论系列的一部分。 网页设计中的统一
我仍然清楚地记得我最早的艺术课之一,当我还是一个渴望的小孩子时,我收到了一系列鲜艳的颜料。我回想起第一次看到原色混入二次色的喜悦,我的推理是,如果两种颜色可以组成一种漂亮的新颜色,那么所有颜色加起来一定会更好!完全令人失望的是,无论我怎么做,如果我使用了所有我可以使用的颜色,我不可避免地会得到一种只能被称为“BLECH”的古怪颜色。
多年后,作为一名初出茅庐的网页设计师,我再次经历了同样的过程。在我学习的过程中,我陷入了使用太多颜色的不可避免的陷阱,或者以错误的方式组合它们,最终得到了一些“BLECH”。
我开始尝试学习如何为网络创建配色方案,我发现了很多关于色彩理论的有趣信息。我阅读了色调、色调、阴影、色调、饱和度和亮度,以及类似的、单色的、三色的、互补的和复合的配色方案。
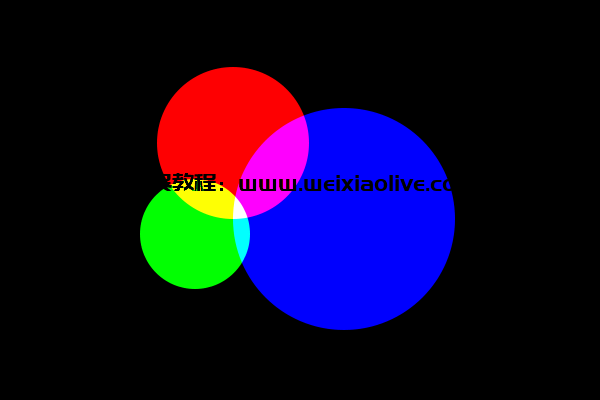
 基本的 RGB 调色板
基本的 RGB 调色板
然而,如果没有一个实用的框架来插入这些信息,我发现起初它并没有让我更接近于创建色彩良好的网站设计。事实上,只有在我开始通过纯粹的反复试验来创建纯色方案之后,我读过的所有色彩理论才开始变得有意义。
在这个过程中,我为网站配色方案挑选了一些“安全指南”,我希望我一开始就知道这些。当您第一次开始时,全彩理论不一定是您预先需要的。通常你需要用一些不那么理论的东西来让球滚动,而更多地“用数字绘画”。
在本教程中,我将与您分享 6 条“绝对不会出错”的准则,您可以遵循这些准则来基本掌握在网页设计中使用颜色。这些不是规则,因为您将在您的职业生涯中创建许多色彩方案,这些方案将朝着完全不同的方向发展。相反,它们是一个起点,一个安全指南,指导您如何在网页设计世界的第一次郊游中幸存下来,而不会遇到“BLECH”。
1. 配色方案是画布,而不是绘画
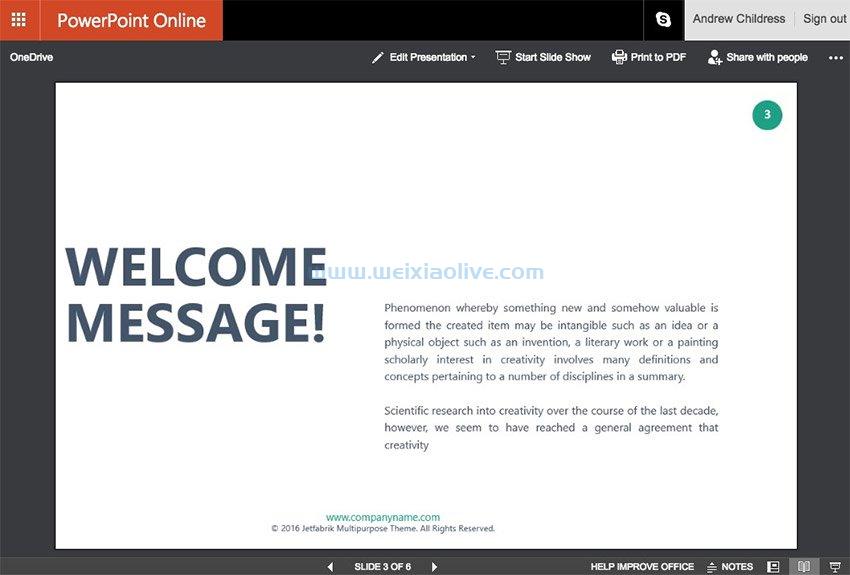
网页设计中最基本的原则之一是,无论你花多少时间创造一个光彩夺目的设计,它的最终作用是充当真正的节目明星的次要角色;内容。您的配色方案不应该让网站设计比它呈现的内容“更响亮”。您的设计应该在后台,帮助将网站的内容推到前台。
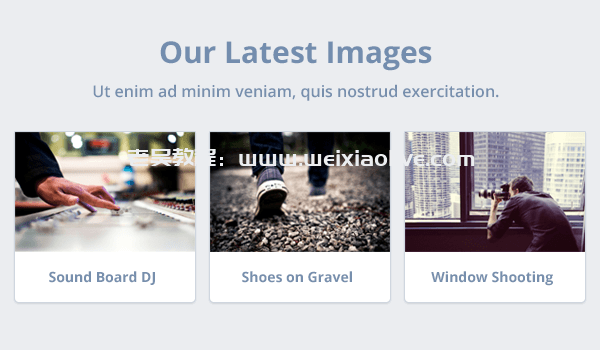
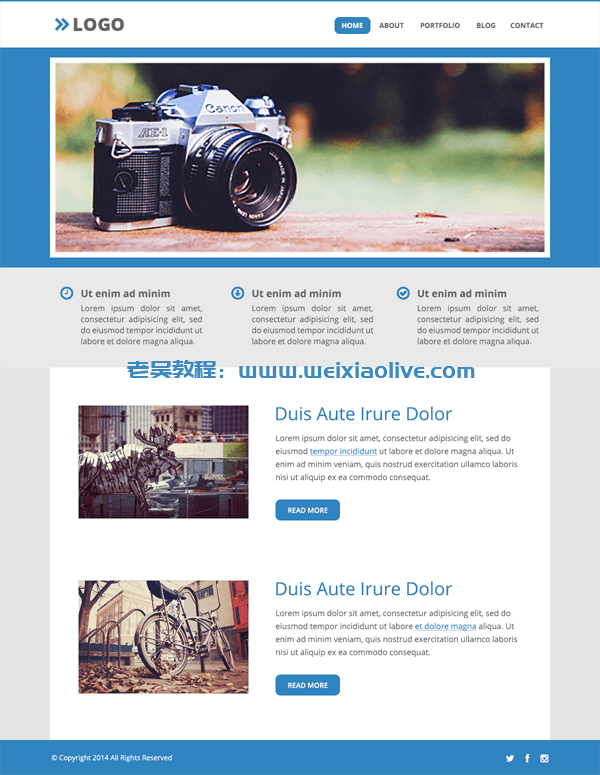
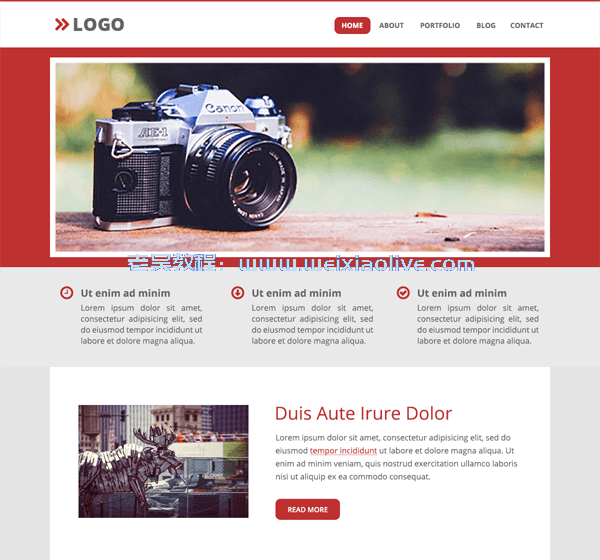
 微妙的配色方案使图像成为焦点
微妙的配色方案使图像成为焦点 响亮的配色方案分散了图像的注意力。别笑,这真的发生在狂野的网络上。
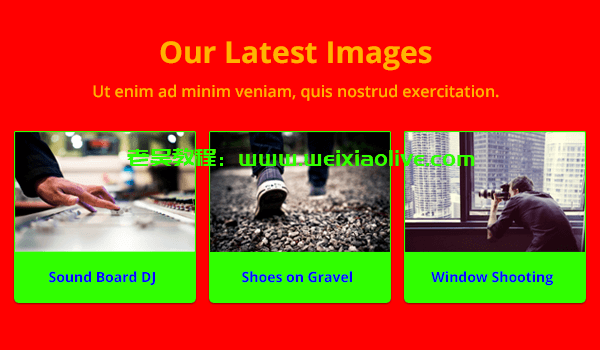
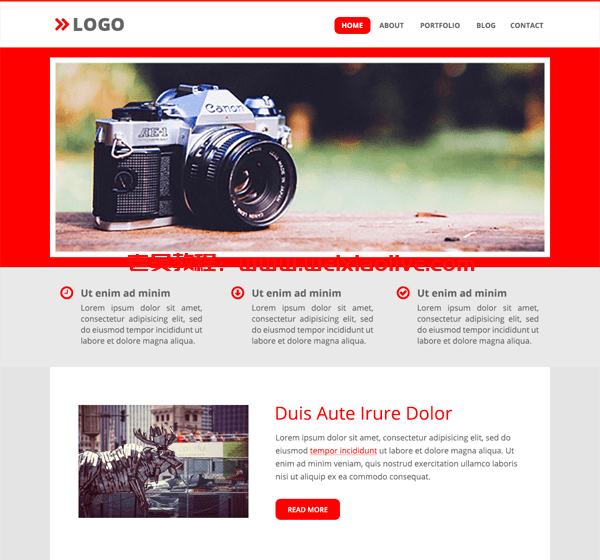
响亮的配色方案分散了图像的注意力。别笑,这真的发生在狂野的网络上。
网页设计中一个非常常见的过程是相对孤立地创建设计本身,通常在 photoshop 或 sketch 等软件中。如果您没有任何示例内容,则很容易最终得到一个本身看起来很棒的设计,并且客户可能会喜欢模型形式,但在实践中这对网站访问者来说太分散了注意力。事实上,网页设计过程与内容紧密相连,以至于许多高质量的网页设计看起来几乎是空的,没有内容。
从设计您希望出现在网站中的内容类型的示例开始,无论是在设计软件中还是直接在代码中,然后围绕它进行设计,这是一个好主意。如果要涉及特定风格的照片或图像,情况尤其如此,因此您可以确保您的设计与它们和谐地流动。想象一下,网站的内容是一个独特的个体,您必须为他量身定制一套完美合身的西装。
2.从一个简单的灰度基础开始
您可以为主要背景和文本库选择无数种颜色组合。但是,我的建议是从掌握最简单的开始,即背景为白色和/或浅灰色以及深灰色文本。
如果您查看任何流行网站、模板或主题的选择,可以肯定的是,它们中的大多数将在白色或浅灰色上具有完全相同的深灰色文本基础,这是有充分理由的。通过这种组合,您几乎可以保证为访问者提供可读性,并允许基于文本和图像的内容进入前台。
有了一些示例内容,就可以绘制一个基本的灰度布局,例如:

一般来说,您应该避免在文本中使用深黑色,因为深灰色更容易阅读。舒适的范围是从#333333到#666666。
对于您的背景颜色,全白#FFFFFF 是紧接在任何正文后面的背景最安全的选择。对于其他背景元素,您可以从#FFFFFFdown 到 around 任意位置#CCCCCC。
同样,这些不是您 必须使用的颜色的规则,只是您知道可以安全开始使用的指南。
3.只选择一种颜色来突出显示
最常见的配色方案出错的地方是在争论几种不同的颜色时。您使用的颜色越多,就越难以控制它们。因此,首先,只需在灰度基础之上添加一种额外颜色,用于突出显示链接、某些标题、菜单、按钮等内容。您的突出显示颜色可以是蓝色、绿色、红色或任何您喜欢的颜色。
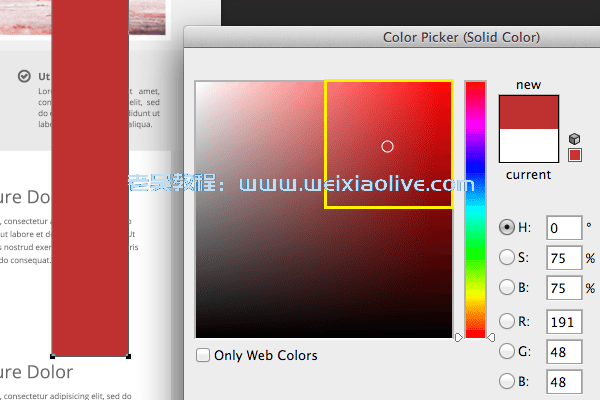
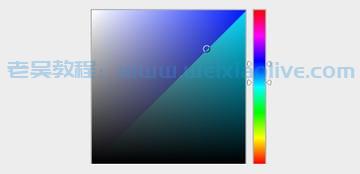
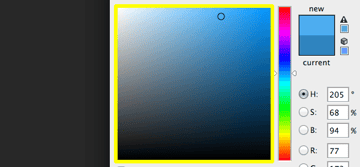
通过首先在您的基础上放置一个框来选择您的突出显示颜色,以便您可以衡量您的颜色与所有元素的关系。然后打开你的颜色选择器并单击颜色图右上四分之一的中心。

上下移动滑块并选择您认为适合您的设计的颜色。



此时您正在使用三种基本颜色;你的背景、文字和亮点。将来你可以而且应该使用不止一种高光颜色,但现在把它想象成杂耍。你已经在使用三个杂耍针了,所以只用这三个就可以了,当你有信心的时候再增加更多的旋转。
你刚刚学到:
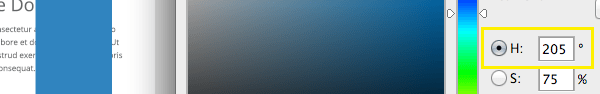
您刚刚学会了如何选择“色调”。简而言之,色调是基色。当您上下移动滑块时,您会看到颜色选择器中的“ H ”值发生变化。

“H”代表色调,一旦您选择了突出显示颜色,该框中的数字就是它的色调。
4.如果有疑问,请使用蓝色
如果您对使用哪种突出显示颜色有任何疑问,请选择蓝色。严重地。蓝色通常是最灵活的颜色,适合最多数量的网站类型。像紫色和黄色这样的颜色可以非常令人愉快,但如果使用不当,也会很快变得花哨。
另一方面,你几乎可以用蓝色作为高亮颜色做任何事情,而且你不能走得太远。如果您不确定从哪里开始学习或在项目中使用什么颜色,请回到蓝色。您选择的特定蓝色可以是从海军蓝(色相 235)到浅绿色(色相 190)的任何地方,并且您处于非常安全的区域。

对于我的示例布局,我选择了 205. 当您确定了高光颜色后,请继续将其添加到您认为需要的任何地方。如果您在按钮或任何顶部带有文本的区域上使用突出显示颜色,请同时更改文本颜色。在这种情况下,我已将突出显示区域的文本更改为白色。

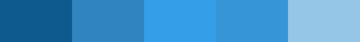
5.为你的高光颜色添加变化
一旦您选择了突出显示颜色,就将滑块(色调)栏留在该位置。你的设计需要额外的颜色,但它们都将是你已经选择的一种高亮颜色的变体,以保持简单。
要创建颜色变化,请在颜色选择器的地图区域上拖动。

将这些类型的颜色变化用于以下用途:
悬停效果

边框

突出显示颜色上的更微妙的文本

渐变

光影效果

6.远离右上角
颜色图的右上角是高辛烷值颜色的土地。右上角的颜色就像一级方程式赛车;它们可以表现惊人并且极具吸引力,但通常需要大量经验才能很好地使用它们。如果没有这种经验,它们可能会导致事故,所以最好用更柔和的颜色来剪牙。
这就是为什么在本教程的第三部分中,我要求您在选择高亮颜色之前单击右上角中心的颜色图,以确保您以相对柔和的颜色开始。
为了说明这一点,看看如果我到目前为止只改变我们设计的色调而不接触颜色图会发生什么。

它看起来仍然很漂亮,对吧?但是,如果我将颜色图拖到右上角,突然之间就不那么好了。

哎哟我的眼睛!!如果您想确保不会烧焦访问者的视网膜,请遵循一般准则,通过远离彩色地图的右上角来调低事物。
你刚刚学到:
在最后两节中,您实际上学会了应用色彩理论的几个不同方面。您学会了如何使用:
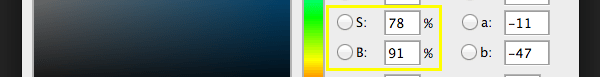
饱和度和亮度。
当您在颜色选择器区域的地图区域中拖动时,您会看到“S”和“B”值发生变化,它们分别代表“饱和度”和“亮度”。您还会看到色调编号保持不变。因此,您通过改变原始色调的饱和度和亮度来创建颜色变化。

饱和度和色调
饱和度是你的颜色表现得多么生动。例如,想想“我的衬衫上沾满了洒出来的红酒”。在典型的颜色选择器中,饱和度取决于与基本色调混合的白色量。白色越少,饱和度越高。
当您在颜色图上向右拖动时,您会减少白色量并因此增加饱和度,因此“S”值会上升。当您向左拖动到那个全白的角落时,您会降低饱和度,因此“S”值会下降。
 标准颜色选择器贴图上的饱和度
标准颜色选择器贴图上的饱和度
白色与原始色调的这种混合也称为创建“色调”。该术语来自油漆混合,其中白色油漆与彩色油漆混合。
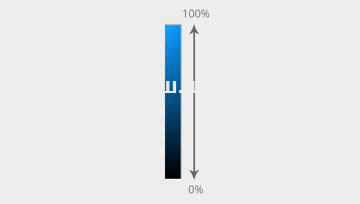
亮度和阴影
亮度是有多少黑色混合到你的颜色中。黑色越少,亮度越高。
当您在地图上向上拖动时,您会减少黑色量,增加亮度并且颜色选择器上的“B”值会上升。当您向下拖动时,您会增加黑色并且“B”值会上升。

将黑色与原始色调混合也称为创建“阴影”。这也来自油漆混合,黑色油漆与彩色油漆混合。
音调
当您将灰色混合到您的颜色中时,这称为创建“色调”。当您像我们上面所做的那样移出右上角时,您会降低饱和度和亮度,这会增加白色和黑色(灰色),从而产生色调。所以基本上任何时候你的饱和度和亮度都低于 100%,这就是一个色调。
同样,该术语来自油漆混合,其中创建灰色油漆,然后与彩色油漆混合。这也是“缓和”这句话的来源。酷吧?
单色配色方案
“单色”配色方案是您采用基本色调并用色调、阴影和色调扩展它。您刚刚了解了所有这些术语在实际环境中的含义。因此,通过选择一种高光颜色并在其上创建变化,您实际上创建了一个单色配色方案

接下来是什么?
继续在灰度基础上练习你的单色配色方案,直到你感到真正自信为止。尝试用不同的色调创建它们作为突出显示颜色,尝试看看它如何改变你可以使用的饱和度和亮度设置。
当您感觉舒适时,继续添加一种额外的高光颜色。我建议您在第一次外出时尝试橙色和蓝色,因为它们往往是最容易搭配的组合。然后尝试绿色和蓝色,根据我的经验,这是第二简单的。这两种组合往往会受到客户和客户的欢迎。
你可以做的最好的事情来推动你对 web 配色方案的理解,就是为自己获取一个颜色采样器浏览器扩展,比如Colorzilla,并用它来开始检查有经验的设计师是如何做到的。当您浏览互联网时,当您看到一个看起来很棒的配色方案时,请打开颜色采样器并查看页面上使用的颜色。对于您采样的每种色调,看看哪种饱和度和亮度级别最适合它。还要注意哪些颜色与其他颜色结合使用。
- 你刚刚学到:
- 悬停效果
- 边框
- 突出显示颜色上的更微妙的文本
- 渐变
- 光影效果
- 你刚刚学到:
- 饱和度和亮度。
- 饱和度和色调
- 亮度和阴影
- 音调
- 单色配色方案









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)