图标是您几乎可以在任何应用程序中找到的微小象形图。它们帮助我们节省屏幕空间,高效沟通,让与产品的交互更有趣。
但是,尽管它们的大小,在 UI 设计中创建和使用图标并不容易。由于图标直接影响功能的可发现性以及用户在与产品交互时犯的错误数量,因此设计松散的图标可能会对产品的用户体验产生重大负面影响。这就是为什么 UI 设计师必须考虑创建和使用图标的一些完整规则。
在本快速指南中,我想介绍使用系统图标的七个设计原则。
Envato 元素上的网页设计资产
您会在 Envato Elements 上找到一些最好的高级图标套件。这些优质资产包括高质量的功能,使您可以快速轻松地在您的网站设计中使用它们。您会发现与 figma、adobe XD、sketch 等兼容的图标。不仅如此,通过 Elements 订阅,您将获得对任何网页设计师的 UI 工具包、网页模板、字体、wordpress 主题和其他有用内容的无限制访问权限。
Envato Elements 7 天免费,无承诺。如果您不喜欢它,请在免费试用期间随时取消,我们不会向您收费。
1.确保您选择的图标的含义对您的用户来说一目了然
清晰度是用户界面设计最重要的属性之一。清晰的界面使用起来更直观。在图标设计方面,清晰度可以通过图标传达其含义的程度来衡量。毕竟,图标只是特定动作、对象或事件的视觉表示。而当用户不清楚这种表示方式时,图标就会立即失去实用价值,成为装饰而非功能元素。
用户应该很容易理解图标的含义。理想情况下,用户应该能够通过直观地或通过以前的经验来判断图标的作用。但在视觉设计方面,说起来容易做起来难。问题是每个人都能理解的图标数量有限。代表主页的房子图标、代表打印的打印机图标、代表搜索的放大镜图标、代表邮件的纸信封几乎都是人们熟悉的视觉隐喻。除此之外,大众观众可能还不清楚其他图标。
 具有普遍意义的图标。 BeBold Essentials UI 图标包
具有普遍意义的图标。 BeBold Essentials UI 图标包
您可能会假设,当用户看到一个不熟悉的图标时,他们会愿意与它进行交互以了解它的作用,但这是一个常见的误解。大多数情况下,当用户看到不熟悉的图标而没有附带标签时,他们更有可能跳过它。因此,隐藏在此图标后面的功能仍然无法发现。
 含义不明确的图标示例。图标由 icons8 提供。
含义不明确的图标示例。图标由 icons8 提供。
有一些简单的技巧可以帮助您提高图标的清晰度:
不要重新定义通用图标的含义。当图标的功能与用户期望的不同时(即主页图标充当出口),用户会感到困惑。
不要使用具有冲突含义的图标。不能在一个 UI 中同时使用可以代表同一事物的图标。例如,“心”和“星”图标都可以表示“添加到精选”。当您在 UI 中同时引入这两个图标时,您会立即造成混乱。
在适当的地方添加文本标签。带有标签的图标比单独的图标更好。如果你想使用一个图标并且不确定它是否清晰,你可以随时在它旁边添加一个文本标签。用户将阅读标签并更容易理解其含义。
为图标添加替代文本。替代文本标签(也称为辅助功能描述)对用户不可见,但它们允许使用辅助技术(例如 VoiceOver 工具)。这种技术可以告诉视障用户屏幕上显示的内容。
进行竞争对手分析。竞争对手分析将告诉您用户期望看到什么。用户解读图标含义的能力基于他们之前的经验。由于用户从他们使用的产品中学习,您可以进行竞争对手分析,以了解您的竞争对手在他们的产品中使用了哪些图标。这将增加您选择目标受众熟悉的图标的机会。
使用 5 秒测试。这种技术将帮助您确保为您的界面元素选择适当的视觉表示。如果为一个对象/动作/事件考虑一个合适的图标需要超过 5 秒钟,那么您不太可能找到它的相关视觉表示。
2.保持图标简单和示意图——但不要太示意图!
创建具有许多视觉细节的图标以使可视化更加逼真可能很诱人。但是,这种方法会对您的设计过程产生负面影响。添加的视觉细节越多,图标设计过程就越繁琐。我们经常设计一组图标,而不仅仅是单个图标,这样图标设计过程就会变得很耗时。
 具有许多图形细节的 示例 图标——当然很棒,但可能会使您的设计复杂化
具有许多图形细节的 示例 图标——当然很棒,但可能会使您的设计复杂化
坚持使用简单图标的规则也会给你一个显着的优势——它们在不同的屏幕尺寸和分辨率上看起来都一样好。鉴于我们通常设计响应式应用程序,这个属性变得非常重要。没有人愿意为小尺寸屏幕开发一套单独的图标。
您可能想知道如何在“太多”和“太少细节”之间找到适当的平衡。答案很简单——去掉任何无助于传达意义的不必要的装饰细节。
3.确保你的图标可以很好地缩放
即使您使用原理图图标,也不能保证您的图标可以很好地缩放。您需要对其进行测试以确保您的图标可以在小尺寸下被识别。将您的图标缩放到 16 x 16 像素,看看它们是否仍然可以轻松区分。
 主页图标可以很好地缩放
主页图标可以很好地缩放
4.为你的图标选择合适的尺寸
图标的大小很重要。当您将图标设置得太小时,用户将难以区分它们,并可能在触摸界面上单击它们。但是当你把图标做得太大时,它们会要求用户过多的关注。图标的大小应根据您设计的媒体并与 UI 的其他元素成比例来选择。
让我们先谈谈介质。如果您为桌面设计,您可以为常规图标选择 24 x 24 像素,为小图标选择 16x16 像素,为大图标选择 32 x 32 像素。当你设计一个移动应用程序时,你的图标大小应该根据推荐的触摸目标大小来选择。由于用户用他们的拇指与触摸屏交互,你的图标应该是拇指友好的。Apple 和 Google 都建议使用相对相同的尺寸作为触摸目标——Apple Human Interface Guidelines 建议使用44 x 44pt。
 相同的图标大小,不同的触摸区域大小(Apple 人机界面指南)
相同的图标大小,不同的触摸区域大小(Apple 人机界面指南)
同时,Google Material Design 推荐使用 48 x 48px 的触摸目标。绝对值应该是10mm左右(***手指的平均宽度)。但是无论你为什么平台设计,确保你的用户可以在不放大的情况下使用你的产品(他们不应该放大来区分图标)。
图标比例
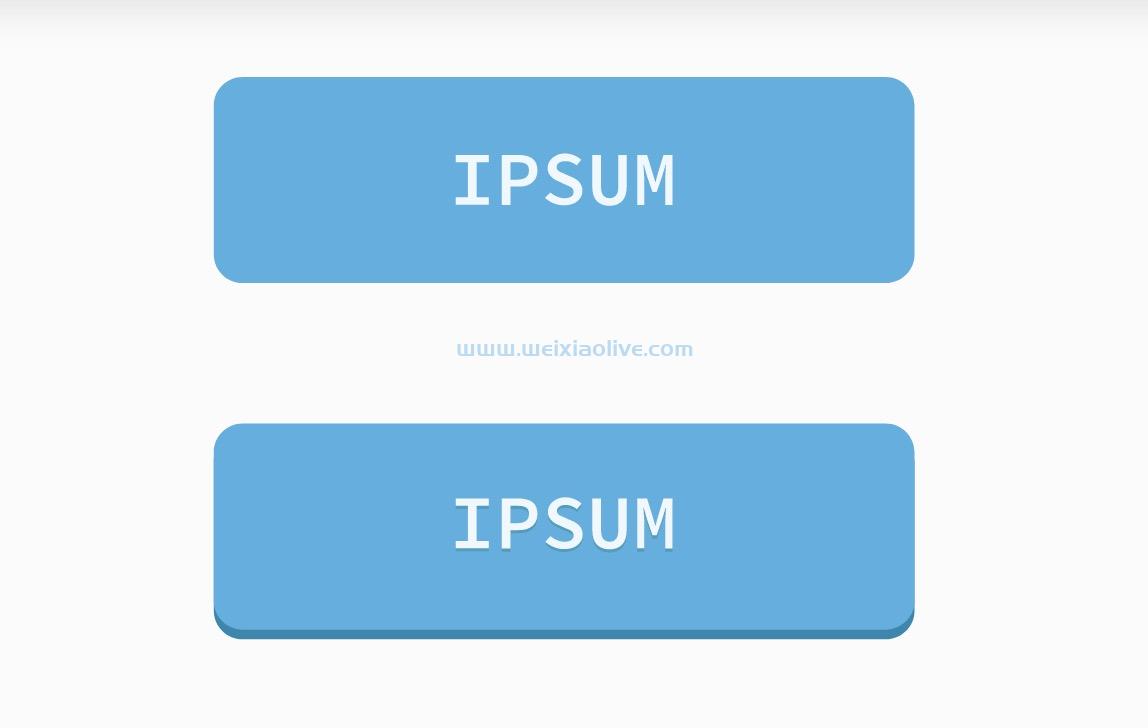
现在让我们谈谈比例。UI 中的所有视觉元素都应按比例调整大小。说到图标,图标的大小应该和它们所在的容器成比例来选择。比如,如果你想设计一个带有图标的按钮,就需要考虑按钮的宽度和高度,然后选择图标的大小,以便它们可以有机地适合此容器。
 中心大小正确的图标。使用 Ant Design System创建的图像。
中心大小正确的图标。使用 Ant Design System创建的图像。
5.力求视觉一致性
一致性有助于提高对用户界面的理解。当您的产品中始终使用视觉设计元素时,用户可以更快地学习如何使用您的产品,因为他们可以将他们的知识从应用程序的一个部分转移到另一个部分。与用户界面的任何其他部分一样,图标应该在您的设计中始终如一地使用。您不能在应用程序的一个部分使用一组图标,在另一个部分使用另一组图标,并期望获得无缝体验,因为这会使您的 UI 看起来碎片化。
视觉一致性还意味着对整个图标集使用相同的图形样式——形状、笔划粗细和透视等样式属性应该与图标保持一致。理想情况下,您的图标应该采用与应用程序的主要字体粗细相对应的粗细。

最后但并非最不重要的一点是,确保图标在浅色和深色背景上看起来同样出色。大多数应用程序都具有深色 UI,因此必须确保应用程序的所有视觉属性在浅色和深色主题上看起来都一样好。
6.考虑平台细节
在所有平台上,系统为标准项目定义了许多图标。甚至在您开始为您的应用程序设计图标之前,请检查图标系统提供的内容。大多数时候,您将能够在系统库中找到所需的一切。
您还需要记住,不同的平台可能对具有相同含义的图标使用不同的视觉表示。例如,Material Design (android) 中的“分享”图标和 ios (Apple) 中的分享图标看起来不同。
在为您的应用程序创建图标集之前,请检查平台指南并确保您要创建的图标与指南一致。
 这些共享图标在浅色和深色背景上看起来同样出色
这些共享图标在浅色和深色背景上看起来同样出色
7.与用户一起测试你的图标
无论您花多少时间设计用户界面,都应该始终对其进行可用性测试。可用性测试将揭示您的 UI 存在的可用性问题,并帮助您了解您的用户是否可以理解您选择的图标。
以下技术非常适合测试图标:
可识别性测试。向测试参与者展示一个没有任何标签的图标并询问它的作用。您可以在 UI 上下文中运行可识别性测试(向测试参与者展示您的用户界面的模拟)或显示独立图标。如果您的大多数测试参与者都能分辨出图标的作用,那么您对图标设计的假设是有效的。
记忆力测试。在用户与您的产品互动后,向他们展示您的图标并询问他们是否能记住每个图标的作用。大多数时候难以记住的图标效率非常低。
还值得测试用户对您的图标的感受。设计的美学吸引力直接影响用户体验。用户倾向于认为有吸引力的产品更有用。这就是为什么确保您的视觉风格与目标受众及其味觉产生共鸣至关重要的原因。

结论
在 UI 设计中使用图标就像走钢丝!做得好,你可以极大地增强产品的用户体验,但如果做错了,你可能会造成真正的损害。这 7 条图标使用规则应该可以帮助您正确使用它。
- 图标比例









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)