在这篇文章中,我们将仔细研究完形设计原则是什么,以及如何利用它们来确保您的网站易于使用。
当您第一次访问一个网站时,您需要多长时间才能理解您正在查看的内容?它会自动发生,对吗?事实上,如果您访问的网站迫使您停下来弄清楚发生了什么,那么您就不可能长时间停留。
成功的网站让人感觉轻松的原因之一是它们的基础设计基于格式塔原则。
这些设计原则帮助我们了解用户如何看待他们在数字屏幕上看到的内容。更具体地说,他们的思想如何能够简化复杂的事物,并从混乱中恢复秩序。
什么是格式塔原则?
格式塔原则是一组描述大脑如何解释眼睛所见事物的法则。它们包括以下原则:
关闭
共同命运
公共区域
连续性
图地
焦点
接近
相似
对称
统一连接
这些概念起源于 1920 年代,由一组德国心理学家提出。Kurt Koffka、Wolfgang Köhler和Max Wertheimer想要了解人类如何从他们所看到的事物中推断出意义——即使它是复杂而混乱的。他们提出了一系列规则,解释了大脑的自然和可预测的强迫:
识别模式。
将元素组合在一起。
化繁为简。
格式塔心理学后来被设计师改编。它始终存在于网页设计师做出的决定中,无论是否有意识。
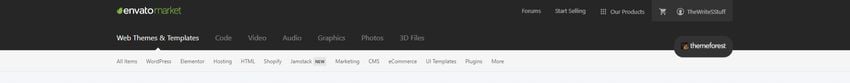
例如,如果您查看ThemeForest网站标题,您会看到一堆格式塔原则在起作用:

格式塔原则使访问者能够看到此标题,而不会被其中的信息所淹没。
对于初学者来说,他们本能地理解大片空白将标题的不同组件分开(接近原则)。他们还理解, Web 主题和模板之间的界线及其下方的灰色条表明这是两种不同类型的链接——即顶级链接与二级链接(公共区域原则)。
网站访问者没有理由积极考虑这些。设计决策基于格式塔原则,这些原则直接取决于我们的大脑如何解释视觉信息。
5 个格式塔原则,让您的网站更易于使用
让我们仔细看看最常用和最有用的格式塔原则以及一些演示如何在设计网站时使用它们的示例:
1. 就近
邻近原则指出,彼此靠近放置的元素被认为是同一组的一部分。空白是我们用来帮助网站访问者得出这种推断的工具。

设计中的接近性使访问者更容易在页面上消费内容。而不是试图找出一个部分的开始和结束的位置,间距显示它们不同部分的位置,而不使用分隔线。
例如,这是HomeID wordpress 主题中列表页面的屏幕截图:

列表之间充足的白色间隙确定了它们的边界。更重要的是,列表图像和随后的详细信息线的紧密接近有助于访问者一次专注于一个房地产选项。
2. 共同区域
公共区域原则指出,包含在同一空间内的元素是同一组的一部分。它类似于邻近原则,但您将使用可见边框而不是空白来创建关系。

在某些情况下,边框是比无边框内容分组更好的选择。这取决于您网站的设计以及您正在设计的元素的功能。
例如,按照Avada演示的方式遵循平面设计 2.0 趋势的网站将需要某些元素的边框:

使用扁平化设计 2.0,网站的大部分内容都是扁平的。但是,为了明确 UI 的可点击区域在哪里,使用了边框和阴影,因此它不是访客的猜谜游戏。
3.统一连接
统一连通性原则指出,当元素在物理上相互关联时,它们被视为同一单元的一部分。为了在网页设计中实现这种效果,通常使用线条将某些元素相互连接起来。

并不是说访问者不能自己做出这种推断——尤其是如果不同的元素是使用相同的标题标签样式设计的或者水平或垂直对齐的。但是,有时您可能想让它更清楚。
您还可以像Betheme在此演示中所做的那样使用线条作为装饰元素,并对对象的连通性做出微妙的推断:

背景中有一条圆形线涉及各种投资组合示例。更重要的是,整个页面上有各种线条——由小圆圈或加号组成——在不同的元素和部分之间建立联系。
所有这些线条都表明,这里看到的一切都是同一位艺术家大量作品的一部分。
4. 连续性
连续性原则指出,沿着相同路径的物体被认为是同一个方向的同一组。所以它类似于连通性定律,但没有可见的线条。

当这个原则付诸行动时,它不仅仅是统一了一组元素。这也让他们感觉到他们正在移动(即使他们没有动画)。这使设计师可以创造性地将访问者的注意力引导到网站的某些部分。
您可以使用各种元素在网页上创建视觉路径。以下是PetHub模板的工作方式:

爪印印在此主页部分的背景上。虽然它们是设计的静态部分,但我们的眼睛和大脑会自动地想要跟随它们,就好像我们正在看着一只狗走到页面的角落一样。
因此,尽管您可以使用任何元素来营造连续感,但使用可识别的物体本身也能唤起运动感也有好处。
5. 相似性
相似性原则指出,我们的大脑会将具有相同品质的元素相互关联。元素本身不必 100% 相同。所需要的只是一个共同的区别特征——比如颜色、形状或动画。

通过始终如一地将独特且可识别的样式应用于您网站上的某些元素,您将更容易与访问者进行交互。按钮设计就是一个很好的例子。
号召性用语按钮并不总是相同的。这就是为什么一些网页设计师会在一个网站内给他们不同的外观。
Albert网站模板很好地证明了这一点。主按钮具有醒目的外观设计:

它是带有白色文字的亮橙色。这种设计会立即引起人们对按钮及其相关操作的注意。每当游客遇到任何其他看起来像它的东西时,他们就会知道要注意这一点很重要。
另一方面,次要号召性用语被处理为更微妙的设计:

幽灵按钮设计——它有一个坚实的轮廓并且内部是透明的——在 UI 中仍然很突出。但是,它并没有引起太多关注。
其他人呢?
你可能已经注意到我没有列出一些格式塔原则。其中一些是显而易见的,不需要解释——比如对称原理。作为人类,我们喜欢事物保持平衡,因此设计中的对称性很重要。
还有一些我没有包括在内,因为它们不如我介绍的五个有用。例如,在企业多用途模板的这个演示中可以看到图形背景的原理:

当你看照片时,你可能会注意到头发飘逸的女人——这就是前景中的人物。或者,您可能会立即注意到以女人身形为背景的悬崖上的城市照片。
这种类型的视错觉很酷,但它不是可以常用的东西。
结论
格式塔设计原则不是为了让网站美观。这很重要,但我们还有其他设计法则和趋势可以帮助我们。
这些原则都是为了让事情变得有意义。换句话说,将数字界面设计为对所有访问者都可用且有用。
通过学习大脑如何处理眼睛所看到的内容,您将能够有效地将这些格式塔原则应用到您设计的所有内容中。结果,您会发现您的用户可以毫不费力地浏览您的内容,最终几乎不会遇到任何摩擦或挫败感。
- 1. 就近
- 2. 共同区域
- 3.统一连接
- 4. 连续性
- 5. 相似性
- 其他人呢?









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)




































发表评论