将 webp 图片上传到您的 wordpress 网站时遇到问题?无法找到上传 WebP 图片的解决方案?

随着数字环境的不断发展,网页设计中使用的技术和格式也在不断发展。
WebP 图像格式最近因其出色的压缩和图像质量而受到欢迎。然而,尽管它有很多好处,但 WordPress 网站所有者在尝试将这些图像上传到他们的 WordPress 网站时可能需要帮助。
在本文中,我们将介绍 WebP 图片的基础知识、上传 WebP 图片时可能遇到的问题以及这些问题的解决方案。
让我们开始吧!
WebP格式的定义

WebP 是谷歌开发的一种创新图像格式,可在图像质量和文件大小之间提供最佳平衡。
它使用先进的压缩技术为网络上的图像提供无损和有损压缩。
因此,与 JPEG 和 PNG 等传统格式相比,WebP 图像的文件大小要小得多,同时保持相当或更高的图像质量。
WebP 相对于其他格式的优势

WebP 与传统图像格式相比具有多项优势,使其成为网页设计人员和开发人员的有吸引力的选择。其中一些好处包括:
改进的压缩
WebP 的高级压缩算法允许它生成更小的文件大小而不会显着降低质量。
这对于严重依赖视觉内容的网站特别有利。它减少了需要传输的整体数据,从而带来更高效和简化的浏览体验。
与 JPEG 和 PNG 格式相比,WebP 图像最多可缩小 30%,使其成为网页设计的更高效选择。
更好的图像质量
尽管文件大小减小了,但与 JPEG 和 PNG 图像相比,WebP 图像提供了卓越的图像质量。
这是由于改进的算法可以最大限度地减少压缩过程中的质量损失。WebP 图像保持清晰度和细节,确保视觉效果即使在压缩以节省带宽时也能保持吸引力和影响力。
更快的加载时间
WebP 改进的压缩和图像质量的最显着好处之一是页面加载速度的提高。
由于较小的文件大小需要较少的带宽来传输,WebP 图像加载速度更快,从而为用户带来更快、更无缝的浏览体验。
这在当今移动驱动的 Web 环境中尤为重要,因为用户期望快速加载时间并且更有可能放弃加载缓慢的网站。
现在让我们看看您在上传 WebP 图片时可能遇到问题的一些原因。
WordPress 中 WebP 上传问题的原因

尽管 WebP 图像为现代网站提供了许多好处,但一些 WordPress 用户可能需要帮助才能上传它们。这些问题有多种原因,其中一些概述如下:
旧版 WordPress 缺乏原生支持
从 5.8 版开始,WordPress 最近才添加了对 WebP 图像的原生支持。由于缺乏内置兼容性,使用旧平台版本的用户在上传 WebP 文件时可能会遇到问题。
在这种情况下,建议升级到最新版本的 WordPress 以利用本机 WebP 支持。
安全问题和文件类型限制
WordPress 实施特定的安全措施来保护其用户,
其中一项措施是限制可以上传到平台的文件类型。在早期版本中,WebP 不在允许的文件类型列表中,这可能会导致上传问题。
即使在较新版本中提供本机支持,一些安全插件或自定义配置可能会继续阻止 WebP 上传,因此需要调整这些设置以启用 WebP 图像。
与特定主题和插件不兼容
某些 WordPress 主题和插件可能与 WebP 图像不兼容,从而导致网站显示或功能出现问题。
这些不兼容性可能源于过时的编码实践、缺乏更新或需要设计为支持 WebP 格式的主题或插件。在这种情况下,您可能需要更新或替换有问题的主题或插件,以确保 WebP 与您的 WordPress 网站无缝集成。
在 WordPress 中启用 WebP 上传的解决方案
尽管将 WebP 图像上传到 WordPress 存在相关挑战,但有多种解决方案可用于启用此功能并获得使用 WebP 图像的好处。
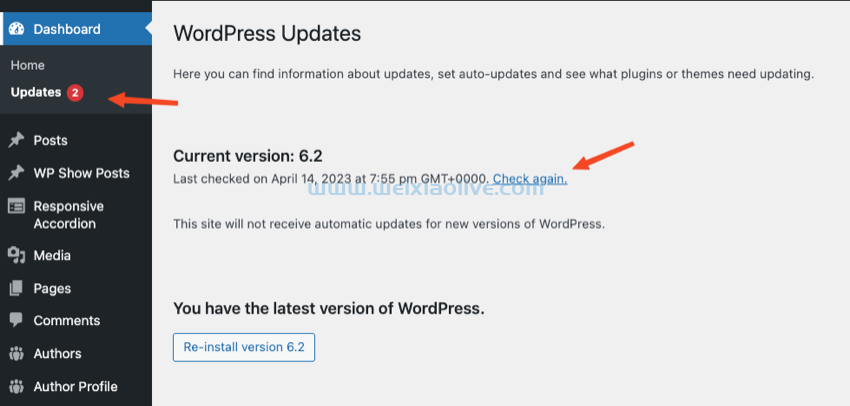
更新到最新的 WordPress 版本

启用 WebP 支持的最简单方法之一是将您的 WordPress 安装更新到最新版本。
从 5.8 版开始,WordPress 原生支持 WebP 图片,允许无缝上传并与您的站点集成。请记住在执行任何更新之前备份您的站点,以确保您的数据在出现意外问题时是安全的。
使用插件支持 WebP

如果更新 WordPress 不可行或更新后仍然遇到问题,请考虑使用插件为您的站点添加 WebP 支持。
在 WordPress 中启用 WebP 支持的一些流行插件包括:
优化分子
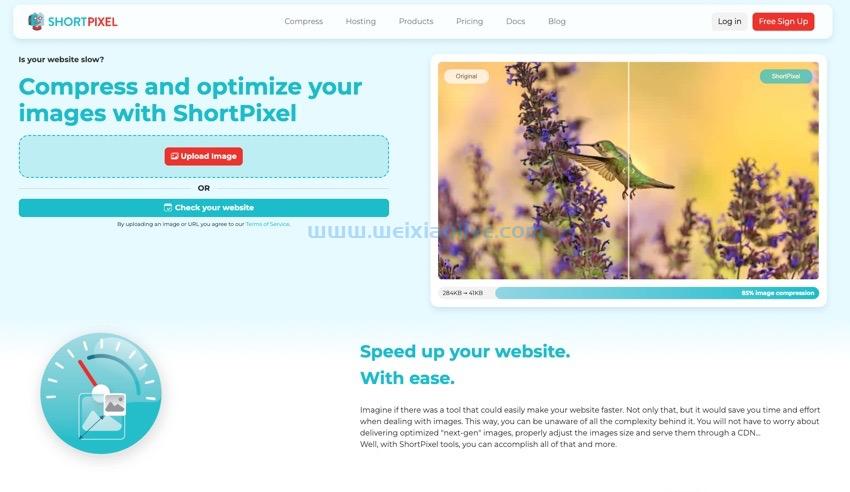
短像素图像优化器
想像
EWWW 图像优化器
WebP 快递
这些插件允许您上传 WebP 图像并提供其他功能,例如自动图像优化和转换。
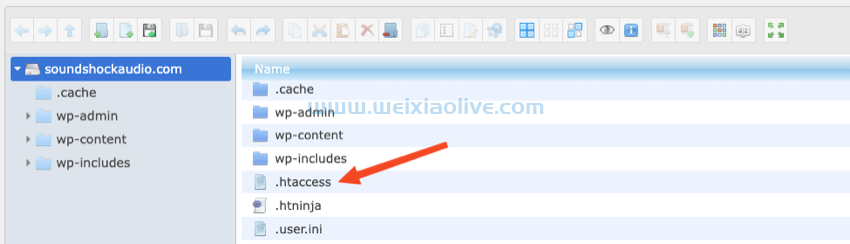
修改.htaccess文件以支持 WebP

对于熟悉服务器配置的高级用户,修改 .htaccess 文件可以通过添加适当的重写规则来启用 WebP 支持。
此方法需要小心处理,因为不正确的修改可能会导致您的网站出现问题。在进行更改之前,请始终备份您的.htaccess文件。
此方法假定您已将 WebP 图像与原始文件一起转换并上传到您的服务器。如果您使用不同的服务器(例如 Nginx),该过程会有所不同。此外,此方法主要适用于 Apache 服务器。
以下是修改.htaccess文件以支持 WebP 的分步指南:
使用 FTP 客户端或托管服务提供的文件管理器连接到您的网站服务器。
找到 . htaccess文件在您网站的根目录中(通常在public_html 文件夹中)。如果您看不到该文件,请确保您的 FTP 客户端或文件管理器配置为显示隐藏文件。
将.htaccess文件下载到本地计算机并在进行任何更改之前创建备份副本。
使用 Notepad++ 或 Sublime Text 等文本编辑器打开.htaccess文件。
将以下代码添加到.htaccess文件的顶部:
1 <IfModule mod_rewrite.c>
2 RewriteEngine On
3
4 # Check if the browser supports WebP images
5 RewriteCond %{HTTP_ACCEPT} image/webp
6
7 # Check if the WebP version of the requested image exists
8 RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
9
10 # Serve WebP image instead of the original image
11 RewriteRule ^(.*\.(jpe?g|png))$ $1.webp [T=image/webp,E=accept:1]
12 </IfModule>
13
14 <IfModule mod_headers.c>
15 # If the browser sent an HTTP_ACCEPT header containing "webp"
16 # and the environment variable "accept" is set, add "Vary: Accept" header
17 Header append Vary Accept env=REDIRECT_accept
18 </IfModule>
19
20 <IfModule mod_mime.c>
21 AddType image/webp .webp
22 </IfModule>此代码检查浏览器是否支持 WebP 以及所请求图像的 WebP 版本是否存在,然后提供 WebP 图像而不是原始图像。
保存修改后的.htaccess文件并将其上传回您的服务器,替换原来的文件。
测试您的网站以确保更改已成功实施并且 WebP 图像正在提供给支持的浏览器。
请记住在测试时清除浏览器缓存或使用隐私浏览窗口,以确保您看到的是最新的更改。
使用外部工具将图像转换为 WebP

如果您不想修改您的 WordPress 安装或使用插件,您可以在将图像上传到您的站点之前使用外部工具将它们转换为 WebP。
与使用插件相比,使用外部工具转换图像通常会产生最佳结果。
许多在线转换器和桌面应用程序可以将 JPEG 和 PNG 图像转换为 WebP 格式。一些受欢迎的选项包括:
通过使用这些工具,您可以在将图像添加到您的 WordPress 网站之前确保您的图像采用 WebP 格式,即使该平台本身不支持 WebP 上传。
- 改进的压缩
- 更好的图像质量
- 更快的加载时间
- 旧版 WordPress 缺乏原生支持
- 安全问题和文件类型限制
- 与特定主题和插件不兼容
- 更新到最新的 WordPress 版本
- 使用插件支持 WebP
- 修改.htaccess文件以支持 WebP
- 使用外部工具将图像转换为 WebP









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)



































发表评论