更改wordpress网站中的字体大小是您可以快速轻松地为一小段文本执行的操作,或者如果您想为更大的文本部分执行此操作可能需要更多的工作。
在本快速教程中,我将向您展示如何更改 WordPress 网站中的字体大小。
我将向您展示两种快速方法:
更改单个块中的字体大小
将css类添加到块中,然后设置该类的样式
我还将向您介绍如何通过编辑样式表来更改整个站点的字体大小。
如何更改文本块的字体大小
让我们从最快的方法开始。
当您在 WordPress帖子中编辑文本时,您可以选择使文本块与页面上的其他块具有不同的字体大小。
这有助于突出显示页面的特定部分。
您应该谨慎使用此方法:过多会使您的网站看起来凌乱且不专业。如果您不止一次这样做,请确保对所有较大或较小的文本部分使用相同的字体大小。
首先找到要更改其字体大小的文本块。
 在“块”窗格的屏幕右侧,打开“文本设置”选项卡。
在“块”窗格的屏幕右侧,打开“文本设置”选项卡。

在这里,您可以选择放大或缩小文本,或为其指定确切的字体大小。我已将字体大小提高到中等:

您可以进一步提升它并使其变得庞大,但要注意不要让您的网站看起来很混乱。
或者,选择特定的字体大小,并确保将其用于站点上所有较大或较小的字体块。
最后,单击更新日期以更新您的帖子或发布以发布它。这将保存您的更改。
如何使用 CSS 类更改字体大小
如果您想确保所有较大的文本块都具有相同的大小并且不想记住您使用的大小,您可以使用 CSS 类为具有该类的所有元素分配一致的字体大小。
再次找到您的文本块,然后在“块”窗格中打开“高级”选项卡。
 在Additional CSS class(es)字段中,输入 CSS 类。我将使用text-large:
在Additional CSS class(es)字段中,输入 CSS 类。我将使用text-large:
 现在单击更新或发布以保存您的帖子。
现在单击更新或发布以保存您的帖子。
您现在有两个选项可以使用该类编辑块的大小:
在定制器中添加样式。
将样式添加到主题的样式表。
在定制器中为类设置样式是最简单的方法,并且在更新主题时不会给您带来任何问题。
在 WordPress 管理员中转到外观 > 自定义,然后单击附加 CSS。

在Additional CSS窗格中,键入以下内容以使文本变大:
.text-large { font-size: 1.2em;
}使用 ems 而不是特定的字体大小将使该文本成为普通段落大小的 1.2 倍。

单击发布按钮以保存您的更改。
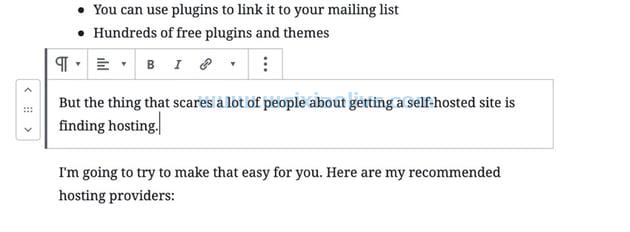
现在转到您的实时站点中的帖子,您会看到您的text-large类块比它周围的文本大:
 如果您想进一步增大尺寸,只需在定制器中编辑 CSS。现在,无论何时你想让一个块更大,你只需给它那个类,字体大小就会为你改变。
如果您想进一步增大尺寸,只需在定制器中编辑 CSS。现在,无论何时你想让一个块更大,你只需给它那个类,字体大小就会为你改变。
更改主题样式表中的字体大小
使用我展示的两种方法,您无需编辑主题中的文件或深入了解 CSS。它们为您提供了一种快速更改 WordPress 字体大小的方法。
但是,如果您想编辑站点中现有元素的大小(例如所有段落或列表),或者您想在样式表中而不是在定制器中添加 CSS,则需要编辑主题的样式表。
结论
更改 WordPress 网站中文本的字体大小可能需要几分钟时间。您可以直接编辑块的字体大小,或者给它一个类,然后为您的类编写 CSS。









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)