线框图是任何屏幕设计过程中的重要一步。它主要允许您定义设计的信息层次结构,使您更容易根据您希望用户如何处理信息来规划布局。如果你还没有使用线框图,那么是时候弄湿你的脚了。
什么是线框?

将网站线框想象成建筑蓝图;在了解如何建造实际房屋之前,您需要在二维黑白图中看到它。同样对于屏幕设计,你不能在不知道信息去向的情况下开始在 figma 或sketch中构建组件,或者编写代码块。
在更深层次上,线框在确定用户如何与界面交互方面也非常有用。例如,线框可以包含按钮或菜单行为的各种状态。

线框图很重要,因为它允许设计人员规划界面的布局和交互,而不会被颜色、字体选择甚至复制分心。我喜欢向我的客户解释,如果用户无法弄清楚黑白线框的位置,那么您最终使用什么颜色并不重要。一个按钮必须很明显,即使它没有光泽或颜色不鲜艳。
就像建筑物的地基一样,在您决定是否给它涂上昂贵的油漆之前,它必须从根本上变得坚固。
第 1 步:获得灵感
在深入细节之前,由于一张图片可以画出千言万语,请看一下I 线框。您将能够快速概览和直观地了解其他设计师如何处理他们的线框图过程。

也许还可以抓住这个漂亮的浏览器书签,Wireify,它使您能够查看任何实时站点的“wireframe-d”版本。

如果您不断观察其他设计师或网站为他们的线框所做的工作,您将慢慢了解线框如何帮助组织屏幕信息。
第 2 步:设计您的流程
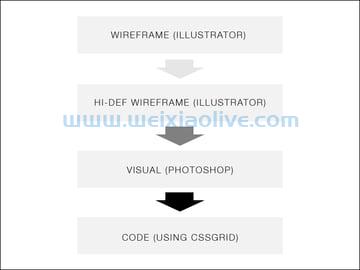
设计是一个有机的过程,因此不同的设计师以不同的方式处理线框图及其转换为视觉效果或代码。您必须找到能够发挥自己优势并且最适合自己的过程。下图显示了几个典型的过程:

37signals以提倡使用草图和直接编写代码而闻名,尽管他们的一些设计师似乎也在他们的过程中使用了视觉模型。
对我来说,我已经经历了足够多的从设计到代码的周期,从而获得了一个稍微简化的流程。这是一些人可能没有想到的步骤,但我也考虑了我将在项目中使用的任何html / css框架。
例如,我曾经在Blueprint中构建了大量网站,因此我会将我的线框和 Blueprint 设置为相同的 12 列网格。这大大加快了原型设计和开发时间,因为不必将每个元素的宽度写入我的 css 样式表,它们现在预定义为 1 到 12 列宽。我现在使用cssgrid来代替它的响应式设计支持,但它仍然设置为 12 列网格,您可以将其作为 photoshop 模板下载。

正如我所说,由您决定您对哪个过程感到满意,有时您可能会尝试多次,然后才意识到哪个是最有效的过程。有些人可能真的很擅长素描,他们可能根本不喜欢使用线框图工具。其他设计师可能希望有尽可能多的步骤来最大限度地减少偏差,或者让他们在设计开始成形时仔细考虑每一次迭代。
您最终将开发自己喜欢的流程,但为了教程的缘故,我将使用我的典型流程作为示例:

我通常使用 illustrator 作为我的线框图工具的原因主要有以下三个原因:
样式——您可以保存类型和对象样式并在整个过程中重复使用它们,就像 CSS 一样。
修改、移动或缩放多个对象很容易。
它可以在以后轻松过渡到其他软件。
但是,我确实使用其他工具,这取决于项目场景。我将在下一节简要概述一些流行的工具,它们的优点和缺点。
第 3 步:选择您的工具
以下是一些流行的工具,不分先后:
香脂
Balsamiq变得流行,因为使用 Balsamiq 制作的线框类似于草图,这立即表明线框不是成品,而是正在进行中的作品。Balsamiq 还有一个庞大的可重用组件库,您可以非常轻松地拖放这些组件来设计您的线框。

您还可以在几乎任何平台上使用它,桌面版本适用于mac、Windows 和 Linux,如果您更喜欢在云中工作,还有一个 Web 版本。第三方应用程序,如ios的 iMockups也支持 Balsamiq 导出格式。
万能的
Omnigraffle是老款Mac的最爱,它还拥有广泛支持的用户贡献的可重用组件库;Graffletopia。

由于它是专门作为图表应用程序开发的,因此 Omnigraffle 还具有复杂的功能,例如自动布局、自定义对象样式支持、智能指南和图形工具。adobe CS 套件中也提供了其中一些功能,但如果您没有 CS 套件,Omnigraffle 对于制作详细的线框来说是物有所值(约 100 美元)。
 UX Omnigraffle Justin Smith 中的线框初学者指南
UX Omnigraffle Justin Smith 中的线框初学者指南
阿胡尔
几乎就像线框工具的祖父一样,Axure是最早的专业级线框/原型制作工具之一。直到最近,它只在 Windows 上可用。我个人对它没有太多经验,但众所周知,它是行业专业人士广泛使用的工具。
样机
Mockplus是一个面向现代的一体化产品设计平台。它提供用于原型设计 (RP)、协作 (iDoc) 和设计系统 (DS) 的工具。免费开始,然后使用适合您需求的任何计划(个人、团队或企业)。
无花果
近年来,Figma 席卷了设计工具领域。它以 Web 和 UI 设计师为设计理念,非常适合线框图——基于浏览器意味着它是协作的理想选择。
 从 Toni Gemayel 如何线框图
从 Toni Gemayel 如何线框图
去模仿鸟
GoMockingBird是一个在线线框图工具,和 Figma 一样,它已经成熟,适合协作——只需设计、拖放组件,并与您的同事或客户共享链接,以便在同一个线框图上进行合作。
InVision 手绘
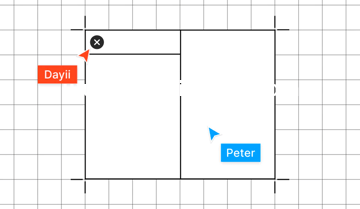
InVision 是一款超级可靠的设计协作工具,多年来一直是业界的宠儿。InVision Freehand是由同一团队构建的独立产品,并提供您可以协作处理的白板的数字解释。我们已经讨论了使用笔和纸制作线框图的优点;这实际上非常相似:素描、涂鸦、注释、编辑、擦除、线框、迭代!

天才制造者
Flairbuilder对交互有非常强大的支持。
 它还有一个庞大的组件库,支持母版页,您可以导出原型以在线查看。
它还有一个庞大的组件库,支持母版页,您可以导出原型以在线查看。
其他在线申请
如果桌面软件不是你的一杯茶,那么像mockflow和 hotgloo 这样的工具值得一看。
主题演讲/简报
Keynotopia “将您最喜欢的演示应用程序转换为用于创建移动、Web 和桌面应用程序模型的最佳 r api d 原型设计工具”。对于非 mac 用户,不要担心,Keynotopia 还提供了 powerpoint 模板。
如果您需要快速构建移动应用程序的线框图或原型,我个人强烈推荐它。
Adobe XD
对于那些已经熟悉 Adobe 套件的人来说,Illustrator 和 InDesign 是非常强大的线框图工具,它们各有各的长处和短处。但近年来,XD 已经成为Adobe 套件中的UI 设计工具。
它还能够进行高级交互设计、高保真原型设计和简单的线框图;在一处定义用户流程图、导航结构和信息架构。
 线框及其他,使用 Adobe XD
线框及其他,使用 Adobe XD
Adobe 插画家
它可能不是目前 Adobe 最强大的线框图工具,但 Illustrator 是我最喜欢使用的工具之一,因为我已经非常熟悉它,而且我相信这里的许多设计师也会熟悉它。当我试图制作快速但复杂的线框时,我会使用 Illustrator,而无需交互。
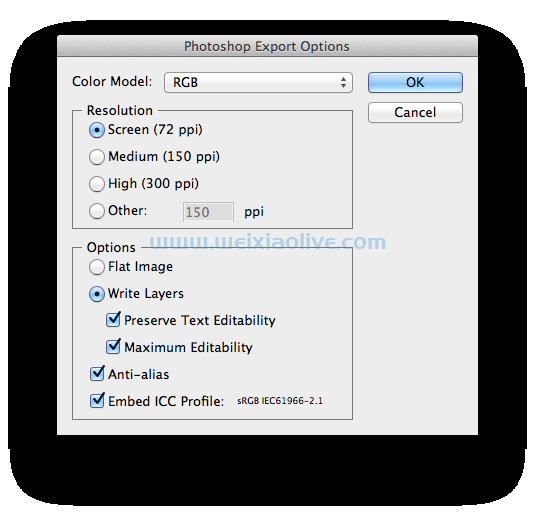
是什么让它成为赢家?导出为具有可编辑图层的psd的能力,对 Photoshop 的强大复制和粘贴支持,以及具有可以保存、编辑和重复使用的类型样式的强大排版控件,几乎就像 CSS。
Adobe InDesign
具有与 Illustrator 类似的优势,具有更强大的排版样式控件、强大的母版页支持以及最近制作交互式原型的能力。

当我必须制作交互式高保真多页原型时,我会选择 InDesign。对我来说唯一需要注意的是对 Photoshop 设计视觉效果的弱导出支持。
原始共享
“强大的原型制作变得简单。” 最近发布的第 9 版带有新的所见即所得调色板。值得一试的交互式网站、应用程序和移动原型和线框图。
第 4 步:设置网格
有很多关于网格系统的理论,但不做太多介绍,我将其解释为“一种结构化且简单的布局元素的方法”。
我在本教程中使用 Illustrator,但这些步骤可以应用于您的任何工具。
首先,设置文档大小。我使用了 1280 x 900,因为我将使用 cssgrid,这将使我的网站可以轻松地在移动分辨率之间缩放到最大 1140 像素。
 将从 cssgrid 下载的模板放入您的文档中。
将从 cssgrid 下载的模板放入您的文档中。

小费:
有大量网格模板可供下载,但如果您有兴趣自定义自己的模板,请查看responsify.it。
第 5 步:确定带框的布局
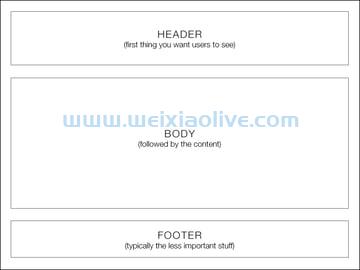
首先在网格上绘制框。考虑一下您想向访问者展示信息的顺序,从上到下是最简单的,其次是从左到右。下面是一个线框示例,它具有当今软件公司常用的布局:

有时,根据您的目标和您正在设计的实体,您可以在布局方面发挥创意,但仍需牢记信息的层次结构。这是我的一个客户的真实示例,我从传统的技术公司网站布局中脱颖而出:

这是博客的布局,带有精心定位的广告容器和针对客户的具体说明:

第 6 步:使用排版定义信息层次结构
在您对盒子的布局方式感到满意之后,开始添加内容的点点滴滴,以了解信息是否结构良好。经验法则是一样的:你想要传递给你的观众的信息必须是清晰的,即使是在黑白线框中。
简单地使用不同的字体大小作为开始是区分不同信息级别的好方法。
 在这个阶段不要害怕尝试。有时,当您填写更多细节时,您可能会意识到原始布局效果不佳。这就是线框图制作过程的重点;进行尽可能多的迭代,以缩小表示您尝试传达的信息的最佳方式。
在这个阶段不要害怕尝试。有时,当您填写更多细节时,您可能会意识到原始布局效果不佳。这就是线框图制作过程的重点;进行尽可能多的迭代,以缩小表示您尝试传达的信息的最佳方式。
在下面的示例中,我决定希望屏幕截图具有更大的影响力,并且我还开始使用黑框来定义哪些区域对该网站具有视觉重要性:

第 7 步:使用灰度进行微调
使用全光谱灰度可以帮助您确定元素的视觉强度,而无需选择调色板。事实上,它可能会在以后的视觉设计过程中为您提供帮助。

第 8 步:高清线框
这是一个可选步骤,但如果您喜欢逐步增加内容,您可能需要尝试一下。制作高清晰度的线框意味着尽可能多地添加更多细节,而不会对视觉细节过于细化。这可能意味着将实际副本填充到线框中并尝试确定理想的字体大小:

它还可能涉及颜色:

一般的想法是,在视觉/代码阶段,您希望处于抛光模式,而不再处于起草或试验模式。在您熟悉的线框图应用程序中尽快执行迭代周期(反馈 <-> 线框图),而不是在 Photoshop 中移动图层和像素。
话虽如此,在某些情况下,跳过过多定义细节并直接进入交互式原型设计阶段(ala 37signals)可能更理想。对此的论点是某些交互细节无法在平面图像上完全传达。
如果您与开发人员团队合作,您可能希望在处理视觉效果时将批准的线框交给开发人员,以便对基本框架进行编码。
第 9 步:将线框转换为视觉对象
前面提到过,我倾向于使用 Illustrator 进行线框图制作的原因是因为我可以将其导出为 .psd,其中大多数文字图层都是可编辑的。到我在 Photoshop 中的时候,我不需要编辑太多的类型(Photoshop 的类型控制工具较差,尽管在 CS6 中得到了很大改进):
 这是一个将线框转换为视觉效果的示例。线框的主干几乎完好无损,尽管在视觉上做了一些调整。您还可以实时查看此网站:
这是一个将线框转换为视觉效果的示例。线框的主干几乎完好无损,尽管在视觉上做了一些调整。您还可以实时查看此网站:

前进和线框
所以我们到此结束本教程。我希望它能激发你开始尝试!与任何设计过程一样,不要害怕迭代、迭代和迭代。
此外,一定要花一些时间尝试不同的工具和流程。一旦找到对您来说感觉直观的应用程序,您就会发现时间投资是值得的。
有任何问题欢迎在评论区提问,感谢阅读!
- 香脂
- 万能的
- 阿胡尔
- 样机
- 无花果
- 去模仿鸟
- InVision 手绘
- 天才制造者
- 其他在线申请
- 主题演讲/简报
- Adobe XD
- Adobe 插画家
- Adobe InDesign
- 原始共享
- 小费:









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)