
你将要创造的东西
figma 作为 UI 设计师可以为你节省大量时间。在本实用教程中,您将学习如何通过在 Figma 中使用自动布局和组件来节省时间和精力。作为额外的奖励,我们还将通过直接从 Google 表格填充大量重复数据来使用动态内容。
您将在本 Figma 教程中学到什么
如何在 Figma 中创建一个按钮
如何使用 Figma 自动布局
如何创建和使用 Figma 组件
如何在 Figma中创建嵌套框架
如何在 Figma 中使用 Google Sheets Sync 插件获取动态内容
如何在 Figma 中放置图像
有关如何调整或改进最终 UI 设计的更多灵感,您可以在 Envato Elements 上找到大量资源。Elements 拥有数以千计的 UI 和 UX 套件,只需一个订阅价格即可与您最喜欢的设计工具(包括 Figma)兼容!
你需要什么
您将需要以下资源来完成本 Figma 教程(但如果您愿意,请随意使用您自己的替代品):
模特穿着时尚的 T 恤和牛仔短裤照片
乡村风格的时装和配饰照片
穿着时尚服装和配饰照片的模特
1. Figma 中的自动布局和组件
Figma 自动布局简介
Web 界面是流畅的。使用 Figma 自动布局,您可以创建动态框架,只要您更改其中的内容,它们就会扩展或压缩。多亏了自动布局,当您在自动布局框架内移动或删除元素时,按钮会根据其文本和列表自动重新排列。自动布局框架可以嵌套在其他自动布局框架内,从而更容易编辑复杂的设计元素。
您可以使用Shift - A键盘快捷键或转到选项菜单中的对象 > 添加自动布局轻松地将自动布局应用到选定的元素。自动布局框架内的元素垂直或水平堆叠在一起。创建后,可以轻松编辑自动布局框架。您可以调整水平和垂直填充或元素之间的填充,应用填充和描边,或调整角半径。
在以下步骤中,您将学习如何轻松使用 Figma Auto Layouts 以及它可以节省多少时间。

Figma 组件介绍
与草图中的符号或adobe XD 中的组件类似,Figma 组件是可以在您的设计中重复使用的设计元素。
任何对象、组或层都可以变成一个组件。您可以使用Control - Alt - K键盘快捷方式或工具栏中的Create Component按钮,或通过转到Options 菜单中的Object > Create Component轻松创建新组件。创建后,第一个组件是Main Component。主要组件的进一步副本称为Instances。每当您编辑主组件时,组件实例都会更新。要访问所有组件,请转到“资产”面板。
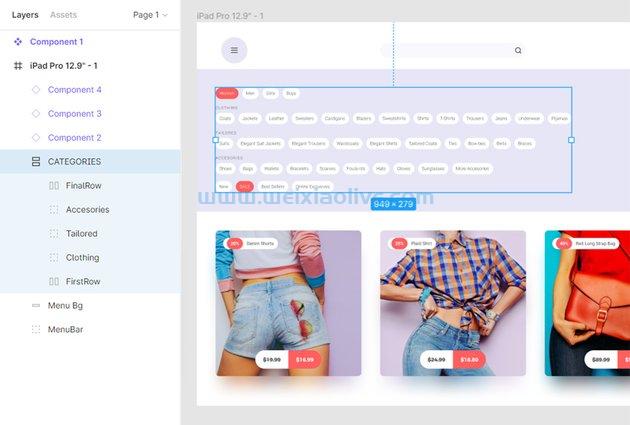
在本教程中,我们将使用以下ipad时尚应用程序设计来演示如何创建和使用 Figma 组件。

2.如何使用 Figma 自动布局创建按钮
步骤1
让我们从一个可以使用 Figma 自动布局功能的基本示例开始。
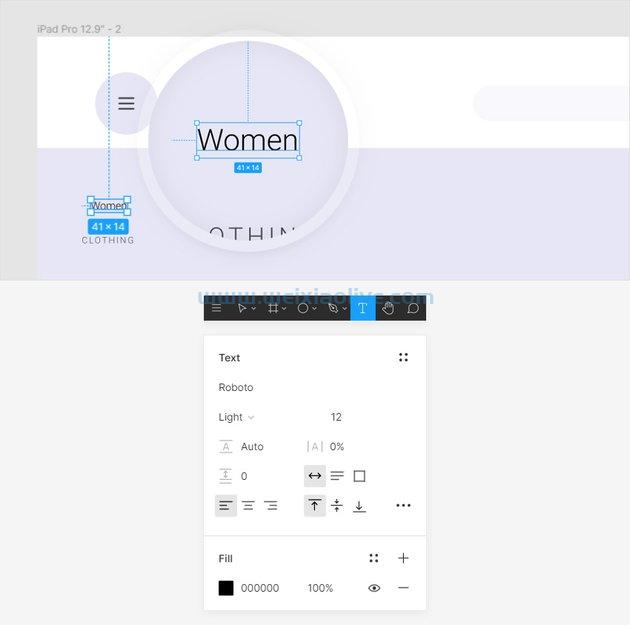
从工具栏中选择文字工具 (T),然后输入“女性”。使用 Roboto 字体,将样式设置为Light并将大小设置为12。

第2步
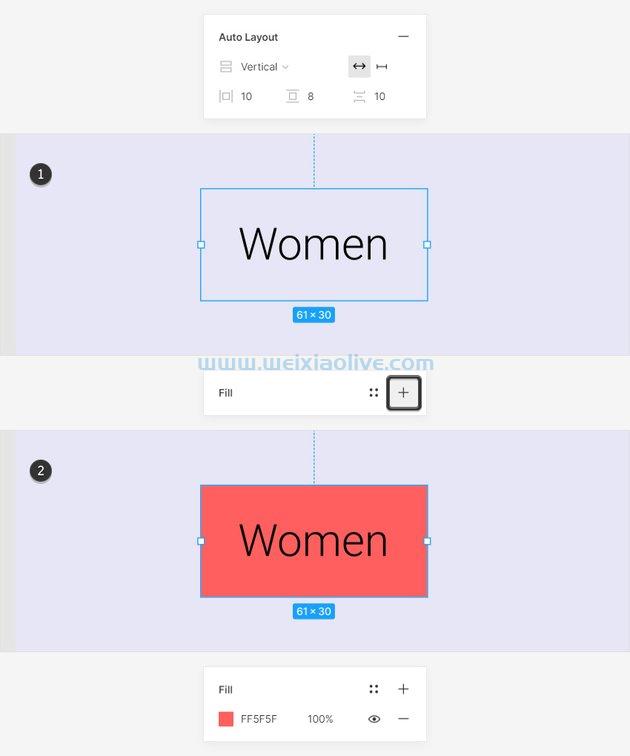
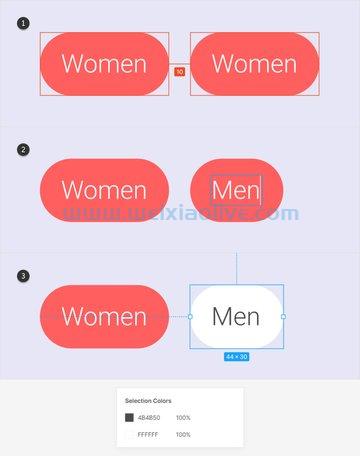
确保您的文本保持选中状态,然后按Shift-A将您的文本放置在添加了自动布局的新图层中。在Auto Layout设置中查看Design面板内部,并将Horizontal Padding降低到8。
向下移动到填充部分,添加一个新的并将颜色设置为#FF5F5F。

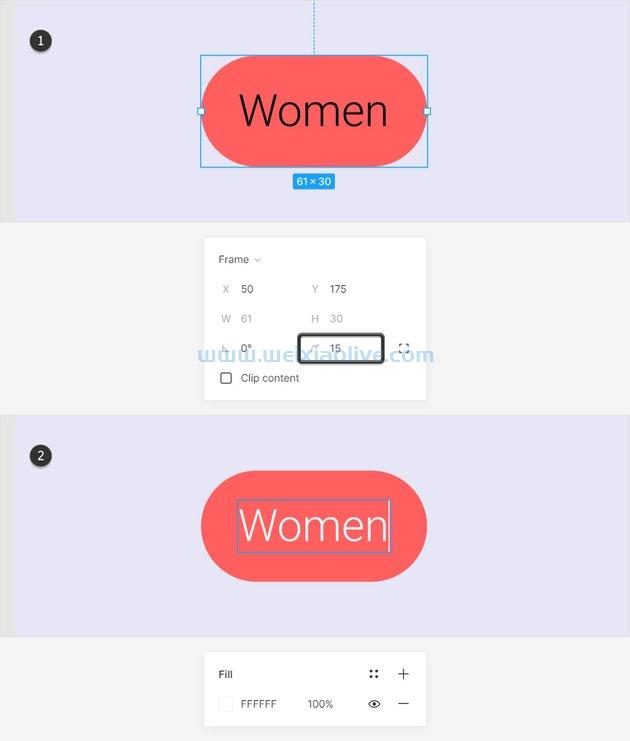
第 3 步
继续关注设计面板并将此自动布局框架的角半径设置为15,然后选择文本并将其颜色更改为白色 ( #FFFFFF )。
 这是一个基本的自动布局框架。每当您选择更改文本时,按钮都会动态调整大小以适应新内容。
这是一个基本的自动布局框架。每当您选择更改文本时,按钮都会动态调整大小以适应新内容。

第4步
按住Alt键并将自动布局框架的副本向右拖动,如第一张图片所示。
将“女性”替换 为“男性” ,然后专注于“设计”面板。从选择颜色部分,您可以轻松地将文本颜色更改为#4B4B50,将按钮颜色更改为白色。

第 5 步
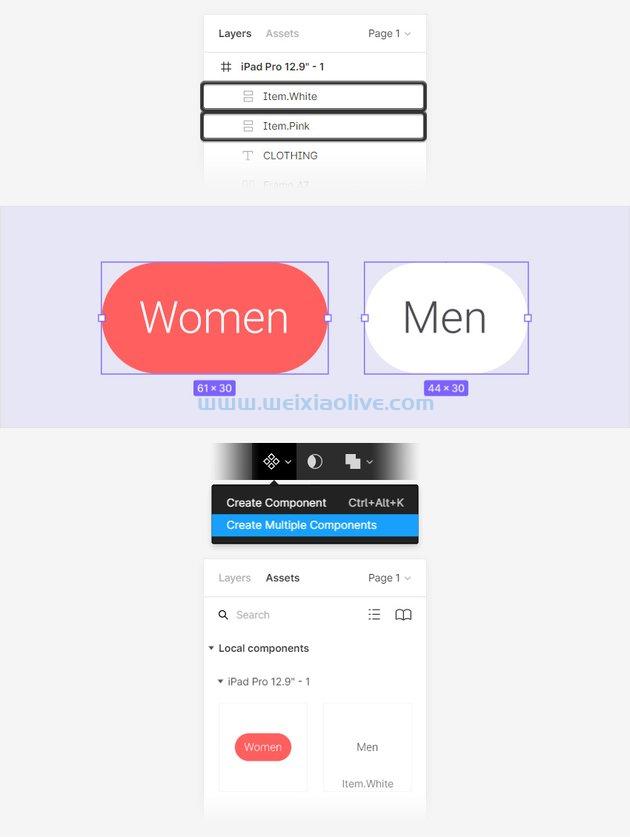
专注于图层面板并重命名您的第一个自动布局框架“ Item.Pink” 和第二个“ Item.White”。
选择这两个按钮,转到工具栏并单击Create Multiple Components立即将您的按钮变成 Figma 组件。

3.如何在 Figma 中使用 Auto Layout 创建动态列表
步骤1
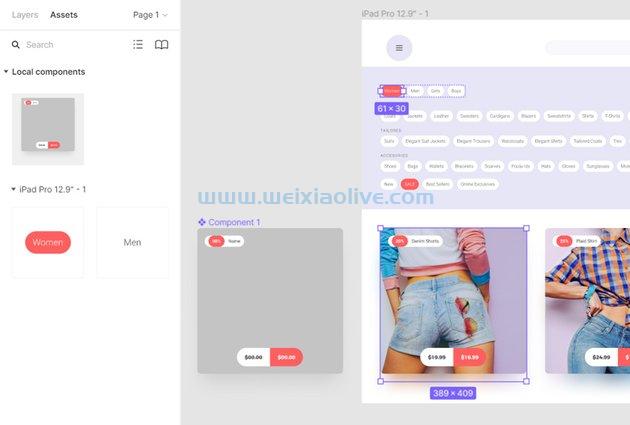
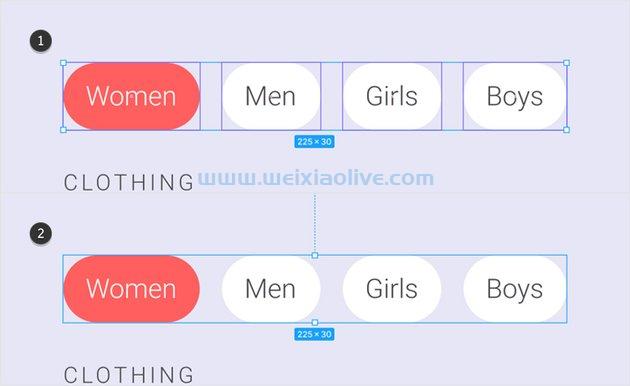
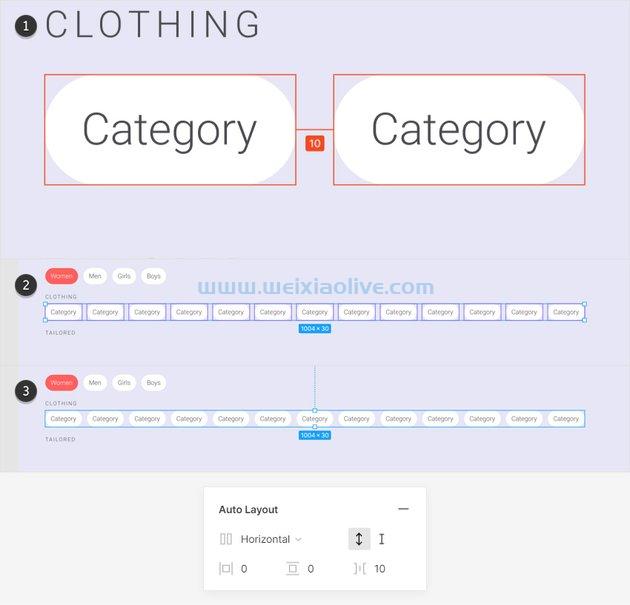
添加“ Item.White”组件的两个实例 并更改文本,如第一张图片所示。
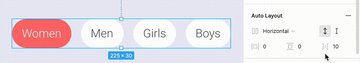
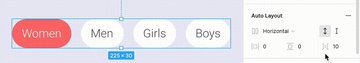
选择所有四个按钮并添加一个新的自动布局框架。这将添加一个包含您选择的按钮的新框架。默认情况下,填充设置将设置为0,而项目之间的间距将设置为10。
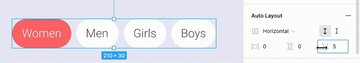
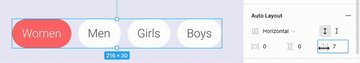
 自动布局框架中项目之间的间距可以通过自动布局设置轻松调整。
自动布局框架中项目之间的间距可以通过自动布局设置轻松调整。

每当您选择更改按钮内的文本时,此自动布局框架中的其余元素将动态调整大小以适应新内容。自动布局框架内的项目可以很容易地复制。按住Alt键可从自动布局中拖动所选项目的副本,或使用经典的Control-C > Control-V键盘快捷键复制所选项目。

您还可以更改自动布局框架内元素的顺序。您可以单击并拖动元素,按箭头键以在该方向移动选定的项目。或者,您可以使用“设计”面板顶部的箭头按钮。查看“图层”面板内部,并注意当您更改画布上元素的位置时,它在“图层”面板中的位置也会发生变化。

第2步
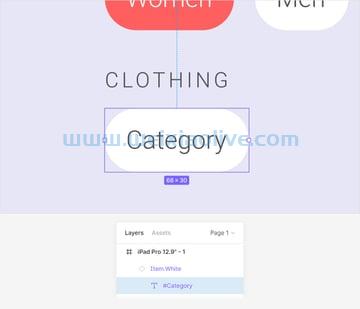
从“资源”面板中拖动“ Item.White” 组件的新实例并将其放置如下图所示。
将文本替换为“类别” ,然后将注意力集中在“图层”面板上。打开您的新组件实例,双击该文本的名称并将其替换为#Category。这将在之后的几个步骤中为您提供帮助,您将学习如何立即轻松地将动态内容添加到您的设计中的多个元素。

第 3 步
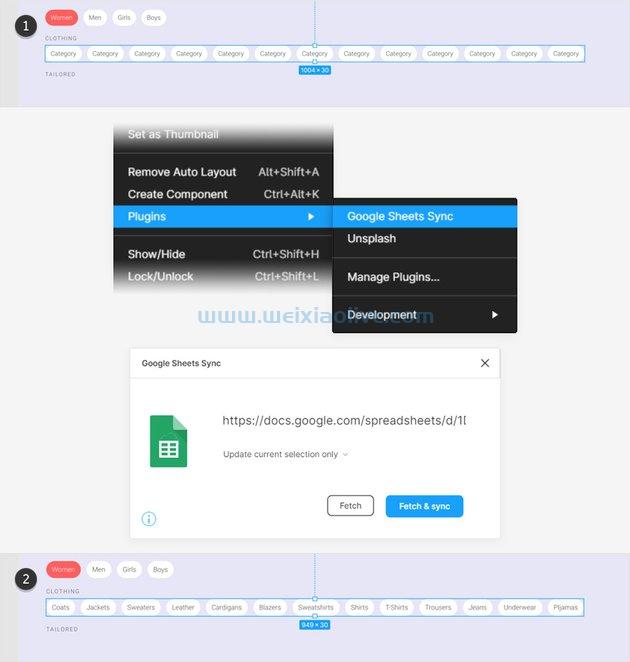
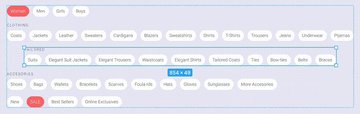
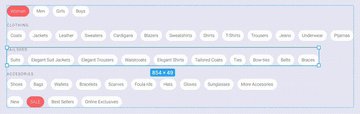
按住Alt键并将选择的副本向右拖动,如第一张图像所示。在拖动的同时按住Shift键将限制副本向单个方向移动。
创建第一个副本后,按Control - D键盘快捷键 elven 次以在完美对齐的行中添加 11 个额外副本,如第二张图所示。
选择这一整行按钮并添加一个新的自动布局框架 ( Shift-A )。现在,您可能想要调整这些按钮内的文本。您可以逐个选择按钮并更改文本,但您可以使用更快的方法。让我们继续下一步,看看如何完成。

第4步
要将事情提升到一个新的水平并首先使用动态内容,您将需要Google Sheets Sync插件。
Google Sheets Sync 插件将允许我们使用独特的动态内容填充所有重复的组件实例。我们的每个产品图块都有不同的定价信息、不同的图像,并且必须手动输入所有这些都需要花费大量时间!让我们动态地做它。
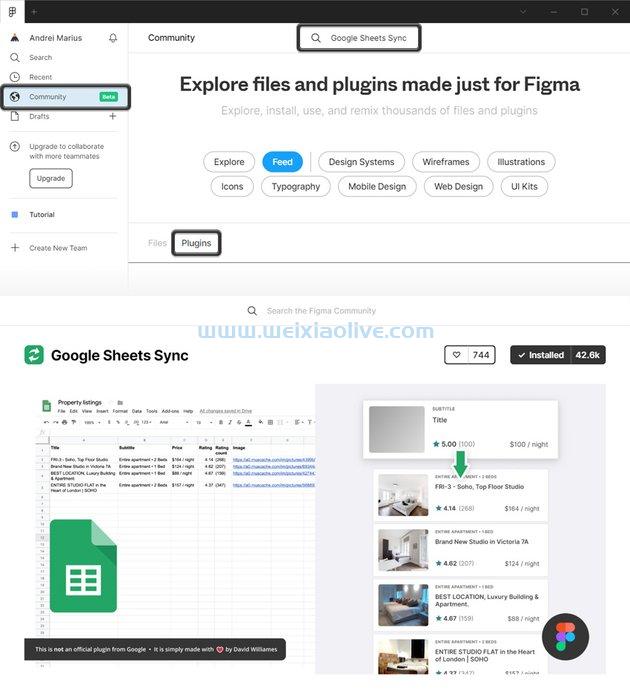
转到Figma 社区页面,选择插件选项卡并搜索Google Sheets Sync。安装插件,让我们进入下一步。

第 5 步
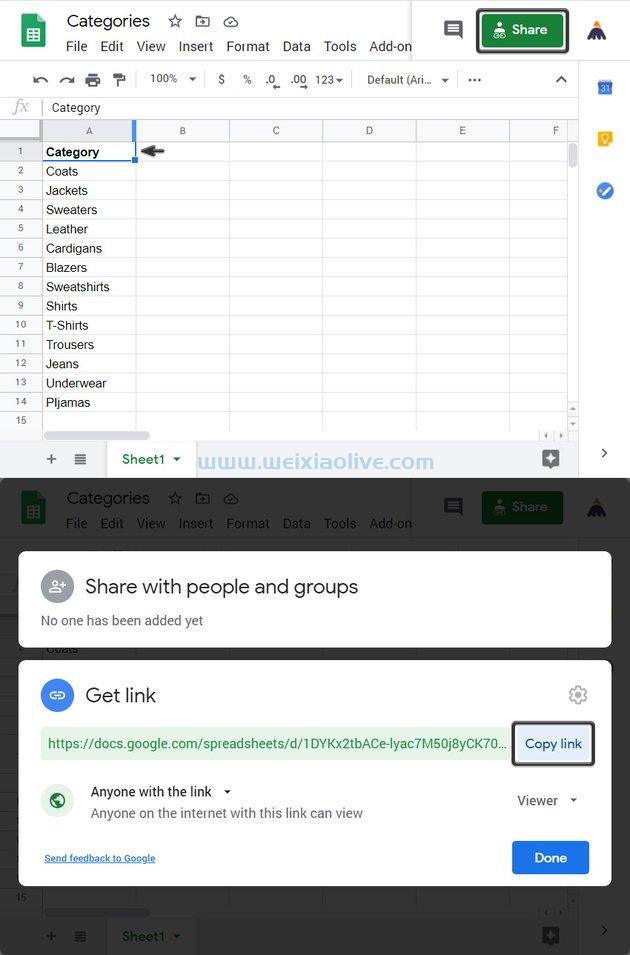
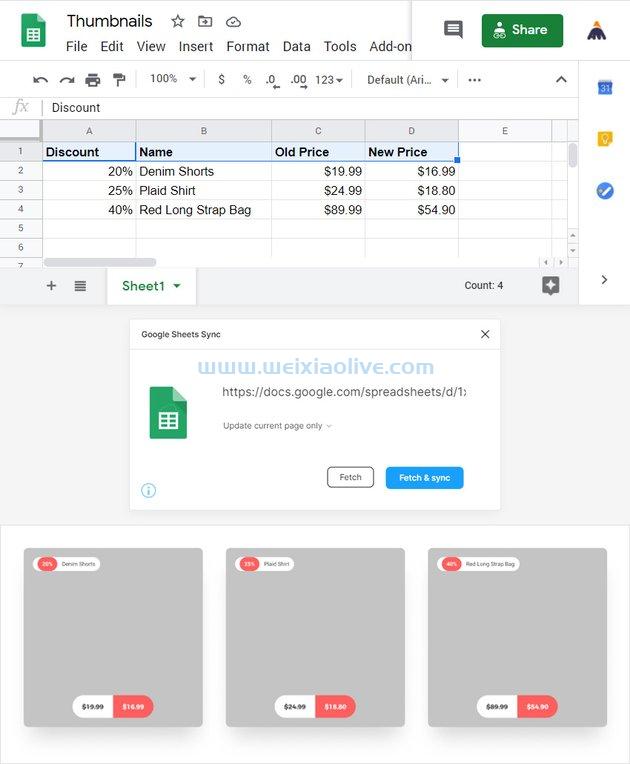
打开Google Sheets,创建一个新文档并使用您要填充该行按钮的文本创建一列。
最重要的是,确保列的标题名为Category。这样,您的文本将与所有具有#Category层的组件实例连接。
输入所有文本后,单击该共享按钮并复制 Google 表格的链接。

第 6 步
返回您的 Figma 文件并选择该行按钮。
右键单击您的选择,然后转到Plugins > Google Sheets Sync。粘贴 Google Sheets 链接并单击fetch & Sync以立即使用所有文本填充您的自动布局框架。

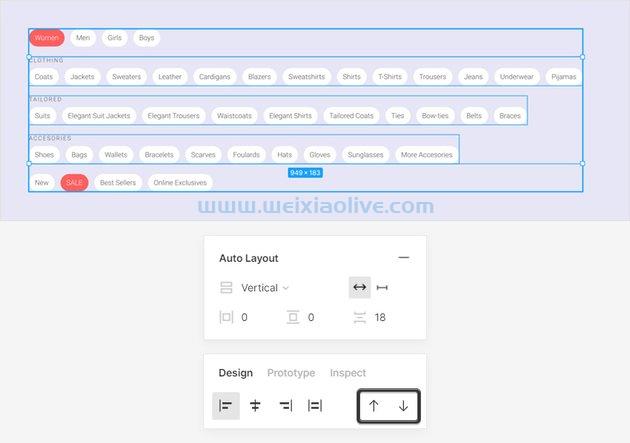
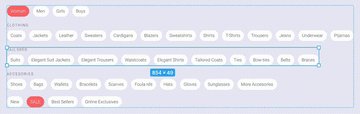
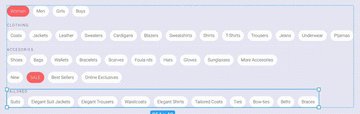
第 7 步
Auto Layout框架的方向也可以设置为Vertical。这将垂直组织元素。

选择此类自动布局框架内的元素,并使用左右箭头键轻松将元素对齐到左、中或右。您可以使用向上和向下箭头键轻松更改元素的顺序,或者只需拖动它们即可。

4.如何创建嵌套框架
步骤1
嵌套框架是放置在另一个框架或对象内的框架。当您想要创建可以轻松编辑的复杂设计元素时,这些非常有用。
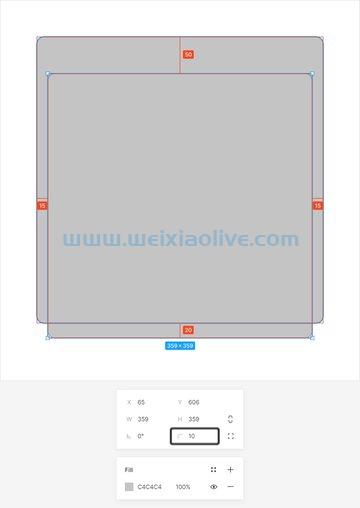
让我们从一个简单的正方形开始。选择矩形工具 (R)并创建一个389 像素的正方形。拖动时按住Shift键可轻松创建完美的正方形。
用#C4C4C4填充这个新形状,并将角半径设置为10。

第2步
使用相同的工具,创建一个359 像素的正方形。用相同的颜色填充它,将拐角半径设置为10,然后如下图所示放置。使用Control-[键盘快捷键将此形状移动到另一个下方。

第 3 步
选择位于后面的圆角正方形,然后将焦点放在“设计”面板上。
将图层不透明度降低到70%,然后应用图层模糊效果并将模糊设置为50。

第4步
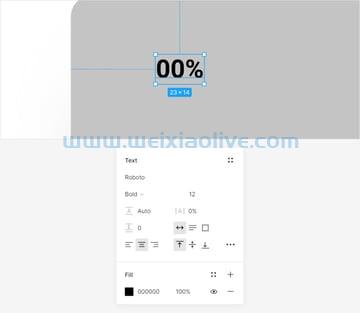
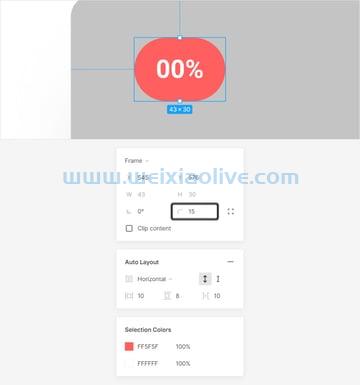
让我们从文本开始创建一个新的自动布局框架。从工具栏中选择文字工具 (T),然后输入“ 00%”。使用 Roboto 字体,将样式设置为Bold并将大小设置为12。

第 5 步
确保您的文本被选中并添加自动布局(Shift-A)。将 Horizontal Padding降低到8,将Corner Radius设置为15,将文本颜色更改为白色,然后添加Fill并将其颜色设置为#FF5F5F。

第 6 步
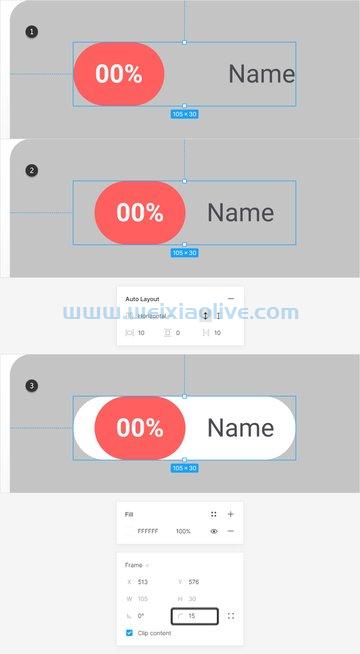
从工具栏中选择文字工具 (T),然后输入“名称”。使用 Roboto 字体,将样式设置为Regular,大小设置为12,颜色设置为#4B4B50。

第 7 步
选择您的自动布局框架以及“名称” 文本并添加一个新的自动布局( Shift-A )。
将Vertical Padding设置为10,将Horizontal Padding保持在0并增加元素之间的间距。添加白色填充并将角半径增加到15。

第 8 步
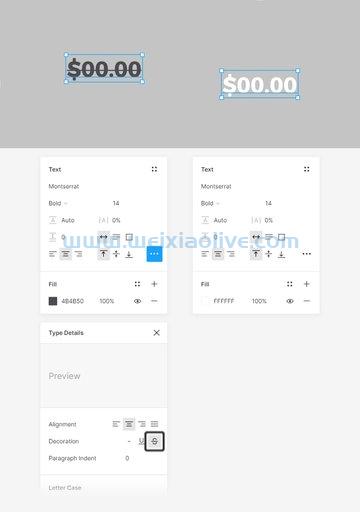
从工具栏中选择文字工具 (T),然后添加下图所示的两条文本。
要添加删除线效果,请单击文本面板中的“类型详细信息”按钮并选中“删除线”按钮。

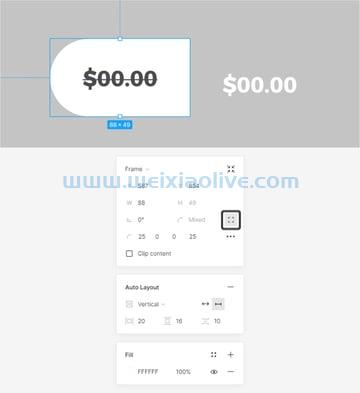
第 9 步
选择深色文本添加自动布局(Shift-A)。将Vertical Padding设置为20,将Horizontal Padding设置为16。
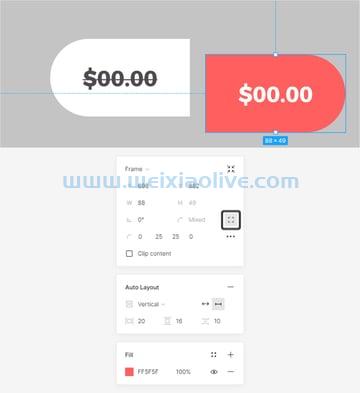
添加填充并将其颜色设置为白色,然后转到框架设置。单击该独立角按钮为框架的每个角设置特定的角半径值。将左角的半径设置为25,其他两个角的半径保持为0。

第 10 步
选择白色文本添加自动布局(Shift-A)。再次,将Vertical Padding设置为20,将Horizontal Padding设置为16。
添加填充并将其颜色设置为#FF5F5F,然后转到框架设置。将右角的半径设置为25,其他两个角的半径保持为0。

第 11 步
选择这两个按钮,如第一张图片所示放置它们并将它们分组(Control-G)。
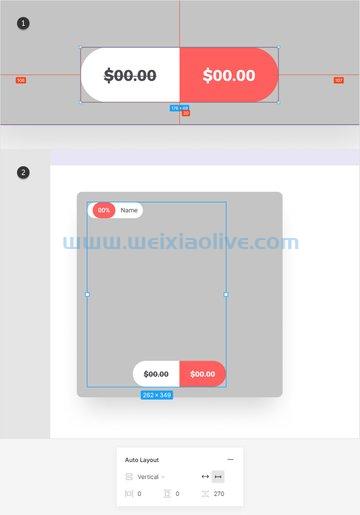
选择该组以及自动布局框架并添加新的自动布局( Shift-A )。要防止此框架变宽,请选中“自动布局”部分的“固定宽度”按钮。

第 12 步
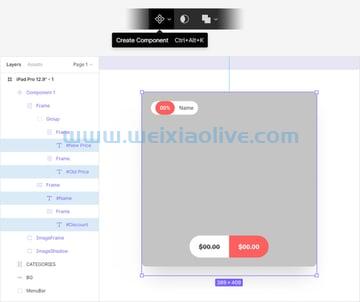
选择灰色形状以及位于顶部的自动布局框架,然后单击工具栏中的创建组件( Control-Alt-K ) 按钮。
移动到图层面板,打开这个新组件并重命名文本元素,如下图所示,因为我们将再次使用Google Sheets Sync脚本来填充这个新组件的几个实例的文本。

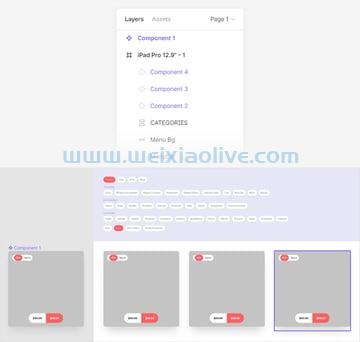
第 13 步
选择您的主要组件并将其拖到设计框架之外,然后添加三个组件实例,如下图所示。

第 14 步
是时候添加更多动态内容了!打开Google Sheets,创建一个新文档并添加四列,如下所示。
对于标题,请记住在编辑该主要组件时使用在图层面板中添加的名称
完成后,单击该共享按钮以复制您的 Google 表格的链接。返回您的 Figma 文件,右键单击并转到Plugins > Google Sheets Sync。粘贴 Google Sheets 链接并单击Fetch & Sync按钮以立即使用所有文本填充您的组件实例。

第 15 步
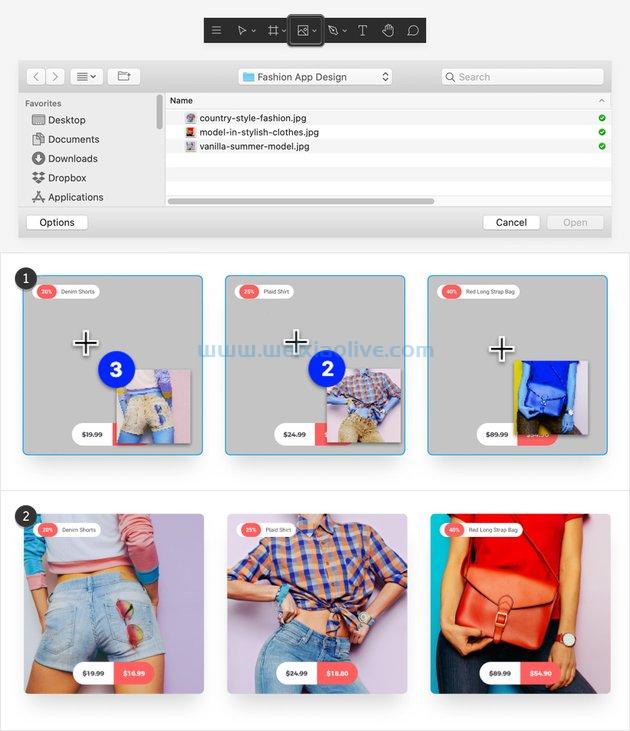
从您的工具栏中选择放置图像工具 ( Control-Shift-K ),选择三张照片并使用简单的单击将它们放置在前面的圆角正方形内。这基本上将用图像填充替换颜色填充。

第 16 步
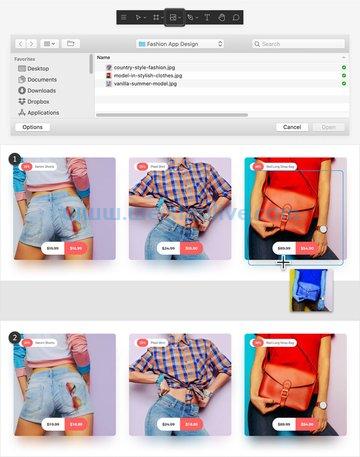
从工具栏中重新选择放置图像工具 ( Control-Shift-K ),选择相同的照片,这次将它们放在模糊的圆角矩形内。

第 17 步
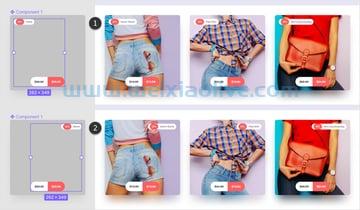
最后,正如我们在介绍中提到的,每当您编辑Main Component时,组件实例都会更新。
转到位于主框架之外的主要组件,进行一些更改并注意实时更新。

恭喜!你完成了!
这是它的外观。借助 Google Sheets Sync 插件,您现在已经精通使用 Figma 自动布局、Figma 组件以及添加动态内容。我希望您喜欢本教程,并且可以在您未来的项目中应用这些技术。不要犹豫,在评论部分分享您的最终结果。
- Figma 自动布局简介
- Figma 组件介绍
- 步骤1
- 第2步
- 第 3 步
- 第4步
- 第 5 步
- 步骤1
- 第2步
- 第 3 步
- 第4步
- 第 5 步
- 第 6 步
- 第 7 步
- 步骤1
- 第2步
- 第 3 步
- 第4步
- 第 5 步
- 第 6 步
- 第 7 步
- 第 8 步
- 第 9 步
- 第 10 步
- 第 11 步
- 第 12 步
- 第 13 步
- 第 14 步
- 第 15 步
- 第 16 步
- 第 17 步









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)