餐馆已经转移到网上,网上订购的精灵不会再回到瓶子里了。拥有在线菜单是餐厅网站的基本要求。
wordpress 餐厅菜单插件将帮助您创建菜单来展示您的菜肴,以便客户可以选择、下订单和付款。
然而,仅有一个菜单是不够的。为了在竞争中保持领先,您需要有一个客户友好的餐厅菜单。
客户友好的餐厅菜单是交互式的。它显示了您提供的食物种类,包括照片、描述和价格。它使客户可以选择单击并选择他们想要的食物,将其添加到购物车中,然后在线支付。除了送货或取货选项外,它还为客户提供了使用多种付款方式的选择。
最佳 WordPress 餐厅菜单插件
1. woocommerce 食品:餐厅菜单和食品订
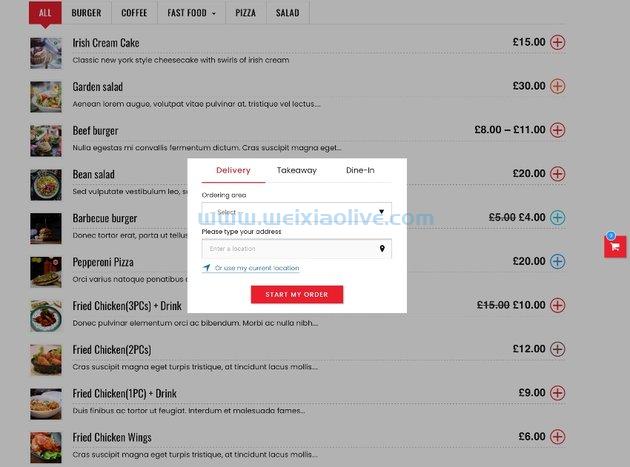
 WooCommerce Food 使订购菜单项变得无缝且轻松。它允许您管理菜单项的展示,从一个地方接收和处理订单。为了帮助设计有吸引力的菜单,该插件带有十多种菜单显示样式、在线食品订购和管理系统、对额外选项的支持以及在线支付网关。
WooCommerce Food 使订购菜单项变得无缝且轻松。它允许您管理菜单项的展示,从一个地方接收和处理订单。为了帮助设计有吸引力的菜单,该插件带有十多种菜单显示样式、在线食品订购和管理系统、对额外选项的支持以及在线支付网关。
您可以在网格、列表、表格或轮播滑块中显示菜单。您可以在餐厅提供送货、外卖或常规用餐服务。您可以根据需要收取送货费,甚至可以通过距离、邮政编码或使用 Google Maps api来限制送货半径。
如果您使用 WordPress,请查看名为WP Food-restaurant Menu and Food Ordering的类似版本。
2. WooFood:WooCommerce 的食品订购插件
 WooFood 允许您为您的快餐店、比萨店、咖啡馆或餐厅创建在线交付系统。您可以为多家餐厅创建一个系统,并将其设置为将订单发送到离客户最近的位置。客户也可以手动选择此选项。您可以在每个菜单项上添加额外的选项和类别。
WooFood 允许您为您的快餐店、比萨店、咖啡馆或餐厅创建在线交付系统。您可以为多家餐厅创建一个系统,并将其设置为将订单发送到离客户最近的位置。客户也可以手动选择此选项。您可以在每个菜单项上添加额外的选项和类别。
客户可以取货或送货。在这种情况下,您可以使用工具来设置最大递送半径,包括基于邮政编码和计算距离的递送。订单可以自动打印。
3. Foodlify:WooCommerce 的餐厅食物菜
 Foodlify 让客户可以更轻松、更快捷地从您的餐厅菜单中点餐。该插件具有完全响应性,并包括图像、搜索选项、食物信息和添加到购物车按钮等附加功能,以增强用户体验。
Foodlify 让客户可以更轻松、更快捷地从您的餐厅菜单中点餐。该插件具有完全响应性,并包括图像、搜索选项、食物信息和添加到购物车按钮等附加功能,以增强用户体验。
您可以通过更改背景、边框和文本颜色来自定义插件。您甚至可以实现菜单和子菜单背景悬停,以及设置悬停和描述颜色。对于迷你购物车,您可以显示或隐藏它,并通过八个迷你购物车模板对其进行自定义。
4. Woo产品表专业版
 Woo Product Table Pro 允许您以表格形式展示您的产品。它有一个餐厅表格模板,您可以使用它来创建餐厅菜单并以表格视图格式在线显示。检查插件文档以获取说明。
Woo Product Table Pro 允许您以表格形式展示您的产品。它有一个餐厅表格模板,您可以使用它来创建餐厅菜单并以表格视图格式在线显示。检查插件文档以获取说明。
5. WPBakery 页面构建器的餐厅食物菜单

如果您要使用 WPBakery Page Builder 来创建您的菜单,那么这个食物菜单包是一个完美的选择。它带有 24 种不同的可定制食物菜单布局,具有特殊颜色、可编辑字段、超过 1,000 个图标和自定义悬停效果。您可以选择在一页上包含多个食物菜单。
6. FoodMenu:创意餐厅菜单展示

FoodMenu 是您网站的理想餐厅菜单展示。该插件是从头开始构建的,并考虑了 SEO,并包括一个推荐旋转器。它有五种布局和四种皮肤。除了经过触控优化之外,它在所有移动设备上看起来都很棒,并且可以在所有现代浏览器中无缝运行。您可以使用css 3 和 Sass修改颜色。
免费的 WordPress 菜单插件
FW 食物菜单

这个插件提供了一系列响应式食物菜单设计,所有餐点元素都属于不同的类别。每个类别都有自己的设置、布局和设计。
咖啡厅

WPCafe是一个在线订餐和餐厅预订系统。您可以创建响应式食物菜单、安排预订,甚至添加取货和送货。该插件带有简码、Elementor 小部件和 Gutenberg 块。
餐厅菜单、点餐系统和餐桌预订

使用此插件,您可以将您的餐厅网站变成在线餐厅。它带有一个拖放式在线编辑器,可以快速轻松地构建响应式菜单、上传您自己的图像、自定义菜单大小、颜色等。
创建引人入胜的餐厅菜单的提示
在线餐厅菜单必须创造愉快的互动体验。为了实现这一点,您的菜单必须吸引感官,同时提供出色的用户体验,让访客定期回来。
1. 设身处地为客户着想
在设计菜单时,请始终代替顾客。像客户一样看待它,并思考他们所看到的。这将允许您创建以客户为中心的菜单。
2. 使用移动优先设计
由于您将收到的大多数订单都来自移动设备,因此您需要确保您的菜单适合移动设备。这意味着提出以下问题:
您的客户是否必须向下滚动一长串菜肴?
您的菜单是否让顾客有太多选择?
它是否无缝适应不同的设备屏幕尺寸?
3.保持菜单最新
如果价格发生变化,请更新价格,并确保更新菜单以反映您所服务菜肴的任何变化。客户花时间从菜单中挑选一些东西,然后得知它不再可用,这令人沮丧。
4. 不遗余力地拍摄出色的摄影作品
食物是一种视觉和感官体验。首先,我们用眼睛吃饭,后来才用嘴吃饭。精心制作的高分辨率、专业品质的菜肴照片将转化为更多订单和回头客。
5.使用清晰的描述
与其列出成分,不如使用漂亮的描述性短语来描述菜肴。描述他们如何以一种吸引感官的方式品尝并唤醒顾客抓住菜肴并品尝它的欲望。
- 1. woocommerce 食品:餐厅菜单和食品订
- 2. WooFood:WooCommerce 的食品订购插件
- 3. Foodlify:WooCommerce 的餐厅食物菜
- 4. Woo产品表专业版
- 5. WPBakery 页面构建器的餐厅食物菜单
- 6. FoodMenu:创意餐厅菜单展示
- FW 食物菜单
- 咖啡厅
- 餐厅菜单、点餐系统和餐桌预订
- 1. 设身处地为客户着想
- 2. 使用移动优先设计
- 3.保持菜单最新
- 4. 不遗余力地拍摄出色的摄影作品
- 5.使用清晰的描述









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)