每个网页设计师都知道如何设置字体的颜色,对吧?这是我们开始学习 css 时要做的第一件事。我们选择一种颜色,然后我们使用样式来设置它,比如color: blue;or color: purple;,所以我们选择的字体中的所有字形都会变成那种颜色,而且只有那种颜色。
但是,如果您可以为每个字形定义一种以上的颜色呢?如果你可以让你的字母变成蓝色和紫色,或者在蓝色和紫色之间渐变,或者甚至将六种或更多颜色应用于单个字体系列,那会怎样?
好吧,随着 OpenType 彩色字体的出现,您可以做到这一点。
看看这张四种不同的免费彩色字体的图片:

这可能看起来像是在 illustrator 中组合在一起的固定图像,但您实际上是在浏览器中查看实时、可编辑、搜索引擎可读的文本。
这些字体不是通过 CSS 控制颜色,而是具有内部信息,允许它们在每个字形中具有多种颜色,从而实现非常醒目的显示。
哪里可以获得免费的彩色字体
彩色字体仍然很新,所以还没有大量发布,在可用的字体中,有免费的彩色字体和付费的字体。
您知道最流行的免费彩色字体之一是 Gilbert 字体吗?Gilbert 字体 基于 Gilbert Baker 设计的 Gay Pride 标志。

吉尔伯特贝克既是 LGBTQ 活动家,也是艺术家。他以帮助朋友为抗议和游行制作横幅而闻名。为了纪念 Gilbert Baker 在 2017 年去世后的记忆,Gilbert 字体被创建为一种免费的彩色字体,其灵感来自标志性的彩虹旗的设计语言。
现在,为了确保您可以自己使用彩色字体,我为我们的演示挑选了四种免费的彩色字体。您可以在以下位置获取这些字体的副本:
typewithpride.com 上的Gilbert 字体
colorfontweek.fontself.com 上的鲍鱼
colorfontweek.fontself.com 上的Playbox
bixacolor.com 上的Bixa
用于将它们添加到页面的代码并不是什么新鲜事——它只是@font-face你所知道和喜爱的普通旧代码。在此处查看 CSS 颜色字体样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Color Fonts</title>
<style>
@font-face {
font-family: 'Gilbert';
src: url('fonts/Gilbert-Color Bold-Preview_1004.otf');
}
@font-face {
font-family: 'Abalone';
src: url('fonts/Abelone-FREE.otf');
}
@font-face {
font-family: 'Playbox';
src: url('fonts/Playbox-FREE.otf');
}
@font-face {
font-family: 'Bixa';
src: url('fonts/NTBixa-Color.woff2');
}
body {
font-size: 4.5rem;
line-height: 1.618;
}
.gilbert {
font-family: 'Gilbert';
}
.abalone {
font-family: 'Abalone';
font-size: 3.8rem;
}
.playbox {
font-family: 'Playbox';
}
.bixa {
font-family: 'Bixa';
}
</style>
</head>
<body>
<a class="gilbert">Gilbert Color Font</a>
<div class="abalone">Abalone Color Font</div>
<div class="playbox">Playbox Color Font</div>
<div class="bixa">Bixa Color Font</div>
</body>
</html>
浏览器和 CSS 颜色字体样式支持
现在,如果您想在浏览器中试用彩色字体,则需要使用 Firefox 或 Edge,这是仅有的两种支持全 CSS 彩色字体样式的浏览器。safari 仅支持 SBIX 格式。chrome 仅支持 android,然后仅支持 CBDT 格式。Opera 根本不支持。
CSS颜色字体样式修改
目前,我们不能使用 CSS 来更改颜色字体中使用的颜色。但是,字体设计师可以发布包含许多预设变体的字体。然后可以使用属性修改这些变化font-feature-settings。
我们可以通过Robin Rendle 的 TypeKit Trajan Color 字体演示来看到这个功能的实际应用。
颜色是固定的,即使在链接上
由于彩色字体的颜色在字体本身内部是固定的,因此color您通常应用于文本的属性将绝对没有影响,包括链接,无论其状态如何。
还值得注意的是,虽然链接不会发生颜色变化,但它们仍然可以应用默认的下划线文本装饰,并且下划线将接收您通过 CSS 指定的任何颜色。如果您决定将彩色字体和链接结合起来,则可能值得使用这样的下划线来帮助用户将链接与文本的其余部分区分开来。
这是一些示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Color Fonts</title>
<style>
@font-face {
font-family: 'Gilbert';
src: url('fonts/Gilbert-Color Bold-Preview_1004.otf');
}
body {
font-size: 4.5rem;
line-height: 1.618;
}
.gilbert {
font-family: 'Gilbert';
}
a {
color: red;
}
</head>
<body>
<div class="gilbert">Gilbert Color <a href="#">Link</a></div>
</body>
</html>
这将为我们提供最后一个单词的红色下划线:

5 种最佳网站颜色字体
如果您是网页或平面设计师,您会喜欢这个基于订阅的市场。只需支付较低的月费,您就可以无限制地下载网络字体、网站模板、图形模板等。
今天就让我们看看这个选择并下载彩色字体吧!
1. Mixan Bold Color Font (OTF, WOFF)

Mixan 是一种粗体的双色字体。这种明亮的无衬线网络字体具有厚而圆润的字母,非常适合短颜色标题。
2. 丛林彩色字体 (OTF、TTF、WOFF)

Jungle 是一种有趣的柔和色彩字体,具有 52 个独特的字符。丛林柔和的颜色字体在俏皮、幼稚的标题上看起来很棒。
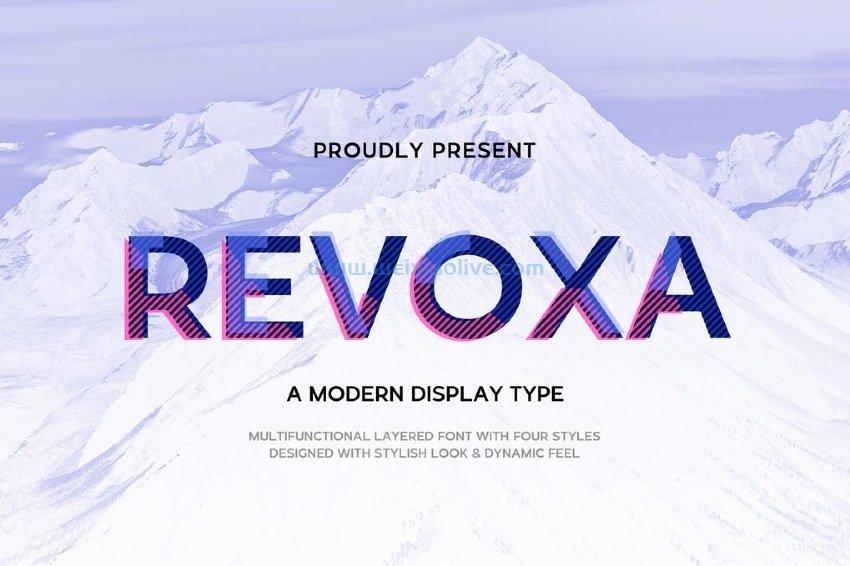
3. Revoxa - 现代显示彩色字体 (OTF、TTF、WOFF)

寻找现代的双色字体?Revoxa 是专为当代设计而设计的无衬线双色字体。
使 Revoxa 成为一种独特的彩色字体的原因在于它包括三种样式:常规、剪切和线条。您可以混合这些图层来为网站创建最佳颜色字体。这种双色字体包括:
Revoxa 常规
Revoxa 线
Revoxa 切 1
Revoxa 切割 2
标准字形
网页字体套件
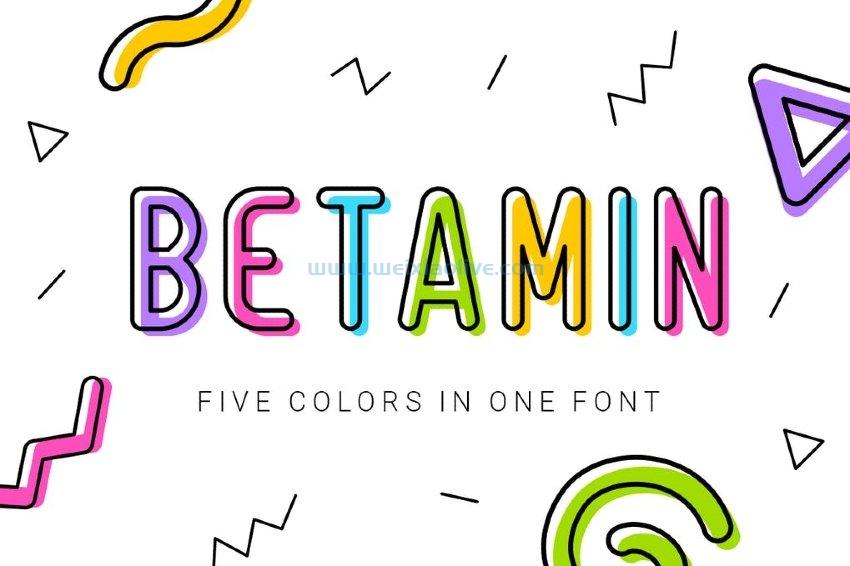
4. Betamin - 无衬线彩色字体 (OTF,WOFF)

Betamin 是一种带有圆形线条的无衬线字体。这种彩虹色字体明亮有趣,在标题上看起来很棒。
Betamin 彩虹色字体具有五种颜色的大写字母。您可以将其用作多色字体或单色字体。
5. 几何彩色字体 (OTF、TTF、svg、EOT、WOFF)

想要下载具有独特设计的彩色字体?几何学是给你的。它是一种几何显示双色字体。由于其多种格式,将这种非常酷的柔和颜色字体用于各种项目。
发现更多关于排版的信息
在彩色字体和可变字体之间,OpenType 的最新发展看起来使浏览器中的字体更加有趣。
- 1. Mixan Bold Color Font (OTF, WOFF)
- 2. 丛林彩色字体 (OTF、TTF、WOFF)
- 3. Revoxa - 现代显示彩色字体 (OTF、TTF、WOFF)
- 4. Betamin - 无衬线彩色字体 (OTF,WOFF)
- 5. 几何彩色字体 (OTF、TTF、svg、EOT、WOFF)









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)