您知道吗,在 1999 年之前,只要 Web 开发人员和设计人员想要为网页上的项目设置动画,他们就只能使用 Flash 播放器和 gif 文件?在 1990 年代后期,css3 的滚动引入了 悬停效果等动画属性。
我们现在有许多动画属性,Web 开发人员可以使用这些属性来创建视觉上吸引人的网页。好消息是,如果您可以访问各种动画库,则可以跳过从头开始创建动画属性的步骤。
CSS 动画库是代码块或预先构建的 CSS 动画和效果集合,您可以将它们添加到网页中以获得视觉吸引力。您可以将这些预先设计的动画效果添加到网页上的各种元素,例如文本、图像和视频。
为什么要使用 CSS 动画库?
节省时间:样式设计可能很耗时,这意味着构建功能的时间更少。幸运的是,CSS 动画库具有预构建的组件,这意味着您不必从头开始创建所有内容。
一致的样式:随着应用程序的增长,您必须确保一致的样式。动画库有助于在您的网页中实现一致的样式。
易于定制:即使这些库有一些样板代码,您也可以添加新元素、删除一些项目甚至更改颜色和字体以满足您的需要。
它们经过优化:现代最终用户可以通过不同的设备和浏览器浏览网站。大多数 CSS 动画库中的代码模板针对不同的屏幕尺寸和浏览器进行了优化。
这些是您今天可以尝试的一些最好的 CSS 动画库;
1、Animate.css
Animate.css是一个随时可用的动画库,您可以在下一个 Web 项目中使用它。它是强调某些元素、构建注意力引导提示、滑块和主页的绝佳选择。

主要特征
易于使用:您只需通过CDN添加此库或使用 Yarn 或 NPM 等包管理器安装它即可开始使用它。
有很多模板:主页有大量模板,您可以在将它们包含在项目中之前对其进行测试。
与 javascript 兼容:您可以通过将 Animate.css 与 JavaScript 结合来为其添加交互性。
Animate.css 是一个免费的开源库。
2、Animista
Animista是一个按需 CSS 动画库。作为 Web 开发人员/设计师,您可以测试、自定义和挑选适合您的预先设计的动画。

特征
易于访问:一旦您确定了适合您的项目的动画,您可以将其复制粘贴到您的收藏夹或将文件下载到您的本地计算机。
分类动画:预先设计的动画已分类以便于访问。您可以通过单击网站上的示例来查看这些动画的工作原理。
可定制:您不必按原样选择这些动画。您可以自定义代码以满足您的需求并实时查看更改。然后,您可以选择您的代码并将其添加到您的网站,一旦您对它的工作感到满意。
Animista 是一个免费的 CSS 库。
3、Motion UI
Motion UI带有内置效果,让您的网站变得轻而易举。预制效果作为 CSS 类捆绑在此 Saas 库中。
特征
轻松配置:您可以使用 Bower 或 NPM 安装 Motion UI。然后,您可以将库分别@include 或@import 到您的 CSS 或 SASS 文件中。
与 javaScript 兼容:这个库有一个小型 JavaScript 库,您可以使用它来播放过渡。
可定制:仪表板允许网络开发人员根据自己的喜好定制动画效果。速度、缓动和淡入淡出效果是您可以自定义的一些内容。
Motion UI 是一个开源项目。
4、lightGallery
lightGallery是一个轻量级库,开发人员可以使用它为 Web 应用程序创建精美的视频和图像库。您可以在所有主要画廊中使用该库。
特征
完全响应: LightGallery 的 CSS 类响应不同的屏幕尺寸。该库还针对触摸设备进行了优化。
附带各种插件:您可以通过它的插件来提高这个库的可用性,例如 Thumbnail、Video 和 MediumZoom。
可定制:选择 CSS 类后,您可以根据需要对其进行定制。
视频支持:lightGallery 与 YouTube、 Wistia和 Vimeo 兼容。
lightGallery 是一个开源的免费图书馆。
5、Pure CSS Loaders
Pure CSS Loaders是一组针对速度优化的对开发人员友好的 CSS 动画。

特征
易于使用:您无需安装任何东西即可使用此库。单击您要使用的加载器以显示代码并将其复制并粘贴到您的项目中。
可定制:这个库有六种颜色可供您的装载机选择。任选其一,平台提供对应的代码块。
广泛的收藏: Pure CSS Loaders 是主网站上许多 CSS 类的一部分。
兼容主流浏览器。
Pure CSS Loaders 有一个包含多达 10 个免费资源的免费包。付费套餐每月 9.99 美元起。
6、AnimXYZ
AnimXYZ通过使用一些变量和属性描述动画,为 Web 开发人员提供了一种为元素设置动画的简单方法。该库在底层使用 CS 变量。

特征
全面的文档:该文档包含创建简单、高级动画所需的一切。
综合库:该平台有数百个动画供您选择。
响应式设计: AnimXYZ 提供的 CSS 类响应不同的屏幕尺寸。
可自定义:您可以在此平台上自定义 CSS 代码以满足您的需求。
AnimXYZ 是一个开源项目。
7、Hover.css
Hover.css是悬停效果的集合,您可以将其应用于按钮、链接、图像和特色图像。

特征
适用于不同的技术:您可以将 Hover.css 与 CSS、SASS 和 LESS 文件一起使用。
分组效果:主页有不同的类别,以节省您的时间。例如,背景过渡类别具有多种效果,您可以将其用作网页元素的背景。
跨浏览器支持:Hover.CSS 适用于主要浏览器,但有少数例外。例如,以下版本的 Internet Explorer 不支持 Transitions 和 Animations。
Hover.CSS 对个人使用免费。该库的商业许可证起价为 14 美元/项目。
8、All Animation
All Animation是 CSS 动画的集合,可用于为您的 Web 项目注入活力。您可以将此库与 CSS 或 SCSS 一起使用。
特征
使用简单:您只需使用 NPM 或 Yarn 安装 All Animation 库,并将文件包含在 head 部分即可开始使用。
分类效果:此页面上的动画效果被分组以帮助您在浏览时获得轻松的时间。一些类别是 Fading Entrances、Bounce、Vibrate 和 Jello。
支持 JavaScript:您可以使用纯 JavaScript 或 jquery 添加基于事件的动画。
All Animation 是一个免费的开源库。
9、Three Dots
Three Dots是 CSS 加载动画的集合,您可以使用它们来使您的网站具有视觉吸引力。

特征
交互式演示:您可以通过在本网站的主页上观看动画来想象动画会是什么样子。
易于设置:您只需使用 npm 安装三点库,然后将样式导入 SASS 文件即可开始使用。
多种 3 点可供选择: Three Dots 不会限制您,因为它带有多种动画供您选择。
Three Dots 是一个免费的开源 CSS 库。
10、CSShake
CSShake是一个 CSS 库,其中包含一组摇动动画,可为您的网站增添视觉吸引力。
特征
现场演示:主页上有各种 shake 的演示,可帮助您在将代码片段添加到您的网站之前对其进行测试。
易于集成:您只需使用 npm 安装 CSShake 并将其包含在您的 CSS 文件中即可开始使用。
全面的文档:分步指南将帮助您在项目文件夹中快速设置库。
可自定义:您可以自定义此网站的代码片段以适合您的主题。
CSShake 是一个免费的开源 CSS 动画库。
11、Magic Animations
Magic Animations是一组动画类,用于改善网站的视觉吸引力。

特征
各种动画类:有不同的类,如魔法效果、静态效果、Bling、On The Space 和 Math。
支持 JavaScript:您可以将此库与 JQuery 一起使用,以提高网站的交互性。
多浏览器支持: Magic Animations 支持主要浏览器,例如 Google chrome、Mozilla Firefox、Opera 和 safari。
详细的文档:该库提供了帮助您快速入门的文档。
Magic Animations 是一个由社区支持的免费开源 CSS 库。
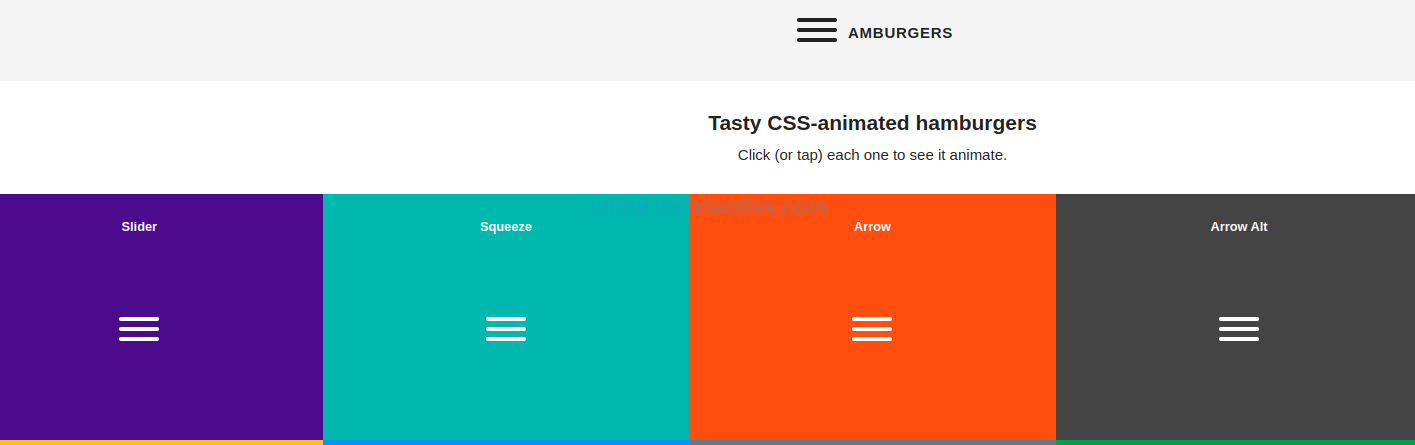
12、Amburgers
Amburgers是一组动画图标,开发人员可以使用它们在网页上显示菜单项。

特征
交互式现场演示:在将这些动画添加到您的网站之前,您可以想象这些动画会是什么样子。
直接集成:下载 Animated Hamburgers 并将其包含在 HTML 文件的 <head> 部分以开始使用此库。
可自定义:使用此库,您可以更改字体、颜色等。
多浏览器支持:您可以在除 Opera Mini 之外的主要浏览器上使用 Animated Hamburgers。
Animated Hamburgers 是一个免费的开源库,其源代码托管在 GitHub 上。
13、Whirl
Whirl是 CSS 加载动画的集合,您可以轻松地将其集成到您的网页中。

特征
简单配置:您可以使用 npm 或 yarn 安装 Whirl。
多用途:您可以将 Whirl 与 CSS 和 SASS 结合使用。
大量旋转:该平台有 106 种旋转可供选择。
Whirl 是一个免费的开源 CSS 库。
最后的想法
您现在拥有十几个 CSS 动画库,您可以使用它们来提高网页的视觉吸引力和用户参与度。动画库的选择将取决于您的最终目标和偏好。
- 为什么要使用 CSS 动画库?









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)





































发表评论