该
canvas元素是在html5中引入的,作为使用 javascript 绘制图形的地方。你可以用它来做很多事情。这包括编辑图像、绘制简单或复杂的形状以及动画。
在本文中,我们将介绍一些 JavaScript 中最好的免费画布库。这些可用于可视化数据或创建简单的动画和粒子系统。让我们开始吧。
1.D3.js _
在可视化任何类型的数据时, D3.js 库是最受欢迎的选择之一。它使用svg、 Canvas 和常规 html 的功能来创建令人惊叹的图形和图表。库本身对您如何向用户呈现数据几乎没有任何限制。您可以使用它来创建赛车条形图、面积图或树状图。如果您能想象出一种新的、令人高兴的数据呈现方式,您很可能可以使用 D3.js 构建它。
可能会阻止您使用 D3.js 的一件事是其陡峭的学习曲线。它由 30 多个模块和 1,000 多个方法组成。这可能非常令人生畏。但是,有很多教程和详细的文档可以了解有关该库的所有内容。
上图中的这个有弹性的树是由Artem Zubkov在画布上使用 D3.js 创建的。您可以在 D3 主页上看到更多示例。
2. Particles.js
Particles.js库非常适合想要创建基于画布的粒子系统的人。它是轻量级的,没有任何依赖关系。熟悉库的所有功能大约需要半小时。之后,您可以随意调整不同参数的值,看看哪些参数创建了您喜欢的粒子系统。
该库使您可以控制很多参数。您可以指定粒子的颜色和总数。不同形状的粒子,如圆形和三角形,很容易创建。您甚至可以将图像用作粒子。可以使粒子交互,以便它们对彼此的存在或单击和悬停等动作做出响应。
我能够使用 Particles.js 在几行代码中创建这个繁星点点的背景。您可以阅读此介绍性教程以开始使用该库。
Matter-js
matter-js库是一个用 javaScript 编写的2D 刚体物理引擎。您可以使用它在画布上模拟简单的物理系统。它带有许多模块来帮助您完成不同的任务。
您可以创建简单的刚体或复合体,并赋予它们质量、面积、密度等属性。您还可以控制所创建世界中的重力和摩擦力。支持弹性和非弹性碰撞。当您长时间使用库时,您可能会注意到的一件事是,系统会随着时间的推移不断损失一些能量。这对您来说可能会或可能不会破坏交易。该库使您可以选择使用自己的内置渲染器或按照自己的方式使用。
尝试单击Force按钮来移动球。您可以通过按下“减少摩擦”按钮来减少系统中的摩擦。
上面的 CodePen 演示取自我们关于 matte-js 的介绍性教程之一,它为您提供了该库的完整概述。它将通过解释使用此引擎时可用的不同方法和属性来帮助您快速入门。
4.Paper.js _
Paper.js是一个基于 JavaScript 的开源库,它为您提供了在画布上创建令人惊叹的图形的工具。该库使您可以选择使用其自己的 JavaScript 版本,称为 PaperScript。它类似于 JavaScript,但使使用该库更容易一些。如果您不想使用 PaperScript,您仍然可以继续使用纯 JavaScript。
该库有很多功能。您可以使用嵌套层、组、路径和复合路径等。它还支持其Point和Size对象的简单数学运算,使计算更容易。混合模式可用于使不同层之间的交互成为可能。
尝试在上面的 CodePen 演示中单击并拖动画布。您应该在您使用鼠标跟随的路径上看到一些粉红色的圆圈。圆圈的大小取决于你的移动速度。本教程解释了如何使用 Paper.js 添加基于鼠标和键盘事件的用户交互。
5.Fabric.js _
Fabric.js库允许您在画布上轻松绘制简单的形状,如圆形、矩形和其他多边形。您不仅限于简单的形状。您也可以向画布添加图像和更复杂的形状。
在画布上绘制图像和形状后,该库允许您使用鼠标缩放、旋转和移动它们。还可以在绘制形状后控制形状的颜色和不透明度等属性。该库采用了一系列技术,例如覆盖画布,以使事情尽可能快速和高效。
上面 Arkellys 的CodePen是 Fabric.js 提供的功能的一个很好的例子。单击右上角的正方形、圆形或三角形,将它们绘制在画布上。之后,您可以使用鼠标拖动它们或缩放和旋转它们。
6.chart.js
Chart.js库对于想要在易于使用的画布库的帮助下创建一些常见类型的图表的人来说是一个很好的选择。有八种不同的图表类型可让您可视化数据。这包括常用的折线图、条形图和饼图类型,以及雷达图和气泡图等其他类型。
有很多用于绘制图表和比例的自定义选项。您还可以更新颜色、更改数据或添加新数据集,同时进行平滑的动画转换。您可以完全控制图表中的视觉元素。
上面的条形图是按照这个介绍性教程中关于Chart.js 中的折线图和条形图的说明创建的。
7.Two.js
Two.js库对于想要绘制和动画二维对象的人来说是一个很好的解决方案。它与渲染无关,因此您可以使用相同的api来使用 SVG、canvas 和 WebGL 进行绘制。
Two.js 库会跟踪您在画布上绘制的内容,并允许您稍后对它们进行更改。这包括旋转、缩放或平移这些对象。Two.js 中内置了动画循环,但您也可以轻松集成第三方动画库。详细的文档使初学者可以轻松地开始使用该库并创建一些有趣的东西。
尝试在上面的 CodePen 内单击,它将开始创建不同元素的原子。每次点击都会在轨道中不断增加更多的旋转电子,在原子核中增加质子-中子对。您可以在 Two.js 库的这个初学者友好教程中学习如何做这样的事情。
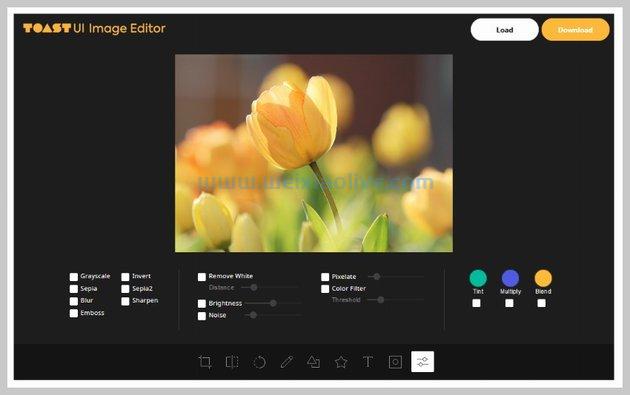
8. toast UI 图像编辑器
Toast UI是一个全功能的基于画布的图像编辑器,可以做很多事情,比如裁剪、翻转和旋转图像。您还可以将滤镜应用于像素化、浮雕或向图像添加噪点。该库允许您在将图像加载到画布后使用图标或简单形状绘制图像。

Toast UI 图像编辑器带有四个默认主题,它们以不同按钮和控件的形式加载所有功能。
基于画布的图像编辑器的另一个替代方案是CamanJS 库,它使您可以自由地从头开始设计自己的 UI 。它只是为您提供所有图像处理功能,例如更改图像的亮度、鲜艳度、噪声和对比度。不幸的是,该库不再维护,但您仍然可以考虑使用它。
最后的想法
我们这篇文章的目的是向您介绍一些可以执行各种任务的免费的基于画布的库。有很多库可用于在画布的帮助下绘制和动画。您可以使用 D3.js 之类的库来可视化任何类型的数据或各种图表类型,您还可以选择使用 Chart.js 之类的库来保持简单。同样,您可以使用 Matter-js 创建基于物理的模拟,或使用 Two.js 为 2D 形状设置动画。我们在其他文章中详细介绍了这些用例中的每一个。









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)