在过去的 Web 开发时代,开发人员在需要为他们的网站制作任何类型的动画时都依赖 adobe 的 Flash。随着时间的推移,人们放弃了 Flash 并开始在 css 和 javascript 的帮助下完成其中的许多事情。最后,借助 CSS3 和它现在享有的广泛浏览器支持,我们可以仅使用一些 CSS3 而不用其他任何东西来做一些非常了不起的事情。

在本教程中,我将向您展示如何使用 CSS3 创建一个炫酷的动画导航菜单。您可以在下面的 CodePen 演示中看到它的实际效果:
See the Pen Animated Navigation Menu by Nitish (@9itish) on CodePen.
高兴地实施菜单?让我们开始吧。
决定标记
html5引入了许多新的标签和特性。这意味着我们不再需要使用div元素来包装我们想要设置样式的所有内容。我们的标记现在可以更加合理和语义化。
让我们从网站的标题部分开始。我们将把它包装在一个header元素中,如下所示。
<header> <div class="top-wrapper"> </div> <nav> <ul> <li><a href="#">home</a></li> <li><a href="#">about</a></li> <li><a href="#">services</a></li> <li><a href="#">solutions</a></li> <li><a href="#">contact</a></li> </ul> </nav> </header>
header 元素包含一个空元素div,仅用作空格填充符。之后,我们有一个nav包含主导航的元素。导航链接基本上是我们稍后将设置样式的无序列表的一部分。
现在,我们将为网页的主要内容编写一些标记。我们将在这里使用标签section和article。
<article class="main-content"> <section> <h2>What is Lorem Ipsum?</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus gravida felis et fringilla aliquam. Phasellus erat lorem, efficitur sed facilisis non, scelerisque a metus. Nam sit amet fermentum felis, vitae ultrices purus. Ut dui ligula, sagittis ut blandit ac, interdum ut urna.</p> <p>Cras quis magna sit amet dui ultrices elementum. Suspendisse laoreet sem nisi, pretium vestibulum sapien commodo cursus. Sed et gravida tellus. Suspendisse nec dapibus mi, quis dignissim massa. Sed sit amet velit scelerisque, tristique ipsum in, tristique orci.</p> <p>Aliquam dictum pretium orci, at molestie augue euismod non. Nam ac lobortis mauris, eu ultrices leo. Etiam facilisis arcu non libero molestie, eget vestibulum urna rhoncus. </p> </section> </article>
标签包含网页的article主要内容,即博客文章,而section标签包含博客文章的不同部分。
样式表头
正如我之前提到的,我们网页的顶部header将包含一个空格填充元素。div因为在我们的示例中这将是空白空间,所以我们将为其指定 150px 的高度。这是应用于div元素的所有 CSS。
div.top-wrapper {
height: 150px;
background: linear-gradient(black, #616161);
padding: 20px;
position: relative;
z-index: 999;
box-shadow: 0 2px 5px black;
}我们希望div元素部分放置在导航链接上。这就是为什么我们应用z-index了999. 但是,此属性不适用于静态定位的元素,因此我们不得不将其更改position为relative. 该box-shadow属性为我们提供了微妙的 3D 效果,填充div器实际上位于我们的导航菜单上方。
我们还可以对我们的body元素应用重复的线性渐变,以使背景比纯白色更有趣。
body {
background: repeating-linear-gradient(
45deg,
#424242 0px,
#424242 5px,
#6e6e6e 5px,
#6e6e6e 7px
);
}样式化导航菜单
导航菜单中的链接需要水平并排放置,并且它们之间的间距要均匀。有多种方法可以实现这一点,但我们将使用 flexbox,因为它对于这种特定情况来说是最简单和最有效的。
这是我们将应用于无序列表、无序列表元素和无序列表元素链接的 CSS:
nav ul {
margin-left: 20px;
list-style: none;
display: flex;
gap: 0.1rem;
}
nav ul li {
background: black;
padding: 1.5rem 1rem 0.5rem 1rem;
position: relative;
border-radius: 0 0 10px 10px;
top: -1.25rem;
transition: 0.2s all;
text-transform: uppercase;
}
nav ul li a {
color: white;
text-decoration: none;
}为我们的无序列表设置displaytoflex并排放置所有列表元素,并将gapproperty 的值设置为0.1rem在它们之间引入额外的间距。
我们还对我们的列表元素应用了不均匀的填充。您可以看到顶部填充设置为1.5rem,而底部填充仅为0.5rem。我们正在补偿分配给top属性的偏移值。我们还希望底部是圆的,所以我们将border-radius10px应用到右下角和左下角。
为什么我们要偏移列表元素的顶部位置?这是因为我们将在悬停时将它们动画化到较低的位置。该transition属性帮助我们使动画平滑而不是生硬。
默认情况下,列表元素内的链接将具有浅蓝色和下划线。color我们通过将 设置为white和设置text-decoration为none来摆脱它们。
最后,我们将使用下面的 CSS 使菜单更加丰富多彩:
nav ul li:nth-child(1) { background: #ff9800; } nav ul li:nth-child(2) { background: #c2185b; } nav ul li:nth-child(3) { background: #1e88e5; } nav ul li:nth-child(4) { background: #7cb342; } nav ul li:nth-child(5) { background: #546e7a; }
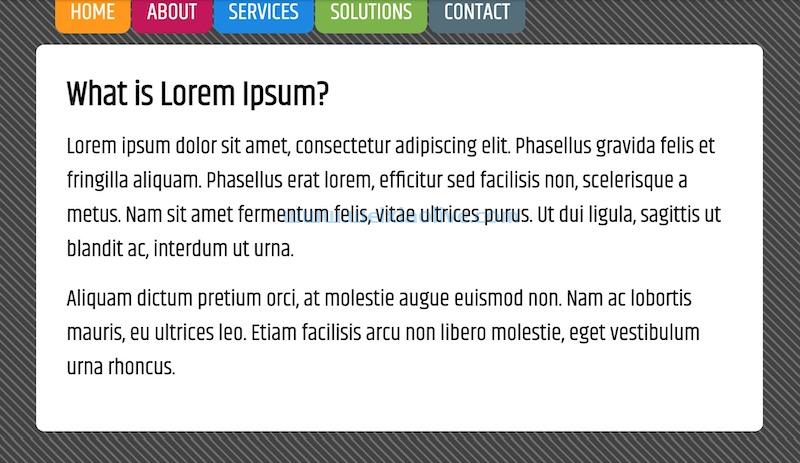
如您所见,我们不必为每个导航菜单链接分配单独的类。我们能够通过简单地使用nth-child选择器来单独设置它们的样式。到目前为止,这是我们得到的:
See the Pen Animated Navigation Menu by Nitish (@9itish) on CodePen.
样式化文章内容
我们的导航菜单现在看起来就像我们预期的那样。但是,文章的主要内容几乎看不到。让我们先解决这个问题。要提高内容的可见性和外观,我们需要做的就是应用以下 CSS:
article.main-content, nav {
width: 90%;
margin: 0px auto;
}
section {
background: white;
padding: 2rem;
border-radius: 0.5rem;
position: relative;
z-index: 999;
top: -0.5rem;
}
p {
line-height: 1.5;
margin: 1rem 0;
}将相同的widthand应用margin到我们的文章和导航中可以正确对齐它们。还记得我们之前为我们的无序列表分配margin-left了20px的 a 吗?这将使我们的导航菜单略微位于文章左边缘的右侧。
此处的z-index属性还适用于在悬停动画时将内容保留在菜单链接上方。
动画导航菜单
我们想要为导航菜单链接设置动画的三个属性。首先是我们将菜单项垂直移动到较低位置的位置。
我们还更新了填充属性,使顶部填充减少到0.5rem,而底部填充增加到1.5rem。顶部和底部的填充值基本上颠倒了,因为导航菜单链接现在将在底部而不是顶部被截断。
我们制作动画的第三个属性是左上角和右上角border-radius变为10px 。左下角和右下角变为 0。
这是每当用户将鼠标悬停在菜单项上时应用这些更改的 CSS:
nav ul li:hover {
top: 20px;
padding: 0.5rem 1rem 1.5rem 1rem;
border-radius: 10px 10px 0 0;
}所有这些动画都在0.2 秒内发生,因为这是我们之前分配给transition属性的持续时间。
See the Pen Animated Navigation Menu by Nitish (@9itish) on CodePen.
动画伪元素
现在唯一留给我们做的是导航链接顶部的白框的创建和动画。我们在伪元素的帮助下完成了这一点。我们使用::after伪类来创建伪元素。这个伪元素成为我们原始选择器的最后一个子元素。
这是我们用来创建伪元素的 CSS:
nav ul li::after {
content: "";
position: absolute;
width: 100%;
height: 20px;
background: white;
top: -30px;
left: 0;
border-radius: 0 0 10px 10px;
}为该content属性提供一个值很重要,即使该值是空字符串也是如此。我们设置positiontoabsolute将元素从正常的文档流中取出并按照我们想要的方式定位它。100% 的宽度确保所有伪元素width与其各自的导航链接相匹配。
最终结果如下所示:
See the Pen Animated Navigation Menu by Nitish (@9itish) on CodePen.
最后的想法
在本教程中,我们仅使用几个 CSS3 属性创建了一个很酷的动画导航菜单,而无需编写一行 JavaScript。有许多有趣的方法可以让您使用 CSS3 为网页上的内容制作动画。虽然一些非常复杂的场景可能需要使用 javaScript 来制作动画。您会惊讶于仅用一些 CSS 就能完成的事情。阅读这两篇文章以获得灵感并了解更多信息。









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)





































发表评论