表格是在相对较小的空间中显示大量信息的最简单方法之一。当然,html 有一个内置的表格元素。但是,表格有一些地方可以改进,以使它们更加有用和令人印象深刻。这可以包括对表格列内的数据进行排序、动态向表格添加更多数据或使表格比默认布局和样式所允许的响应更快的能力。
在这篇文章中,我将回顾一些最好的免费和开源 javascript 插件和库,您可以使用它们来增强所有 HTML 表格。
分拣机
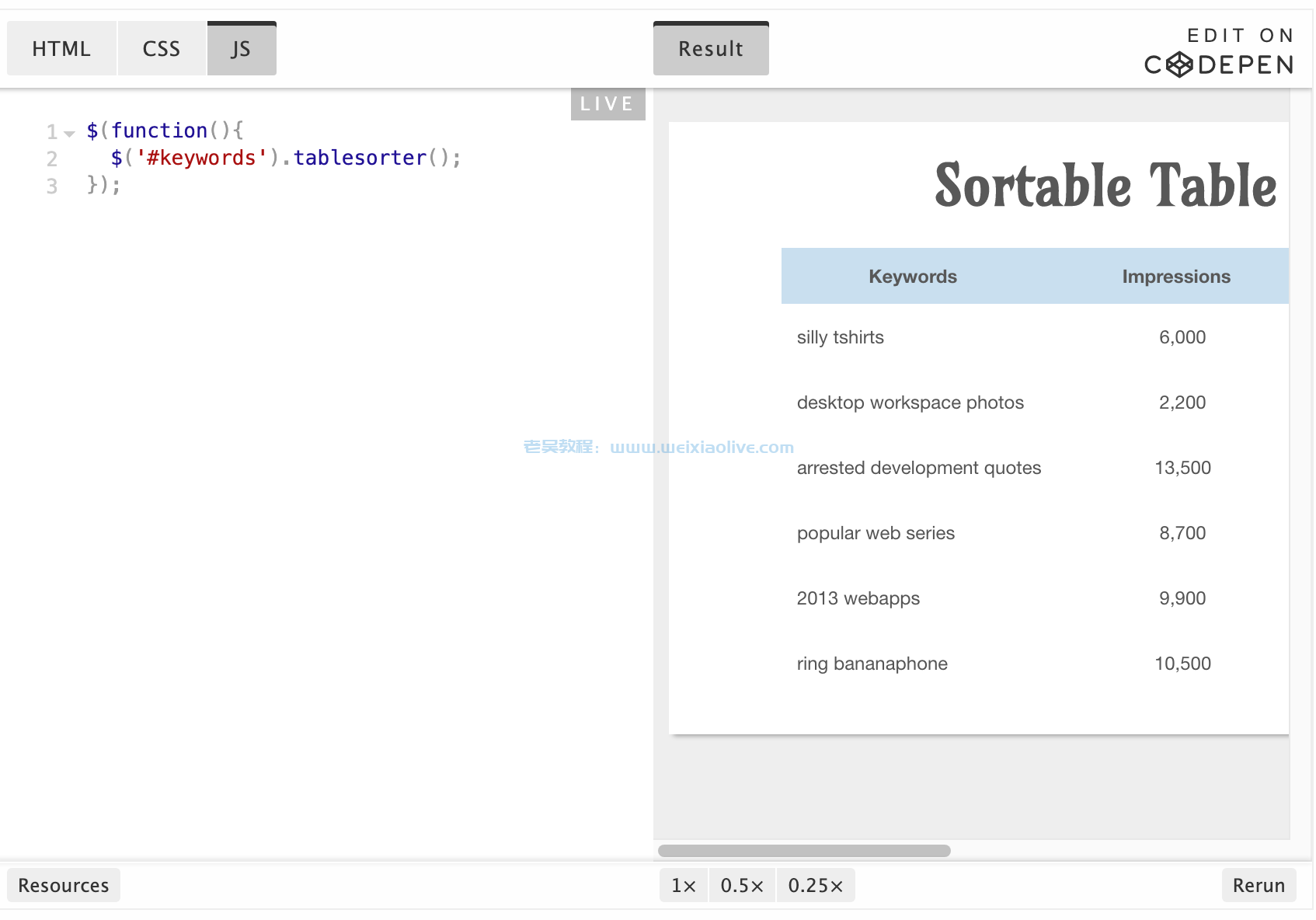
tablesorter 插件为您现有的标准 HTML 表格添加了许多很棒的功能。它实际上是一个 jquery 插件,因此请确保您的网页中已经包含 jQuery。除此之外,您只需要创建带有tbody和thead标签的表格。

Jake's Tuts 的笔。
该插件可以轻松解析和排序不同类型的数据。它具有用于对文本、数字、货币、IP 地址、URI、日期和时间进行排序的解析器。您甚至可以添加自己的解析器。
有时对单个列中的数据或按单个标准进行排序可能还不够,但不用担心,tablesorter 已经为您提供了帮助。它带有执行多列排序或二级排序的选项,您可以通过两个不同的标准对数据进行排序,例如常规字母排序与其他排序。
使用 tablesorter 插件的另一个优点是它带有许多小部件,可以进一步扩展其功能。假设您想要一些未内置在核心插件中的功能,并且任何小部件扩展都不可用 - 然后您可以编写自己的小部件扩展来添加该功能。
插件的详细文档将在您遇到困难时为您提供帮助。它有一个入门指南、许多工作示例以及有关不同方法和事件的信息。
台锯
表格的一个可能缺点是它们通常在非常小的屏幕尺寸上看起来不太好。这仅仅是因为移动设备几乎没有水平空间来正确容纳表格的所有列。表锯插件为您解决了这个问题。

保罗·布拉德肖的笔。
它有两种不同的变体。您可以使用无依赖版本或 jQuery 插件。添加相关的 css 和 JavaScript 文件后,您需要做的就是向表格添加一些 HTML 类和属性。入门指南要求您加载 javaScript 文件以初始化插件,但您可以跳过该文件并手动为特定表初始化插件。
该插件使用多种技术来帮助您将桌子放置在狭窄的垂直空间中。您可以使用基本堆栈模式创建一个两列布局,其中标题在左侧,信息在右侧。还有一种列切换模式,用户可以选择性地关闭列以将它们隐藏起来。第三个选项使您可以选择使列可滑动,以便用户可以单击按钮来浏览列。
如果您只想使用库中的堆栈模式怎么办?您可以简单地包含一个仅实现堆栈模式的较小的专用文件,而无需任何其他功能。查看功能齐全的演示,看看该插件是否提供了您想要的所有功能。
标签
制表符JavaScript 库在创建交互式表格方面做得很好。库的数据可以来自现有的 HTML 表、JavaScript 数组或 JSON 格式的数据。这个库的最大优点之一是您可以将它与所有您喜欢的库和框架(如 angular、react 或 vue)一起使用。只需包含库的 JavaScript 和 CSS 文件,您就可以开始使用了。

该库提供了许多有用的功能。您可以根据自己的喜好对数据进行排序,也可以使用过滤器仅显示必要的信息。它还允许您使用 ajax 请求将数据异步加载到表中。您可以完全控制进入或离开表格的数据。
也可以直接从表格中以 csv 或 XLSX 格式下载数据。各种回调函数允许您向表格添加自定义交互行为。
诸如基于在多次访问中选择的用户偏好的持久布局以及用于撤消和重做功能的记录用户交互等功能使该库非常用户友好。功能列表并没有到此结束,您可以在图书馆网站上查看所有功能。
表格排序
tablesort 库是 jQuery Tablesorter 插件的一个很好的轻量级替代品。它非常适合那些只想为其表格提供一些基本排序功能并更喜欢使用独立库的人。
该库的功能分为一个主文件和一些其他较小的文件。较小的文件用于提供额外的排序功能,以对日期、月份名称、文件大小等进行排序。
该库有两个不同的事件***器beforeSort,afterSort用于帮助您实现除数据排序之外的自己的功能。有一种refresh()方法允许您在通过 AJAX 请求将新数据添加到表中后自动对项目进行排序。
该库的其他一些功能包括从排序中排除行和列的能力。您还可以使用自定义属性来指定库应该对特定列使用的排序方法,或提供对列进行排序的净化数据。
表
jTable库是一个免费的 jQuery 插件,用于创建基于 AJAX 的 CRUD 表。该插件将自动创建表格,您无需编写任何 HTML 或 JavaScript。

当用户对前端的表进行任何更改时,该插件允许您从服务器创建、更新和删除记录。它还支持表数据的服务器端分页和排序。
有多种基于 jQuery UI 或 Metro UI 样式的预定义配色方案。您还可以提供自己的自定义 CSS 文件来创建与您的网站融合的独特主题。
用户可以显示、隐藏或调整列的大小。他们还可以一次选择多行以批量删除它们。您可以将自己的自定义代码连接到大量事件***器,以实现任何附加功能。例如,selectionChanged每当用户从表中选择一行时,就会触发一个事件。
您可以在其官方网站上查看此插件的所有工作演示,其中还包含详细的文档和快速入门指南。
引导表
Bootstrap Table 库最初旨在为 Bootstrap 框架中的常规表提供附加功能。但是,它也支持许多其他 CSS 框架,例如 Semantic UI 和 Bulma。

该库的一些基本功能包括在任何表格中显示或隐藏页眉、页脚或列的能力。您还可以使表格可滚动,同时保持其页眉和页脚固定。
表格内用于填充不同行和列的数据可以来自常规 HTML,也可以来自 JavaScript 或远程 URL。该库使您能够对多个列进行分组或在表中加载大量数据。
您可以使用更多属性来控制用户如何在表格中查找信息以及如何向他们显示信息。您可以添加滚动功能以将用户带到特定行。表格的内容可以以多种格式导出,例如 JSON、XML、CSV 和纯文本。
我几乎没有触及 Bootstrap 表插件提供的功能的表面。查看示例页面以查看其所有功能。
反应表
你在你的项目中使用 React 吗?React Table库为您提供了在框架内创建自己的快速和轻量级表的钩子。该库的一个独特功能是它使您可以完全控制表格的标记和样式。

该库具有许多有用的功能。这包括对表格内的数据进行排序和过滤以仅显示特定信息的能力。您还可以将列组合在一起或为表格添加页脚。支持分页和不分页的行选择。用户还可以将行拖放到表格内的不同位置。
该库还有自己的插件系统,允许您扩展或覆盖您创建的表发生的几乎所有事情。官方网站上有很多示例向您展示如何使用该库创建从最基本到高级的表格。
Vue 好表
对于想要创建可以与 VueJS 框架无缝集成的表格的人来说,Vue Good Table库是一个很好的选择。
该库的一些显着功能包括搜索表中所有列的能力。您还可以对表内的数据进行排序、启用多列排序或完全禁用排序。该库还实现了列过滤和分页。

您还可以创建具有分组行的表。之后,诸如排序之类的操作将在它们自己的行组中进行。Vue Good Table 为您提供了使行可折叠或自定义标题以更改其外观并添加一些其他元素的选项。
使用这个库创建支持排序、列过滤和分页的功能丰富的表只需要很少的时间。如果出现任何此类需求,该库还允许您在服务器端而不是客户端执行所有这些操作。
虽然 Vue Good Table 旨在与 Vue 2 一起使用,但对于使用 Vue 3 的人来说,还有另一个名为Vue Good Table Next的插件。
最后的想法
在这篇文章中,我们看到了一些最好的免费和有用的 JavaScript 表格库,它们可以立即为您的纯 HTML 表格添加功能。
您可以使用 jQuery Tablesorter 插件为您的表格添加高级排序功能,或者使用独立库 Tablesort。Tablesaw 插件在使您的表格具有超级响应能力方面做得非常出色,因此它们在所有屏幕尺寸上看起来都很棒。









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)