联系表格是用户与您取得联系的一种快捷方式。联系表格的一些好处包括以下内容。
减少垃圾邮件
减少垃圾邮件的方法之一是使用联系表格。您将不再需要将您的电子邮件地址放在那里,这使得人们更难向您发送垃圾邮件。
收集特定信息
联系表格允许您请求特定信息或控制用户提供的信息。由于您可以随意添加或删除任何您希望的表单字段,因此您可以使用联系表单将特定字段设为必需。
收集潜在客户
人们发现填写联系表格比打电话或发送电子邮件更容易。拥有联系表格是收集潜在客户和提高转化率的有效方式。即使是最简单的联系表格也可能导致潜在客户增加。
获取反馈
您可以使用联系表格来创建一个特定的表格,以获取客户的问题和反馈,尤其是对于新产品或服务。此类信息可用于做出更好的营销决策或改进。
获取报价
您还可以使用联系表格让客户请求报价,尤其是对于面向服务的企业。或者您可以使用它来接收客户的报价。
沟通
联系表格为客户提供了一种与您取得联系的简便方法。您可以将表单放在易于访问的页面中,用户可以轻松地与您联系,而不是通过搜索您的网站来获取您的电子邮件。
我们将建造什么
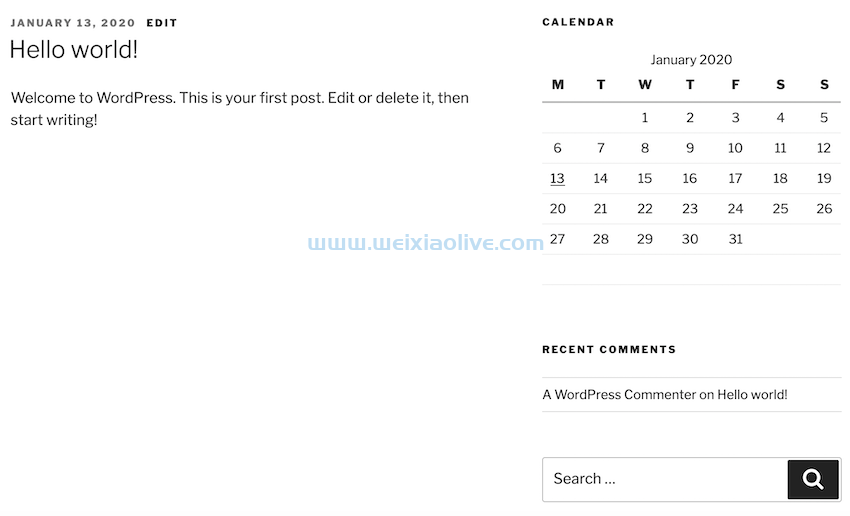
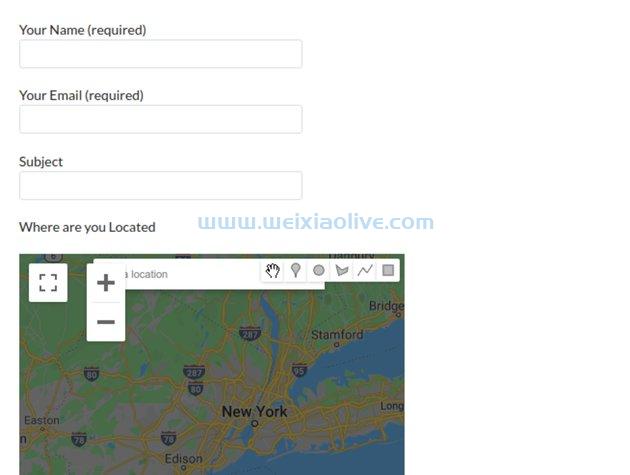
本教程将向您展示如何使用 Contact Form 7 和 Google Maps Extension for CF7 wordpress 插件将 Google Maps 添加到联系表单中。在本教程结束时,我们应该有这样的东西:

免费联系表格的 CF7 插件
联系表格 7 为您的 WordPress 网站提供了一个简单灵活的联系表格。您可以自定义表单的设计并配置当用户与您联系时将信息发送到何处。Contact Form 7非常受欢迎,因此有大量免费和付费的插件,可提供额外的功能,例如 Dropbox 集成、地图集成等。
该插件具有附加功能,例如ajax提交、Akismet 垃圾邮件过滤、表单上传文件,甚至可以向表单添加验证码。这种形式最显着的优点是它可以免费使用。
为什么使用联系表 7?
许多插件可以帮助您为您的 WordPress 网站创建联系表格;Contact Form 7 就是这些插件之一。由于它灵活且易于使用,因此在选择联系表时,Contact Form 7 被认为是首选。
该插件提供了一种简单直接的设置方式,尤其是在您对编码不太了解的情况下。
安装 CF7 联系表
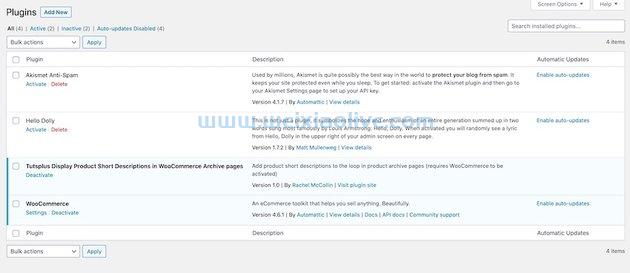
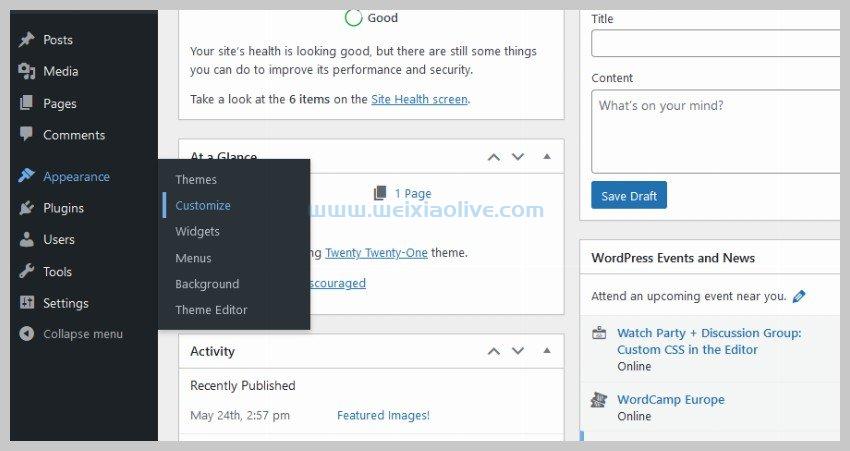
安装 CF7 联系表单插件的最快方法是使用 WordPress 中的插件搜索功能。转到插件> 添加新并使用搜索栏搜索 CF7 联系表。单击它,然后单击安装。安装插件后,单击激活链接以激活插件。
CF7 的谷歌地图扩展
Google Maps Extension for CF7 提供了一种通过向表单添加地图字段来增强表单的好方法。这允许您获取用户的位置。该插件的一些显着功能包括:
通过谷歌地图收集用户信息
访问者可以在地图上放置标记或绘制任意数量的矩形、圆形和多边形
根据访问者的位置自动获取KML文件
根据您的需要自定义谷歌地图
完全响应的地图
选择地图类型,即路线图、***、混合或地形
自定义属性,例如颜色、形状、粗细、描边颜色和不透明度
购买并下载CF7 的 Google 地图扩展程序。您可以在帐户的下载部分找到可安装的 WordPress 文件。
谷歌地图现在与联系表集成,如下所示。

配置
要将地图添加到我们的联系表单中,我们需要生成一个 Google Maps api Key。
要获取 API 密钥:
转到 Google Cloud Console 并使用您的 Google 帐户登录。
选择或创建一个新项目。
导航到Credentials 页面,然后单击 Create credentials > API key。
在 CF7 Google 地图设置下将密钥复制并粘贴到您的 WordPress 站点。
 CF7 的 Google Maps 扩展提供了多种配置地图的方法。
CF7 的 Google Maps 扩展提供了多种配置地图的方法。
用户可以使用标记标记他们当前的位置或突出显示一个区域。他们还可以绘制多边形、折线、圆形和矩形。
用户的位置输入可以与其他表单数据一起在默认的 CF7 电子邮件中发送。直接在谷歌地图上查看位置数据。
自动在电子邮件中以 KML 文件的形式获取用户的输入数据,并使用在线 KML 文件查看器轻松查看。
您可以根据需要更改地图类型、缩放级别和其他地图属性。您还可以将用户的位置居中。
从设置页面编辑其余设置,例如标记、地图类型和其他属性,如下所示,然后保存更改。

使用地图创建联系表
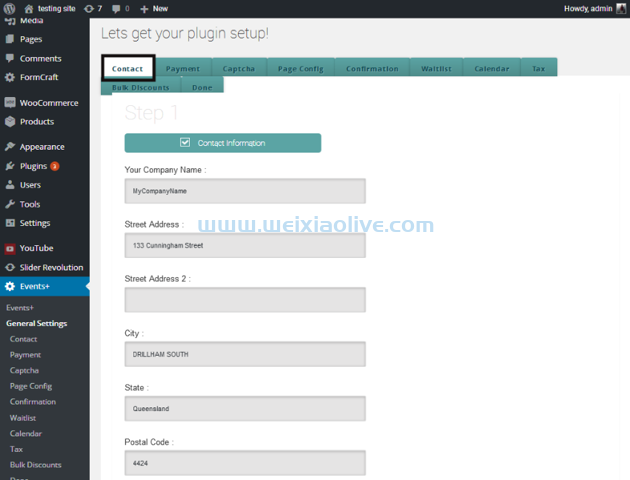
从您的 WordPress 仪表板菜单中转到 联系人 > 添加新的。Contact Form 7 预先配置了一个现成的模板,如下所示:
 要添加地图字段,请单击Google Maps按钮,您应该会看到如下弹出窗口:
要添加地图字段,请单击Google Maps按钮,您应该会看到如下弹出窗口:
 单击Insert Tag,地图将显示为表单上的一个字段。您的表单现在应该如下所示:
单击Insert Tag,地图将显示为表单上的一个字段。您的表单现在应该如下所示:

贮存
转到“邮件”选项卡并将短代码粘贴到[maps]您的电子邮件组件中,以通过电子邮件接收地图数据。保存所有更改。每个表单一旦创建,就会生成一个唯一的短代码,您将使用该短代码将其嵌入页面。
在页面中嵌入带有地图上传的联系表
最后一步是将表单嵌入页面或您希望它出现的任何其他位置。转到Pages > Add New,给页面一个标题,然后将短代码粘贴到页面的主体上,如下所示。

带有地图的完整表格如下所示:

如您所见,访问者可以在他们的位置上放置标记或使用搜索功能来搜索他们的位置。他们还可以像在法线贴图上一样绘制形状并放大和缩小。
结论
了解填写 WordPress 表单的访问者的位置可以帮助您确定访问您网站并表现出兴趣的访问者。收集位置信息可以帮助您更好地决定您提供的服务或产品的类型。
- 减少垃圾邮件
- 收集特定信息
- 收集潜在客户
- 获取反馈
- 获取报价
- 沟通
- 为什么使用联系表 7?
- 安装 CF7 联系表
- CF7 的谷歌地图扩展
- 配置
- 贮存
- 在页面中嵌入带有地图上传的联系表









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)