侧边栏是向您的网站添加额外内容和功能的好方法,而不会分散其核心内容的注意力。
大多数 wordpress 主题都有一个内置的侧边栏,它可能已经包含一些 WordPress 小部件,例如搜索栏或您最近的博客文章列表。
在这个快速提示中,我将向您展示如何自定义主题的内置侧边栏,包括添加和删除内容,以及自定义已有的内容。
如何在 WordPress 中添加或编辑侧边栏?
即使您的主题具有多个内置侧边栏,这些侧边栏也可能不适合您的网站。如果您对自己的主题感到满意,那么我还将向您展示如何创建自定义侧边栏,然后将此侧边栏放置在您网站上的任何位置,包括您的主题不支持的区域 。
什么是 WordPress 侧边栏?
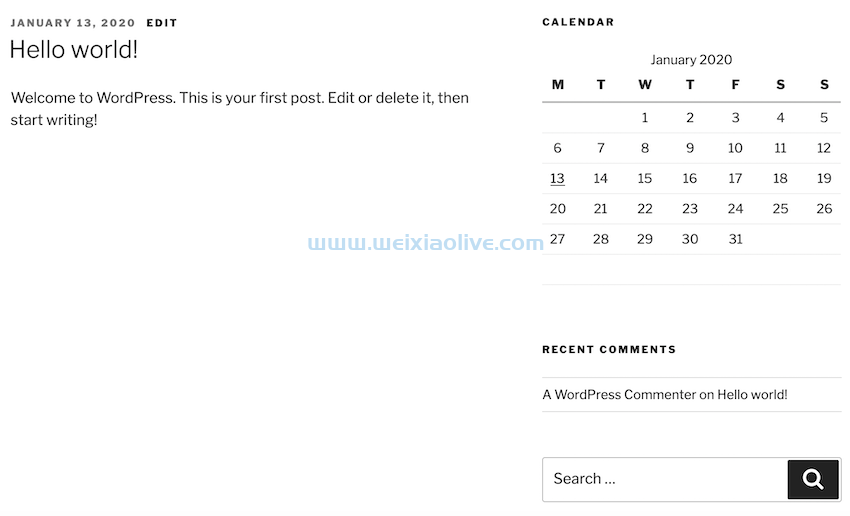
侧边栏是 WordPress 网站的一个小部件区域,您可以在其中显示不属于主要网页的内容。该次要内容通过小部件添加到您的网站——例如,您可以使用小部件来显示您最近发布的博客列表、标签云或搜索栏。
 侧边栏可用于帮助访问者浏览您的网站,但它们也可以提供额外的功能。例如,如果您创建了一个在线商店,那么您可以使用侧边栏显示允许访问者根据价格、类别和交付选项过滤产品的滑块。在这种情况下,滑块将始终触手可及,而不会分散页面的核心内容。如果您想通过网站获利,那么侧边栏也是展示广告的理想场所。
侧边栏可用于帮助访问者浏览您的网站,但它们也可以提供额外的功能。例如,如果您创建了一个在线商店,那么您可以使用侧边栏显示允许访问者根据价格、类别和交付选项过滤产品的滑块。在这种情况下,滑块将始终触手可及,而不会分散页面的核心内容。如果您想通过网站获利,那么侧边栏也是展示广告的理想场所。
尽管术语“侧边栏”表示在您的主要内容旁边显示一个垂直列,但侧边栏可以出现在其他位置,包括您网站页脚的上方或下方。
 您的站点侧边栏的位置将根据您选择的 WordPress 主题而有所不同,但在本文的最后,我将向您展示如何创建一个自定义侧边栏,您可以将其放置在您网站的任何位置,包括可能不受支持的位置通过您的 WordPress 主题。
您的站点侧边栏的位置将根据您选择的 WordPress 主题而有所不同,但在本文的最后,我将向您展示如何创建一个自定义侧边栏,您可以将其放置在您网站的任何位置,包括可能不受支持的位置通过您的 WordPress 主题。
如何添加、删除和编辑侧边栏小部件
您可以通过Dashboard或 WordPress Customizer 自定义侧边栏。
如何使用定制器编辑侧边栏
让我们从定制器方法开始:
登录到您的 WordPress 网站(如果您尚未登录)。然后,在左侧菜单中,选择外观 > 自定义。这将启动定制器工具。
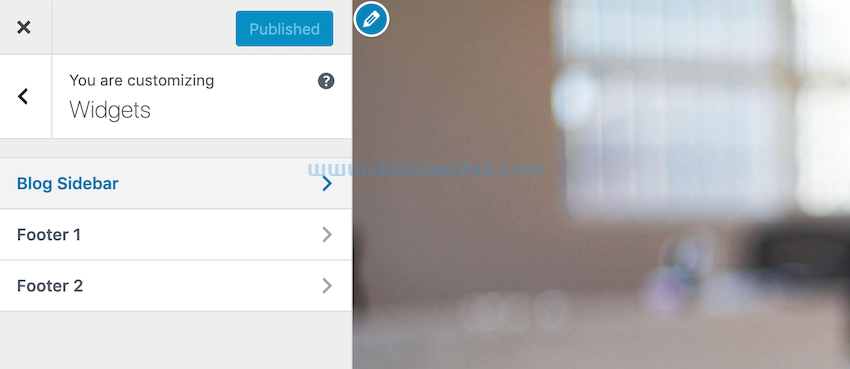
在定制器的左侧面板中,选择Widgets。该面板现在将显示您网站的所有小部件区域的列表。命名约定可能会因您的主题而异,但侧边栏通常会在其标题中包含单词侧边栏。当您找到侧边栏小部件时,请单击它。
 WordPress 现在将显示当前位于侧边栏中的所有小部件的列表。从这里,您可以执行以下任务:
WordPress 现在将显示当前位于侧边栏中的所有小部件的列表。从这里,您可以执行以下任务:
1.为您的小部件带来一些秩序
您可以通过抓取一个小部件,将其拖动到一个新位置,然后将其放到这个新位置来更改小部件在侧边栏中的显示顺序。
如果您对所做的更改感到满意,请单击Publish。
2.调整小部件的标题
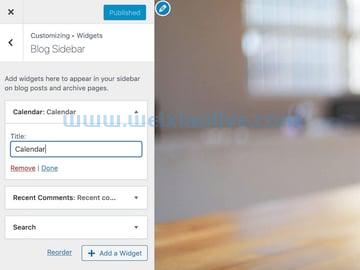
您可以编辑显示在每个小部件上方的文本,甚至完全删除小部件的标题文本。为此,只需找到带有您要编辑的标题的小部件,然后单击它以展开此部分。

对标题 文本进行编辑。
单击完成。
通过单击Publish公开您的编辑。
此小部件现在将更新以显示已编辑的标题。
3.从侧边栏中删除任何小部件
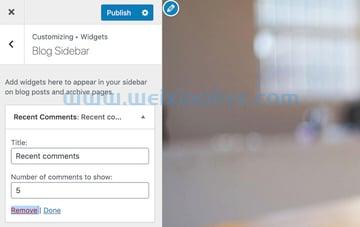
要从侧边栏中删除小部件,请单击它以展开其部分,然后选择红色的删除 文本。

选定的小部件现在应该消失。要使此更改永久生效,请单击Publish。
4. 使用额外的小部件增强您的侧边栏
侧边栏看起来有点空吗?WordPress 支持各种不同的小部件,您可以将它们添加到侧边栏:
选择添加小部件按钮。
浏览可用小部件的列表。当您找到要添加的小部件时,请单击它。
给这个小部件一个标题并完成左侧面板中显示的任何其他配置选项。请注意,配置可能会有所不同,具体取决于您使用的小部件。
冲洗并重复要添加到侧边栏的每个新小部件。
如果您对自己的选择感到满意,请单击完成。
要保存您的更改,请单击发布。
侧边栏现在将更新以包含所有新小部件。
如果您想要比原版 WordPress 中包含的更多的小部件,您可以尝试使用 WordPress 小部件插件。这些让您可以添加号召性用语按钮、日历、天气预报等。从仪表板自定义侧边栏
您还可以从 WordPress 仪表板编辑侧边栏。
在左侧菜单中,选择Appearance > Widgets,找到Sidebar 部分,然后单击以展开。您现在应该能够看到构成这个特定侧边栏的所有小部件。
从这里,您可以进行以下更改:
重新排列您的小部件。您可以使用拖放更改这些小部件在侧栏中的显示顺序。
更改小部件的标题。单击以展开小部件的相应部分,根据需要编辑标题文本,然后单击完成。
删除一个小部件。单击以展开小部件的相应部分,然后单击“删除” 链接。
添加一个小部件。在可用小部件 部分中,找到要添加到侧边栏的小部件,然后将其拖放到侧边栏 部分。请注意,无论您将小部件放在哪里,它都会出现在侧边栏中。
不喜欢 WordPress 的内置侧边栏?
许多 WordPress 主题都包含某种形式的侧边栏功能,但您会受到主题如何选择定位其侧边栏的限制。如果您觉得主题的默认侧边栏受到限制,那么您可以在第三方插件的帮助下向您的 WordPress 网站添加自定义侧边栏。
在本节中,我将向您展示如何使用免费的自定义侧边栏插件创建一个全新的侧边栏。
安装并激活侧边栏插件
要设置自定义边栏插件:
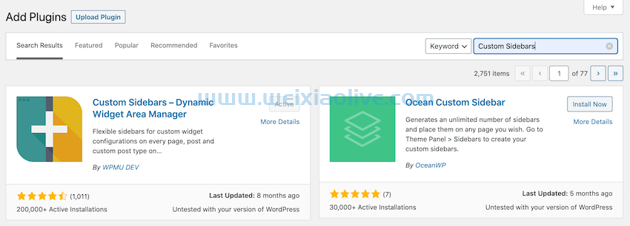
在 WordPress 的左侧菜单中,选择Plugins > Add New。
搜索Custom Sidebars,当Custom Sidebars – Dynamic Widget Area Manager 插件出现时,点击Install Now。

出现提示时,单击激活。
您现在可以创建自定义侧边栏了!
如何创建自定义侧边栏
让我们创建一个自定义侧边栏,并将其放在我们的网站上:
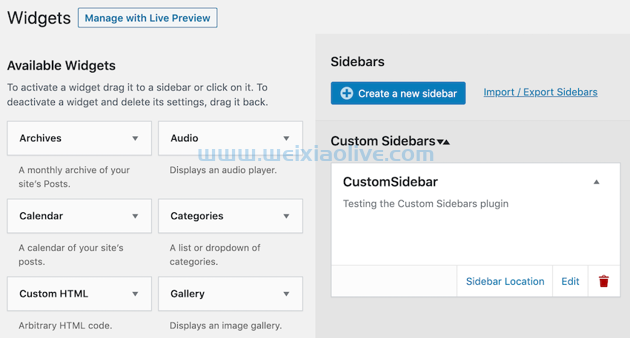
在左侧菜单中,选择外观 > 小部件。
选择创建新的侧边栏 按钮。

在随后的弹出窗口中,为您的侧边栏命名并输入描述。
单击创建侧边栏,新的侧边栏将出现在专用的自定义侧边栏 标题下。
您现在可以通过从“可用小部件 ”部分拖动小部件来将小部件添加到侧边栏。您还可以删除或编辑现有的小部件,就像您修改 WordPress 的内置侧边栏一样。
当您创建自定义侧边栏时,它不会出现在您的网站上,直到您给它一个家!要定位侧边栏,请单击侧边栏位置。
在随后的弹出窗口中,选择此侧边栏应放置在您网站上的哪个位置,以及它是否应仅出现在特定帖子或页面上。例如,您可以选择仅在页脚 1 中显示您的侧边栏 ,或者在页脚 2 中显示所有归类 为News的帖子。
如果您对侧边栏的配置方式感到满意,请单击Save Changes。
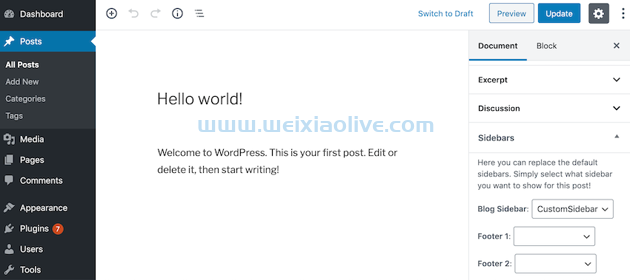
您的自定义侧边栏现在将出现在您的网站上。或者,当您编辑现有页面或帖子或创建新页面时,您可以指定要使用的侧边栏:
编辑页面或帖子时, 在左侧菜单中 找到侧边栏部分。

单击以展开侧边栏 部分。
使用下拉菜单指定应在此网页上放置哪个侧边栏,以及应在屏幕上显示的位置。
现在,当您按下“发布” 或“更新” 按钮时,该网页将上线,并带有您选择的侧边栏。
结论
在这个快速提示中,我们介绍了如何通过添加、删除和调整 WordPress 的各种小部件来编辑主题的内置侧边栏。
如果您不喜欢主题的默认侧边栏,那么我还向您展示了如何使用第三方插件创建一个全新的自定义侧边栏。
- 如何使用定制器编辑侧边栏
- 1.为您的小部件带来一些秩序
- 2.调整小部件的标题
- 3.从侧边栏中删除任何小部件
- 4. 使用额外的小部件增强您的侧边栏
- 安装并激活侧边栏插件
- 如何创建自定义侧边栏









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)