当您经营在线商店时,没有销售太多产品这样的事情。
仅仅因为客户找到了他们正在寻找的东西,并不意味着您不能说服他们将更多物品放入购物车。
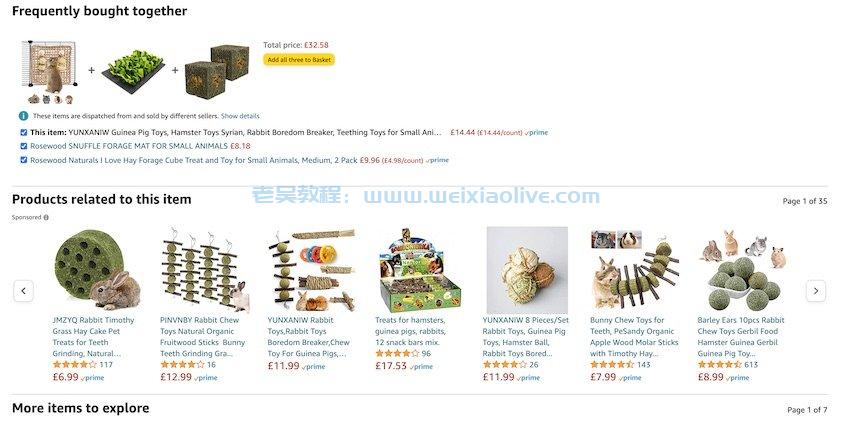
如果您曾经在亚马逊等网站上花费过任何时间,那么您很可能已经熟悉相关产品。这是一个久经考验的技巧,可以说服购物者花更多钱。
在本文中,我将向您展示如何使用这种亚马逊认可的技术来提高您的销售额和利润。我们将首先使用 woocommerce 的内置功能创建相关产品部分。然后,我将向您介绍一个免费插件,该插件有望帮助您自动生成准确的相关产品部分。
交叉销售和追加销售:有什么区别?
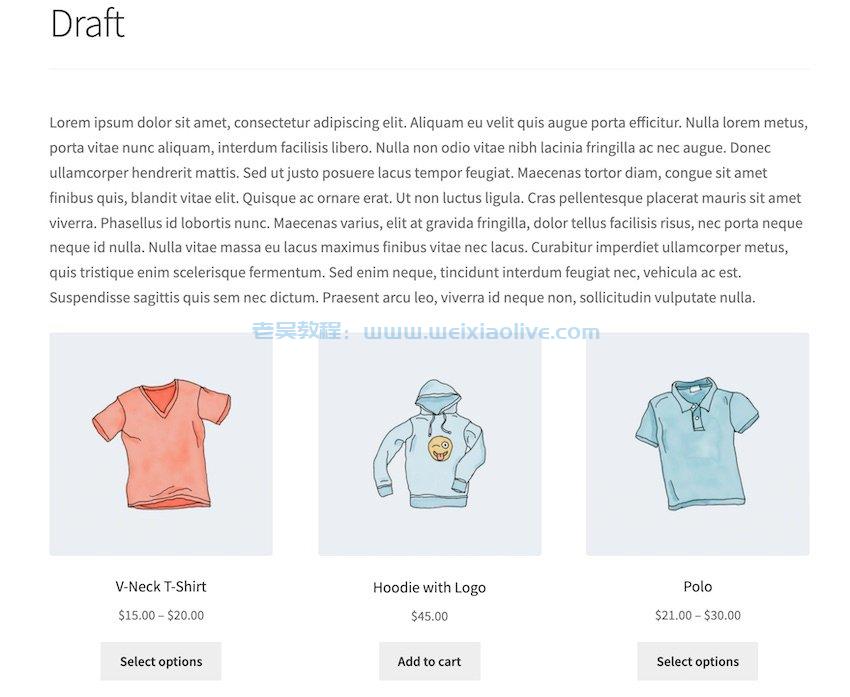
您可以将相关产品分为两类:交叉销售和追加销售。交叉销售是您展示客户可能想要购买的商品以及他们当前正在查看的产品的地方。

将这些相关产品放在触手可及的地方可以说服购物者将更多商品添加到他们的购物篮中。这可以帮助您销售更多产品并提高您的平均订单价值。
正确的相关产品甚至可以说服客户购买他们最初查看的商品。例如,想象一个购物者正在争论是否要花钱买一个汤机,但不确定这个设备会有多大用处。仿佛变魔术一样,相关产品部分建议他们还购买一本书,名为100 Easy Soup Recipes。这为购物者提供了他们需要的最后推动,并确保您的销售。
如果您真的想提高转化率,那么您甚至可以将这些相关产品捆绑销售,或者在一起购买时提供折扣。
相比之下,追加销售是您向客户当前正在查看的商品推荐价格更高的替代品。
根据所讨论的产品,更高级的替代品可能具有更令人印象深刻的规格或额外功能。它可能是原始项目的较新型号,也可能是完全不同的型号。
鼓励客户购买价格更高的产品可以增加您的利润。要真正推动追加销售,您甚至可以提出更昂贵的替代方案作为更明智的财务选择。例如,您可以建议客户沉迷于顶级替代品,同时还强调这个更高档的型号目前优惠 10% 的事实。
如何创建相关产品部分(无插件)
开箱即用,WooCommerce 拥有创建相关产品部分所需的一切。

这需要您手动链接原始项目和要包含在相关部分中的产品。如果您有很多不同的产品,那么这可能是一个耗时的过程。但是,它确实使您可以完全控制向上销售和交叉销售策略。
要链接两个产品:

此选项卡包含用于追加销售和交叉销售的单独字段。要创建链接产品,只需在任一字段内单击并开始输入您要链接的产品名称。当出现正确的产品时,单击它。

冲洗并重复以将更多项目添加到您的相关产品部分。
添加完所有产品后,您可以通过单击“更新”或“发布”按钮来发布这些更改。现在,在您的商店中查看此产品 - 它应该具有全新的相关产品部分。
冲洗并重复您想要实施追加销售或交叉销售的每个产品。或者,如果这听起来工作量太大,那么为什么不使用插件呢?
如何创建相关产品部分(使用插件)
手动创建这些关系可能是一个耗时且令人沮丧的过程。如果您的商店有很多不同的商品,或者您正在不断扩展您的产品目录,则尤其如此。
幸运的是,有一些插件可以减轻交叉销售和追加销售的痛苦。WooCommerce 的相关产品是一个流行的插件,它根据当前项目的类别、标签或属性自动生成相关产品部分。这可以帮助您创建相关的相关产品部分,而无需花费时间和精力来手动建立这些连接。
此插件还使您可以更好地控制相关产品部分的显示位置。由于短代码的强大功能,您可以将 WooCommerce 相关产品部分添加到任何帖子、页面甚至侧边栏小部件。例如,您可能会在最新的博客文章中嵌入相关产品,甚至将它们添加到您的结帐页面,作为最后的尝试来促进销售。
WooCommerce 相关产品插件还可以将相关产品显示为滑块。这对于在较小的空间中显示大量项目非常有用。
1.如何创建相关产品部分
安装并激活WooCommerce插件的相关产品后,导航至WooCommerce > Woo 相关产品。

您现在可以为相关产品部分输入标题。例如,您可以使用“经常一起购买”或“更多探索”,或者您可以使用经典的相关产品标题来保持简单。

接下来,指定要包含在相关部分中的产品数量。默认情况下,WooCommerce 会将这些项目显示为静态内容。但是,您也可以将它们呈现为 Owl 滑块。

相关产品插件可以根据当前产品的类别、标签或属性显示推荐的项目。您可以使用“相关依据”下拉菜单进行选择。在这里,尝试不同的设置以查看为您的特定在线商店提供最准确结果的设置可能会有所帮助。
最后的设置是Taxonomy IDs to exclude,它将排除特定的产品类别。启用此选项后,指定类别中的项目将永远不会出现在您的相关部分中。要排除某个类别,您需要知道其 ID。
如果您需要检索此信息,则:
导航到产品 > 类别。
将鼠标悬停在相关类别上,然后单击Edit。
在随后的屏幕上,检查地址栏。这应该包含以下部分:taxonomy=product_cat&tag_ID=。这里,ID=值是类别 ID。例如,如果 URL 是taxonomy=product_cat&tag_ID=217那么类别 ID 是217。
您现在可以将此 ID 用作分类 ID 的一部分以排除设置。
如果您对设置感到满意,请单击Save Changes。就是这样!如果您前往任何产品页面,您应该会看到一个新的相关产品部分。
2.如何将相关产品添加到任何小部件区域
WooCommerce 的相关产品还可以将产品添加到任何小部件区域。这非常适合在您网站的重复元素中展示商品或服务,例如侧边栏或页脚。然后,客户可以从您网站的任何页面将产品添加到他们的购物车。
这与我们之前介绍的相关产品部分的工作方式略有不同。您需要从提名“核心”项目或服务开始。然后插件将显示此特定项目的相关产品。
要提名产品,您需要知道其 ID:
导航到产品 > 所有产品。
将鼠标悬停在相关产品上。这将显示产品 ID - 请记下此值,因为您很快就会需要它。

接下来,导航到外观 > 小部件。
找到您要在其中创建相关产品部分的小部件区域。请注意,您的选项将根据您的 wordpress 主题而有所不同。

选择区域后,单击蓝色+图标。这将启动一个包含所有可用小部件的菜单。
找到Shortcode小部件并将其拖到您要创建相关产品部分的区域。

在此块中,添加以下短代码,确保将1865替换为您之前检索到的产品 ID:
[woo-related id='1865' title='no']
要发布您的相关产品部分,请单击更新。现在,如果您前往 WooCommerce 商店,您应该会在小部件区域内看到一系列产品。
3.如何将相关产品添加到您的登陆页面和博客
有时,您可能希望将相关产品添加到特定网页时代。这可能包括促销内容,例如您为最新广告系列创建的登录页面。如果您在博客中介绍您的产品,那么您可能会决定将这些项目与您的内容一起展示。这可以鼓励读者点击并进行购买。

由于短代码的魔力,您可以在任何页面或帖子中嵌入相关产品部分。再一次,您需要将用作“核心”产品的项目的 ID。然后,相关产品插件将显示链接到该产品的所有项目。
检索到项目的 ID(产品 > 所有产品)后,导航到要在其中创建相关产品部分的页面或帖子。正常打开此网页进行编辑,并创建一个新的短代码块,您希望相关产品出现在其中。

将以下短代码添加到此块中,确保替换产品 ID:
[woo-related id='1865' title='no']
WordPress 现在将在这个确切位置显示一系列相关产品。这种技术使您可以灵活地在您的在线商店的任何页面上展示产品——甚至更多。
结论
对于在线商店所有者来说,当客户将商品添加到他们的购物篮时,艰苦的工作并没有结束。通过采用追加销售和交叉销售策略,您通常可以鼓励客户更深入地挖掘他们的口袋。
- 1.如何创建相关产品部分
- 2.如何将相关产品添加到任何小部件区域
- 3.如何将相关产品添加到您的登陆页面和博客









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)