
在本教程中,我们将从Envato Elements获取基于 svg 的图标,在figma中进行一些准备性修改,然后使用SVGator对其进行动画处理。让我们开始吧!
你需要什么
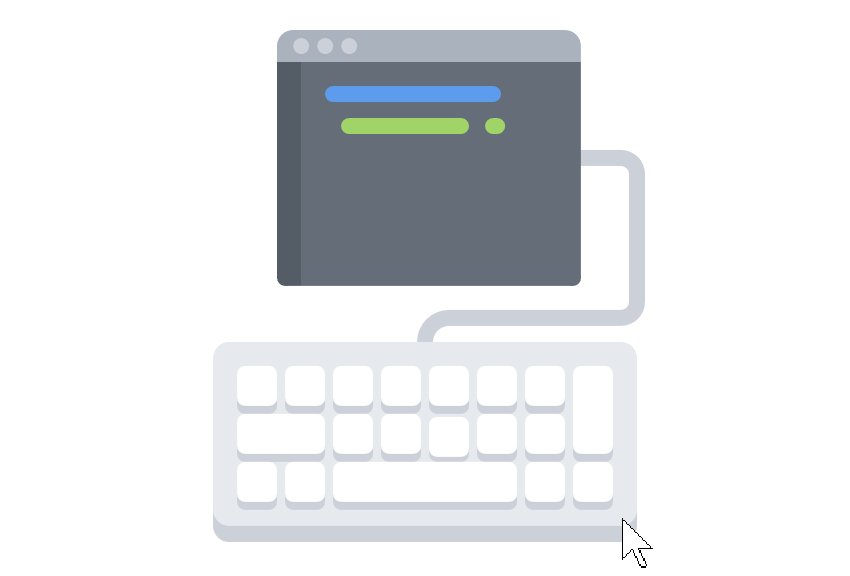
在我们开始之前,请继续从 Envato Elements下载这个图标包。下载后,解压缩 zip 文件并找到编号为 15 的图标,该图标看起来像一个小键盘和屏幕。
 开发人员 50,图标包
开发人员 50,图标包
您还需要一个付费的 SVGator 帐户,因为免费试用版没有我们将使用的功能之一。
1.在Figma中准备文件
我们将使用的图标还没有完全符合我们在动画中所需要的,所以我们将使用 Figma 进行一些小的更改。你当然可以使用任何你喜欢的矢量编辑工具——我们将在本教程中使用 Figma,因为一切都可以使用免费层完成。
登录Figma,创建并打开一个新文件,然后将我们的 15 图标拖放到界面中进行导入。
我们将从放大图标开始,这样使用起来会更容易一些。为此,请在“图层”面板中选择顶层框架,然后在右侧边栏中将高度和宽度从当前的 64 增加到 128:

为什么我们要更改 SVG 图标?
我们现在不能使用该文件的原因是我们将使用 SVGator 的路径动画工具,该工具利用了路径上的描边动画技术。您可以在我们的教程中看到这是如何手动完成的:
 虚线上的动画标志:动画您自己的 SVG 签名 Ian Yates
虚线上的动画标志:动画您自己的 SVG 签名 Ian Yates
我们将为图标的计算机屏幕上的小线条设置动画,但默认情况下,这些线条实际上没有任何笔画可供我们制作动画。如果我们查看任何行的路径节点s,我们将看到:

这是一个只有填充的形状,所以我们无法按照我们想要的方式对其进行动画处理。相反,我们需要对其进行转换,使其看起来相同,但实际上是一个应用了笔划的路径,如下所示:

从填充形状转换为带有笔划的路径
没有自动方法可以将我们小电脑屏幕上的七行从填充形状转换为带有笔划的路径,因此我们将重新创建每一行。
从选择钢笔工具开始——注意钢笔工具实际上比线条工具更容易在这里使用,因为它可以让您更轻松地将节点集中在网格上。
我们将首先在屏幕顶部重新创建第一条蓝线。确保将其放大到足以看到 Figma 画布上的像素网格。单击网格左端的两个单元格以创建一个节点:

然后从右端再次单击两个网格单元以创建第二个节点:

然后按 enter 完成该行:

现在我们只需要设置笔触的样式,使我们的新路径看起来像原来的蓝线。
在“描边”面板中,将宽度设置为 4。

通过单击宽度设置右侧的三点图标打开高级笔触属性:

在Cap下拉列表中选择Round:

重新创建线条形状后,我们现在可以将其设置为正确的颜色。打开描边颜色选择器并从另一条蓝线上采样颜色:

您完成的行现在应该看起来与原始行相同。
重复其他六行
创建一行后,我们现在需要重新创建其他六行。但在您这样做之前,请选择您已经制作的线条并将其分组。在该组中创建所有新行,以使它们有条理并与原始行区分开来。
每次重新创建其他六行的过程都是相同的:
使用钢笔工具从任一端创建一条线 2 网格正方形
将笔画宽度设置为 4
将大写设置为圆形
从另一行采样正确的颜色
完成重新创建线条后,隐藏您制作它们的组,然后选择所有原始线条并删除它们。
导出准备好的 SVG
我们的 SVG 现在可以制作动画了,所以我们可以继续导出它。
在我们这样做之前,重命名文档的父框架是个好主意,因为无论您如何命名此框架,该框架都将成为您导出图标的名称。我选择了“icon_computer”:

完成后,查看右侧边栏底部的“导出”面板,单击+按钮创建新导出,然后在文件类型下拉列表中选择SVG:

导入 SVGator 进行动画
登录到SVGator并在仪表板中点击Import new按钮以引入您的 SVG 图标。

导入完成后,您将自动进入 SVGator 的主要区域,您可以在其中开始为图像制作动画。
2.动画线条
我们动画的第一部分将使图标计算机屏幕上的所有线条从左到右绘制,一次一条,就好像它们正在被输入一样。完成后,我们将动画键盘上的按钮按下以配合它。
隐藏所有行
当我们开始制作动画时,您可能会发现一行的一部分出现在它应该出现之前。您可以通过调整动画中的设置来避免这种情况,但在我们准备好开始动画之前隐藏所有线条会更容易。
首先选择画布上的第一行。SVGator 的工作原理是让您将五个Animator之一添加到时间轴,在我们的例子中,如果我们想要隐藏线条,我们将添加一个Opacity animator。为此,请查看左侧边栏中的Animators面板,然后单击Opacity左侧的+按钮:

现在,您将在时间轴上看到一个不透明度轨道,我们已准备好开始向其中添加关键帧。单击下图中的小蓝色+图标即可:

现在我们可以在动画中的这一点更改第一行的不透明度级别。单击当前显示100%的位置并将值更改为0%:

您现在应该看到您的第一行不再可见。
继续对图标计算机屏幕上的每一行重复相同的步骤,在动画的第一帧将它们全部设置为0%不透明度:

动画第一行 (path_49)
让我们现在开始实际的动画制作,让我们的第一行看起来是从左边画出来的。
我们希望我们的线条再次可见,因此将播放头移动到第二帧,添加另一个关键帧,并将其设置为 100%:

该线现在应该重新出现在您的画布上。
回到Animators面板,也将Path animator 添加到该行。你会看到这个动画师有两个属性:Offset和Dashes。单击每个的小+按钮为它们添加关键帧。
我们需要在这里更改两个值:Offset和Dashes中的第一个值。在这两种情况下,我们给出的值都是路径长度 + 1。
您可以在Path animator 上看到当前选定项目的长度显示,在本例中为 40。因此,我们需要将Offset和Dashes中的第一个值更改为 41,如下所示:

我们将此值设置为 41 的原因是,如果我们指定 40(路径的长度),它将允许行的一部分显示在其右端。添加 1 使动画仅比路径本身长一点,确保在动画完成之前隐藏整条线。
此时,您应该会在其左端看到一小段线,我们现在可以通过设置Offset值的动画将其拉长到通常的长度。
将播放头移动 5 帧,添加一个新的Offset关键帧并将其值设置为 0:

按播放按钮(或按空格键),您应该会看到第一行从左到右增长。
为第二行设置动画 (path_50)
我们现在需要经历相同的过程,并为第二行设置动画以从左侧开始增长。我们希望它在第一行完成后开始绘制,所以它看起来就像一个人在完成第一行后键入一个新行。
将播放头放置在比第一行的最后一个关键帧更远的一帧。将第二行现有的 0% 不透明度关键帧拖到该位置。然后将播放头再移动一个空间,添加一个新的关键帧,并将其设置为 100% 以使第二行可见:

现在,就像我们对第一行所做的那样,为Offset和Dashes添加一个Path动画器和关键帧。该路径的长度为 28,因此将该值加 1,并将Offset和Dashes的第一个值都设置为 29,如下所示:

因为我们的第二行比第一行短,所以完全绘制所需的时间应该更少。所以这次将播放头移动到四帧而不是五帧,添加一个新的关键帧,并将其设置为 0。

再次播放动画,您应该会看到两条线都被绘制到计算机屏幕上。
动画剩余线条
对其余 5 行重复相同的步骤:
将它们的 0% 不透明度关键帧移动到比上一行动画中的最后一个关键帧更远的一帧。
之后一帧添加一个 100% 不透明度的关键帧。
在同一帧上,为其Offset和Dashes属性添加Path animator 和关键帧。
将Offset和Dashes的第一个值设置为路径长度 +1
沿几帧创建一个新的偏移关键帧并将其设置为 0
为每条线的偏移值设置动画需要多少帧取决于线的长度:短线使用 3 帧,最长线使用 5 帧。
请参阅下面的屏幕截图,了解用于每行的良好动画长度,以及完成的关键帧在每种情况下的外观。
第三行关键帧 (path_51)

第四行关键帧 (path_52)

第五行关键帧 (path_53)

第六行关键帧 (path_54)

第七行关键帧 (path_55)

您在屏幕上绘制的线条动画现在已完成。给它一个游戏测试,并观察它们一次出现一个。
3.更改时间线设置
现在我们将动画的主要部分放在时间线上,我们有足够的信息来决定整个动画应该有多长。线条动画运行大约需要 1.5 秒,因此我们将在最后留出一点空间,以便我们很快采取一些额外的步骤,并将动画设置为 2 秒长。
要设置动画的长度,请单击界面左侧的齿轮图标,在播放按钮上方但在Animators面板下方。当您这样做时,您会看到一个包含所有当前时间线设置的对话框弹出。我们将在这里进行一些更改:
将持续时间设置为 2 秒。
选择循环选项以使动画重复。
选中Animate on mouse over并选择Freeze on mouse out – 这将根据用户的鼠标是否悬停在图标上来启动和停止动画。

4.动画键盘按钮按下
我们现在要对键盘上一些键的位置进行动画处理,这样看起来就像有人在屏幕上键入行。动画按键的过程将是:
选择密钥。
添加一个位置动画师。
添加关键帧——保持位置值不变
0,0移动两个帧,添加另一个关键帧,然后将第二个位置值更改为 1,这样您就拥有了
0,1——这将向下移动关键帧。再移动两帧,添加另一个关键帧,并将值设置为
0,0——这会将关键帧移回其原始位置。
从第四帧开始,选择任意一个方形键,(无论哪个都无所谓),然后按照上述步骤操作。然后将您的播放头移动到您刚刚创建的按钮动画的最后一帧,选择一个新的方形键,然后重复这些步骤以对其进行动画处理。您总共需要八个方形按钮按下动画。
请注意,在您完成前四个按钮按下后,您可以为接下来的四个按钮使用快捷方式。选择现有按钮动画的轨道,框选其关键帧并使用CTRL + C复制它们,将播放头移动到下一个动画的正确位置并使用CTRL + V粘贴关键帧。
当您按下八个方形按钮时,我们将模拟在稍停后按下Enter或Return键。
将播放头从最新按钮动画的最后一个关键点移过六帧。然后选择键盘右上角的矩形键并为其创建相同的按钮按下动画。
完成后,您的按钮按下关键帧应如下所示:

5. 淡出线条
我们现在有一个动画,表示在屏幕上键入一堆行,我们希望它能够流畅地循环。如果这些线条突然消失了,那似乎有点突然。相反,我们将使它看起来像我们刚刚创建的Enter键按钮按下以快速淡出线条来清除屏幕,为动画的下一个循环做好准备。
将播放头放置在最后一个按键动画结束后的一帧——这将帮助您跟踪要添加的关键帧的位置:

滚动到时间线的顶部,在刚刚放置播放头的位置,为七行中的每一行添加一个新的不透明度关键帧,不透明度仍设置为 100%。
将播放头移动到两帧上,并为每一行添加另一轮不透明度关键帧,将它们全部设置为 0%:

这使所有七行都淡出,您的动画现在完成了。如果您播放它,您应该会看到在屏幕上输入线条,然后被清除,并且动画流畅地重复。
6.导出和使用动画 SVG
现在我们的动画已经完成,是时候导出了!单击右上角附近的浅绿色导出 SVG按钮,您将看到此对话框,为您的动画 SVG 设置文件名:

保存时要小心,不要覆盖原始 SVG。
您现在可以直接在任何浏览器中打开 SVG,将鼠标悬停在它上面,您将看到动画循环。
添加到网页时代
因为我们使用悬停交互来播放和暂停我们的动画,所以我们无法通过<img>元素或作为背景图像将其添加到网页中。为了使悬停工作,需要将 SVG 代码直接复制并粘贴到您要使用它的页面的 html 中。
最好的方法通常是添加一个<div>到您的页面,将 SVG 代码粘贴到其中,然后将 div 设置为您想要的宽度和高度。例如:
<!DOCTYPE html> <html> <头部> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>悬停动画 SVG 图标</title> <风格> 。图标 { 高度:256px; 宽度:256px; 边距:50px 自动; } </style> </head> <正文> <div> <!-- 在此处粘贴 svg 代码 --> </div> </正文> </html>SVGator 的导出文件可以包含几行代码,因此为了确保您仍然可以轻松地处理页面的其余部分,我建议使用代码编辑器,它可以让您折叠 div 并节省空间。

就是这样!您完成的 SVG 动画图标应该如下所示:

概括
感谢您花时间完成本教程,希望您喜欢它并学到了一些新技巧!
- 你需要什么
- 为什么我们要更改 SVG 图标?
- 从填充形状转换为带有笔划的路径
- 重复其他六行
- 导出准备好的 SVG
- 隐藏所有行
- 动画第一行 (path_49)
- 为第二行设置动画 (path_50)
- 动画剩余线条
- 第三行关键帧 (path_51)
- 第四行关键帧 (path_52)
- 第五行关键帧 (path_53)
- 第六行关键帧 (path_54)
- 第七行关键帧 (path_55)
- 添加到网页时代











![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)