长期以来,运动一直是使网站脱颖而出的最有效方式之一。它已经发展到现在设计师可以有多种选择,从简单的微交互一直到全屏视频背景。
沿着这些思路,动态图形已成为一种为网络带来高度专业电影感觉的流行方式。这些动画通常很短,可以用作较大视频演示的一部分。它们还具有不同的用途,例如动画背景、场景转换甚至是独立的设计元素。
今天,我们将看看您可以使用动态图形将您的网站提升到一个新的水平的一些方法。
1.可视化重要信息
信息图表的使用提供了一种以易于理解的格式共享信息的有效方式。将信息整合到视频中可以带来更大的影响。这使您能够将重点放在最重要的项目上。
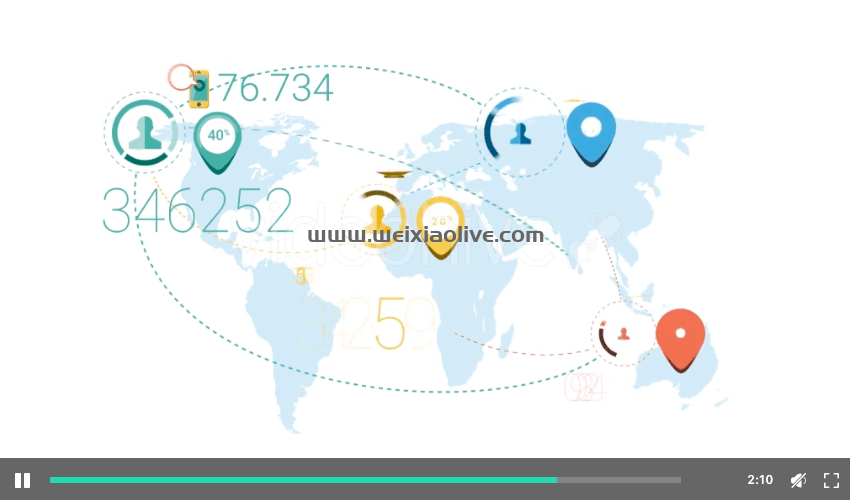
 业务信息图表元素
业务信息图表元素
Business Infographic Elements集合提供了一系列选择来帮助您充分利用您的演示文稿。视频媒体元素提供三种颜色(白色、深蓝色和全色),每种颜色都包含一个 Alpha 通道,以便与您自己的自定义图形一起使用。
2.将用户运送到另一个地方
正确的视觉效果确实可以帮助您讲故事。这就是动态图形可以为视频背景等元素带来的一部分。你可以用它们来传达一种特定的感觉——不用说一句话就讲述你的故事。
 日落光束穿过棕榈树
日落光束穿过棕榈树
日落光束穿过棕榈树是图像如何增强讲故事的一个很好的例子。例如,这个 30 秒的热带天堂片段可以用来吸引旅行者预订航班或设置发生在荒岛上的小说场景。这里有很大的灵活性,可以让您以自己的方式讲述您的故事。
3.发表重大声明
想要分享一些令人高兴的消息?运动的使用将有助于让你的大揭示用户不想错过的东西。虽然静态文本和图像可以发挥重要作用,但巧妙地使用视频会吸引访问者对您的内容的注意。
 LED阵列倒计时
LED阵列倒计时
要创造更多的嗡嗡声,请使用LED Array Countdown 之类的动态图形。这个短片具有多排明亮的白色数字,从 10 开始倒数,为您的公告提供了完美的转场。
4.图解教育
有些概念可能难以用语言解释,但可以通过视频轻松传达。在涉及科学或工程等复杂学科时尤其如此。在这里,您可以使用视频帮助用户更好地理解某个主题,而不会占用他们太多时间。
 背骨背痛
背骨背痛
运动图形可以发挥关键作用的一个例子是在医学领域。例如,Back Bones中的背痛在短短 15 秒内完美地说明了一个概念。一旦用户获得了初步的了解,他们就可以深入挖掘以获取更多信息。
5.添加趣味元素
以免我们忘记,为网络添加一点乐趣并没有错。这里的好处是您不必做任何大事,因为通常是那些小细节可以产生微笑。有一系列动态图形可以帮助照亮产品演示、视频博客和演示文稿等内容。
 标志显示
标志显示
Logo Reveals是一种快速简单的方式,可以为您的内容增添一些乐趣。该系列提供四种不同的设计——每种都有多种颜色选择。使用一些视频编辑软件将您的徽标或照片添加到您选择的展示中,瞧,您添加了一种友好的感觉。
让您的网站动起来!
虽然动态图形不一定是节目的明星,但它们仍然可以发挥重要作用。使用它们来讲述故事、传达信息并为接下来发生的事情设定场景。它们是一种有效的工具,可以帮助您充分利用您的内容。











![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)