需要为您的 wordpress 网站添加高质量的图标?你听说过font Awesome,但不知道怎么用吗?
在本文中,我们将向您展示如何使用 Font Awesome 将图标添加到您的 WordPress 网站。

无论行业如何,图标都是任何网站必不可少的图形元素。他们添加了一个视觉元素,为他们所在的任何网页增加了兴趣。
Font Awesome 是互联网上最受欢迎的图标集。您可以访问可以使用 css 自定义的高质量矢量图像。最重要的是,Font Awesome 提供了一个免费版本,其中包含 1,600 多个免费图标供您使用。在 WordPress 中设置和使用 Font Awesome 很容易。在本文中,我们将介绍在 WordPress 中启动和运行 Font Awesome 所需的所有步骤。
现在让我们通过五个简单的步骤来介绍如何使用 Font Awesome。
1.安装 Font Awesome WordPress 插件
设置Font Awesome WordPress 插件就像设置任何其他 WordPress 插件一样。
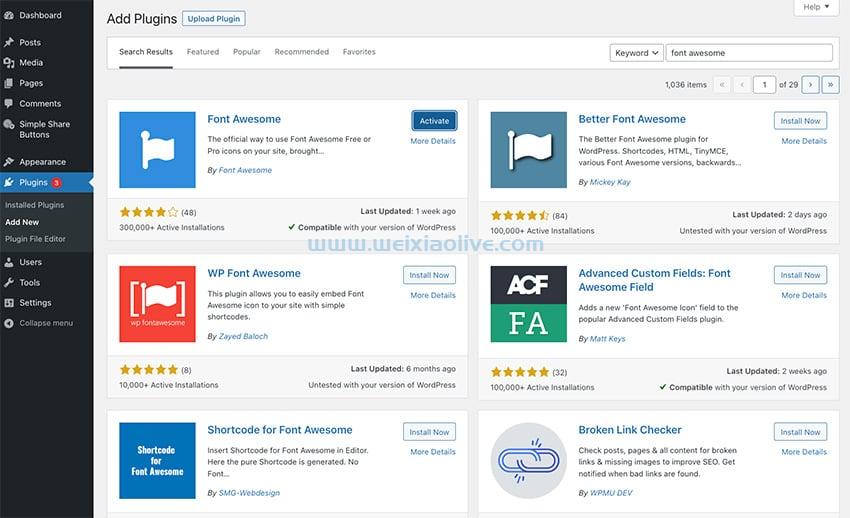
在您的仪表板中,转到Plugins> Add New。在Search plugins...字段中,搜索 Font Awesome。然后单击立即安装 > 激活。

而已!WordPress Font Awesome 插件已安装并准备就绪。现在让我们来看看如何设置插件。
2.设置插件和工具包
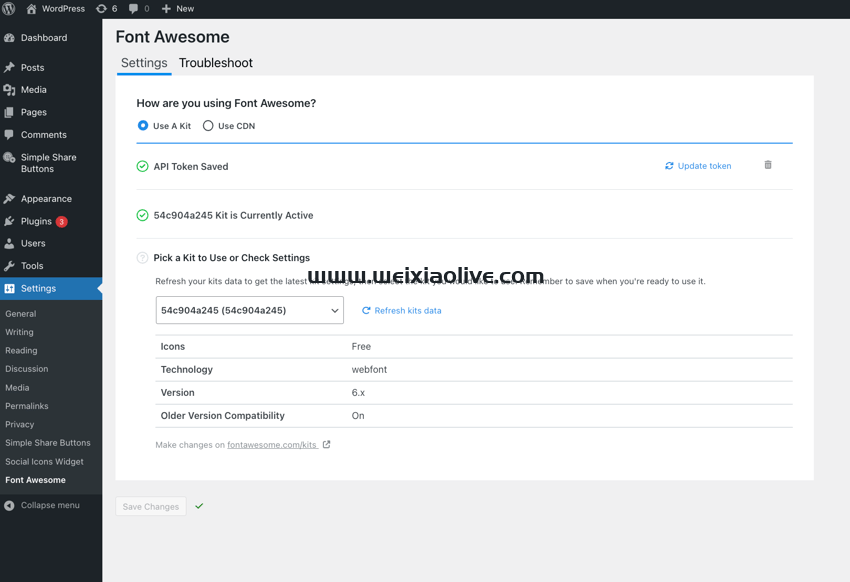
插件设置非常简单。在您的 WP 仪表板上,转到Settings > Font Awesome。这将打开字体真棒菜单。
我们的第一个选择是我们是想在 WordPress 中使用 Font Awesome 作为工具包还是使用 CDN。
Font Awesome 建议使用Kit选项,因为它提供了最多的图标并让您可以访问图标选择器。
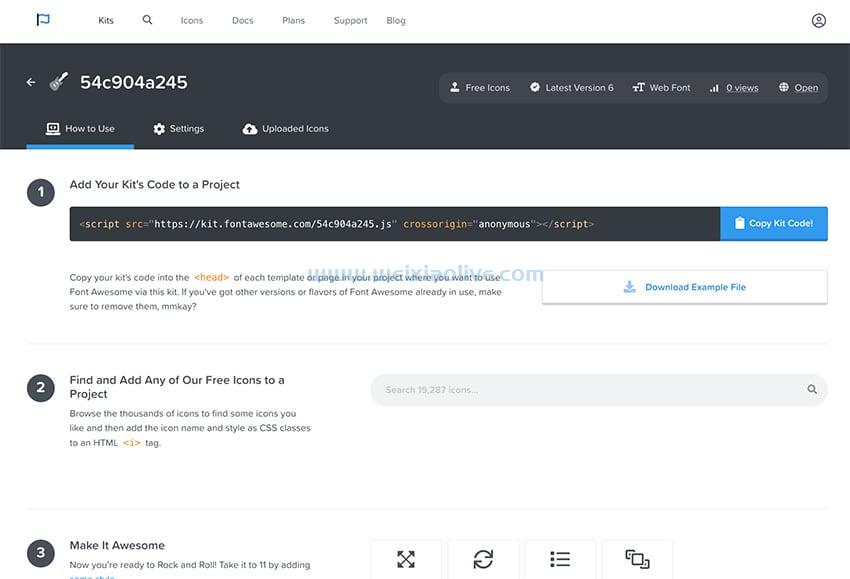
要进行此设置,您首先需要在 Font Awesome 上创建一个帐户并创建一个工具包。在 Font Awesome 网站上创建工具包后,无需执行其他操作。

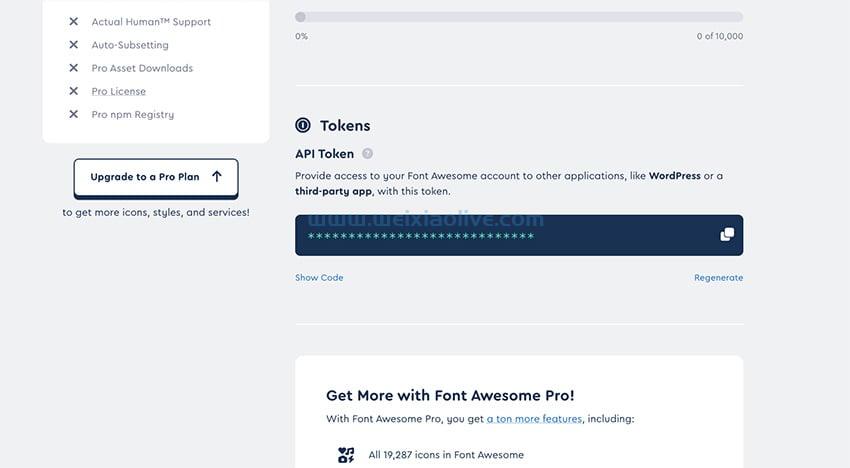
接下来,您需要获取 Font Awesome api 令牌。转到帐户页面以生成并复制您的 API 令牌。

返回到 WP 仪表板中的Font Awesome设置并将 API 令牌粘贴到 API 字段中。
接下来,选择您刚刚创建的套件。现在您已准备好开始向您的 WordPress 网站添加图标。

3.调整字体真棒设置
您可以在 Font Awesome 网站上 的套件设置中调整一些设置。
第一个设置是您是否要使用 Font Awesome 的免费或付费版本。如果您有付费版,则需要单击专业版。
您可以调整的最后一个设置是您希望图标是 svg 还是 Web 字体。一般来说,SVG 更强大,但它们不能很好地处理伪元素。我们的建议是使用 SVG。
好的!一切都准备就绪,可以出发了。让我们看看在哪里可以找到要添加到站点的图标。
4.找到你想要使用的图标
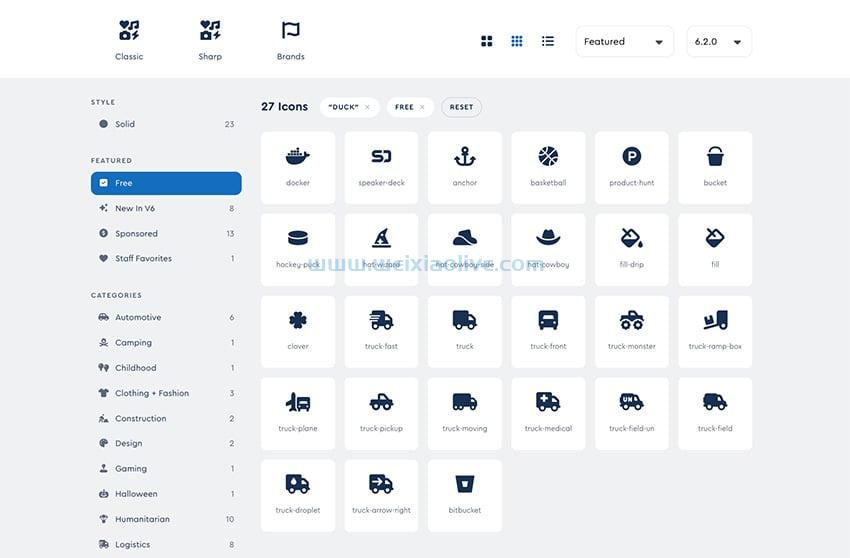
现在是时候找到要添加到 WordPress 网站的图标了。Font Awesome 有一个图标库,您可以在他们的网站上进行选择。

如前所述,Font Awesome 有免费和付费版本。如果您想使用免费版本,请确保只找到免费过滤器下的图标。
打开您要使用的图标和浏览器上的单独选项卡。我们现在已准备好将它们添加到您的网站。
5.将图标添加到您的页面和帖子中
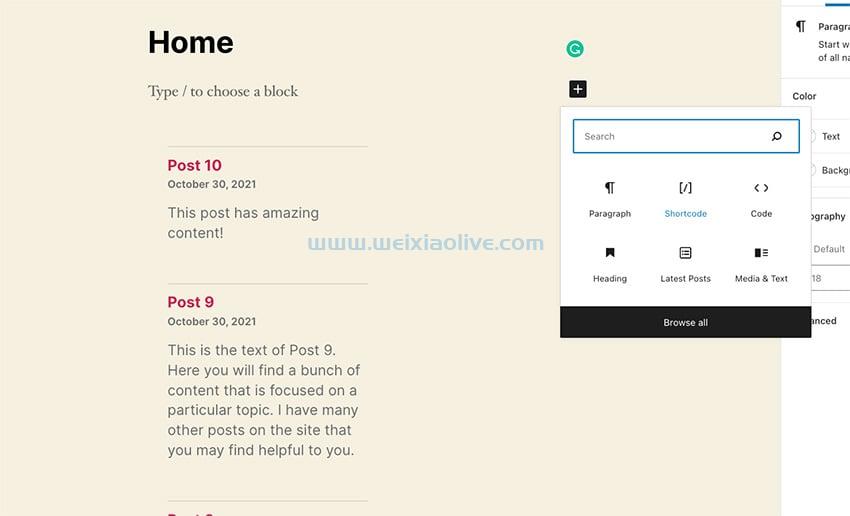
从 WP 仪表板打开页面或帖子。进入页面或帖子编辑器后,将短代码块添加到您希望图标出现的位置。然后,在短代码块中,您将粘贴要添加的图标的 html 代码。
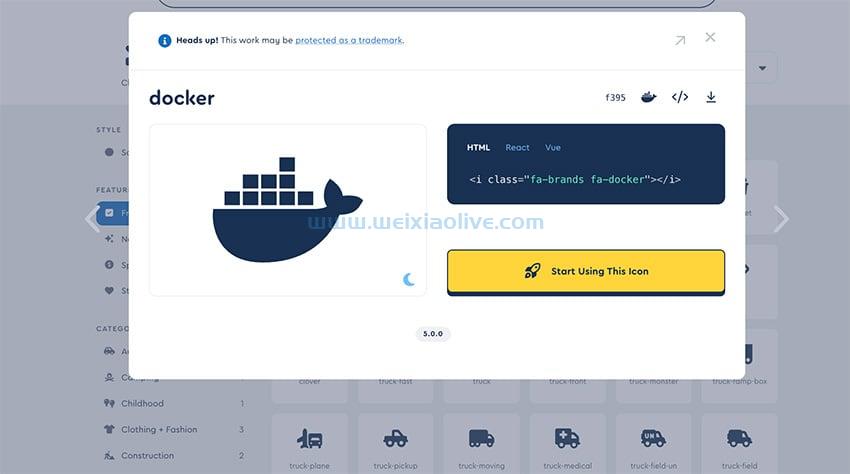
要获取此 HTML 代码,请单击要从 Font Awesome 库中添加的图标。将出现一个弹出菜单。单击 HTML 代码,它将自动复制到您的剪贴板。

然后将代码粘贴回页面或帖子编辑器上的简码块。

而已!您的图标现在位于页面或帖子上。在页面和帖子中添加任意数量的图标。
立即开始使用 Font Awesome!
所有网站都需要图标。它们增加了对您网页的兴趣并帮助这些页面进行转换。
Font Awesome for WordPress是为您的网站添加高质量图标的绝佳工具。在本文中,我们介绍了两种在您的网站上设置 Font Awesome 的方法。然后我们讨论了如何将实际图标添加到您的 WordPress 网站。几分钟之内,您就可以在 WordPress 网站上添加图标。









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)





































发表评论