我将引导您在Paymo中管理您的第一个网页设计项目,这是一款功能齐全的工作管理软件,可帮助您无缝地计划、跟踪和为您的项目开具票。
第一件事。让我们看一下在开始实际工作之前应该注意的事项。
客户会议
从最初的客户会议开始,制定所有当前的要求和预算。了解对您的客户很重要的一切,他们的目标是什么,以及无论如何要避免什么。
您与客户讨论的所有内容都应记录在案,以确保两部分之间的透明度。为此,请在 Word 或 Google Docs 文件中起草商业案例。然后,您可以将此文件附加到 Paymo 中的项目,以便您可以随时参考它,避免将任何重要方面或客户要求排除在项目执行之外。
报价
除了需求和其他项目细节外,客户显然对了解项目的成本很感兴趣。为您的客户提供报价并非易事——尤其是如果这是您第一次这样做。
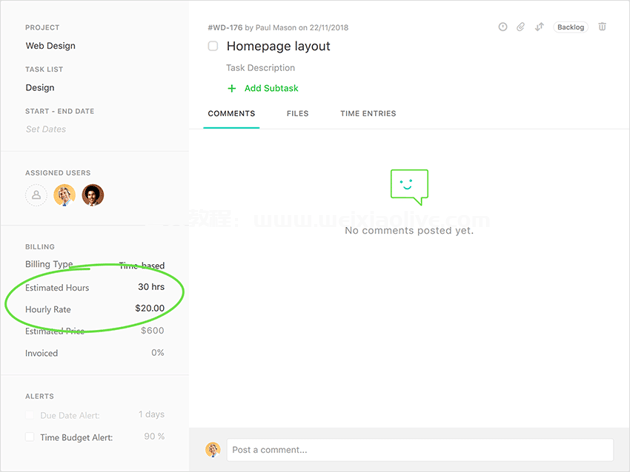
在 Paymo 中,有一种轻松的方法可以帮助您创建切合实际的成本估算。首先,在简单视图下的项目任务区域中写下所有需要完成的项目活动。对于每项活动,添加时间预算和费率作为参考点。这将作为您现在的临时项目。

接下来,单击Convert to Estimate按钮将临时项目转换为估算值。该平台将自动汇总所有任务预算和估计成本,因此您无需从头开始再次添加它们。

您还可以选择将所有任务显示为单独的行项目或按相应的任务列表对其进行分组。保存后,您可以通过两种方式将其作为正式报价的一部分与客户分享:通过估价底部的固定链接或作为可打印的 pdf 文件。

客户现在将大致了解该项目将花费多少以及他们正在支付的费用。剩下的就是让客户审查它并接受或拒绝它。有一个有序的列表可以让他们更容易看到他们之前是否没有注意到重要的事情。
一旦最终报价被接受,当您的临时项目成为真正的项目时,您就可以继续进行规划部分。
规划
永远不要在没有计划的情况下开始一个项目。一个精心构建的概述了您在项目执行期间需要理解和开发的所有方面。将您的项目计划视为一张地图,显示您的决策和可能缩短项目或推迟项目结束日期的风险。
现在是时候修改之前添加的任务,并根据它们的相似性更好地将它们组织成清晰详细的任务列表。这些可以帮助您同时指导多个团队成员、截止日期、资源和项目。
 任务列表示例
任务列表示例
要获得准确的项目计划,请返回项目的“任务”区域并将用户分配给每个活动,以及截止日期、优先级和可能的子任务,以防需要进一步分解任务。不要忘记编写简明的任务描述,以阐明任务应如何执行并防止任何误解。
为了跟上所有项目阶段的工作,为每个项目建立一个工作流程:
 网页设计工作流程示例
网页设计工作流程示例
这可以通过看板来完成,看板向您显示每个任务的状态以及流程中是否存在任何潜在的瓶颈。像下面这样的视觉板将改善团队的沟通和问责制,因为它们展示了每项任务在给定时间点的位置以及谁负责。
要访问它们,请从Simple View更改为Board视图。您会注意到所有任务(现在是卡片)都位于待办事项列表中,并附有三个标准列:To Do、In Progress和Complete。这是一个您可以更改以更好地反映您的内部流程的工作流程。此时您需要知道的是,随着工作的进行,您可以通过每个工作流程步骤(看板栏)传递每个任务。
 网页设计团队使用的看板
网页设计团队使用的看板
提示:通过团队调度模块指定谁应该处理每项任务、工作时间和时间,提前安排团队。
 团队调度模块,为不同项目提前规划团队任务
团队调度模块,为不同项目提前规划团队任务
请记住让您的团队参与规划阶段并获得他们的反馈。项目确实会发生变化,您只能在经验丰富的团队的帮助下处理意外问题。
实际工作开始
让我们继续真正的工作。当然,计划是必须的,但项目执行同样重要,并且会占用您在项目上花费的大部分时间。您可以说该项目是第二次开始。不过,这一次,如果您想要一个顺利的项目开发过程,您需要更多地关注紧跟需求并避免错误。
Paymo 提供了不同的方式来管理您的任务,从我们以前见过的简单的待办事项列表和详细的任务列表,到更复杂的看板或团队调度模块。
当你开始工作时,你应该做的第一件事是检查今天的工作。参与该项目的每个人都可以在主页模块的“我的任务”区域下查看他们的任务:
 主屏幕可查看您负责的所有任务
主屏幕可查看您负责的所有任务
为了更加关注您的日常任务,请按照优先级或截止日期等特定参数对它们进行分组。
每当团队成员被分配到新任务或活动发生更改时,他们都会收到一封电子邮件和应用内通知。在屏幕左上角查找任何剩余的应用内通知,并将其标记为关闭以随时掌握您的工作。

团队协作
就像与您的客户一样,保持有效的团队协作是避免误解和防止不必要的错误的关键,这些错误需要更多的时间来修复。
Paymo 让您可以直接对任务进行实时评论,以在上下文中保持更新或在项目级别创建讨论,以防您需要启动线程或集思广益涉及整个团队的主题。每当您收到新评论时,您还将收到即时应用内和电子邮件通知(取决于您的项目设置),因此您不必盯着讨论板,直到有人回答您。
 在任务级别留下评论以保持信息在上下文中
在任务级别留下评论以保持信息在上下文中
担心同时进行这么多任务而丢失项目文件?
在 Paymo 中,与项目相关的文件可以附加到每个任务甚至评论中。您还可以使它们保持更新并将它们安全地存储在项目的集中文件区域中,您的团队成员可以从该区域轻松访问它们。
这等于更少的同事询问文档在哪里或花费宝贵的时间搜索五个月前创建的徽标。
 在项目级别存储文件以更好地组织
在项目级别存储文件以更好地组织
由于 Paymo 的原生 Google Drive 集成,您可以直接从您的驱动器上传和下载文件。作为奖励,您将始终可以随时获得这些文件的最新版本,以便您可以在需要时进一步编辑它们。
时间跟踪
是的,我知道。您的团队成员可能不喜欢跟踪他们的时间,谁喜欢?这就是为什么您不应该将其视为强制性任务的原因。更多地将其视为可以帮助您开发当前和未来项目的工具。
跟踪工作时间可用于未来参考,以做出准确的时间估计,更好地计划团队的日程安排,避免员工超额预订或预订不足,仅举几例。
在 Paymo 中,您可以批量或通过应用内时间跟踪器为单个任务添加时间条目:
 时间跟踪器小部件可让您记录花费在每个任务上的时间
时间跟踪器小部件可让您记录花费在每个任务上的时间
如果您更喜欢在 Web 浏览器之外使用应用程序,请使用可停靠在 mac、Windows 和 Linux 栏中的桌面时间跟踪小部件来计时或批量或间隔手动添加:
 桌面小部件允许您在 Web 浏览器之外跟踪时间
桌面小部件允许您在 Web 浏览器之外跟踪时间
所有时间日志都会自动存储在时间表模块中,该模块会准确显示您的团队成员在给定的一天、一周、一个月或特定时期内花费了多少小时。
 网页设计团队成员的每周时间表
网页设计团队成员的每周时间表
然后,您可以将时间表转换为时间报告。静态时间报告可用于更好地估计下一个项目的时间预算,让客户了解项目状态的最新信息,保持在预算限制范围内,节省时间,提高生产力,并避免您的团队超额预订或预订不足。
 网页设计项目时间报告,帮助您监控团队的活动
网页设计项目时间报告,帮助您监控团队的活动
作为项目的负责人,您应该鼓励对需要超过 10-15 分钟才能完成或涉及多个不同团队成员的每项任务进行时间跟踪。这增加了您团队的责任感,并在您的客户质疑您的工作时提供证据。
提示:团队成员可以先在团队计划模块中查看他们的日程安排,以了解他们应该为每项任务投入多少小时。
如果您是经常执行多项任务、同时处理不同项目或只是忘记关闭跟踪器的人之一,请尝试自动时间跟踪。PaymoPlus等工具会跟踪在文件、网站、应用程序或浏览器选项卡上工作的每一秒。只需单击“记录”按钮,一切就绪 - 该工具为您完成工作。在一天结束时,将每个时间条目关联到其相应的任务或设置规则来为您完成。
总是在路上?只需使用适用于 android 和 ios 的移动时间跟踪应用程序,这些应用程序也可以离线工作,以防您访问客户端并且无法访问 Internet。设计师还可以使用adobe CC 集成直接从他们最喜欢的 Adobe 工具(InDesign、photoshop、illustrator、InCopy 和 Premiere)中跟踪他们的时间,同时使用 2017 或更高版本的许可证,同时并行处理他们的设计草图。
 Adobe CC 集成可在您喜爱的 Adobe 应用程序中使用
Adobe CC 集成可在您喜爱的 Adobe 应用程序中使用
进度监控与分享
如果没有项目管理工具,您可能不得不仔细检查每个团队成员的状态,看看他们是否遇到任何问题。
该软件允许您在虚拟领域中完成所有这些操作。在内部,Paymo 提供了几种可视化的方式来监控项目的进度以及您的团队正在苦苦挣扎的地方。
项目的概述区域根据总预算的工作小时数、已完成任务的数量、即将到来的里程碑和最近的事件来展示项目的整体健康状况:
 显示网页设计项目整体统计数据的概览
显示网页设计项目整体统计数据的概览
然后是项目的表格视图,它提供了所有项目任务及其详细信息的表格视图。值得注意的是,总工作量列显示了一个燃尽图,显示了根据任务预算跟踪了多少时间以及剩余时间。

也许对您的日常操作最有帮助的视图是主页模块下的团队任务。通过它,您可以查看按截止日期、优先级或相应项目分组的所有项目的所有任务:
 团队的任务:查看按截止日期、优先级或相应项目分组的所有项目的所有任务
团队的任务:查看按截止日期、优先级或相应项目分组的所有项目的所有任务
可以添加额外的过滤器以获得更多粒度。还可以选择将其导出到三种不同的任务视图中,其中最引人注目的是Meta Kanban ,它以看板格式重新组合所有项目的所有任务:

在外部层面,您可以定期向您的客户提供详细的状态报告。Paymo 允许您发送静态报告,以获取有关特定时间跨度的见解,或实时报告。后者提供了关于每项任务和其中的工作的完全透明性,因为每次您或您的客户访问它们时它们都会不断更新,因此您不必在被要求时发送更新的报告。
票
你现在用什么来给你的客户开具票?与大多数项目管理工具相比,Paymo 还允许您直接从时间记录中创建票,因此您无需将时间表或其他与任务相关的数据导出到另一个工具中。
 使用 Paymo 制作的品牌票
使用 Paymo 制作的品牌票
要创建票,请转到会计模块并选择票 > 添加票。在此处,单击添加未完成时间/成本按钮以添加注册时间。还可以添加固定费率的任务、项目和费用,但目前这些信息已经足够了。

如果您不想从头开始创建一份,还可以选择将静态报告附加到实际票上。
您可以随时更改当前数据或选择 80 多种货币向您的客户收取费用,甚至可以添加两个额外的税率。
保存后,将票作为 PDF 附件通过电子邮件发送或通过底部的固定链接共享。最好的部分?您可以借助票右上角的已查看和已支付标签查看票是否已被查看和支付,以避免任何与支付相关的尴尬对话:

对于重复付款,只需添加系统将自动发送给您的客户的定期票。这将创建一个电子纸质记录,让您的客户知道他们仍然需要向您汇款,从而可以轻松跟踪哪些票未结清。
项目审查
好的,您已经完成了所有任务,监控了团队的进度,并发送了最终票。恭喜!你已经完成了你的项目。但问题是,许多人跳过了项目完成阶段。
您过去的项目也为您的下一项工作提供了宝贵的数据和见解。与您的团队举行最后一次会议,讨论什么进展顺利,什么不顺利,以及未来需要改进什么。您还可以将您涵盖的所有步骤放在一起,直到项目成功结束,以确保您没有错过任何事情。
为此,创建一个静态报告以查看项目的结构以及您如何实现项目要求和估计预算。保留这些记录并将其用作未来类似项目的基准。
如果您想改进您的项目、估计截止日期和工作时间的方式,以及您如何安排团队的任务,请不要急于完成这些最后的最终检查。
结论
快速浏览项目开发过程,您可能会注意到一个项目的全部内容:
高效协作,
规划,
和监测。
这些是您可以应用于任何网页设计项目的三个支柱,以保证其成功,并使其管理不再是令人毛骨悚然的苦差事,而更像是在公园里散步。
为了进一步简化您的工作,请考虑使用像Paymo这样的完整工作管理解决方案来管理您的工作、资源、时间和预算,而不是使用各种不同的应用程序。让数字平台代替您完成部分工作将使您有更多时间专注于具有影响力的重要任务。它还提供团队工作流程和任务的完整视图,并保留所有应用内操作、文件和评论的书面记录以供将来参考。










![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)