下次您将一些基于 css3 的动画放在一起时,您可能会发现跳入 chrome DevTools 并利用其动画检查和调整功能很有帮助。在这个快速提示中,我们将为您简要介绍 Chrome 中可用的动画开发工具、如何访问它们以及它们可以为您做什么。
在您进行过程中,如果您想要一些 CSS3 动画来测试每个工具,您可以使用我们课程10 CSS3 项目:UI 和布局中的这支笔:
See the Pen #1: CSS3 Loading Animations (complete) by Envato Tuts+ (@tutsplus) on CodePen.
这是完整页面版本。
打开动画选项卡
在运行 CSS3 动画的页面上,首先通过 View > Developer > Developer tools打开 Chrome DevTools 。或者,您可以使用键盘快捷键F12或CTRL + SHIFT + I。
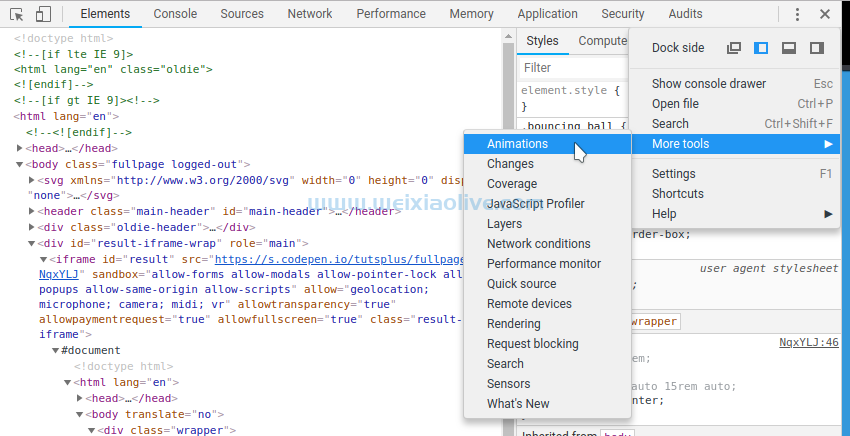
打开开发工具后,进入右上角三个垂直点表示的菜单,然后选择更多工具>动画 ,如下所示:

当您第一次打开动画选项卡时,您不会看到任何与您的动画相关的内容,您只会看到一条消息,说正在***动画...。这样做的原因是,为了工作,该选项卡需要在页面首次加载时已经打开。

要允许面板捕获有关动画的信息,请刷新页面,您将看到:

左上角的彩色小图标代表页面的动画。单击该图标以打开动画检查工具:

播放头和关键帧
随着动画的播放,您会看到红色播放头在时间线上移动。该播放头可以用鼠标抓取并手动擦洗,或放置在特定点。
界面上的每一行代表页面中的一个单独的动画。你会注意到每一行都有一个颜色更深、更饱和的部分。这表示动画的长度,之后出现的较亮的部分表示动画本身的重复。
您还会看到沿每条动画线的几个小圆圈。这些对应于动画的关键帧。深色圆圈代表动画的开始和结束,空心圆圈代表中间任意位置的间隙关键帧。
插页式关键帧
每行上的插页式关键帧(每个动画循环开始和结束之间的关键帧)可以拖动到不同的位置,当您移动它们时,您会看到浏览器窗口中的动画改变了它的时间。这对于试验插页式关键帧应该落在哪个百分点上非常有用。
然而,棘手的部分是,在您进行这些实验时,您不会在Styles选项卡中看到任何代码更新。相反,当您确实将插页式关键帧放置在正确的位置时,您可以手动确定关键帧应设置为使用的百分比值。
将播放头直接放在有问题的关键帧上,您会在面板的左上方看到一个时间戳,告诉您您在动画中的距离(以秒为单位)。然后,您可以计算出这段时间占整个动画持续时间的百分比。在下面的示例中,播放头大约在 2 秒动画的 1 秒处,所以我们知道这个关键帧在 50% 处。

动画延迟和持续时间
您可以在“动画”选项卡中进行其他更改,这些更改将更新“样式”选项卡中的代码,以便您可以准确地看到要移植到 CSS 中的值。第一个是动画开始播放之前的延迟,第二个是它的持续时间。
要调整动画播放前的延迟,请将鼠标悬停在其线条上,直到看到手形光标,然后水平拖动。您将在样式选项卡中看到延迟值更新:

要修改动画的持续时间,请将鼠标悬停在其最后一个关键帧上,直到看到双端箭头光标,然后水平拖动。同样,值将在样式选项卡中更新。

动画定时功能
您还可以使用 Chrome 的开发工具来修改控制动画时间的速度曲线。首先检查一个应用了动画的元素。在当前指定的计时函数的左侧,您会看到一个带有“曲线”的小方框。单击它以打开三次贝塞尔编辑器:

将打开一个框,向您显示说明当前计时功能的贝塞尔曲线。从这里,您可以通过单击左侧的缩略图之一来选择现有预设,或者您可以拖动主曲线图像的手柄以创建自定义的三次贝塞尔值,然后您可以将其复制到 CSS 中:

随着您的进行,您会看到一个紫色的小球在编辑器顶部从左到右显示动画,让您预览正在运行的计时功能。
可旋转图层可视化
另一个额外有用的功能是可视化动画中使用的图层的能力,包括旋转所述可视化并从不同角度查看它的选项,以更好地了解事物是如何工作的。
要打开图层面板,请转到 Chrome 开发工具菜单并选择更多工具 > 图层。

打开图层选项卡后,选择左上角的旋转模式工具:

您现在可以使用此工具将图层可视化旋转到您需要的任何角度,以便最好地了解动画的各个部分是如何工作的:

概括
让我们快速总结一下 Chrome 的动画开发工具:
首先打开 Chrome 开发工具来打开动画工具,然后在开发工具菜单下选择更多工具 > 动画。
加载页面时,动画面板需要已经打开以捕获有关动画的信息——刷新页面以实现此目的。
单击小彩色图形缩略图以查看动画信息。
每条线代表一个动画。
实心圆圈代表开始和结束关键帧。
空心圆圈表示插页式关键帧。
可以移动插页式关键帧,但您不会在样式选项卡中看到相关的代码更新,而是手动计算它们所处的百分比。
通过将鼠标悬停在动画线上直到看到手形光标,然后水平拖动来修改动画的延迟值。
通过将鼠标悬停在动画的最后一个关键帧上来修改动画的持续时间值,直到看到双端箭头光标,然后水平拖动它。
在样式选项卡中,单击现有计时函数左侧的图标以打开三次贝塞尔编辑器。
从此处选择计时功能预设,或通过修改主曲线图像创建您自己的预设。
通过转到 Chrome 开发工具菜单并选择更多工具 > 图层来打开图层面板。
在此面板中,使用旋转模式从任何角度查看动画的图层。
有时使动画看起来恰到好处可能是一个非常精确和挑剔的过程。这些工具可以为您的动画提供急需的洞察力以及实时反馈,以帮助您使一切变得完美。
- 播放头和关键帧









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)