GitHub 是一个寻找免费向公众分发的项目的好地方,但你是否曾经为一个 repo 加注星标却忘记了它有多酷和有用?在本文中,我将介绍一些在 GItHub 上免费提供的出色项目,这些项目非常注重帮助动画师为网络构建动画。
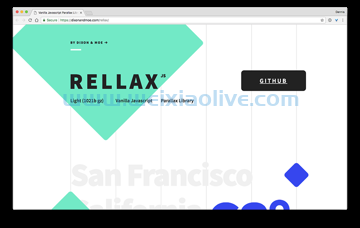
1. Rellax
Rellax 是一个黄油般光滑、超轻量级的视差库,也适用于各种设备。无需编写大量代码,您就可以学习如何为您的项目提供流畅的滚动体验,并充分了解视差的来龙去脉。

2.Dynamics.js _
如果您想为您的工作创建更逼真的基于物理的运动,那么只需看看 dynamics.js。

有了它,您可以为任何dom元素、svg属性和javascript对象的 css 属性设置动画。这个库不仅会测试你的 JS 能力,还会了解物理学如何为用户提供更直观和逼真的体验。
其主页上的滑块确实可以帮助您了解每个属性如何与其同行协同工作,以创建反映我们真实世界运动的基于物理的运动。
3.Barba.js _
在您的网站页面之间创建令人惊叹、流畅和平滑的过渡。Barba.js 是一个小型(4kb 压缩和 gzip 压缩)、灵活且无依赖的库,可帮助您将网站的用户体验提升到一个新的水平。

这也是如何使用 PJAX(推送状态ajax)和 推送状态 api 来增强页面转换的一课。如果您从未听说过这些技术,那么这是对它们的一个很好的介绍,最终会为页面遍历带来非常流畅的效果。
提示:查看本教程以了解有关推送状态的更多信息:

4. 灯芯
Wick 是互联网上免费的开源多媒体创作工具包。这是一个基于浏览器的混合动画和编码环境,用于为 Web 制作交互性。受到 Flash(有人知道基于 keyf ram e 的动画吗?)、HyperCard 和scratch等工具的极大启发,它的开发是为了响应现代网络对此类工具日益增长的需求。

使用浏览器作为指南创建流畅的动作,无需下载任何其他软件即可完成工作。
5. 弹跳.js
立即创建漂亮的 CSS3 驱动的动画。bouncejs.com上的工具 允许您生成无需任何额外 JavaScript 即可使用的静态关键帧,但如果您希望您的应用程序动态生成这些,您可以使用 Bounce.js 库。

关键帧输出绝对是有趣的,并且对matrix() CSS 函数和关键帧构建的使用具有深刻的洞察力。这是一个很好的工具,可以真正微调特定动作并了解如何使用关键帧来创建令人惊叹的弹跳式动作。还有一篇很棒的Medium 文章,由其创建者 Joel Besada 撰写,关于减少生成的关键帧的数量,为什么这是值得努力的事情,以及对缓动的迷人看法。
注意:根据 Joel 的说法,目前 Bounce 不再处于积极开发中,没有未来的开发计划。
6. 动漫
Anime 是一个轻量级的 javaScript 动画库。它适用于任何 CSS 属性、单个 CSS变换、SVG 或任何 DOM 属性以及 JavaScript 对象。

这是一个很棒的库,用于掌握如何构建和了解基于时间轴的运动、以特定值启动动画、复杂的关键帧动画、定义相对于先前动画持续时间的开始时间、构建播放控件等等。
我强烈建议试一试,如果你想要更多,CodePen 上也有很多演示。
7. 等等!动画
我喜欢这个。等待!Animate 提供了一种计算关键帧百分比的简单方法,以便您可以在每次动画迭代之间插入延迟。

有一个配置工具可以在不需要 JavaScript 的情况下为您自己的动画添加等待,因为 CSS 没有提供在动画再次循环之前暂停动画的简单方法; animation-delay 只是表示动画开始时的延迟。
您甚至可以自定义时间、持续时间和运动方向,以微调您想要的运动。这是了解运动的一种非常有趣的方式,可以实时为您的设置提供反馈。
8. MoJS
MoJS 是“网络运动图形工具带”。它允许您创建丝般流畅的动画和效果,以获得惊人的用户体验。甚至可以选择为您当前项目的需求创建自定义构建;这么长的大文件大小开销!

在GitHub 上有大量的演示可以深入了解并列出。学习创建一些真正迷人的运动效果,例如我最喜欢的“气泡布局”、文字显示、灰尘轨迹和其他效果(例如“爆裂”)等等。如果您想学习如何创建复杂而复杂的效果,别无所求,因为 MoJS 为您提供支持。
9. 精神
另一个幽灵.. Spirit 是一款出色的网络动画工具(应用程序可以在这里找到);使用视觉时间线跳入并为对象设置动画。我只知道这个会很棒!

Spirit 将改变您为网络创建动画的方式。您将获得完整的时间线控制、检查动画的能力以及易于学习和理解的 API。这是一种直观且简单的方式来理解构建动画,而无需学习复杂软件的大量开销。
10. 滚动显示
ScrollReveal 为您提供简单的 Web 滚动动画。而且它也很轻巧;除了零依赖之外,该库还被压缩和 Gzip 压缩了 3.3KB。

使用可以配置为异步加载的基于间隔的序列动画让您的脚湿透。ScrollReveal 还支持开箱即用的 3D 旋转,这意味着您可以继续学习 3D 并真正发挥创意,而无需了解底层的滚动功能和机制。











![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)