人们建立电子商务商店是为了尽可能多地销售他们的产品。这需要您做很多工作——从选择正确的平台到推广您的商店。简单地创建商店不会自动带来销售。您将不得不积极优化您的内容和购买渠道。
幸运的是,如果您使用 woocommerce 在 wordpress 上创建电子商务商店,事情会变得相对容易。这个插件有一个很大的帮助插件生态系统来完成各种任务。在本教程中,我们将学习如何免费将 WooCommerce 产品表添加到我们的商店。
产品表的优点
假设您有一家销售大量产品的大型电子商务商店。其中一些产品可能会用于执行相同的任务但具有不同的规格,例如有人正在寻找笔记本电脑用于日常休闲使用。在这种情况下创建产品表将为您和您的用户带来很多好处。
轻松比较
在比较类似产品时,您的用户只想查看其关键规格的差异。列出所有这些差异和相似之处的产品表将节省他们在多个选项卡之间切换所花费的大量时间。
减少客户疑虑
产品表的另一个好处是它们有可能增加您的销售额。如果用户对购买产品有疑问,这基本上可以归结为为用户提供更多选择。有几次我不完全确定是否要购买产品,因为感觉缺少了一些东西。但是,最后的产品表显示了具有我需要的确切功能的相关产品,这有助于我立即做出购买决定。
我相信您在购物时自己也遇到过产品表。现在是时候为您自己的商店添加一个了!
添加产品表的选项
产品表有一个重要的用途,被很多人使用。因此,您可以在您的网站上安装许多免费和付费的产品表插件。如果您不需要大量功能并且可以自己进行基本故障排除,免费插件通常就足够了。但是,高级插件将为您提供更多功能,并且更有可能提供更好的支持和定期更新。
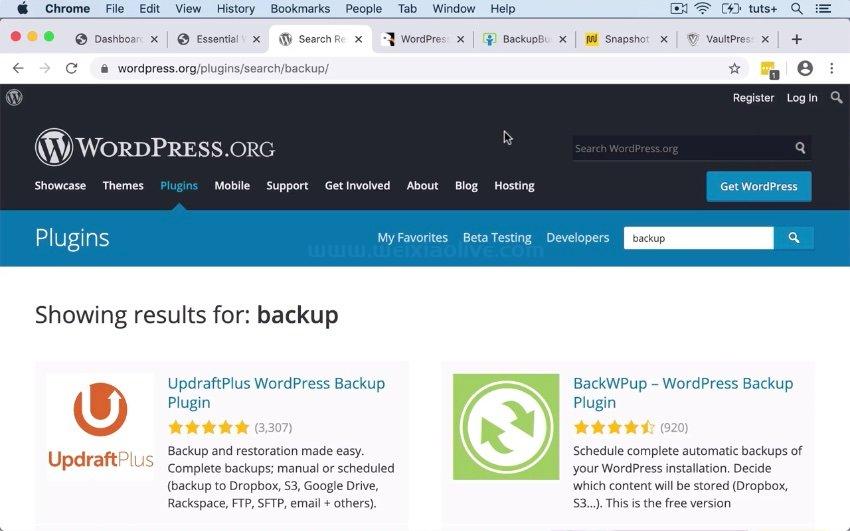
由于这篇文章是关于免费插件的,我们将使用 WordPress 插件目录中的WooCommerce Product Table Lite插件。它是完全免费的,评价最高的,并带有一套不错的功能。
前进。安装并激活插件。您将在 WordPress 管理仪表板中看到一个标有产品表的菜单项。
创建 WooCommerce 产品表
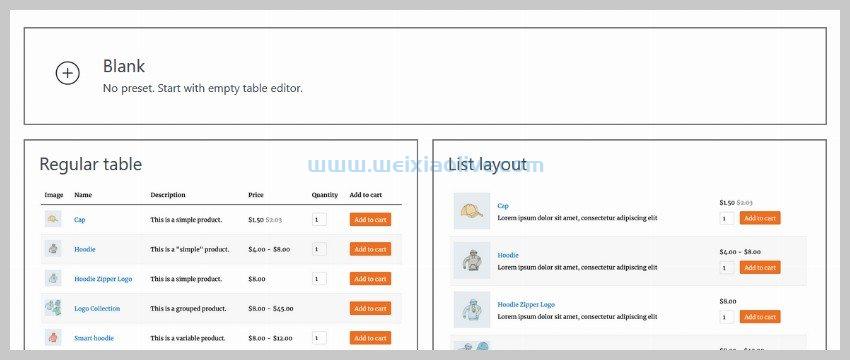
您可以从管理仪表板菜单导航到产品表 > 添加新表以创建新产品表。该插件带有两个预设模板,可以快速创建表格和一个空白选项,可以从头开始创建所有内容。

将鼠标悬停在常规表部分上,您将看到一个使用按钮。单击它以创建一个新的产品表。这将向您显示一个部分,说明您的产品表已创建。您还将获得一个类似于[product_table id="111"]可用于在您网站的任何位置显示产品表的简码。这将向您显示类似于下图的产品表。
 请记住,上面的图像只是基于默认值。您可以通过配置一些选项来更改这些表中的很多内容。另请注意,右上角有一个下拉菜单供您选择表中显示的产品应如何排序。默认情况下,项目根据价格(从低到高)排序。
请记住,上面的图像只是基于默认值。您可以通过配置一些选项来更改这些表中的很多内容。另请注意,右上角有一个下拉菜单供您选择表中显示的产品应如何排序。默认情况下,项目根据价格(从低到高)排序。
产品列表来自我们之前的教程之一,我们在其中学习了如何免费自定义 WooCommerce 产品页面。你可以看到它们大多是玩具,但列表底部有一件连帽衫。我们现在将对我们的表进行一些更改。
自定义产品表
您可以从仪表板导航菜单转到产品表 > 产品表,以查看我们创建的所有表的列表。我们只从常规表预设中创建了一个表。因此,我们只会看到一个名为Regular Table的表。单击名称以编辑表格。现在将表重命名为Toy Table。
该插件使您可以选择使用简码以及它自己的界面来指定表中应包含的内容及其行为方式。
我们将首先对“查询”选项卡进行一些更改。我们的表格将只显示玩具而没有服装项目,因此将类别设置为仅Toys是有意义的。这是主要的父类别,但如果您有很多产品或想要更具体地了解所显示的产品类型,您也可以选择其中一个子类别。
 我们还将产品的最大数量设置为五个,并在隐藏缺货商品的同时启用分页。排序保持设置为其默认值Price: low to high。
我们还将产品的最大数量设置为五个,并在隐藏缺货商品的同时启用分页。排序保持设置为其默认值Price: low to high。
添加和删除列
我们现在将转到“列”选项卡。它让我们可以指定在不同的屏幕宽度上显示哪些列或哪些信息。这里有一长串选项。
您将在顶部看到笔记本电脑列。这里有六个不同的列将显示在大屏幕上。默认情况下,插件会显示产品图片、名称、描述、价格、数量和添加到购物车按钮。您可以删除任何现有的列或添加您自己的额外列。我们将通过单击十字按钮摆脱“描述”列。您还可以通过单击其中一个按钮来更改列的位置或复制它们。
 单击+ 添加列按钮为产品评级添加新列。笔记本电脑图标旁边的第一个评分文本是您的标识符。在标题选项卡下指定的第二个评级文本会显示给您的查看者。它也可以是其他一些自定义html而不是纯文本。例如,您可以在标题中显示一个图标以及一些文本。
单击+ 添加列按钮为产品评级添加新列。笔记本电脑图标旁边的第一个评分文本是您的标识符。在标题选项卡下指定的第二个评级文本会显示给您的查看者。它也可以是其他一些自定义html而不是纯文本。例如,您可以在标题中显示一个图标以及一些文本。
 “设计”选项卡允许您设置一系列样式选项,例如文本颜色、背景颜色、填充或文本对齐方式。我已经将标题的字体颜色以及实际评级设置
“设计”选项卡允许您设置一系列样式选项,例如文本颜色、背景颜色、填充或文本对齐方式。我已经将标题的字体颜色以及实际评级设置rgb(19, 138, 98)为示例。
 单元格模板选项卡确定将在不同产品行中向用户显示的内容。并非我们所有的产品都有用户提供的评级。在这种情况下,我们将字段值设置为No Ratings。我们还将我们自己的
单元格模板选项卡确定将在不同产品行中向用户显示的内容。并非我们所有的产品都有用户提供的评级。在这种情况下,我们将字段值设置为No Ratings。我们还将我们自己的wc-pdt-rating类附加到评级,以便我们可以应用自定义css规则。这些列也重新排序,以便产品评级现在位于其名称旁边。
 将过滤器添加到产品表
将过滤器添加到产品表
默认产品表由右上角的下拉菜单组成,用户可以选择根据名称、价格和用户评分等一系列标准对不同产品进行排序。
我们现在将在表格中添加一堆其他过滤器,以便用户可以选择仅查看特定子类别或特定价格范围内的产品。您可以在标题行或左侧边栏中添加这些过滤器。在我的情况下,我决定将它们放在我们桌子的第二行。
 单击第二个标题行中的+ Add Element按钮,然后选择Category Filter。在这种情况下,所有默认选项都很好,但您可以使用它们来为元素添加自定义 CSS 类或样式。如果需要,您还可以启用仅让用户选择单个类别的选项。
单击第二个标题行中的+ Add Element按钮,然后选择Category Filter。在这种情况下,所有默认选项都很好,但您可以使用它们来为元素添加自定义 CSS 类或样式。如果需要,您还可以启用仅让用户选择单个类别的选项。
 现在再次单击+ 添加元素以添加价格过滤器。更改过滤器选项以反映更能代表您正在展示的产品的价格范围。在这种情况下,我将价格范围分为三个部分:最高 7 美元、7 美元到 15 美元和超过 15 美元。完成后单击“保存设置”按钮。
现在再次单击+ 添加元素以添加价格过滤器。更改过滤器选项以反映更能代表您正在展示的产品的价格范围。在这种情况下,我将价格范围分为三个部分:最高 7 美元、7 美元到 15 美元和超过 15 美元。完成后单击“保存设置”按钮。


此时,您的定价表应如下图所示。
 添加自己的风格
添加自己的风格
虽然插件本身带有许多针对不同项目的内置样式选项,但它们可能并不总是能满足您的所有需求。在这种情况下,您可以切换到样式选项卡并自己添加一堆 CSS 规则。
WC Product Table不会直接向我们公开所有元素选择器,但它确实为我们提供了定位这些元素的占位符。例如,您可以通过[heading_row]用作选择器将样式应用于标题行。您也可以使用自己的一组选择器。这是我应用于产品表的 CSS。
[heading_row] {
text-transform: uppercase;
color: #333;
border-top: 1px solid black;
}
[heading_cell] {
background: #ddd;
}
body .wcpt-table a.wcpt-button, body .wcpt-table a.wcpt-link_button {
font-weight: bold;
border-radius: 0;
}
body .wcpt-table a.wcpt-button:hover, body .wcpt-table a.wcpt-link_button:hover {
background: yellowgreen;
}该表现在如下图所示。将鼠标悬停在购物车按钮上会将它们从橙色变为绿色。

最后的想法
在本教程中,我们研究了使用 WooCommerce 产品表的优势,将产品表添加到您的网站的一些不同选项,以及如何创建和自定义它们。
- 轻松比较
- 减少客户疑虑
- 添加和删除列









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)