<table>是以表格格式显示数据的 html 元素。HTML 表格使用行和列使数据和关系易于解释。

您可以使用<table>元素来显示时间表或产品的定价结构。表格以易于访问且一目了然的方式显示相关内容。
例子
HTML<table>元素与一些必需的和一些可选的嵌套元素一起使用。
句法
<table> <thead> <th>First name</th> <th>Last name</th> <th>Occupation</th> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>Scientist</td> </tr> <tr> <td>Jane</td> <td>Doe</td> <td>Web Developer</td> </tr> </tbody> </table>
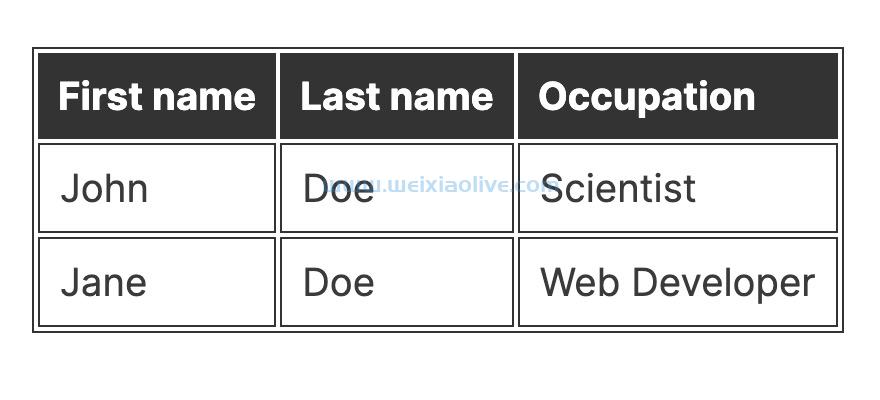
结果
See the Pen HTML Element: <table> by Envato Tuts+ (@tutsplus) on CodePen.
属性
该<table>标记支持HTML 中的全局属性。全局属性对于所有 HTML 元素都是通用的,并且可以用于所有元素(尽管它们可能对其中一些元素没有太大影响)。
内容
在表格中,您可以使用各种附加的 HTML 元素。
表格标题:<caption>
行组:<thead>、<tfoot>和<tbody>
列组:<colgroup>和<col>
表行:<tr>
表格单元格:<th>和<td>
添加<caption>更好的可访问性
<caption>要增加可访问性,请尝试在开始标记后立即添加一个元素<table>,清楚地描述表格的用途。
See the Pen HTML Element: <table> with <caption> by Envato Tuts+ (@tutsplus) on CodePen.
上面的示例使用 csscaption-side属性来定位标题。这可以是top或bottom。
这<caption>将帮助人们了解正在呈现的内容以及他们是否应该花时间消化它。此外,该<caption>元素还为屏幕阅读器等辅助技术提供了线索。
样式化 HTML 表格
桌子是刚性的,但可以设计以满足大多数需求。可能对元素样式化有用的 CSS 属性<table>包括width, border, border-style, border-color, border-width, border-collapse, border-spacing, margin, padding,text-align和vertical-align。
移动设备注意事项
不要使用表格,除非已知一个或多个设备支持它们 ( 1 )
不要使用嵌套表格 ( 2 )
不要使用表格进行布局 ( 3 )
使用表格表示的替代方法 ( 4 )
了解更多
你可知道? 是 HTML 的后来者,直到1997 年 1 月<table>才被引入规范。
在引入 HTML 规范后,表格很快被用于创建网页布局。这是一个合乎逻辑的发展,因为它们允许列和嵌套内容。
adobe photoshop 等图形包迅速加入,开发了切片工具,该工具允许将设计“切片”并导出为多个部分,准备好在表格单元格中重新组合。
虽然所有这些都是对<table>元素的不正确使用,但当时没有布局替代方案。如今,网络上不再需要基于表格的布局,因为 CSS 提供了更好的解决方案。
- 句法
- 添加<caption>更好的可访问性









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)





































发表评论