 你将要创造 的东西
你将要创造 的东西
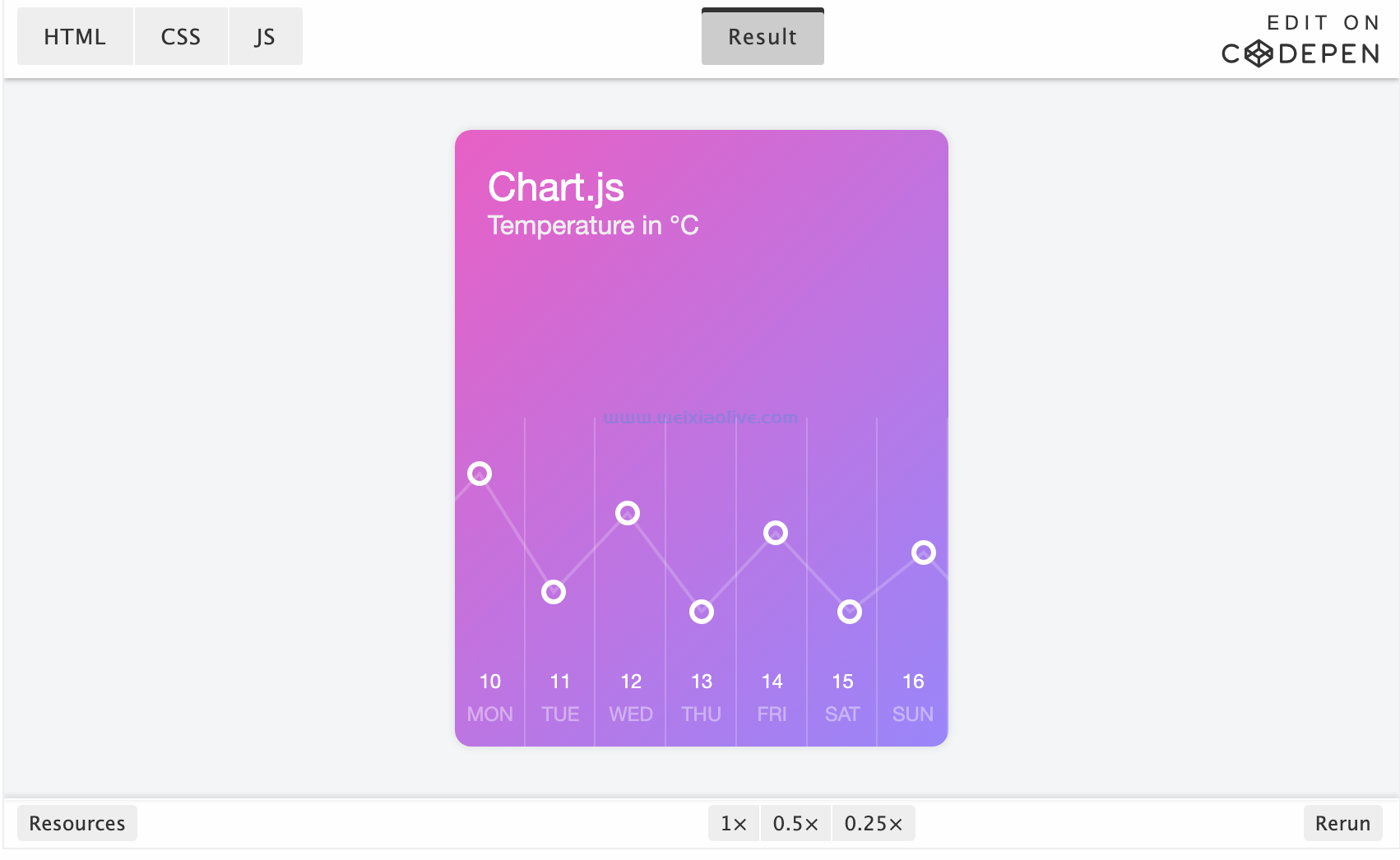
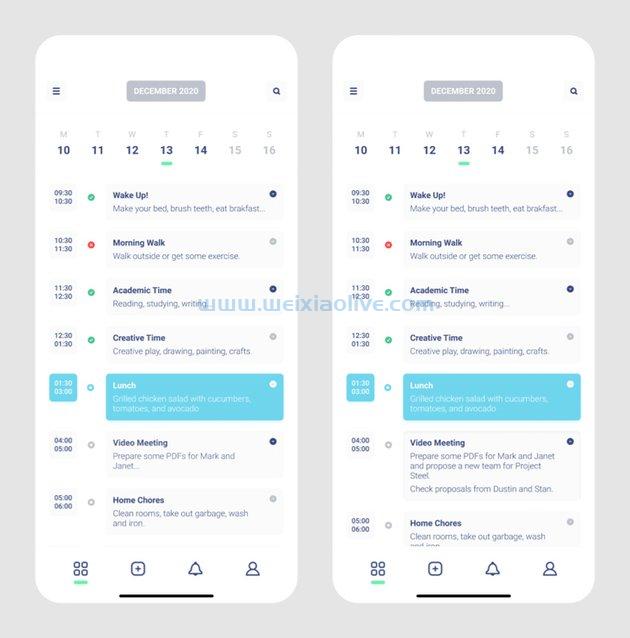
我们将在 figma中设计一个日程安排应用程序!在此过程中,我们将使用 Figma 的 Inspect 面板,解释如何将 Figma 设计导出为代码,如何检查 Figma 设计系统,以及如何使用 Figma 来检查设计中的任何元素。
您将在本 Figma 教程中学到什么
如何在 Figma中检查框架
如何在 Figma 中检查自动布局
如何检查 Figma 中的组件
如何在 Figma 中从设计转向代码
1.如何使用 Figma 的 Inspect Panel
步骤1
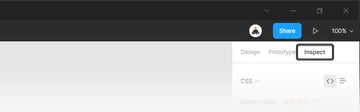
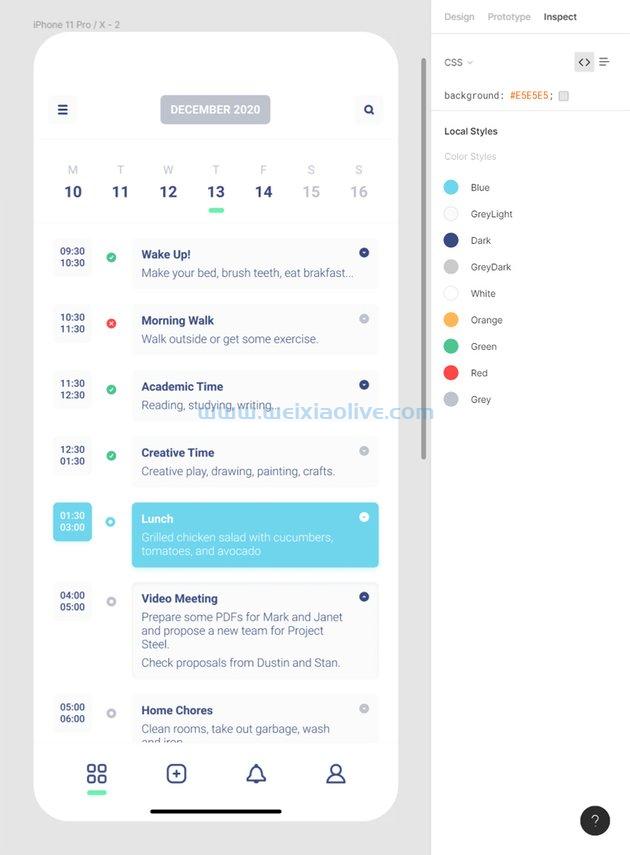
只需单击顶部的“检查”选项卡,即可从右侧边栏中打开“检查”面板。
使用此面板,您可以轻松检查设计中任何元素的属性。

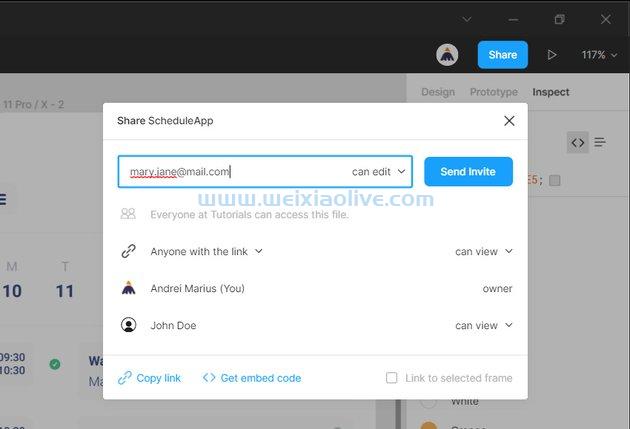
与您共享文件的协作者也可以使用“检查”面板。
两者都可以编辑和查看对文件的访问权限,授予协作者对“检查”面板的访问权限。
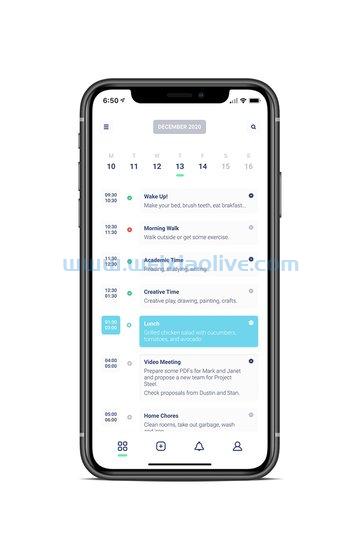
 我们将使用此调度应用程序设计来了解如何轻松检查设计中的不同元素。
我们将使用此调度应用程序设计来了解如何轻松检查设计中的不同元素。
 在没有任何选择的情况下,Inspect 面板会为您提供有关背景颜色、保存的样式或 Figma 设计系统中的任何其他元素的信息。
在没有任何选择的情况下,Inspect 面板会为您提供有关背景颜色、保存的样式或 Figma 设计系统中的任何其他元素的信息。
Figma 会生成代码吗?Figma 确实会生成代码,这使得从 Figma 设计切换到代码变得非常容易。在接下来的步骤中,我将向您展示如何做到这一点以及您有哪些选择。

2.如何使用 Figma 来检查框架
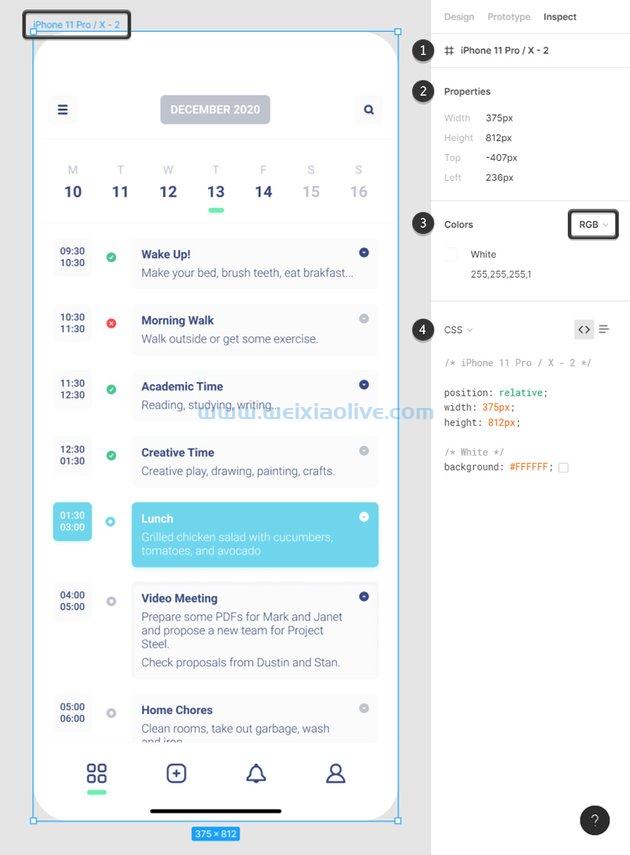
单击框架的名称以检查它。在检查面板中,您可以访问:
框架名称
框架的大小和位置
框架的颜色。在这种情况下,您可以看到使用的颜色样式名称和颜色代码。使用下拉菜单,您可以将颜色模式更改为:HEX、css、HSL或HSB。
Inspect 面板中的代码部分向您展示了如何在代码中复制任何选定的元素,从而更轻松地从 Figma 设计切换到代码。
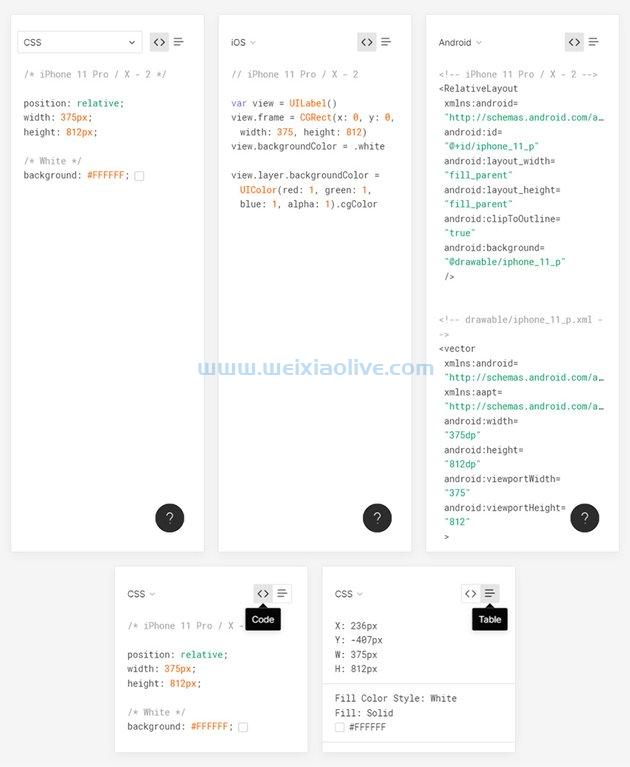
 使用下拉菜单,您可以在CSS、ios ( swift ) 和android (XML) 格式之间进行选择,并且您可以使用这些图标在代码视图和表格视图之间切换。请记住,您无法在 Figma 中导出为html 。
使用下拉菜单,您可以在CSS、ios ( swift ) 和android (XML) 格式之间进行选择,并且您可以使用这些图标在代码视图和表格视图之间切换。请记住,您无法在 Figma 中导出为html 。

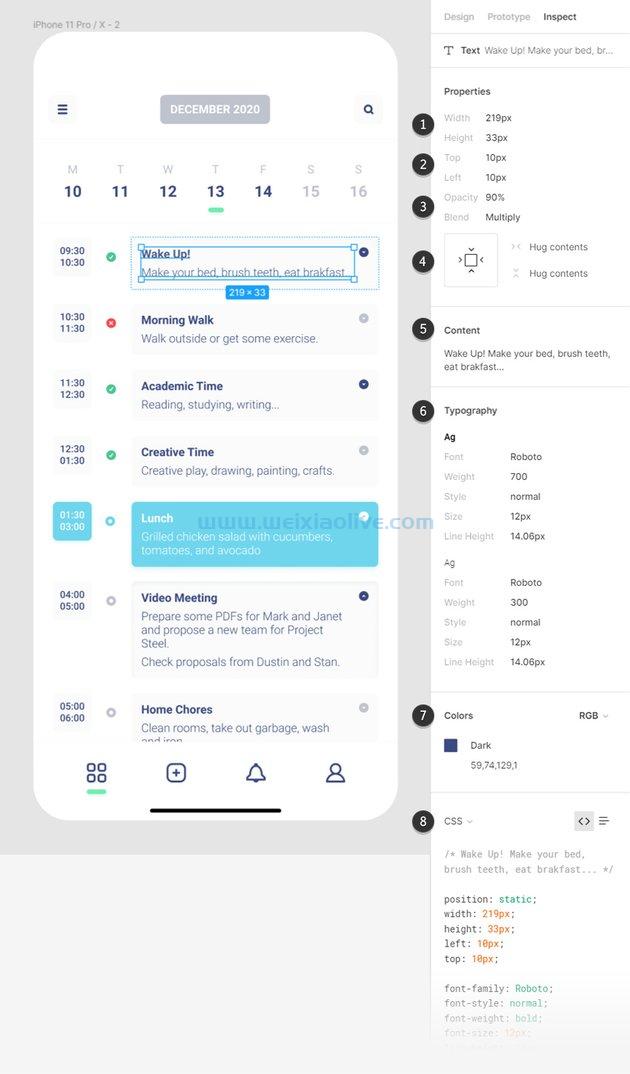
3.如何使用 Figma 来检查文本
选择此文本容器后,检查面板将允许您访问:
文本容器的大小
上边距和左边距设置
不透明度和混合模式
调整大小设置
文本容器内的文本
文字设置。当您选择具有多个文本设置的文本容器时,“检查”面板会分别显示所有样式
文字的颜色
您需要将 Figma 设计复制到代码中的代码
除了这些属性,根据所选文本的类型,您还可以检查:笔触设置和效果设置。

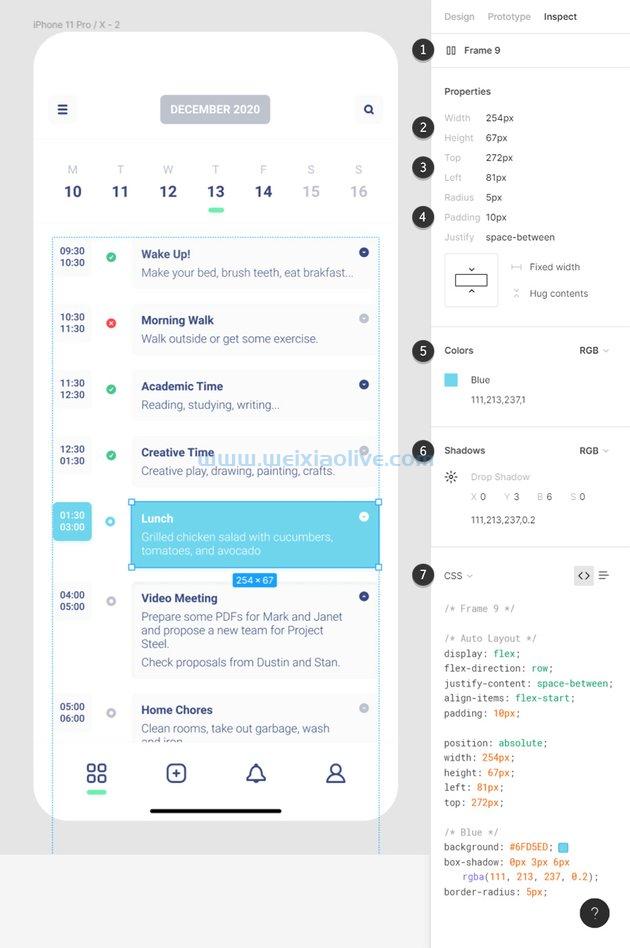
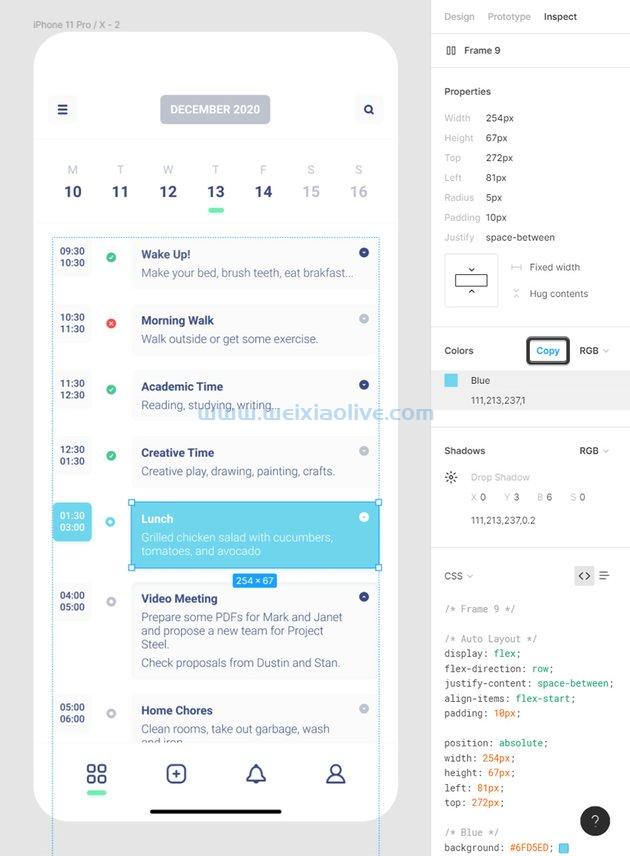
4.如何使用 Figma 检查形状、组和自动布局
选中这个蓝色圆角矩形后,Inspect 面板将允许您访问以下内容:
多亏了那个小图标,您可以知道您正在处理自动布局,并且“图层”面板中给出的名称是第9 帧
自动布局框架的大小
到画板顶部和左边缘的距离
圆角半径、填充和间距设置
用于自动布局的填充颜色
应用投影效果的设置
您需要将此 Figma 设计复制到代码中的代码

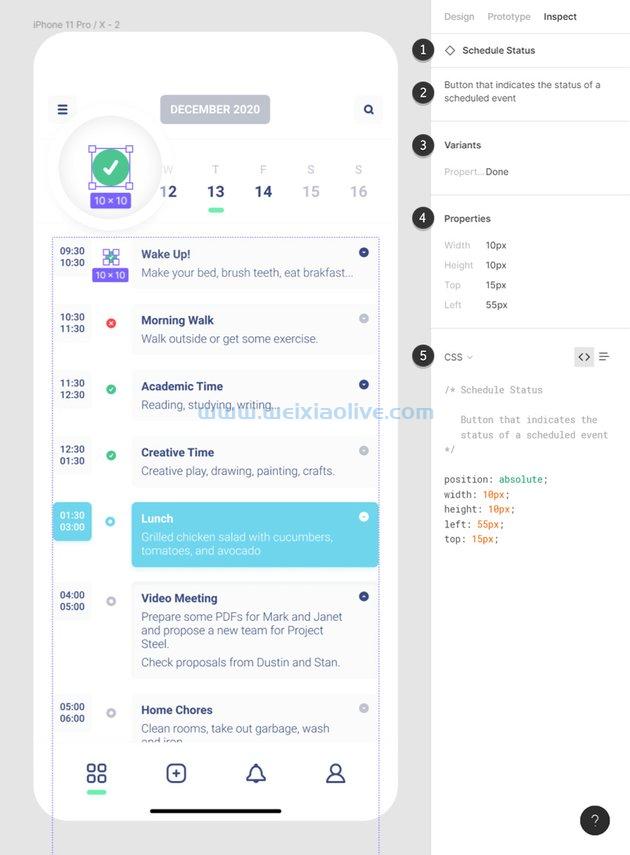
5.如何使用 Figma 来检查组件
选择此组件后,检查面板将允许您访问以下内容:
多亏了那个小图标,您可以知道您正在处理一个组件的实例,而不是主要组件,并且“图层”面板中给出的名称是“计划状态”
组件描述
组件的活动变体
组件的大小和位置
您需要在代码中复制组件的代码
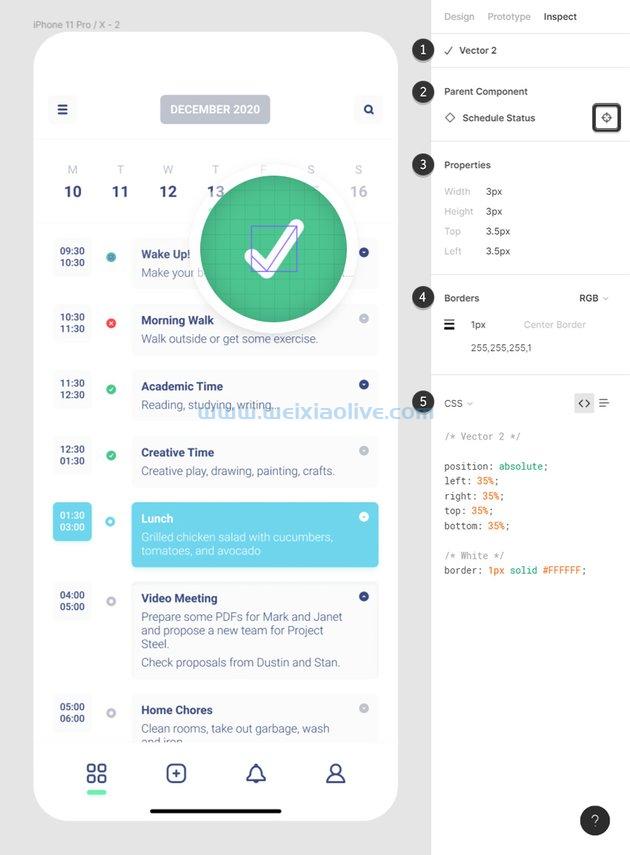
 您还可以检查构成组件的对象。当我进一步双击此组件并检查复选标记时,我可以访问:
您还可以检查构成组件的对象。当我进一步双击此组件并检查复选标记时,我可以访问:
“图层”面板中此路径的名称
父组件的名称。单击靶心图标返回到组件的设置
大小以及顶部和左侧边距值
行程设置
你需要复制这个圈子的代码

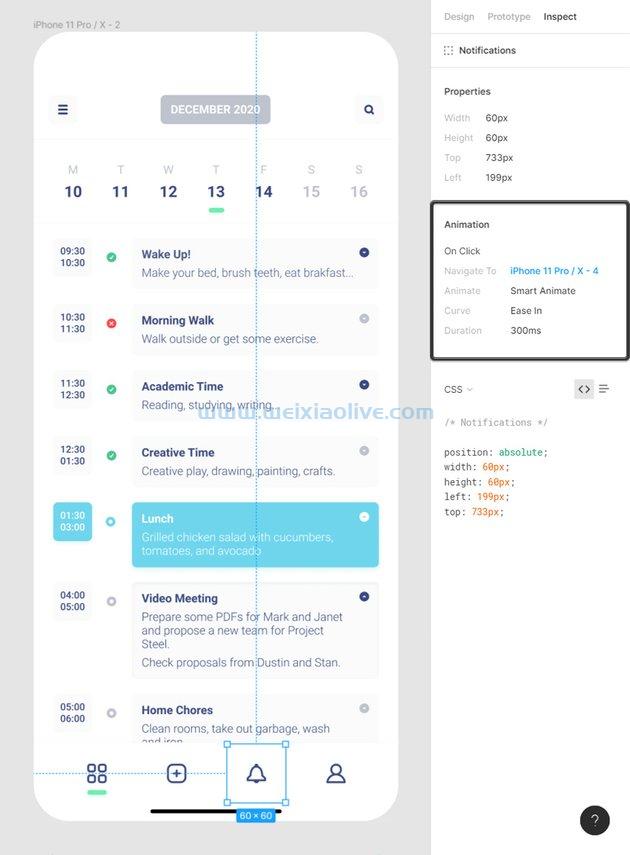
6.如何使用 Figma 来检查动画
除了设计规范外,检查面板还向您显示原型动画的值。
选中此通知图标后,在“检查”面板的“动画”部分中,您将获得以下信息:
On Click:动画触发
导航到:原型操作和链接的目的地
Animate:动画类型
曲线:缓动的动画类型
Duration:动画持续时间

7.如何从检查面板复制属性
当您将鼠标悬停在“检查”面板中的大多数设置上时,您会注意到一个蓝色的“复制”按钮。单击此按钮将复制该部分的值。然后,您可以将复制的值粘贴到您需要的任何位置。

恭喜!你完成了!
我希望您喜欢本教程,并且可以在您未来的项目中应用这些技术。不要犹豫,在评论部分分享您的最终结果。
- 步骤1









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)