数据就在我们身边。我们用它来优化性能、提供服务和提高效率。然而,原始数字并不总是传递信息的最佳方式。如果数据是视觉格式而不是文本格式,人们更有可能保留您呈现给他们的任何数据。这使得图表成为共享信息不可或缺的工具。
javascript 提供了许多免费库,您可以使用它们在您的网站上创建图表。在这篇文章中,我们将创建一个最好的免费 JavaScript 图表库列表,并简要概述它们的功能,以帮助您做出明智的选择。
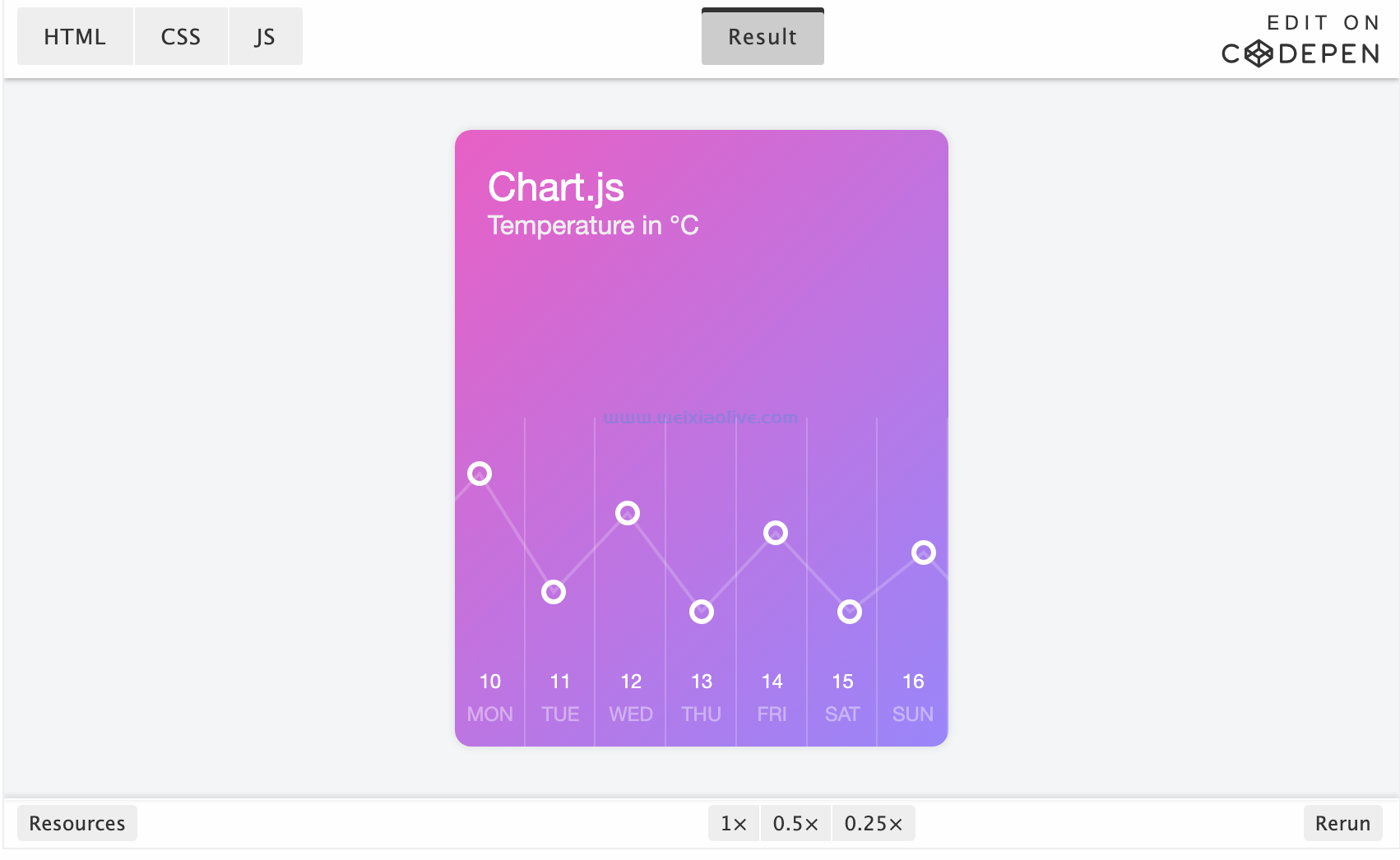
1.图表.js
考虑在网站上绘制图表时首先想到的库之一是chart.js。使用这个库的两个最大优点是它很容易学习和集成到您的网站中,它可以让您创建八种常见类型的图表:折线图、条形图、雷达图、气泡图、散点图、面积图、饼图和极坐标图图表。您还可以在同一图表上显示两种以上类型的图表。

rozklad的动画演示。
该库使用html5画布元素来呈现所有图表,并且这些图表默认情况下是响应式的。这意味着它们将适应屏幕尺寸的变化。图表的不同方面也可以使用库提供的开箱即用方法进行动画处理。
2. Chartist.js
Chartist.js 库是另一个易于使用的解决方案,适用于希望借助 javaScript 创建自己的图表的人。Chart.js 和 Chartist.js 之间有一些相似之处和根本区别。

Ian Whitfield的 Chartist 演示。
这个库是轻量级和响应式的,就像 Chart.js 一样。它也易于学习并支持所有基本图表类型,如折线图、条形图、饼图等。该库没有任何外部依赖项,您必须加载这些依赖项才能使图表正常工作。
Chart.js 和 Chartist.js 之间的一大区别是后者使用svg呈现其图表。所有图表都分为许多子类型。例如,您可以创建简单的折线图以及填充底层区域的折线图或双极折线图。
Chartist.js 严格专注于提供呈现图表的功能。这意味着您不会获得用于事件处理、显示标签等的内置功能。但是,您自己添加它们相对容易。
3.D3.js _
D3.js library是 data-Driven Documents的缩写,是数据可视化领域的重量级人物之一。您可以使用此库以您喜欢的任何方式直观地表示数据。这也包括标准图表类型。

Jahid Hssan的 D3 演示。
这个库的最大优势是您在创建任何图表时获得的强大功能和灵活性。该库允许您创建几乎可以想象的任何东西来表示您的数据。您不限于常见的图表类型。该库混合使用 SVG、canvas 和 html 等技术来创建任何视觉元素。
渲染方面的如此大的灵活性意味着使用库必须提供的所有东西都会有一个陡峭的学习曲线。大约有 30 个模块和 1,000 多种方法可以帮助您完成工作。
4.C3.js _
有些人可能对使用 D3.js 在他们的网站上创建图表感到高兴,但他们可能会因陡峭的学习曲线而气馁。如果我告诉你有解决这个问题的办法呢?
C3.js 库提供了一个中间地带,您创建的图表仍然在后台使用 D3.js,但您不必花费太多时间来编写代码或学习 D3 的所有内容.js 库。对于主要对基于 D3.js 创建图表感兴趣的人来说,这是一个很好的解决方案。

Beat Temperli的 C3 演示
使该库有用的三个功能是其易用性、自定义选项以及您对渲染图表的控制。这个库基本上是 D3.js 的包装器,因此它完成了创建图表所需的所有繁重工作。
该库还为其呈现的每个元素提供自定义类,使您更容易提供自己的样式。最后,有很多callback可以用来控制图表的行为,即使它们已经被渲染。
5.热门排行榜
Frappe Charts是一个了不起的开源库,可帮助您轻松创建时尚且响应迅速的图表。您无需加载额外的依赖项即可呈现图表。

Kamal Dev的演示。
该库带有许多内置图表类型,如条形图、折线图、面积图、饼图和圆环图。您还可以创建一些基于百分比的图表来显示不同项目的份额,类似于饼图,但在条形而不是圆形上。您还可以创建热图图表,类似于 GitHub 显示的对存储库的贡献。
您会喜欢这个库的一件事是它提供的自定义范围。图书馆附带的工具提示非常棒。您还可以通过标记不同的线条和区域来注释图表。有很多可用的配置选项,您甚至可以在数据点呈现后对其进行修改。
6.Plotly.js _
Plotly.js也是一个免费的开源 JavaScript 库,带有扩展的功能列表。如果您想用这些语言绘制一些图表,该库还具有用于python和 R 的模块。

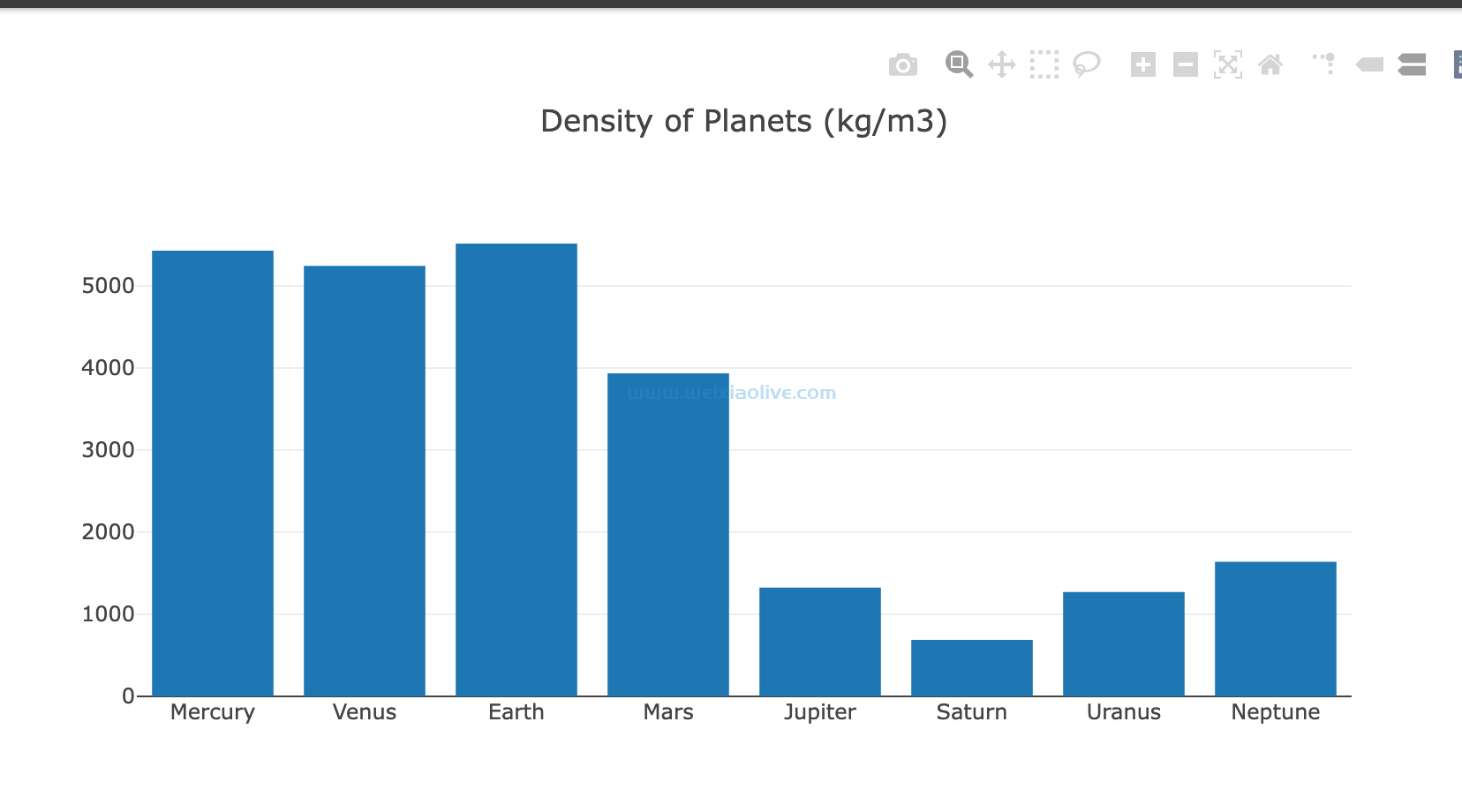
来自plotly的演示。
Plotly 建立在 D3.js 和 stackgl 之上。然而,与 D3 不同的是,Plotly 的开发人员特别专注于使其更易于使用和更快地绘制常见图表类型。这对于正在寻找许多不同图表类型的人来说是理想的选择。Plotly 可以帮助您创建 40 种不同类型的图表,涵盖从基本折线图、条形图和散点图到直方图和二维密度图等统计图表的所有内容。
该库带有内置的事件处理,并涵盖了单击、悬停和选择事件等。它还提供了许多其他配置选项和有用的功能,如放大和缩小、平移、重置等。Plotly.js 允许您使图表可编辑或使用您自己的语言环境在标签中显示文本。
7. ApexCharts
ApexCharts将自己描述为一个现代的 JavaScript 图表库,用一个简单的api构建交互式图表。使用库创建图表实际上是一个简单的过程。您只需要传递所有必需的数据,如图表类型、标签和要绘制为具有键值对的对象的数据集,库将负责呈现所有内容。

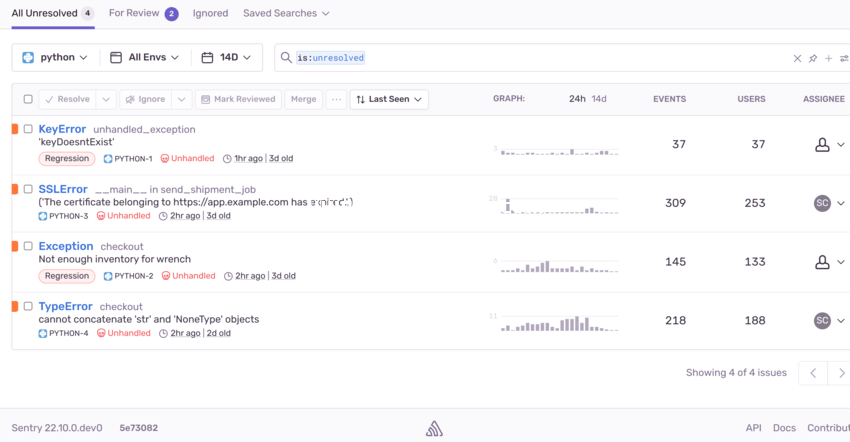
Rubén Prol的演示。
该库的其他一些显着功能包括创建不同图表然后同步它们的能力。您对一张图表所做的更改将反映在另一张图表中。有许多选项可供您与图表交互。您可以放大和缩小、平移或上下滚动数据。
可用的图表类型包括折线图、条形图、饼图、圆环图、雷达图和烛台图等。您还可以将不同的图表类型混合在一起,例如将条形图、折线图和面积图叠加在一起。也可以添加您自己的注释并动态更新图表数据。
8. uPlot
uPlot JavaScript 图表库声称是一种小型且快速的解决方案,适用于希望显示大量数据点且不会对性能产生任何不利影响的人。他们还在其 GitHub 页面上提供了与一些流行图表库的速度比较。
一个惊人的性能指标是该库可以在 135 毫秒内绘制大约 150,000 个数据点。其他功能包括非常快速且响应迅速的缩放和悬停功能。以下 CodePen 演示创建了一个包含 100,000 个数据点的图表。

Stephen Wicklund的演示。
该库的一些有用功能包括多个 y 轴、刻度和网格,以及不同类型的刻度,如线性和对数。您可以使用该库创建折线图、条形图和面积图等类型。您可以使用描边、填充和破折号等属性自定义图表的外观。
不过,有几件事可能会阻止您使用该库。巨大的性能提升是有代价的。该库不提供任何内置的过渡和动画。也没有内置的行为来处理滚动和缩放行为。但是,存在插件可以为您提供该功能。
最后的想法
我们已经介绍了 8 个流行的免费 JavaScript 图表库,它们试图满足不同类型的需求。他们每个人都有自己的长处和短处,因此您可以选择适合您的工作并满足您所有要求的那个。例如,如果您想要一些简单易用的东西,或者使用 Apex Charts 创建更高级的图表,Chart.js 非常棒。









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)