在设计界面和 UI 组件时,很容易被所有的设计选择所淹没。有时,UI 设计在您一遍又一遍地调整它直到感觉恰到好处之前,它并不能完全发挥作用。
就像一幅画是由数千个简单的笔触组成的一样,一个好的 UI 设计是由无数的小决定组成的,这些决定会给用户带来轻松愉快的体验。
让我们通过一大堆技巧来提高我们的 UI 设计技能!
21种UI设计技巧(附示例)
1.淡化背景
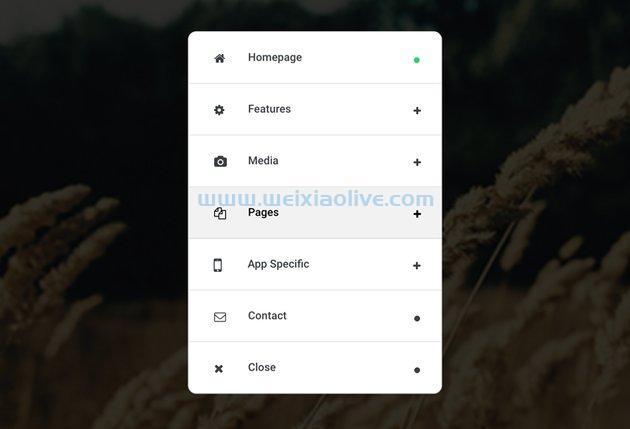
当你有一个模态窗口时,你真的想引起用户的注意,淡出背景。这将真正使您的窗口在用户中脱颖而出,促使他们专注于操作。
看看下面示例中的窗口和较暗的背景;对比确实使人们意识到菜单选项的重要性。
 示例取自 Mobile Modal Focused Site Template
示例取自 Mobile Modal Focused Site Template
2.使用视觉层次来绘制焦点
大小、对比度和位置都是建立视觉层次结构所需要的。下面显示的电子邮件内容最重要的方面是免费资源按钮;它的主导地位意味着你的眼睛在文本内容或阅读更多按钮之前被它吸引。
 Titan - 响应式电子邮件 + Themebuilder 访问
Titan - 响应式电子邮件 + Themebuilder 访问
3. 使用颜色来发挥你的优势
使用颜色为您的优势!如果有什么对用户来说非常重要,不要害怕使用真正突出的颜色。
尝试使用在整个设计的其余部分中使用不多的颜色,并尝试使色调饱和。您可能也会对视觉应用程序感到惊讶!
 Titan - 响应式电子邮件 + Themebuilder 访问
Titan - 响应式电子邮件 + Themebuilder 访问
4.自定义那些社交按钮!
社交媒体按钮对于许多设计项目都是必不可少的。虽然一开始这似乎是一项简单的任务,但要决定它们去哪里以及如何显示它们可能会很棘手。经常发生的事情之一是它们会破坏你的 UI 设计的统一性。它们都有不同的颜色,最终会让人感觉它们正在相互竞争,并且你的 UI 正在争夺视觉空间。
花一些额外的时间来定制您自己的社交按钮以匹配您的 UI 设计是值得的。这将为您的项目提供所需的视觉统一!
 手绘社交媒体图标
手绘社交媒体图标
5. 在边框边缘添加形状
在背景边框的边缘之间添加一些视觉效果,以帮助打破网格。坚持网格很好,但有时你想摆脱那种块状的外观。添加与下一部分连接的图像确实有助于使您的页面看起来更加动态。您甚至可以使用箭头形状向上或向下引导用户的注意力。尝试有创意,用这个概念提出你自己的想法!

6.自定义项目符号列表
项目符号列表是帮助划分内容并使用户更容易阅读关键点的有用工具。这里的一个巧妙技巧是您可以自定义项目符号列表以使用自定义图像。这是一种很好的方式来推广你的品牌,甚至通过图像提供一些信息。尝试使用独特的颜色或图标,将内容的信息带回家!
 介绍 UI 工具包
介绍 UI 工具包
7.将类别组织成块
在许多情况下,您在项目符号列表中包含大量信息,或者您可能担心列表的顺序会在它们应该被视为相同时强调顶级选择。在这些情况下,尝试将这些内容分成并排放置的块。
使用块,所有内容都被呈现为具有相同的价值。这样做的另一个好处是,您可以自定义框的设计并显示比简单列表更多的视觉信息
 介绍 UI 工具包
介绍 UI 工具包
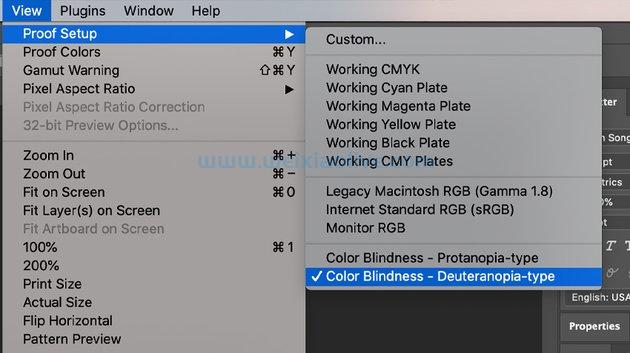
8.使用色盲友好的颜色
许多患有色盲或其他类型视力障碍的用户可能难以区分不同的颜色。检查以确保您的高对比度颜色对每个人也有明显的不同,这始终是一个好主意。
photoshop 提示:实际上,您可以在 Photoshop 中使用一个很酷的技巧来检查这一点!查看>校样设置 ,然后您可以选择不同的色盲过滤器来检查对比色。

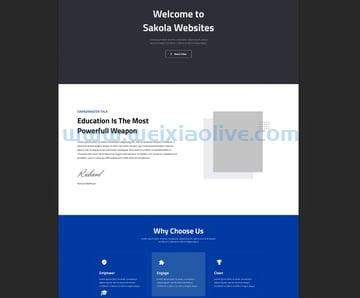
9. 分解你的文本
很容易陷入使用大块文本的陷阱。有时这可能是作为设计师将信息提供给您的方式。但是,除非它是一篇您希望用户坐下来喝杯咖啡阅读的文章,否则开始分解您的信息通常是个好主意。用户正在寻找特定的东西,所以让他们尽可能容易。
确保标题是独特的,使用项目符号来驱动主页关键信息。使用颜色和粗体文本来强调重要的部分。最重要的是,确保您的书面内容引人入胜且引人入胜。
 Sakola - 高中网站设计 UI
Sakola - 高中网站设计 UI
10. 使用块,而不是边界
用边框和线条分解内容可能是区分不同部分的好方法。但是,它们也可能会给您的设计添加混乱,虽然单独可能很好,但可能会对您的设计产生整体负面影响。
为了解决这个问题,您可以通过使用不同背景颜色划分区域来创建边框。这自然会在不同的内容区域之间创建一条线,使您的设计不那么混乱和幽闭恐惧症。混乱越少,您的内容就越能脱颖而出!
 Sakola - 高中网站设计 UI
Sakola - 高中网站设计 UI
11.明智地间隔你的文字
正如使用块可以帮助创建没有边界的网格一样,经过深思熟虑的间距也可以产生相同的效果。当您将文本段落之间的间距恰到好处时,您通常甚至不需要单独的背景颜色。
在单独的内容之间创建大空间并使正文更接近其对应的标题。通过这种方式,您可以以最少的设计风格很好地遵守网格。
 Sakola - 高中网站设计 UI
Sakola - 高中网站设计 UI
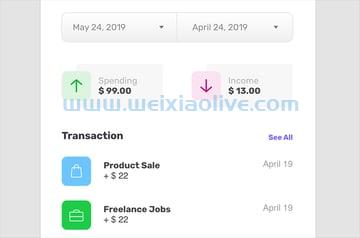
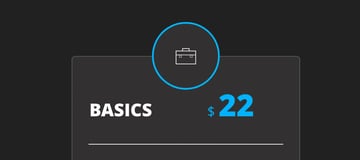
12.与圆角保持一致
这是一种常见的技术,可以使 UI 元素的角变圆,使其外观更柔和。这样做的好处是不会破坏网格。尽量确保无论您使用哪种尺寸,您都可以在所有设计元素上始终如一地使用它。
您甚至可以更进一步,将其他内容四舍五入到相同的尺寸,例如照片或图标。那种团结真的可以把一个设计结合在一起!
 *** 财务 UI 套件
*** 财务 UI 套件
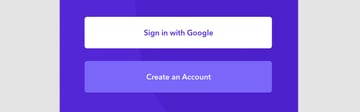
13. 按重要性改变按钮设计
有时按钮的用途不同,具体取决于您的项目和用户目标。在这些情况下,您可以通过大胆地使用颜色来强调更重要的选择,同时在重要性较低的按钮上使用较少的颜色。
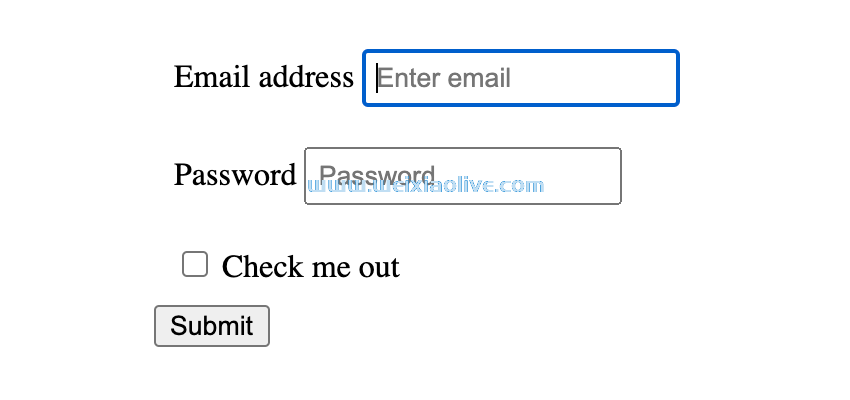
例如,登录屏幕需要同时适应新用户和现有用户,但您可能需要根据您的目标强调这些选项之一。
尝试创建两个尺寸相同的按钮,但为更重要的按钮提供更多对比度。在这种情况下,“创建帐户”会被抑制,因为大多数用户将登录并且只需要创建一次帐户。

14.使用粗单边线
虽然在文本超链接上使用下划线的悬停效果很常见,但您也可以在块上使用它。尝试在翻转时在整个块上添加粗下划线,以真正驱动按钮可单击。您还可以添加这样的线条来为内容框添加一些视觉效果。

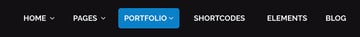
15.让你的按钮脱颖而出
带有大量负空间的平面设计正变得非常流行。虽然保持简单很好,但用户可能不理解导航按钮与常规文本不同。利用间距和独特的设计元素真正使您的按钮从正文中脱颖而出。
 菜单导航 UI 套件网站adobe XD 模板
菜单导航 UI 套件网站adobe XD 模板
16. 从游戏中汲取灵感(但不要太多!)
在游戏开发世界中,有一个术语叫做果汁,它本质上意味着让您的游戏设计使用起来令人愉快。这通常包括从按钮按下启动的有弹性的动画。
尝试为您的按钮或加载屏幕图标添加一些新鲜的css动画,或为某些功能创建独特的视觉 UI。当然,Web 和应用程序开发不是游戏,您也不想浪费用户的时间,但是通过点击添加流行音乐或天赋确实可以为您的项目增添一些乐趣。

17. 给你的按钮添加图标
虽然一小段文字就足够了,但在某些情况下,一个图标可能真的可以驱动按钮的作用!以与使用项目符号类似的方式将图标放在文本旁边。
虽然我不会对每个按钮都使用它,但它可以帮助用户快速了解按钮的作用。有了这样的想法,可能性真的是无限的,例如,您可以通过保存按钮或购买按钮上的购物袋来显示云图标。另一个很大的好处是它可以帮助你的设计打破一些语言障碍。

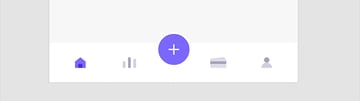
18.利用图标节省宝贵的空间
随着移动应用程序的标准化,许多不同的图标也随之出现。这为我们提供了一个很好的机会来节省一些空间并使我们的设计时尚。有设置页面吗?与其将其作为主要导航项,不如创建一个易于访问的齿轮图标。没有足够的空间放置搜索栏?尝试一个放大镜图标,使该栏在用户需要时可以访问。
虽然这不能替换导航中的每个链接,但您可以区分您的内容和用于导航该内容的工具。

19. 利用 CSS 渐变
当您真的绝对需要对按钮引起注意时,请尝试放置环境渐变。虽然我建议不要在导航中过度使用渐变,但这种额外的视觉风格确实可以在视觉组件上占据优势。
 比特钱包
比特钱包
20. 边缘重叠的内容
处理内容区域边缘的另一个好主意是重叠内容。这确实强调了内容本身,并增加了一些在平面颜色上难以实现的有趣深度。它也可以很好地弥合一个部分与下一个部分之间的差距!
 比特钱包
比特钱包
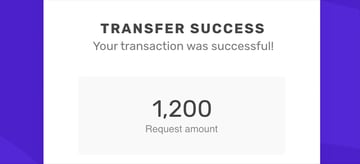
21. 使用文本之间的间距
有时文字本身会让人感到有点孤独。你可以做的让它脱颖而出的方法是调整字母的间距!尝试在标题上使用所有大写字母,以使您的标题看起来更精致。
它还可以对本身没有太多其他内容的文本产生奇迹。这是在不增大字体大小的情况下提供一些重点的好方法。
 比特钱包
比特钱包
使用这些技巧开始学习 UI 设计
你有它!一大堆帮助你学习 UI 设计的技巧。在您的下一个 UI 设计项目中尝试此处列出的一些技巧(并记住在使用任何形式的 UI 设计时要注意细节)。寻找对你有用的想法并做笔记。
另外,请记住,这些提示不是绝对规则。您从事的每个项目都有自己的需求和目标。有些想法会适用于您的设计,有些则不会。在创建 UI 设计时,请始终牢记用户的核心目标!
- 1.淡化背景
- 2.使用视觉层次来绘制焦点
- 3. 使用颜色来发挥你的优势
- 4.自定义那些社交按钮!
- 5. 在边框边缘添加形状
- 6.自定义项目符号列表
- 7.将类别组织成块
- 8.使用色盲友好的颜色
- 9. 分解你的文本
- 10. 使用块,而不是边界
- 11.明智地间隔你的文字
- 12.与圆角保持一致
- 13. 按重要性改变按钮设计
- 14.使用粗单边线
- 15.让你的按钮脱颖而出
- 16. 从游戏中汲取灵感(但不要太多!)
- 17. 给你的按钮添加图标
- 18.利用图标节省宝贵的空间
- 19. 利用 CSS 渐变
- 20. 边缘重叠的内容
- 21. 使用文本之间的间距









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)