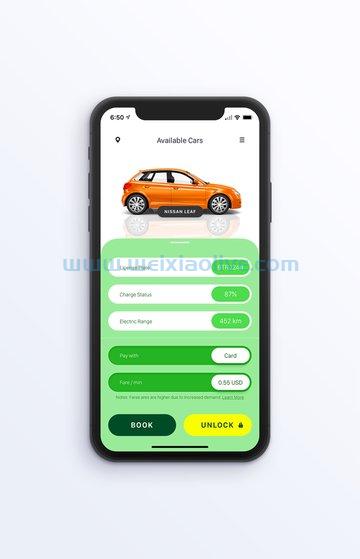
 您将要创建的内容
您将要创建的内容
在本 sketch 教程中,您将学习如何设计汽车应用程序 UI。
首先,您将学习如何创建任何汽车应用程序设计的起始组件。你将学习
如何创建一个基本的导航栏,
如何保存和使用符号,
如何在汽车应用程序中合并图像、图标和文本
所有这些小功能将简化您在整个ios应用程序中的工作。
使用基本形状、路径和矢量形状构建技术,您将学习如何创建平面图标和按钮。
使用微妙的着色技术和一些文字,您将学习如何使任何汽车应用程序设计脱颖而出。
最后,您将学习如何向这个 iOS 应用程序添加库存图像。
有关如何调整或改进最终汽车应用程序设计的更多灵感,您可以在GraphicRiver找到大量资源。
你需要什么:
您将需要以下资源来设计此汽车应用程序。其中大部分可从 Envato Elements 获得,一次订阅可让您无限制下载。如果您愿意,您还可以找到可以使用的替代方案:
旧金山字体
橙色轿车在白色背景图像中的工作室照片
1.如何设置画板
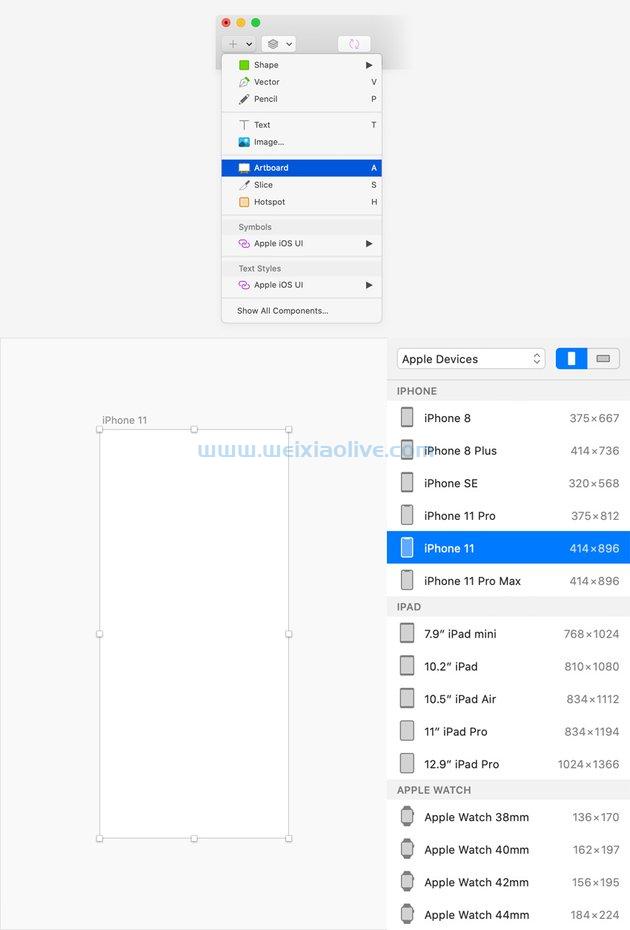
从工具栏或菜单转到插入 > 画板(或按A),检查器将显示画板模板列表。单击iphone 11模板以创建414 x 896 像素的画板。完成后,点击Escape取消选择您的画板。现在,让我们开始这个汽车应用程序的工作。

2.如何在汽车应用设计中添加导航栏
步骤1
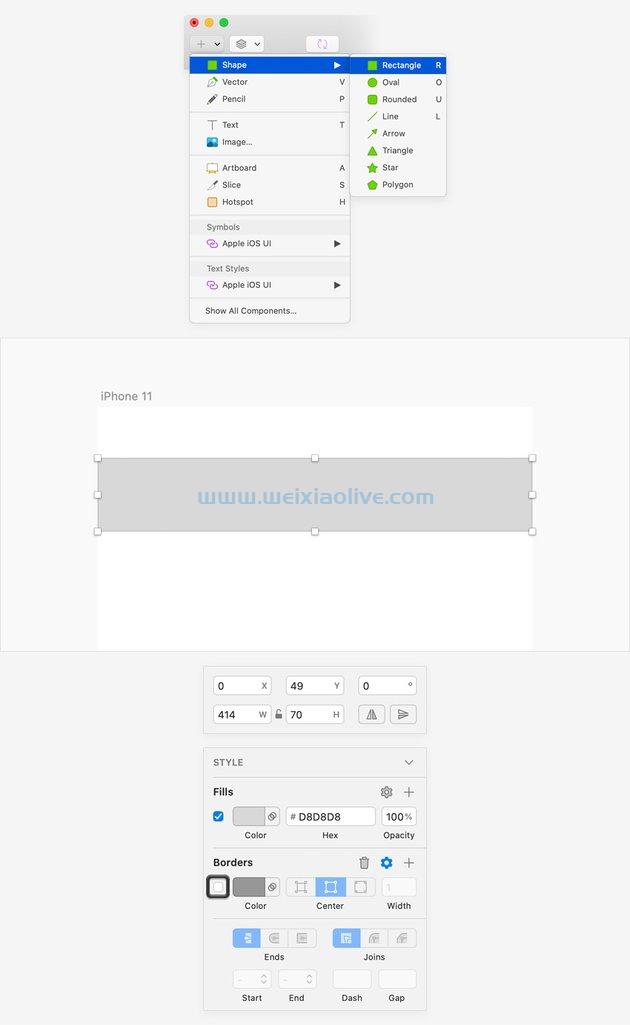
从工具栏或菜单中转到插入 > 形状 > 矩形(或按R键)。单击并拖动以创建一个414 x 70 px的形状,确保它保持选中状态并专注于Inspector面板。
使用X和Y输入框以数字方式放置这个新形状,如下图所示。在X框中输入0 ,在Y框中输入49,您的形状将移动到画板的顶部,如下所示。
继续关注Inspector面板,移动到Style部分并简单地禁用现有的Border。

第2步
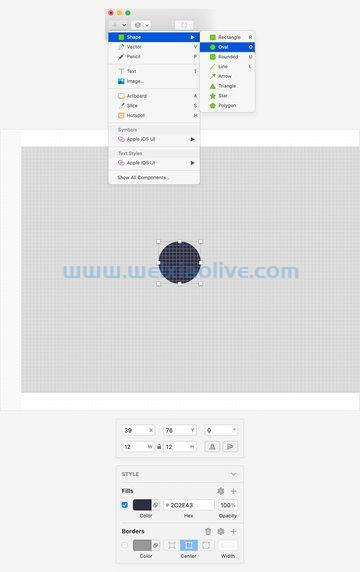
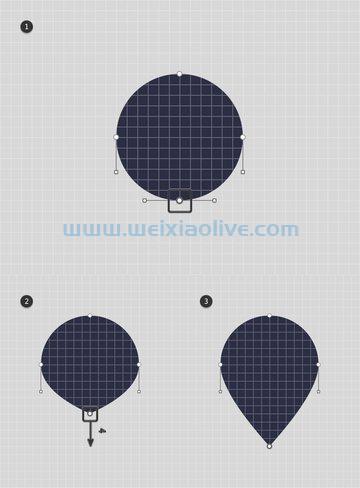
从工具栏或菜单转到插入 > 形状 > 椭圆(或按O)。按住Shift键创建一个完美的12 px圆圈,确保它保持选中状态并专注于Inspector面板。
使用X和Y输入框以数字方式将您的选择移动到该灰色矩形的左侧,如下图所示。
继续关注Inspector面板并移至Style部分。禁用现有的边框并将填充颜色更改为#2C2E43。

第 3 步
确保您的圆圈仍处于选中状态,然后双击它以激活编辑模式。选择底部点并双击将其变成一个直线点,然后将其向下拖动4 px,如第三张图所示。

第4步
转到插入>形状>椭圆(O),创建一个完美的12 px圆圈并将其放置在第一张图像中。
选择这个新形状以及位于后面的形状,然后单击工具栏中的减去按钮。

第 5 步
专注于灰色矩形的右侧。转到插入 > 形状 > 矩形( R ) 并创建一个12 x 2 像素的形状。使用X和Y输入框以数字方式定位此矩形,如下图所示。
确保此形状保持选中状态,并从Inspector面板中关注Style部分。禁用边框并将填充颜色更改为#2C2E43。

第 6 步
确保仍选中上一步中制作的小矩形。按住Option键并简单地拖动您选择的形状来复制它。按住Shift键同时拖动副本以将其移动到单个方向(水平或垂直)。向下拖动副本并在两个形状之间留下3 px的间隙。对这个新添加的矩形重复相同的技术。

第 7 步
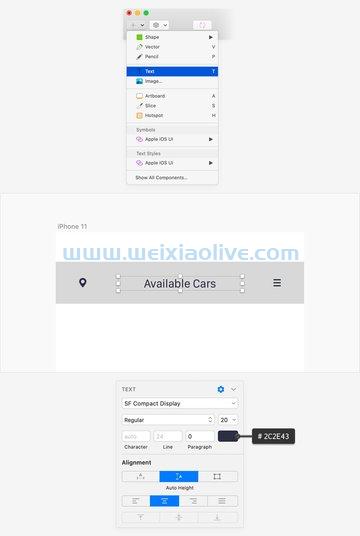
从工具栏或菜单转到插入 > 文本(或按T)。在您的画板上单击一次,然后从Inspector面板中关注Text部分。
选择San Francisco Compact Display字体并确保将样式设置为Regular。将大小设置为20并将颜色设置为#2C2E43,将文本对齐方式更改为Center,然后键入“Available Car”文本。如下图所示放置。

3.如何在你的 iOS 应用中添加图片
步骤1
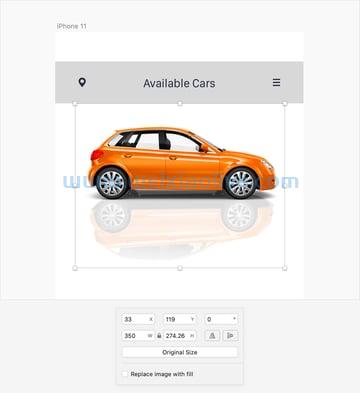
下载这张白色背景照片中的橙色轿车的工作室照片。将它拖到 Sketch 文档中,确保它保持选中状态并专注于Inspector面板。将宽度降低到350 像素,并使用X和Y输入框以数字方式定位您的照片,如下图所示。
随意用汽车线材、汽车草图或其他图像替换汽车图像,您可能有。如果您有兴趣学习如何绘制汽车草图,这可能会对如何从零开始绘制汽车有所帮助。

第2步
从工具栏或菜单中转到插入 > 形状 > 矩形(或按R键)。创建一个120 x 30 像素的形状并将其放置如下图所示 ( X:148 Y:256 )。
继续关注Inspector面板,将Radius滑块拖动到15,然后移动到Style部分。禁用现有的边框并使用那个小垃圾桶图标将其删除,然后将填充颜色更改为#373737。

第 3 步
确保您的圆角矩形仍处于选中状态,并继续关注Inspector面板中的Style部分。
单击该阴影部分以激活阴影效果。输入下图中显示的数字,然后单击此效果的颜色池。将颜色更改为#373737并将Alpha降低到30。

第4步
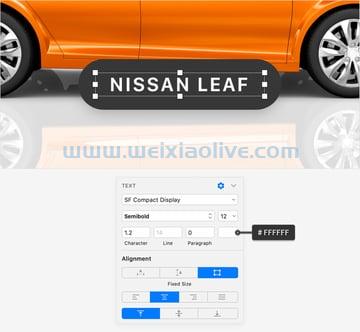
转到插入 > 文本( T ),添加“NISSAN LEAF”文本并将其放置如下图所示。
使用San Francisco Compact Display字体并将其样式更改为Semibold。将大小设置为12,字符间距设置为1.2,颜色设置为白色 ( #FFFFFF ),并确保文本对齐方式仍设置为Center。

4.如何在汽车应用设计中添加上滑菜单框
步骤1
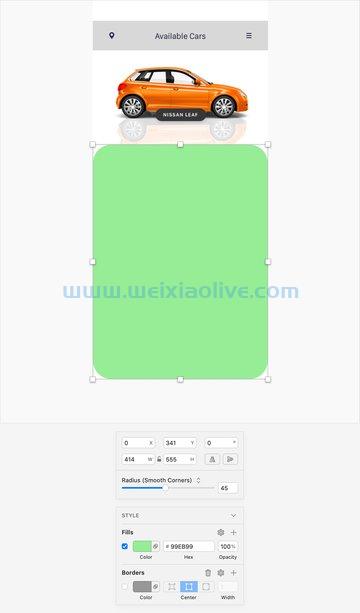
转到插入 > 形状 > 矩形( R ),创建一个414 x 555 像素的形状并将其放置如下图所示 ( X:0 Y:341 )。
将半径滑块拖动到45,然后移动到样式部分。禁用现有的边框并将填充颜色更改为#99EB99。

第2步
使用相同的工具,创建一个50 x 3 px的形状并将其放置如下图所示 ( X:182 Y:350 )。
将半径滑块拖动到1.5,然后移动到样式部分。禁用现有的边框并将填充颜色更改为白色。

5.如何在汽车应用设计中保存和使用符号
步骤1
使用相同的工具,创建一个120 x 50 像素的形状并将其放置如下图所示 ( X:20 Y:391 )。
将半径滑块拖动到25并移动到样式部分。禁用现有的边框并将填充颜色更改为白色。

第2步
使用相同的工具,创建一个188 x 51 像素的形状并将其放置如下图所示 ( X:20 Y:391 )。
将半径滑块拖动到25并移动到样式部分。禁用现有的边框并将填充颜色更改为#4CDC4C。

第 3 步
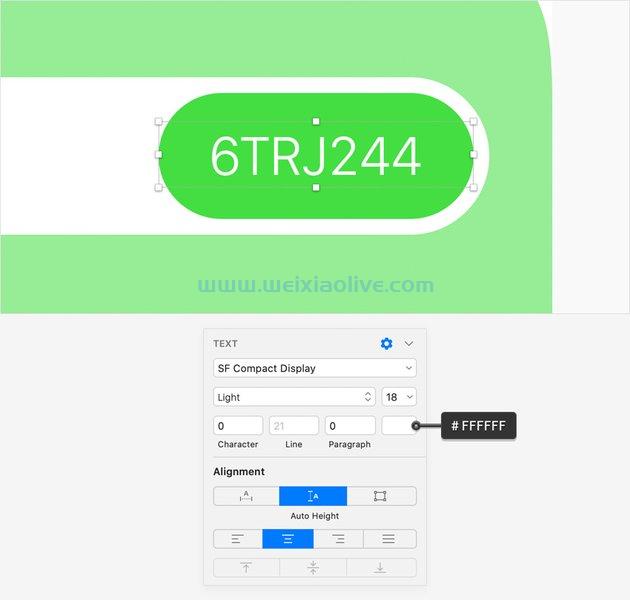
转到插入 > 文本( T ),添加“6TRJ244”一段文本并将其放置如下图所示。
使用San Francisco Compact Display字体并将其样式更改为Light。将大小设置为18并将颜色设置为白色,并确保文本对齐方式仍设置为Center。

第4步
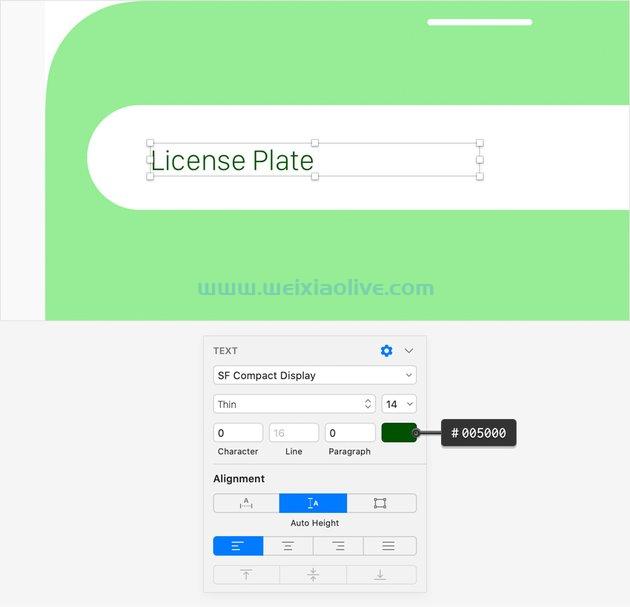
转到插入 > 文本( T ),添加“车牌”文本并将其放置,如下图所示。
使用San Francisco Compact Display字体并将其样式更改为Thin。将大小设置为14并将颜色设置为白色#005000,然后将文本对齐方式切换为Left。

第 5 步
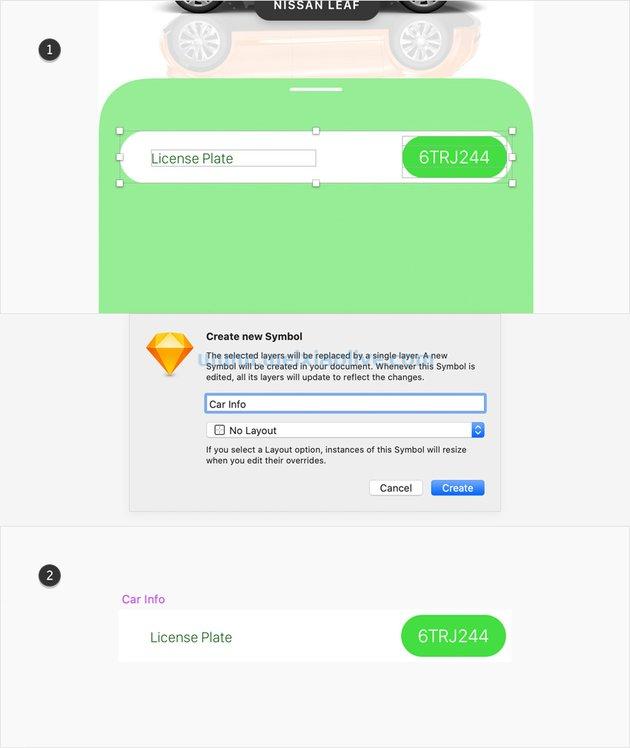
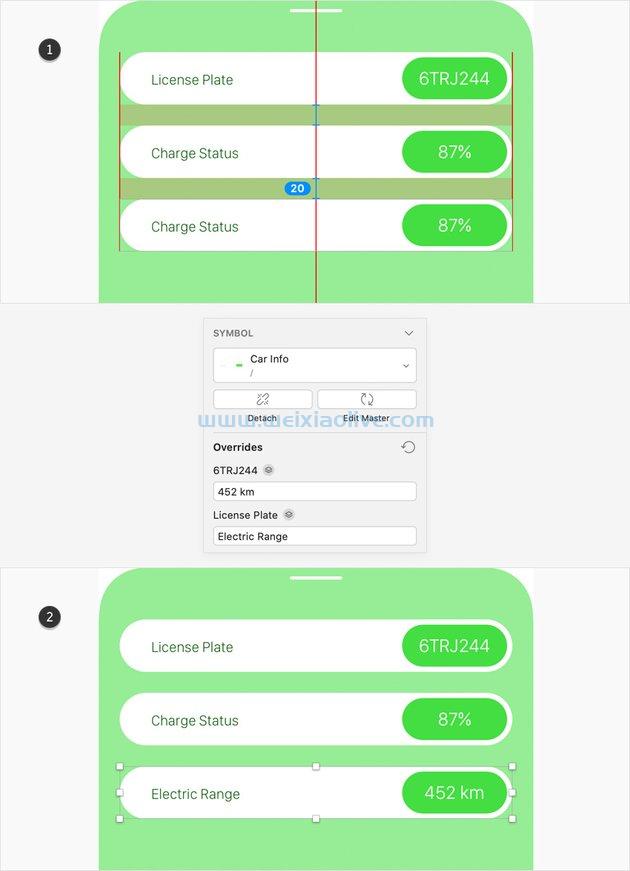
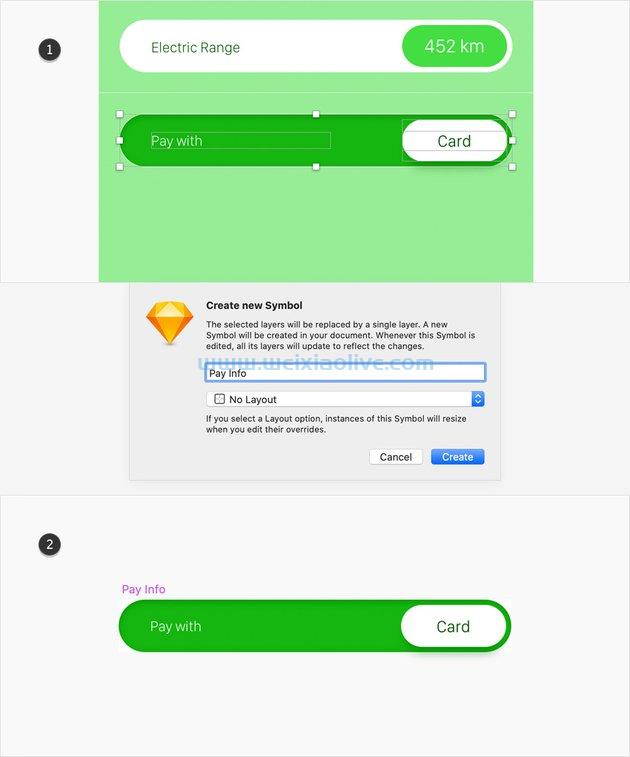
选择下图中突出显示的两个矩形和两条文本,然后单击工具栏中的“创建符号”按钮,或在菜单中选择“图层”>“创建符号”。
将您的符号命名为“汽车信息”,然后单击创建。这将创建一个与您的画板分开的主符号。如果您对母版进行更改,这也将显示在文档中该符号的任何实例中。

第 6 步
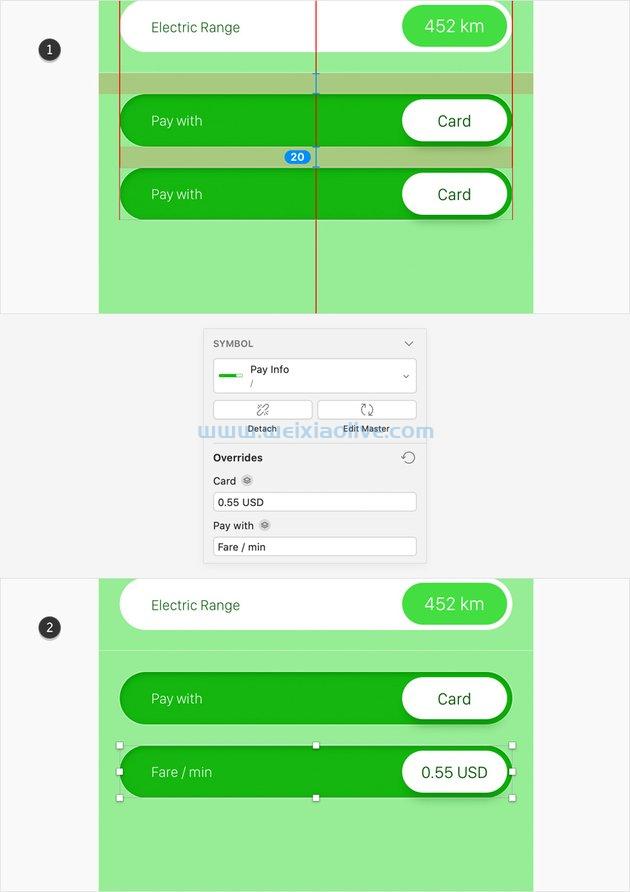
转到视图 >画布> 显示所有参考线以启用智能参考线,这将使您更容易在 Sketch 中对齐形状。按住Option和Shift键,在符号实例内部单击并在其下方拖动一个副本。在两个符号实例之间留出20 px的间隙。这就是智能指南将简化您的工作的地方。
选择这个新添加的符号实例并从Inspector面板中关注Symbol部分。编辑这些覆盖将更改所选符号实例的内容和外观,而不会影响主实例或其他实例。在顶部输入框中输入“87%” ,在第二个输入框中输入“充电状态”。最后,您的符号实例应如第二张图像所示。

第 7 步
复制上一步中添加的符号实例。如下图所示放置副本并编辑覆盖,如下图所示。

第 8 步
转到插入 > 形状 > 矩形( R )。创建一个414 x 1 px的形状并将其放置如下图所示 ( X:0 Y:600 )。
从Inspector面板移动到Style部分,禁用现有的Border,将Fill颜色更改为白色并将其Opacity降低到30%。

第 9 步
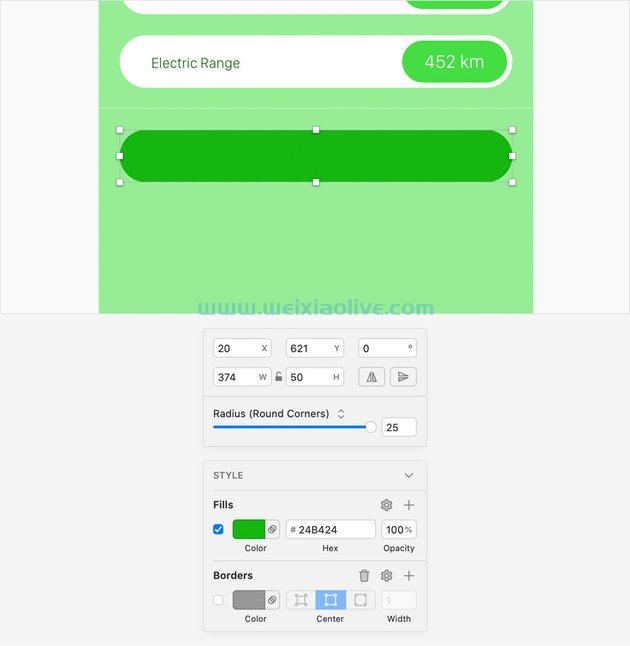
转到插入 > 形状 > 矩形( R ),创建一个374 x 50 像素的形状并将其放置如下图所示 ( X:20 Y:621 )。
将半径滑块拖动到25,然后移动到样式部分。禁用现有的边框并将填充颜色更改为#24B424。

第 10 步
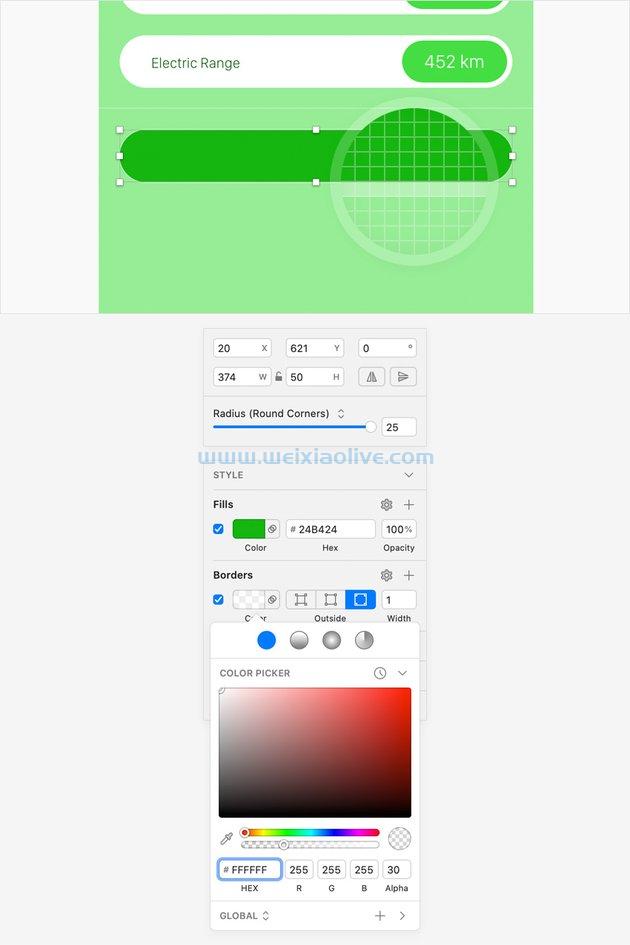
确保您的绿色圆角矩形仍处于选中状态,并继续关注Inspector面板中的Style部分。
单击该边框部分以重新激活边框。确保将Width设置为1,将对齐方式更改为Outside,然后单击此边框的颜色池。将颜色更改为白色并将Alpha降低到30。

第 11 步
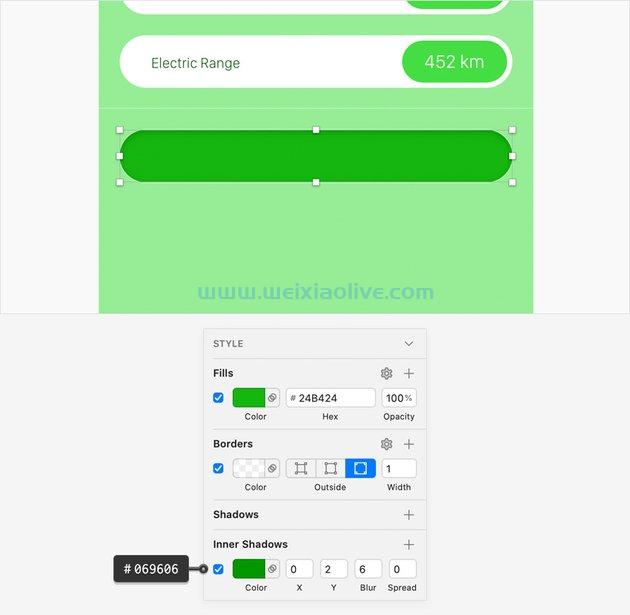
确保您的绿色圆角矩形仍处于选中状态,并继续关注Inspector面板中的Style部分。
单击该阴影部分以激活阴影效果。输入下图中显示的数字,然后单击此效果的颜色池。将颜色更改为#069606并确保Alpha设置为100。

第 12 步
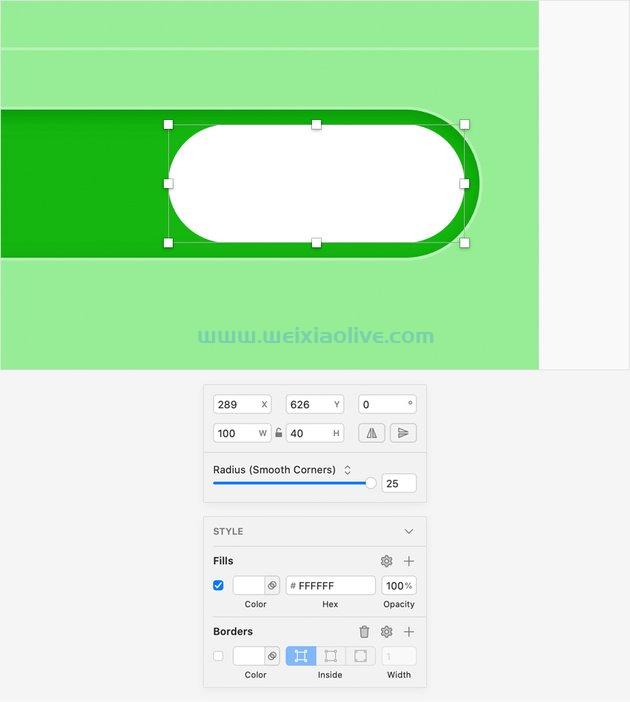
转到插入 > 形状 > 矩形( R ),创建一个100 x 40 像素的形状并将其放置如下图所示 ( X:289 Y:626 )。
将半径滑块拖动到25,然后移动到样式部分。禁用现有的边框并将填充颜色更改为白色。

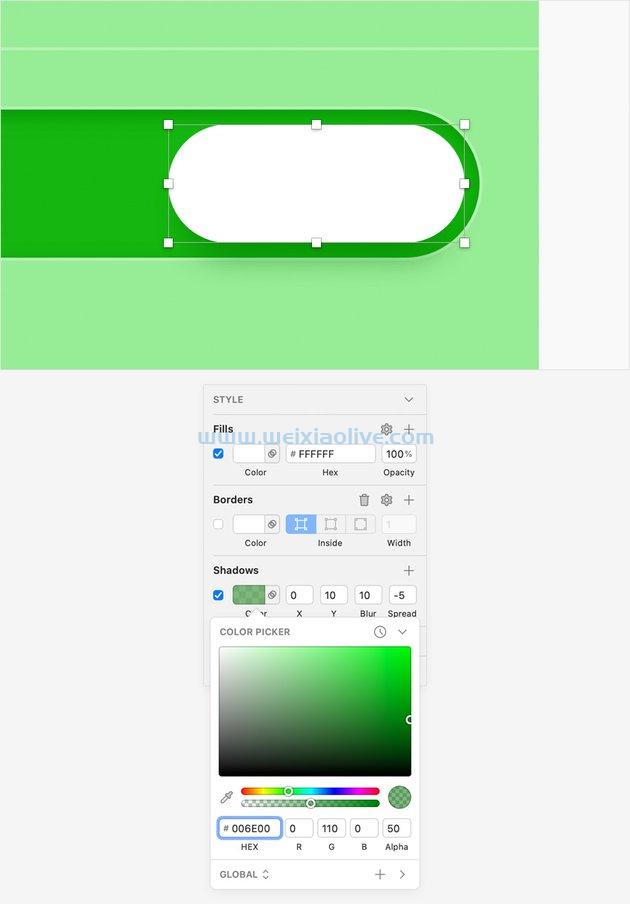
第 13 步
确保您的白色圆角矩形仍处于选中状态,并继续关注Inspector面板中的Style部分。
激活阴影效果,输入下图所示的数字,然后单击该效果的颜色池。将颜色更改为#006E00并将Alpha降低到50。

第 14 步
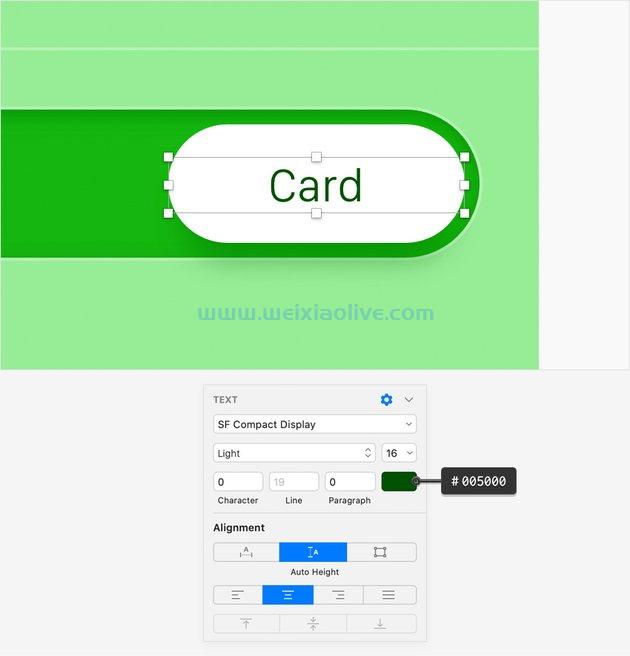
转到插入>文本(T),添加“卡片”文本并将其放置,如下图所示。
使用San Francisco Compact Display字体并将其样式更改为Light。将大小设置为16并将颜色设置为#005000并确保文本对齐方式仍设置为Center。

第 15 步
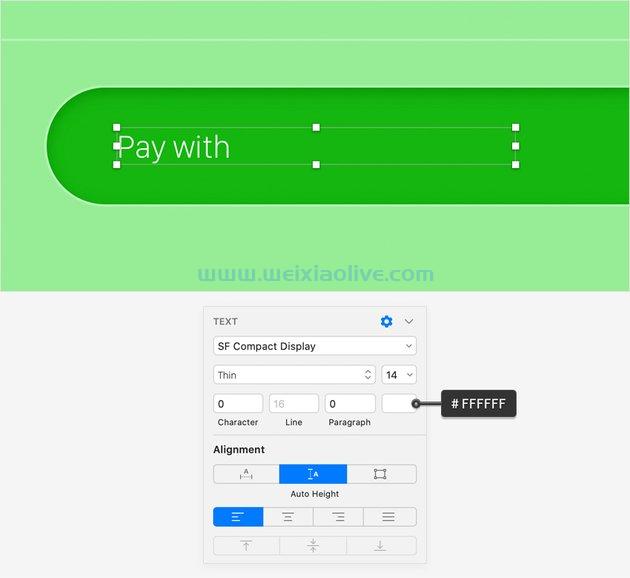
转到Insert > Text ( T ),添加“Pay with”一段文本并将其放置如下图所示。
使用San Francisco Compact Display字体并将其样式更改为Thin。将大小设置为14,将颜色设置为 white white,然后将文本对齐方式切换为Left。

第 16 步
选择下图中突出显示的两个矩形和两条文本,然后单击工具栏中的“创建符号”按钮,或在菜单中选择“图层”>“创建符号”。将此新符号命名为“支付信息”,然后单击创建。

第 17 步
复制上一步中添加的符号实例。如下图所示放置副本并编辑覆盖,如下图所示。

步骤 18
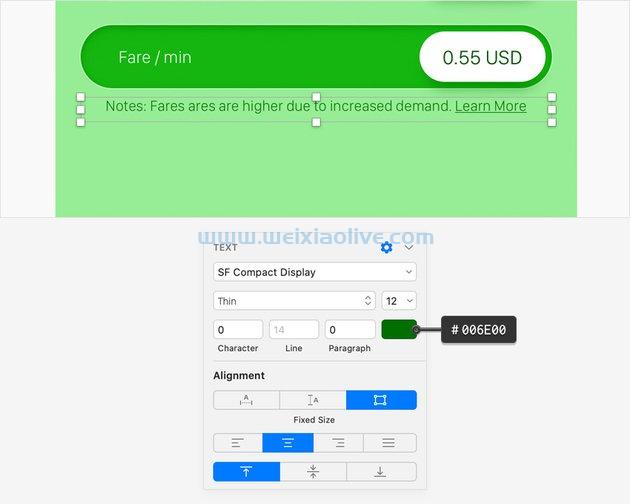
转到插入 > 文本( T ),添加如下所示的一段文本并将其放置如下图所示。
使用San Francisco Compact Display字体并将其样式更改为Light。将大小设置为12并将颜色设置为#006E00并确保文本对齐方式仍设置为Center。

6.如何在您的汽车应用程序中添加两个简单的按钮
步骤1
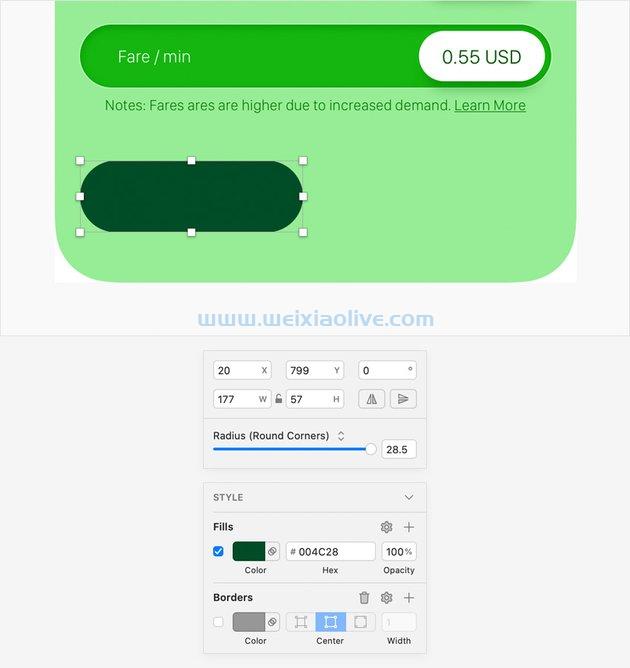
转到插入 > 形状 > 矩形( R ),创建一个177 x 57 像素的形状并将其放置如下图所示 ( X:20 Y:799 )。
将半径滑块拖动到28.5,然后移动到样式部分。禁用现有的边框并将填充颜色更改为#004C28。

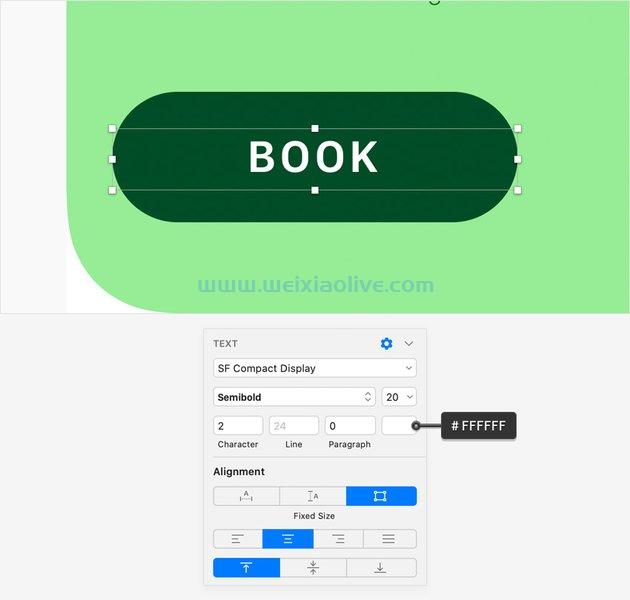
第2步
转到Insert > Text ( T ),添加“BOOK”文本并将其放置,如下图所示。
使用San Francisco Compact Display字体并将其样式更改为Semibold。将大小设置为20,字符间距设置为2,颜色设置为白色,并确保文本对齐方式仍设置为Center。

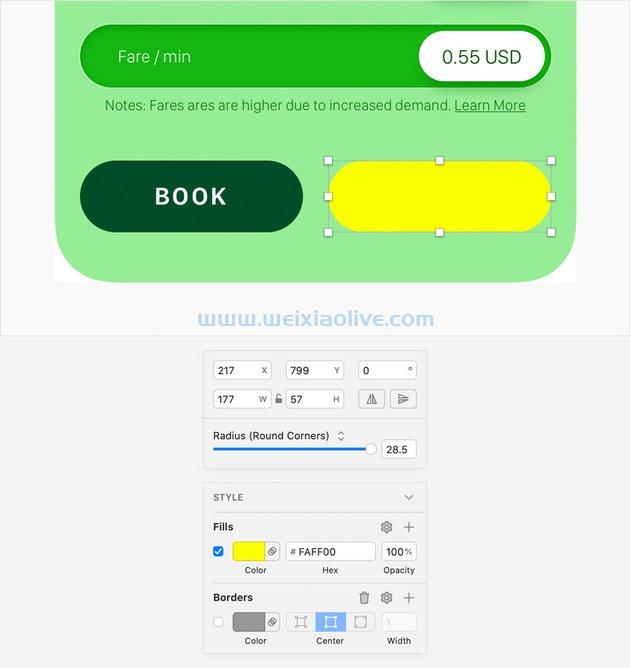
第 3 步
复制那个深绿色的圆角矩形。选择副本,如下图所示放置(X:217 Y:799)并将填充颜色更改为#FAFF00。

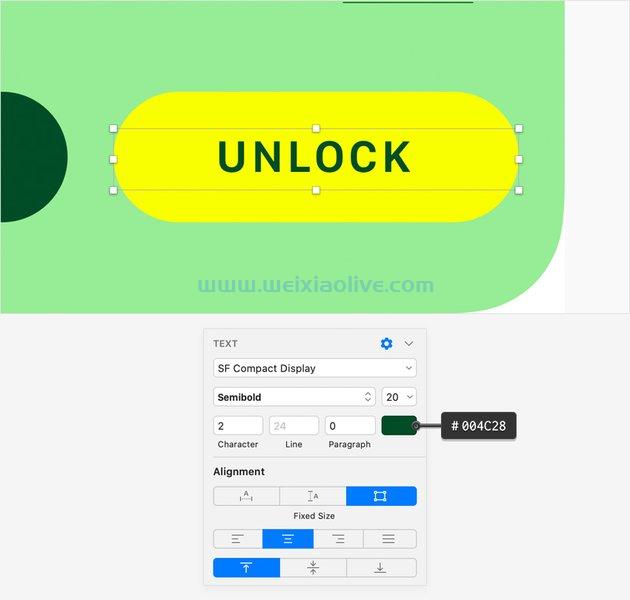
第4步
复制那段“书”文本。选择副本,将文本替换为“UNLOCK”,如下图所示放置并将颜色更改为#004C28。

7.如何添加一个小图标
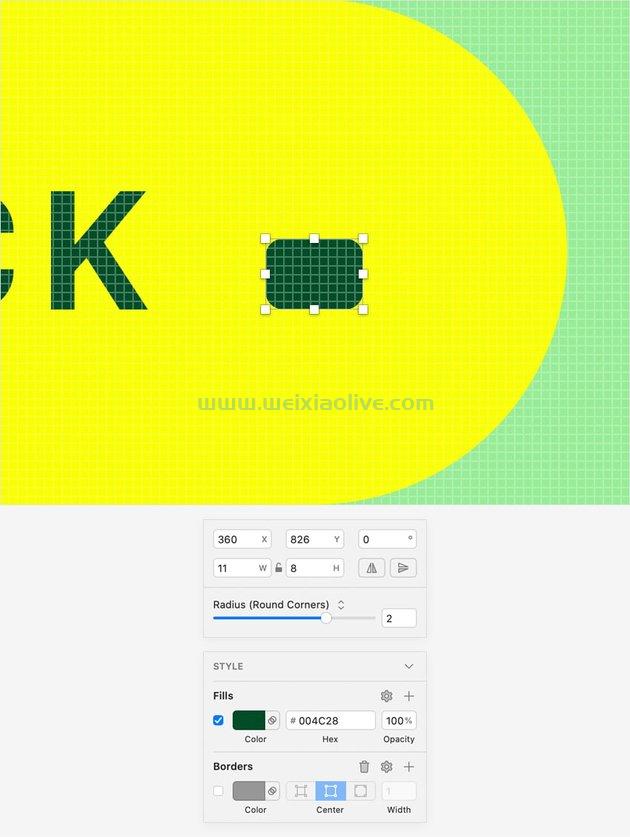
步骤1
转到插入 > 形状 > 矩形( R ),创建一个11 x 8 像素的形状并将其放置如下图所示 ( X:360 Y:826 )。
将半径滑块拖动到2,然后移动到样式部分。禁用现有的边框并将填充颜色更改为#004C28。

第2步
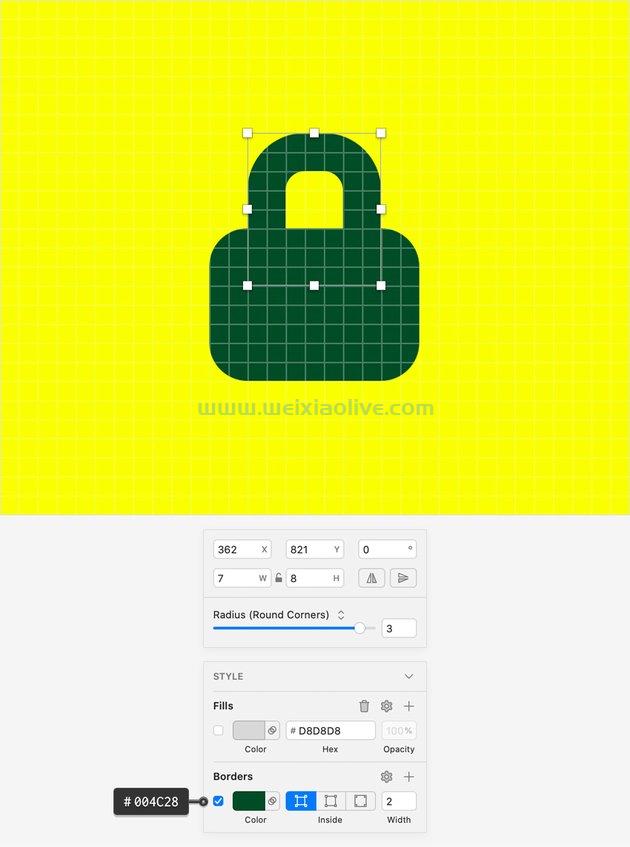
使用相同的工具,创建一个7 x 8 px的形状并将其放置如下图所示 ( X:362 Y:821 )。
将半径滑块拖动到3,然后移动到样式部分。禁用现有的Fill并专注于Border。将Width设置为2并将文本对齐方式设置为Inside,然后将颜色更改为#004C28。

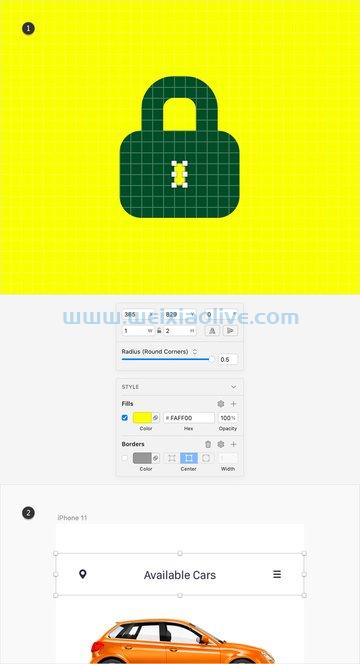
第 3 步
使用相同的工具,创建一个1 x 2 px的形状并将其放置如下图所示 ( X:365 Y:829 )。
将半径滑块拖动到0.5,然后移动到样式部分。禁用现有的边框并将填充颜色更改为#FAFF00。

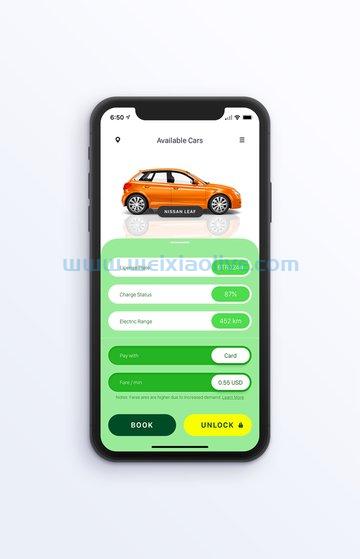
恭喜!您的汽车应用程序设计已完成!
这是它的外观。我希望你喜欢这个 iOS 应用程序,并且可以在你未来的项目中应用这些技术。不要犹豫,在评论部分分享您的最终结果。
随意调整最终的汽车应用程序并使其成为您自己的应用程序。您可以在GraphicRiver找到一些很棒的汽车应用程序设计灵感,并提供有趣的解决方案来改进任何汽车应用程序设计。

- 步骤1
- 第2步
- 第 3 步
- 第4步
- 第 5 步
- 第 6 步
- 第 7 步
- 步骤1
- 第2步
- 第 3 步
- 第4步
- 步骤1
- 第2步
- 步骤1
- 第2步
- 第 3 步
- 第4步
- 第 5 步
- 第 6 步
- 第 7 步
- 第 8 步
- 第 9 步
- 第 10 步
- 第 11 步
- 第 12 步
- 第 13 步
- 第 14 步
- 第 15 步
- 第 16 步
- 第 17 步
- 步骤 18
- 步骤1
- 第2步
- 第 3 步
- 第4步
- 步骤1
- 第2步
- 第 3 步









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)