我们将看看一个实验性的 css 功能,它可以检测用户是否在他们的 mac 上启用了“黑暗模式”。它是通过媒体查询完成的,并允许您相应地设置网站“暗”或“亮”的样式。让我们来看看!
什么是“黑暗模式”?
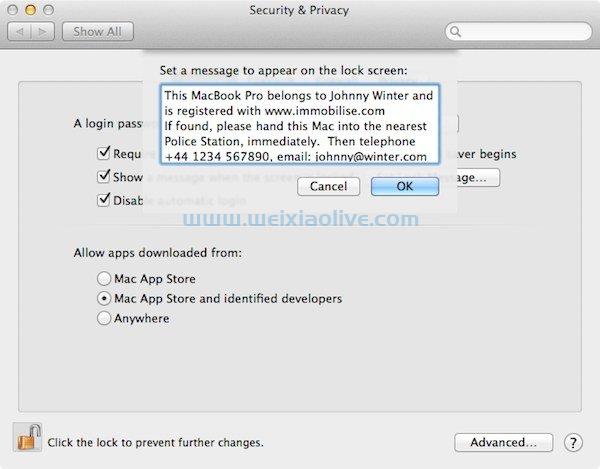
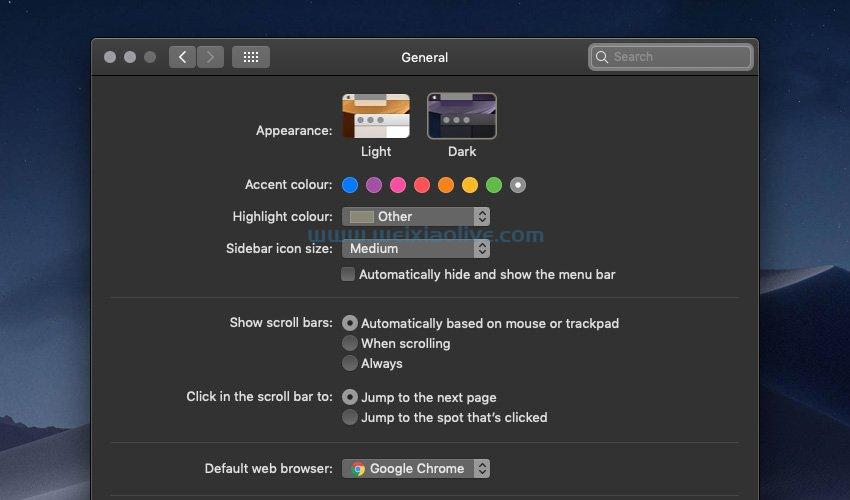
去年,MacOS Mojave 引入了一种在“暗”和“亮”外观之间切换的方法(暗模式对眼睛来说更容易,尤其是在弱光条件下)。这种切换会影响 UI,改变菜单栏、面板、按钮等元素的视觉外观。
除了 MacOS UI,此设置还对其他应用程序开放,因此利用它的应用程序还将根据用户的偏好在深色和浅色版本之间切换。

CSS 中的“暗模式”
使用prefers-color-scheme媒体查询,我们也可以在我们的网站中利用这种暗模式设置。语法看起来像这样:
@media (prefers-color-scheme: dark) {
body {
/* dark styles here */
}
}我们可以 在媒体查询中使用darkor作为值。light在上面的示例中,我们声明如果用户启用了暗模式,我们将应用一些不同的样式。通过切换您的深色/浅色外观来尝试下面的演示:
See the Pen How to Implement Dark Mode in Your Website Using Media Queries by Envato Tuts+ (@tutsplus) on CodePen.
注意事项
请注意:这都是高度实验性的。在撰写本文时,此功能仅适用于一种浏览器: safari 技术预览版。然而,它正在工作组中进行讨论,我们已经在 Webkit 源代码中看到了它的一瞥。
结论
这就是这个快速提示!你对此有什么想法?这应该是我们在我们的网站中实施的东西吗?你会用吗?媒体查询是否被推动超出了它们的用途?让我们知道!
- 注意事项









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)