学习如何开始编写网站可能是一项艰巨的任务。如果您不熟悉编码语言,那就更难了。但是通过正确的指南学习如何编写网站很容易。
在本教程中,我们将使用html 网页模板为初学者介绍简单的网站设计。它们是编写网站代码的最简单方法。从长远来看,这个过程可以节省您的时间,同时让您为访问者创建一个专业设计的网站!
 电脑屏幕前的黑人男性编码移动应用程序、网络开发、计算机编程 (来自 Envato Elements 的库存照片)
电脑屏幕前的黑人男性编码移动应用程序、网络开发、计算机编程 (来自 Envato Elements 的库存照片)
在这个 HTML 网页设计代码教程中,我们将使用来自 Envato Elements 的模板。如果您想浏览其他网页设计模板选项,请查看网站设计代码模板的 Envato Elements 集合。您会发现可以为您的下一个项目定制的专业、响应迅速的选项。
在我们开始我们的网页设计代码之前
您可能对学习如何开始编写网站感到高兴。但是,如果您是初学者,查看 HTML 网站设计代码可能会令人生畏。因此,在我们深入研究之前,让我们先了解一些有用的术语,以便您了解在以下步骤中对网站进行编码所做的更改。
HTML:超文本标记语言是一种组织网页的语言。此处添加了文本和链接之类的内容。在这个网页设计代码教程中,我们将使用 HTML。
标签:标签是代码在 HTML 中的工作方式。它们写在尖括号之间。一个标签打开(即
<title>),另一个标签关闭(即</title>)。文本内容位于开始标签和结束标签之间。php:一种服务器端脚本语言,主要用于构建基于 Web 的应用程序。您会看到它用于收集数据。几乎所有的联系表格都使用 PHP 文件。
注释:注释是代码作者留下的注释。这些不会改变页面的任何内容,但它们可以让您看到代码应该做什么。
我们需要什么
如果你想学习这个简单的网页设计代码教程,你需要做一些事情:

您是否拥有此网站设计代码教程所需的一切?那么让我们开始吧!
1. 编辑标题和页眉
Okno 提供了许多 HTML 设计代码,但我们正在处理本教程中的index-onepage-personal.html文件。这是一个简单的网站设计代码模板,供初学者使用。解压 Okno ZIP 文件夹后,在 Sublime Text 和浏览器中打开它。Sublime Text 可让您编辑用于网站设计的示例 HTML 代码,您的浏览器将让您实时查看更改。
在 Sublime Text 中,找到 title标题注释下的标签。这会更改页面选项卡或窗口上显示的名称。在简单的网站 HTML 代码中将如下所示:
<!-- Title -->
<title>Okno - Ultimate Multi-Purpose HTML5 Template</title>
将文本替换为您的站点名称。由于这是个人单页网站模板,因此很可能是您自己的名字。将文件保存在 Sublime Text 中,然后在浏览器中刷新页面。您将在窗口顶部的选项卡中看到对网页设计代码的更改:

让我们继续为初学者设计这个简单的网站设计的导航栏。该栏在访问者滚动时可见,并且左侧还包括一个徽标点。要更改徽标,请找到Logo注释并编辑这些 HTML 设计代码行:
<!-- Logo --> <a class="logo-wrapper" href="index.html"> <img class="logo logo-light" src="assets/img/logo-light.png" alt="Okno"> <img class="logo logo-dark" src="assets/img/logo-dark.png" alt="Okno"> </a>
这两行都适用于您的徽标,但适用于网页设计代码页的不同部分。最上面一行是深色背景下的浅色徽标。底线是浅色背景下的深色徽标。这是为了确保您的品牌在页面上可见。
将您的徽标副本 放在 资产文件夹中的img文件夹中。更改网站设计代码中的文件名(logo-light.png 和 logo-dark.png)以匹配您的徽标的文件名。
注意:您的徽标应为具有透明背景的 PNG 文件格式。另外,请注意该alt属性对于您的网页非常重要,以防照片无法加载或访问者正在使用屏幕阅读软件。在处理这个简单的网站 HTML 代码教程时,为您的所有图像提供替代描述。
在这个网站设计代码模板中,导航栏代表一页纸的不同部分。如果您不想重命名这些部分,请随时跳过。
在主菜单注释下,您会看到每个部分的名称。a编辑评论下标签之间的文本 Primary Menu重命名导航栏中的链接。
<!-- Primary Menu --> <div class="module menu left"> <ul id="nav-primary" class="nav nav-primary"> <li><a href="#home">Start</a></li> <li><a href="#services">Services</a></li> <li><a href="#skills">Skills</a></li> <li><a href="#experience">Experience</a></li> <li><a href="#testimonials">Testimonials</a></li> <li><a href="#works">Works</a></li> <li><a href="#contact">Contact</a></li> </ul> </div>
保存此 Web 设计项目的简单网站 HTML 代码并刷新以查看您的更改。
2.更新您的个人信息
现在是时候开始在网页设计代码中编辑您的信息了。
让我们看一下以评论开头的部分Section / Home。这里可以改变什么?我们可以替换背景图片和头像。您还可以添加您的姓名、职位、专业领域和其他信息。
also be able to add your name, job title, area of expertise, and other information.

让我们从更改图像开始。您可以从容器 v-center 中的标签编辑bg-image 中的背景照片div和头像。与更改文本不同,您需要 通过源属性对标签本身进行更改。该 属性告诉网页可以在哪里找到照片。 img divimgsrc
如果我们查看 src 背景照片的属性,我们可以看到在哪里可以找到图像。在您的 Finder 或文件资源管理器中,前往 assets > img > photos 以自己查找图像文件。
要更改简单网站 HTML 代码中的背景图像,请准备好具有原始文件确切尺寸的替换 JPG。为您的照片起一个简单的名称,并将其放在照片 文件夹中。现在更改 src 属性中的名称,然后保存。
如果您没有准备好替换照片但想更改背景,请前往 Envato Elements。您可以找到要使用的库存照片或酷图。对于这个针对初学者的简单网站设计教程,我将使用其中一张库存背景照片。

更改头像是相同的过程。将头像 放在img文件夹中的头像 文件 夹中。将 avatar01替换为您的照片名称。将此网页设计项目的简单网站 HTML 代码保存在 Sublime Text 中并刷新浏览器以查看它现在的外观。

更改名称和简历
编辑您的姓名和简历需要几个简单的步骤。在col-md-9中找到 H1标签,并添加您的姓名。在下面的行中,输入您的职位。 div
<h1 class="mt-20 mb-0 text-lg">Mike Lee</h1> <h3 class="lead text-muted mb-40">Professional Front-End Developer</h3>
评论下方有三个描述列表Section / Home。它们由dl标签定义。它们是您可以简要添加更多专业信息的地方。正如您在浏览器中看到的那样,默认字段是Specialty、 Born Date、 Previous Company、 Years Experience和 Current Company。如果您想共享此信息,请编辑 dd每个dl. 如果您想更改整个部分,则需要更改dt每个标签中的dl标签。
<div class="col-sm-4"> <dl class="description-2"> <dt>Speciality</dt> <dd>Front-End Development</dd> <dt>Years experience</dt> <dd>6+</dd> </dl> </div>
做出改变了吗?保存简单的网站设计 HTML 代码文件,刷新页面,然后查看您的更改。

请注意,您可以让访问者通过单击按钮下载您的简历或简历。为了进行设置,我们首先 在 assets文件夹中创建一个名为cv的 文件夹。然后,我们将把我们的简历放在这个新文件夹中。
现在让我们看看 HTML 并弄清楚如何使它工作。前往网站设计示例 HTML 代码中的下载简历行:
<div class="col-sm-4"><a href="#" class="btn btn-primary btn-filled btn-block">Download CV</a></div>
我们将 用assets/cv/name-of-cv-file.extension替换 属性 中 的#。要使 CV 可下载,请在 属性后 添加属性。用于网站设计的示例 HTML 代码中的行现在应如下所示:hrefdownloadhref
<div class="col-sm-4"><a href="assets/cv/my-resume.docx" download class="btn btn-primary btn-filled btn-block">Download CV</a></div>
保存此 Web 设计项目的 HTML 代码并在浏览器中进行测试。请注意,目前您只能通过按钮打开文件。但是一旦您的网站上线,访问者将能够下载您的简历。
3.服务科
让我们将我们提供的服务添加到用于网站设计的示例 HTML 代码中。如果您在第 1 步中更改了此部分或任何其他部分的名称,您仍然可以按照本教程的其余部分进行操作。只需确保h6 在每个步骤中更改标签即可。
使用Mobile Apps h5标签更改第一个服务的名称。这可以是您提供的任何服务。p在以下行中,在标签中简要说明您的服务。保存网站设计代码文件并在浏览器中查看更改。

看起来我们可能会遇到问题。如果您更改了服务的名称,移动应用程序图标将不再匹配。这不是问题。Okno 使用 主题化图标。这些是供个人和商业使用的免费网络图标。
从上面的 Themify 链接中搜索匹配的图标。i 在标签中添加图标属性的名称。在本例中,我将使用 ti-shortcode图标。让我们看看现在的样子:

这样更好。对其余服务重复此过程,以编辑用于网站设计的示例 HTML 代码的桌面应用程序、图形设计、HTML/css 开发和angularJS行。

4.增加你的技能
这是这个简单的网站设计中为初学者精心设计的部分。正如您在浏览器中看到的那样,技能部分有一个仪表来显示您的熟练程度。这可以在技能注释下的网页设计代码中进行编辑。
您可以更改希望访问者看到的技能。这些技能的名称可以在评论strong下方的标签中找到。Section / Skills
你在执行这项技能方面有多好?为了在您的网站上展示这一点,我们需要回溯到进度条 div。在div 标签中,我们将编辑 aria-valuenow 属性以及 style 属性。这些值将使用相同的数字来表示您的技能水平(满分 100)。如果您想在 100 分中取 97 分,请在两个属性中进行更改。您的更改应与以下代码匹配。
<div class="mb-40"> <div class="progress progress-2"> <div class="progress-bar" role="progressbar" aria-valuenow="97" aria-valuemin="0" aria-valuemax="100" style="width: 97%;">97%</div> </div> <strong>adobe photoshop</strong> </div>
保存并刷新您的浏览器窗口以查看您的新技能!您可以重复此步骤以完成网页设计代码中的其余技能部分。

5.教育和工作经历
这是我们网页设计代码中的部分,可让我们添加教育和工作经验。
我们将编辑事件类中的三个标签div。第一行让我们编辑日期,下一行是你的教育或工作经历的标题,最后一行是位置。因此,如果我想分享我在 NASA 为期三个月的火箭科学课程,我会将代码编辑为如下所示:
<div class="event"> <div class="date">15.02.2004 - 15.05.2004</div> <h5 class="mb-0">Rocket Science Course</h5> <span class="text-muted">NASA</span> </div>
您可以对其他两个事件类div标签重复这些步骤。

6. 感言
如果您按照这些步骤将网站编码为自由职业者,那么您就会知道这部分的重要性。过去的客户、客户和老板的推荐信对于说服某人相信你的下一个项目大有帮助。
本节从Section / Testimonials评论开始。这些引号具有特殊格式,我们将保持原样。我们要做的就是编辑div 标签中的文本。如果您有想要使用的准确报价,请在此处添加。使用 strong 标签以粗体文本突出推荐的部分内容。
如果您有提供推荐的人的头像,请将其添加img到此推荐部分的标签中。如果没有,请随意删除该行代码。以下两行代码让您完成带有人名和职位的推荐。
<div class="col-sm-6"> <div class="testimonial testimonial-1"> <div class="quote"> These tutorials are <strong>excellent</strong>. I've learned so much. I can't wait to try more! </div> <div class="author with-image"> <img src="assets/img/avatars/avatar01.jpg" alt="testimonial author avatar"> <span class="name text-uppercase">Mark Johnson</span> <span class="caption text-muted">Envato Tuts+ user</span> </div> </div> </div>
在您的网站设计示例 HTML 代码中重复这些步骤以完成本节。

7. 媒体
你有你想要分享的工作照片吗?在此步骤中,您可以让它们为您的简单网站 HTML 代码做好准备。
在我们开始之前,重要的是要注意获取照片的确切尺寸对于本节很重要。每张照片必须完全为 640x563。使用 Adobe Photoshop 调整图像大小。如果您没有该程序,可以使用Pixlr或Photopea等免费网站。
准备好图片后,让我们看看如何将它们添加到我们的网站。找到Section / Works评论,然后找到评论img下的标签Media Item。我们可以使用熟悉的代码行来更改我们的照片。如果我们阅读这一行,我们可以看到我们需要将我们的照片放在工作 文件夹中,该文件夹位于 img文件夹中。我们还需要更改文件名,以便我们的网站知道要使用哪张照片。
<img src="assets/img/works/gr-winter.jpg" alt="grand rapids in winter">
让我们进行这些更改并保存。刷新您的浏览器以查看您的照片。
您可能会注意到,将鼠标悬停在您的照片上会显示一种特殊效果。看起来我们可以对图片中显示的项目进行简要描述。让我们充分利用这个 HTML 网页模板并添加一个简短的描述。
回溯到h5网站设计示例 HTML 代码的媒体项注释下的标签。在第一行,让我们留下这个项目的名称。在第二行中,让我们添加完成项目所需的相关服务
<div class="image-box image-hover bg-black text-center"> <div class="image"> <div class="hover dark"> <a href="#"> <h5 class="mb-0">Cityscapes</h5> <span class="text-muted">Photography</span> </a> </div> <img src="assets/img/works/gr-winter.jpg" alt="grand rapids in winter"> </div> </div>
如果这项工作可以在网上看到,我们可以链接到它。在评论a下方的标签中, 将属性中 的#替换 为指向您的项目的网页的链接。尝试链接到Google以了解其工作原理。Media Itemhref
此部分允许您共享最多六个项目。对于您要分享的每件作品,请按照上述步骤操作。

8. 联络科
现在是时候在这个网页设计项目的 HTML 代码中设置联系信息了。这是在您的网页设计代码中完成的简单步骤。
我们首先在评论img下方的标签中添加您的头像。Section / Content这与我们在本网页设计代码教程的第二步中讨论的过程相同。
在 评论address下方的标签中Section / Content,我们将添加我们的地址、电话号码和电子邮件地址。strong 通过编辑标签内的内容,随意更改您共享的联系信息类型。
<div class="col-sm-4"> <img class="img-circle mb-25" width="72" src="assets/img/avatars/envato-avatar.jpg" alt="envato avatar"> <address> <strong>Address:</strong><br> A795 Folsom Ave, Suite 600<br> San Francisco, CA 94107<br><br> <strong>Phone:</strong><br> +48 221 909 99<br><br> <strong>E-mail:</strong><br> <a href="#">your.name@example.com</a><br> </address> </div>
联系表格不需要太多更改。如果您想为默认文本添加有趣的旋转,只需更改 标签中的placeholder属性即可。您可以使用标签form更改按钮的文本。button
<div class="col-sm-8"> <form class="contact-form validate-form" id="contact-form"> <div class="row"> <div class="form-group col-sm-6"> <input name="name" id="name" type="text" class="form-control bordered" placeholder="Name"> </div> <div class="form-group col-sm-6"> <input name="email" id="email" type="text" class="form-control bordered" placeholder="E-mail address"> </div> </div> <div class="form-group"> <textarea name="message" id="message" cols="30" rows="7" class="form-control bordered" placeholder="Message"></textarea> </div> <div class="row"> <div class="col-md-4 col-sm-6"> <button class="btn btn-filled btn-primary btn-block">Send it <i class="i-after ti-arrow-right"></i></button> </div>
但是我们的联系表格会起作用吗?还没有!我们需要对我们的 PHP 文件进行非常快速的编辑。在您的 Finder 或文件资源管理器中,转到 Okno 文件夹中的assets > php 。然后在 Sublime Text 中打开contact-form.php文件。
在此文件中,您将看到以下代码行:
$emailTo = 'example@mail.com';
用您自己的电子邮件地址替换示例电子邮件,并保存网页设计代码文件。现在,当访问者填写联系表时,您将收到一封电子邮件,告诉您他们所说的内容。

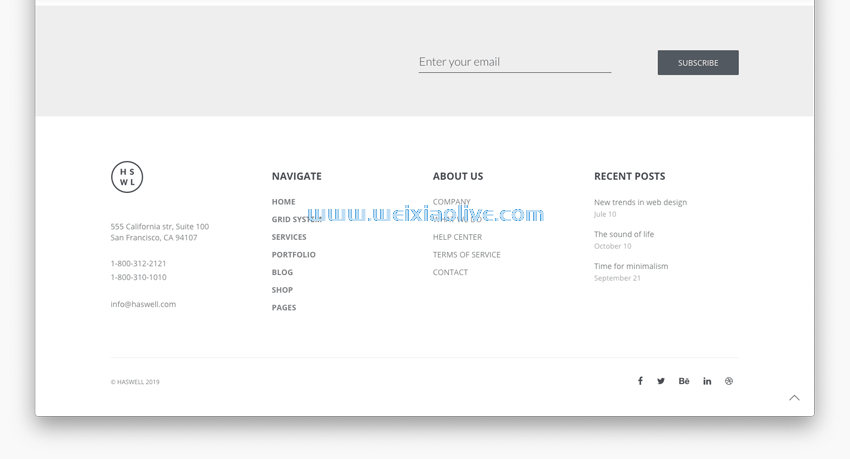
9.编辑页脚
这是我们编写网站代码的最后一步。这个单页网站的页脚具有 Okno 网络模板和三个链接的创建者的版权信用。您可以完全删除页脚、删除一些元素或编辑链接。如果您想编辑链接,我将引导您完成操作。

在Footer网站设计示例 HTML 代码的注释下,您会找到以下列表项:
<li><a href="#">Sign Up</a></li>
在该 href 属性中,将 # 符号替换为您要共享的网站的链接。此更改将允许访问者通过单击 Sign Up访问该网站。您可以将此文本更改为您想要的任何内容。对接下来的两个列表项重复此过程。
我们完成了!
恭喜,您已成功按照步骤使用 Web 模板编写网站代码!如果您为自己或客户创建站点,此过程可以为您节省大量时间。如您所见,这是构建网站的最简单方法之一。
- 更改名称和简历









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)