在最近的教程中,我向您展示了如何在 wordpress 中创建即将推出的页面。即将推出页面的主要目的是让人们知道您计划很快推出产品或服务。在本教程中,您将学习如何在 WordPress 中创建一个正在构建的页面。
 WordPress 创建一个 WordPress 即将推出的页面 Monty Shokeen
WordPress 创建一个 WordPress 即将推出的页面 Monty Shokeen
您可能会认为即将推出的页面和正在建设的页面并没有太大的不同。好吧,你是对的。它们都表明某些东西很快就会准备好供您使用。但是,有一个细微的差别,这就是为什么我们在这里会以不同的方式处理这个问题。
即将推出的页面可以是关于产品、活动、公司或整个网站的。但是,为活动或公司创建一个正在建设的页面并没有多大意义。建设中的页面可以是关于您的整个网站正在建设中,或者它可以只是指您正在积极工作或维护的网站的某些部分。
在本教程中,我将教你如何创建一个正在建设或维护的 WordPress 页面,让用户可以访问网站的其他部分。当然,您也可以显示整个网站的建设中通知。
这是我们正在建设中页面的最终结果的预览,让用户知道我们目前正在为他们创建一个菜单生成器,因此网站的受影响部分将在一段时间内无法访问。

寻找合适的插件和初步规划
第一步是找到合适的插件。我们正在寻找可以让我们完全控制页面上的文本的东西。它还应该在视觉外观方面为我们提供合理的灵活性,例如设置背景颜色、字体系列或徽标。我希望插件中的另外两个功能包括允许访问特定页面集的能力,以及能够使用css以更强大和独特的方式修改页面的能力。对我来说满足所有这些要求的插件是维护插件。
我强烈建议您在搜索插件时采用类似的方法。列出您想要的功能列表,然后主动过滤掉不符合您条件的插件。这将为您节省大量时间,而不是使用您找到的第一个插件,然后发现它并不能完全满足您的要求。
让用户了解情况
我们将在我们正在建设的页面中添加一个部分,让用户知道我们打算做什么。这可能包括有趣的功能或可能的发布日期。您还可以向他们提供网站上其他帖子的链接,他们可以在其中阅读更多相关信息。
提供简单的连接方式
既然访问建设中页面的人知道您在做什么,那么让他们知道他们可以成为该过程的一部分是有意义的。使用您在本教程中学到的技能,您将能够添加指向“联系我们”页面的链接。
创建一个正在建设中的 WordPress 页面
我们将通过安装免费维护插件开始创建我们的建设中的页面。安装并激活插件后,它将显示在管理仪表板的导航菜单中。您可以从管理工具栏中查看插件的当前状态。

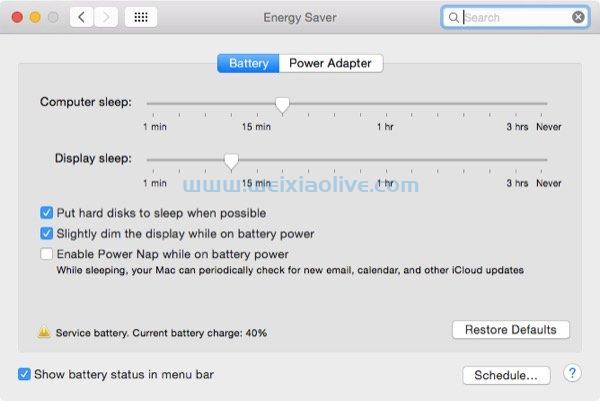
使用此插件打开维护模式后,请尝试在私人窗口中或从当前会话注销后访问您网站上的任何页面。它应该向您显示类似于下图的通用维护页面。

我们现在将开始修改此页面,使文本显示“建设中”之类的内容。
更改文本
让我们首先更改我们向用户显示的文本。单击管理工具栏中的“维护已开启” 链接可直接打开插件设置页面。您还可以从管理仪表板的导航菜单中选择维护以转到设置页面。
将页面标题更改为“菜单生成器”正在建设中,并将标题更改为为您创建最佳“菜单生成器”工具。现在将以下html放在描述字段中。
<section class="main-content"> <p>我们知道为您的网站创建导航菜单可能很棘手。因此,我们正在为您创建一个很棒的菜单生成器。</p> <p>这里有一些文章供您在我们构建菜单生成器时阅读。</p> <ul> <li><a href="/navigation-menu-types/">不同类型的导航菜单。</a></li> <li><a href="/navigation-and-accessibility/">导航菜单和辅助功能。</a></li> <li><a href="/mega-menu-tips/">构建大型菜单的技巧。</a></li> </ul></节>
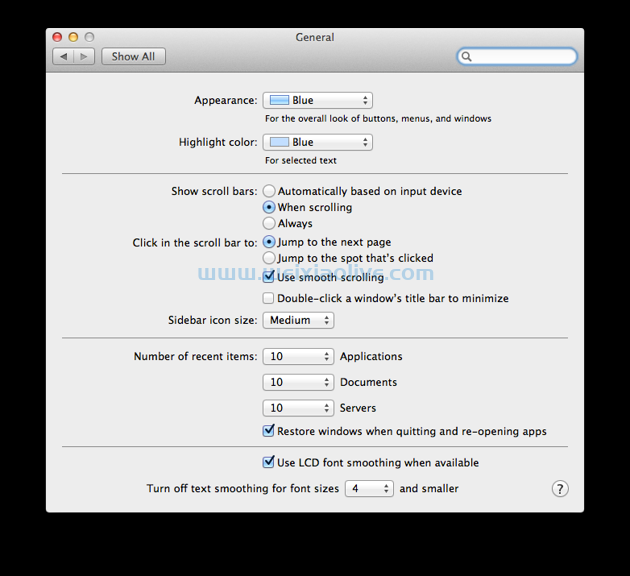
您的插件设置页面现在应该如下图所示。请注意,描述字段的 HTML 位于文本选项卡下。这允许我们用 HTML 编写页面的内容,以便我们以后可以使用 CSS 规则定位特定元素。
 单击“保存更改”按钮并单击“预览”以查看我们正在建设中的页面的更新版本。它应该类似于下图。
单击“保存更改”按钮并单击“预览”以查看我们正在建设中的页面的更新版本。它应该类似于下图。

更新图像和 UI 颜色
现在是时候对我们正在建设的页面的外观进行一些更改了。我们将从图像开始。如果您在插件设置页面上向下滚动一点,您会找到一个上传徽标和背景图片的选项。
首先,单击上传徽标按钮并从媒体库中选择您的网站徽标。之后,单击“上传背景”按钮并选择您最喜欢的图像。我使用了 Reshot 中的这个用户体验插图。
您是否注意到我们之前的施工页面预览图像中的锁定图标?单击锁定图标会打开一个登录表单,您可以使用该表单登录网站并查看插件隐藏的所有受限页面。
您可以在插件设置中为登录表单设置新的背景颜色。还有一个选项可以更改字体的颜色。我们将它们全部保留为默认值,但将font Family从 Open Sans 更改为Yanone Kaffeesatz
 单击Save Changes按钮,构建页面现在应该类似于下图。
单击Save Changes按钮,构建页面现在应该类似于下图。

添加自定义 CSS
我们正在建设的页面现在开始成形,但有一些事情我想改变。徽标和背景之间没有足够的对比度,因此我们将使用 CSS 添加白色背景和一些边框。
对于主要内容,字体大小似乎也太小了。因此,我们将增加字体大小并进行一些其他更改,例如添加半透明的黑色背景。我们还将将文本的对齐方式更改为左对齐。所有这些都可以在遵循 CSS 规则的帮助下完成。
div.logo-box img {
background: white;
border-bottom: 10px solid black;
border-top: 10px solid red;
padding: 10px 0;
border-radius: 30% 70% 70% 30% / 30% 70% 40% 70%;
}
section.main-content { font-size: 1.8rem;
width: 800px;
margin: 0 auto;
background: #00000024;
padding: 50px;
text-align: left;
box-shadow: 0 0 4px #000000a6;
}
section.main-content ul {
list-style: none;
line-height: 1.5;
}
body.maintenance section.main-content p {
font-size: 1.8rem;
margin-bottom: 2rem;
}
.site-content h2.heading {
font-size: 3.8rem;
margin-bottom: 3rem;
}
footer {
font-size: 1.8rem;
}您需要将所有这些 CSS 规则粘贴到插件设置页面的自定义 CSS部分。现在,单击Save Changes按钮,正在建设的页面应该开始如下图所示。

允许访问某些页面
我们菜单生成器的建设中页面链接到我们网站上的三个不同帖子。如果单击这些链接将用户重定向回正在建设的页面,那将没有多大意义。
我们可以通过在插件设置中排除某些页面处于维护模式来解决这个问题。这将使我们的所有访问者都可以访问这些页面。滚动到设置页面的底部,然后在帖子下输入您希望公众访问的已发布帖子的名称。

最后的想法
在本教程中,您学习了如何使用免费插件为网站创建一个正在建设中的页面。我们首先更新了文本,以便为用户提供有关我们正在建设的页面的所有必要信息。然后我们添加了相关的背景图片以及网站徽标,这样就不会显得格格不入。最后,我们使用自定义 CSS 规则来更改页面上徽标和其他文本的外观。
您可能已经注意到该页面当前不包含访问者的联系信息。这已被遗漏为您的练习。尝试按照教程中列出的步骤,并在主要内容中添加指向“联系我们”页面的链接。
- 让用户了解情况
- 提供简单的连接方式
- 更改文本
- 更新图像和 UI 颜色
- 添加自定义 CSS
- 允许访问某些页面









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)