该<button>元素为我们提供了一个由其内容标记的交互式按钮。您可以使用 html 按钮提交表单,或执行由 javascript 触发的其他操作。该type属性控制按钮激活时的行为。

按钮元素有三种类型type,认为它们在浏览器中的显示方式完全相同:
type=submit:用于提交表单。type=reset:用于重置表格。type=button:用作通用按钮控件(默认情况下不执行任何操作)。
例子
句法
1 <button>Click me</button>
2 <button type="reset">Reset form</button>
3 <button type="submit">Submit</button>
结果
See the Pen HTML Element: <button> by Envato Tuts+ (@tutsplus) on CodePen.
属性
该<button>标记支持HTML 中的全局属性。全局属性对于所有 HTML 元素都是通用的,并且可以用于所有元素(尽管它们可能对其中一些元素没有太大影响)。
该<button>元素还支持以下属性:
type: 按钮类型 -submit,reset,buttonvalue: 用于表单提交的值disabled: 表单控件是否被禁用form:将元素与表单元素相关联formaction: 用于表单提交的 URLforenctype: 用于表单提交的条目列表编码类型formmethod: 用于表单提交的变体formnovalidate: 绕过表单提交的表单控件验证formtarget: 可导航以提交表单name:用于表单提交和 api 中的元素的form.elements名称
内容
A<button>支持phrasing content,但不能有交互式内容后代,也不能有tabindex 指定属性的后代。
<button>元素的样式比元素更灵活<input>。其他 HTML 元素(如<span>、<div>等<img>)可以包含在其中。::after伪元素也::before可以通过 css 在它们上面使用。
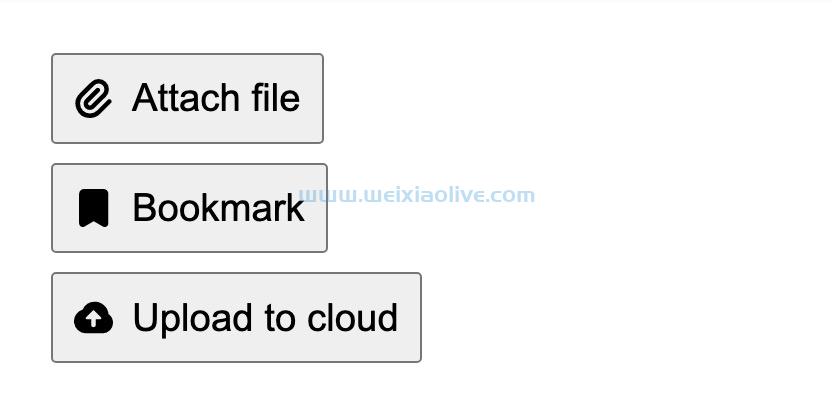
在下面的示例中,您可以看到<svg>直接嵌套在元素中的元素<button>
句法
1 <button> 2 <svg></svg> 3 Button label 4 </button>
结果
See the Pen HTML Element: <button> with icon by Envato Tuts+ (@tutsplus) on CodePen.
- 句法
- 结果
- 句法
- 结果









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)




































发表评论