如果您具备网站创建的基本知识,您可以轻松使用基于 jquery 的图库插件来创建令人惊叹的ios组合来吸引潜在客户。
在这篇文章中,我将列出一些最好的 jQuery 图像库,您可以使用它们以一种独特而有趣的方式将您的最佳作品组合在一起。
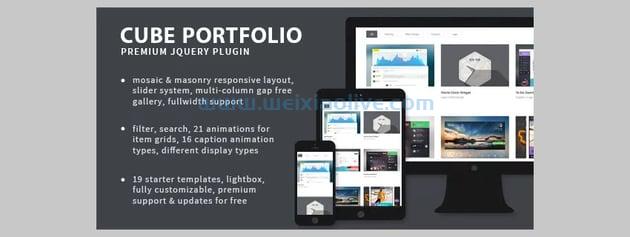
Cube Portfolio——响应式 jQuery Grid 插件
我们列表中的第一个插件是 Cube Portfolio。它基于 jQuery,并以网格的形式呈现您的内容。这些物品可以砖石或马赛克格式布置。如果需要,您也可以在滑块中显示它们。

以下是它的一些特点:
带有内置灯箱的响应式布局,支持图像、YouTube 和 Vimeo
完全可定制,有超过 30 种不同的选项,使其对您的网站独一无二
19个具有强大api的入门模板
22 种不同的网格项目动画和 15 种不同的字幕动画
Cube Portfolio是一个令人难以置信的插件,它将为您的网站提供专业的外观。确保在演示中尝试不同的字幕和动画过滤器设置。
XPANDA——响应式画廊内容扩展插件
如果您的画廊的主要焦点是图像,那么 XPANDA 响应式画廊插件就不会出错。它允许您以四种不同的基本格式布置所有图像,并使它们成为关注的中心。

该插件的一些有趣功能是:
响应式设计
用于缩略图和大图像的内置图像延迟加载器
用于展开和折叠项目的精美动画
作为额外的奖励,XPANDA 为您提供免费的 photoshop 操作,以模糊和调整文件大小非常小的图像。
用户将能够单击图像并阅读有关它们的更多详细信息。查看演示,了解如何使用它来 创建图片库、团队页面或作品集。
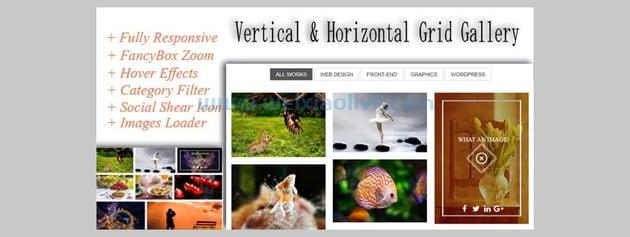
响应式网格图库——水平和垂直
如果您正在寻找一个基本的基于网格的图片库,您的搜索到此结束。只想展示他们的图像并且没有任何额外内容的人会喜欢这个插件。
图像以网格格式布局,您可以选择水平、垂直或全角布局。

以下是它的一些特点:
完全响应的图像网格
悬停效果使画廊更具活力
过滤图像的能力
在图像上覆盖社交分享图标
响应式网格库非常易于设置,因此您将立即启动并运行。试用 演示 ,看看它是否适合您的项目。
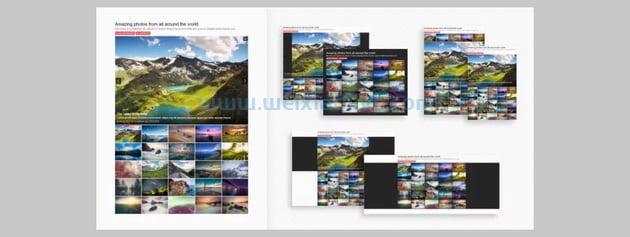
夏普画廊
如果您想在网格布局中显示大量图像,此插件是一个不错的选择。您还可以直接在网格中显示与每个图像一起使用的一些额外内容。
该插件非常轻量级,压缩后大小约为 16KB,因此加载速度很快。

该插件的一些值得注意的功能是:
12 种不同的模板来创建您的画廊布局
40 种不同的设置,可控制从缩略图宽度到动画的所有内容
通过跨浏览器支持完全响应
Sharp Gallery的设计考虑到了易于安装。您很快就会开始使用这个画廊。您应该尝试演示中的所有 12 个模板,以更好地了解插件功能。
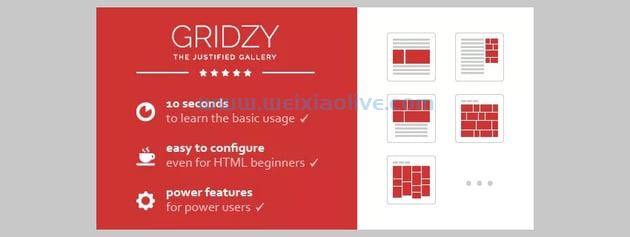
Gridzy——响应式和合理的图像网格库
Gridzy 是一个非常易于使用的图片库插件,它提供了人们可以期待的所有基本功能。您可以在大约十分钟内完成所有设置并拥有一个功能齐全的画廊。

以下是它的一些很棒的功能:
完全响应与跨浏览器兼容性
非常容易设置
许多可配置的选项
延迟加载提高性能
Gridzy 的平均评分为五星级,因此您可以确保获得优质产品。查看演示视频 以查看它的实际效果。
图像和视频的全屏背景库
正在为他们的图像和视频画廊寻找更身临其境的体验的人应该试试这个插件。图像将覆盖设备的整个屏幕,让访问者完全专注于内容。

以下是它的一些惊人功能:
支持播放 YouTube 和 Vimeo 视频
在图像上放置纹理的选项
超过 40 种不同的设置来自定义插件
FullScreen background/Gallery是一个很棒的插件,适合那些希望在滚动图像时为用户提供无干扰体验的人。查看带有自定义选项的图像和视频演示。
Real3D 动画书
这是一个独特的插件,与列表中的所有其他插件完全不同。您可以将其用作图片库,让人们可以像翻阅书页一样滚动浏览图片。

这里只是这个插件的众多功能中的一小部分:
完全可定制——更改从菜单颜色到按钮形状和大小的所有内容
页面可以与链接交互
完全响应并针对移动设备进行了优化
Real3D FlipBook插件试图尽可能地模仿翻阅书籍的感觉。翻阅一些样书 ,看看它是否对你有吸引力。
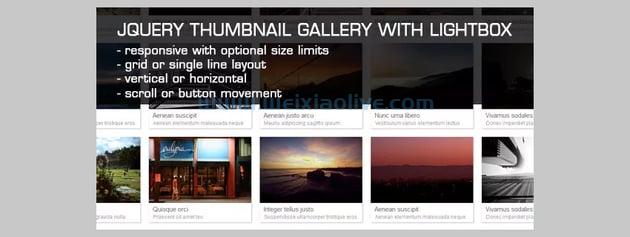
带有灯箱的 jQuery 缩略图库
这个图库插件带有一个集成的灯箱,可以使用户当前正在查看的图像脱颖而出。有一个选项可以垂直滚动图像,这使得这个插件在列表中独一无二。

功能列表包括但不限于:
响应式设计,可以根据需要限制图像的宽度和高度
两个布局选项和两个导航选项
能够在图库中嵌入视频
如果您想尝试不同的滚动和导航模式, jQuery 缩略图库绝对值得考虑。有16 个不同的演示,显示基于网格和线的布局。
jQuery MultiTransition 画廊滑块
如果你想创建一个带有吸引人的过渡的全屏图片库,这个插件简直太棒了。
您可以按您想要的任何方向布置图像缩略图,并选择它们是否应该覆盖在主页本身上。

插件中还有许多其他有用的功能:
使用jQuery MultiTransition创建的图像画廊实际上非常令人印象深刻;如果你不相信我,去看看演示。
ModuloBox—NextGen Lightbox javascript 插件
该插件提供的动画非常流畅,感觉非常自然。没有生涩的动作,滚动浏览不同的图像是一种愉快的体验。

以下是其令人印象深刻的功能的一小部分:
多点触控手势支持:它支持捏合、双标签和拖动手势,使其非常适合移动设备。
您可以实现无限滚动、缩略图导航以及幻灯片或全屏模式。
您可以在画廊中混合内容类型。
ModuloBox使用基于物理的动画来滚动画廊。确保你检查了它的所有演示,看看它感觉多么流畅和自然。
LC Lightbox——高级 jQuery 插件
这个插件加载了许多其他画廊插件中找不到或期望的功能。
它具有所有常见功能,例如缩略图导航、幻灯片和每个画廊项目的标题和描述。但是,它还带有渐进式缩放和评论集成。

以下是使此插件真正出色的一些其他功能:
三种预设皮肤和四种不同的布局
基于鼠标和键盘的导航
混合多种内容类型的能力
动态元素跟踪
列表并没有到此结束。LC Lightbox提供更多功能,您可以在其演示页面上阅读。









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)