有时您可能需要编写自己的插件!这比使用第三方插件更有效,因为您可能只需要第三方提供的部分代码。这也意味着您可以开发更精确地满足您需求的插件,或者您可以自定义现有插件以使其适应您的站点。
制作插件需要什么?
要构建您自己的插件并在您的 wordpress 网站上运行它,您需要:
不要在您的实时站点上测试您的插件,直到您知道它可以工作!
如何创建 WordPress 插件?
在开始构建自定义插件之前,有必要了解为 WordPress 创建自定义插件所需的一切。插件代码的具体外观取决于您的插件:有些很小,只有一个插件文件,而另一些则很大,有多个包含文件、脚本、样式表和模板文件。并且有很多落在中间的某个地方。
您的 WordPress 插件中可能包含的元素是:
主插件文件(这是必不可少的)
不同文件类型的文件夹
剧本
样式表
包含文件来组织代码
让我们来看看其中的每一个。
主要自定义插件文件
主要的自定义插件文件是必不可少的。它始终是一个 php 文件,并且始终包含注释掉的文本,告诉 WordPress 关于您的自定义插件。
这是来自 Akismet 插件的示例:
<?php /** * @package Akismet */ /* Plugin Name: Akismet Anti-Spam Plugin URI: https://akismet.com/ Description: Used by millions, Akismet is quite possibly the best way in the world to <strong>protect your blog from spam</strong>. It keeps your site protected even while you sleep. To get started: activate the Akismet plugin and then go to your Akismet Settings page to set up your api key. Version: 4.1.7 Author: Automattic Author URI: https://automattic.com/wordpress-plugins/ License: GPLv2 or later Text domain: akismet */
这会告诉 WordPress 你的插件是做什么的,在哪里可以找到更多关于它的信息,以及它是谁开发的。它还提供有关版本号、文本域和国际化路径以及许可证的信息。
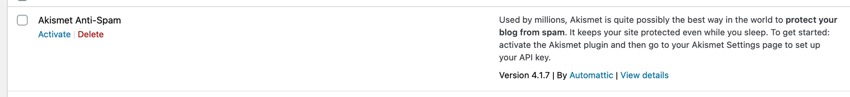
WordPress 获取此信息并使用它来填充您站点中的插件屏幕。以下是 Akismet 在该屏幕上的显示方式:

您可以看到插件文件中提供的信息用于填充此条目并提供链接。
有关插件的其他信息包含在 README.txt 文件中,该文件用于填充插件目录中的插件页面:

主插件文件还将包含使插件运行的代码。有时这将是插件的所有 PHP,但对于较大的插件,将调用包含包含额外代码的文件。这有助于您组织代码,意味着您不会拥有一个难以处理的冗长、杂乱无章的文件。我将在本指南的后面部分向您展示如何使用包含文件。
文件夹结构
虽然没有关于如何在自定义 WordPress 插件中组织文件夹的硬性规定,但采用与其他插件开发人员使用的相同结构是有意义的。这将使您熟悉其他插件的构建方式,并意味着如果您将来共享您的代码,它将对其他人有意义。
插件中的文件夹可能包括:
样式表的css 或 样式
includes 用于包含文件
插件输出的模板 文件的模板
媒体资产 和其他资产文件
i18n 用于国际化文件
如果您的插件很大或很复杂,您可能会发现需要使用更多文件夹来构建 WordPress 插件。例如,woocommerce 有用于包、示例数据等的文件夹。这些又包括诸如块和管理文件之类的子文件夹。

脚本和样式表
如果您的插件在前端或管理屏幕中输出需要样式的内容,您可能需要样式表。如果您的插件将使用脚本,您将需要这些文件。
将它们保存在它们自己的文件夹中是有意义的,即使您只有一个。您需要使用主插件文件中的专用函数将这些脚本和样式表排入队列。我将在构建插件时向您展示如何执行此操作。
包含文件
如果您的插件需要组织,您可以通过将代码拆分为多个文件(称为包含文件)来实现。然后将这些文件放入它们自己的文件夹中,并使用 include or require 函数在主插件文件中调用它们。
这样,您可以将大部分代码保存在组织良好的文件结构中,同时您的主要插件文件保持精简和最小化。
如果你的插件不是那么大,你不需要使用包含文件:只需将你的代码添加到主插件文件中。但是您可能会发现您需要组织此文件并在添加函数时重新排序其中的函数,以维护逻辑结构。
这些是插件中最常见的元素。我们在 WooCommerce 示例中看到可以有更多。或者在较小的插件中可能会少很多。但是随着您开发更多的插件,您会发现自己越来越多地使用这些元素。
如何运行您的插件代码:选项
当您将代码添加到您的插件时,它不会执行任何操作,直到您以某种方式激活它。您可以使用几种方法来激活代码或从 WordPress 中提取代码:
职能
动作和过滤器挂钩
类
让我们来看看其中的每一个。
职能
函数是 WordPress 代码的构建块。它们是开始编写您自己的插件的最简单方法,也是最快的编码方法。您也会在主题的文件中找到很多它们。
每个函数都有自己的名称,后跟大括号和大括号内的代码。
除非您以某种方式调用该函数,否则插件中的代码将不会运行。最简单(但最不灵活)的方法是直接调用主题中的代码或插件中的其他地方。
这是一个示例函数:
tutsplus_myfunction {
//代码在这里
}要在您的主题中直接调用该函数,您只需 tutsplus_myfunction() 在主题模板文件中输入您希望它运行的位置。或者您可以将它添加到您的插件中的某处......但您还需要激活调用它的代码!
这有一些限制:
如果该函数执行的操作不仅仅是在主题模板文件中的某处添加内容,则您无法通过这种方式激活它。
如果你想在多个地方调用该函数,你将不得不一次又一次地调用它。
很难跟踪您手动调用函数的所有位置。
通过将函数附加到钩子来调用函数是更好的做法。
动作和过滤器挂钩
通过将您的函数附加到一个钩子上,只要该钩子被触发,您就可以运行它的代码。钩子有两种类型:动作钩子和过滤器钩子。
动作挂钩是空的。当 WordPress 出现在他们面前时,它什么都不做,除非一个函数已经挂接到那个钩子上。
过滤器挂钩包含将运行的代码, 除非有一个函数挂接到该挂钩。如果有函数,它将改为运行该函数中的代码。这意味着您可以将默认代码添加到您的插件但在另一个插件中覆盖它,或者您可以编写一个函数来覆盖附加到 WordPress 本身的过滤器挂钩的默认代码。
钩子以三种方式触发:
通过 WordPress 本身。WordPress 核心代码包括数百个在不同时间触发的钩子。您将函数挂接到哪一个将取决于您的函数的作用以及您希望其代码运行的时间。您可以 在开发人员手册中找到WordPress 挂钩列表。
按你的主题。许多主题包括操作和过滤器挂钩,您可以使用它们在网站设计的关键位置添加额外内容。所有主题都将包含一个 wp_head 和 wp_footer钩子。将这些与条件标记结合起来,您可以在您网站的某些类型的页面上运行特定代码。
通过您的插件或其他插件。您可以向您的插件添加一个操作挂钩,然后在您的包含文件中添加将代码附加到该挂钩的函数。或者您可以编写一个过滤器挂钩,然后拥有一个在某些情况下覆盖其内容的函数。或者,如果您正在创建一个插件来补充另一个插件,您可以将您的函数挂接到第三方插件中的现有挂钩。例如,我已经使用 WooCommerce 完成了此操作,以自定义产品页面上的输出内容。
其中一些更高级,但是对于您的第一个插件,您可能会将您的函数挂钩到 WordPress 本身输出的动作或过滤器挂钩,很可能是动作挂钩。
班级
类是一种编码更复杂功能的方法,例如使用现有 WordPress API 的小部件和定制器元素。
当您在插件中编写类时,您可能会扩展已编码到 WordPress 中的现有类。这样,您可以利用类提供的代码并对其进行调整以使其成为您自己的代码。一个例子是定制器,您可以在其中编写一个包含颜色选择器的类,利用现有类中为定制器提供的颜色选择器 UI。
使用类比函数更高级,您不太可能在第一个插件中使用它。
如果您确实编写了类,您仍然必须使用操作或过滤器来让它们运行。
制作 WordPress 插件的最佳实践
在开始编写插件代码之前,了解插件的最佳实践会有所帮助, 这样您的代码从一开始就可以是高质量的。
以下是创建 WordPress 插件的一些最佳实践:
根据 WordPress 编码标准编写您的代码。如果您想将插件提交到插件目录,则必须这样做。
在整个代码中使用注释,以便其他人可以使用它——这样当您将来回头看代码时,您就可以记住它是如何工作的。
使用前缀命名您的函数、钩子和类,使它们对您的插件来说是独一无二的。您不想在不同的插件或 WordPress 核心中为函数赋予与另一个函数相同的名称。
逻辑地组织您的文件夹,并将您的代码分开,以便其他人可以理解它,这样您就可以随着时间的推移添加它而不会变得一团糟。
您可能认为没有必要使用最佳实践,因为您只是在使用插件。但是您的自定义 WordPress 插件可能会随着时间的推移而增长,您可能会让其他人使用它,或者您可能会出售它。或者你可能会在两年后回过头来看它,却无法记住代码是如何组织的!在学习如何创建 WordPress 插件之前,请牢记这些重要事项。
如何通过 4 个步骤制作 WordPress 插件
终于!您对插件的工作方式有了一定的了解,是时候卷起袖子创建您的第一个插件了。我将带您完成创建一个注册自定义帖子类型的简单插件的过程。
这是插件的一种非常常见的用法,随着时间的推移,您可能会在此基础上构建一些东西,为您的自定义帖子类型或其他功能添加自定义模板文件。
我将向您展示该插件的基本代码,并向您介绍如何随着时间的推移向其添加内容。
1. 创建 WordPress 插件文件夹
即使您的插件一开始只有一个文件,但最好给它一个单独的文件夹。首先在您的wp-content/plugins 目录中创建一个文件夹 。在其中,为您的插件创建一个 PHP 文件。
给它们起一个有意义的名字并包含一个前缀。我正在调用我的文件夹 tutsplus-register-post-types 和我的文件 tutsplus-register-post-types.php。
现在打开您的插件文件并在顶部添加注释掉的信息。您可以在下面使用我的并对其进行编辑以反映这是您的插件而不是我的插件的事实。
<?php /* Plugin Name: Tuts+ Register Post Types Plugin URI: https://www.weixiaolive.com/ Description: Plugin to accompany tutsplus guide to creating plugins, registers a post type. Version: 1.0 Author: Rachel McCollin Author URI: https://rachelmccollin.com/ License: GPLv2 or later Text Domain: tutsplus */
现在,如果您保存文件并转到开发站点的 插件 屏幕,您将在屏幕上看到该插件:

如果需要,您可以激活它,但它不会执行任何操作,因为您还没有向它添加任何代码。让我们这样做吧。
2. 为您的自定义插件添加功能
现在是时候在我们的插件中编写第一个函数了。首先制作您的插件并添加将包含代码的大括号。这是我的:
function tutsplus_register_post_type() {
// movies
$labels = array(
'name' => __( 'Movies' , 'tutsplus' ),
'singular_name' => __( 'Movie' , 'tutsplus' ),
'add_new' => __( 'New Movie' , 'tutsplus' ),
'add_new_item' => __( 'Add New Movie' , 'tutsplus' ),
'edit_item' => __( 'Edit Movie' , 'tutsplus' ),
'new_item' => __( 'New Movie' , 'tutsplus' ),
'view_item' => __( 'View Movie' , 'tutsplus' ),
'search_items' => __( 'Search Movies' , 'tutsplus' ),
'not_found' => __( 'No Movies Found' , 'tutsplus' ),
'not_found_in_trash' => __( 'No Movies found in Trash' , 'tutsplus' ),
);
$args = array(
'labels' => $labels,
'has_archive' => true,
'public' => true,
'hierarchical' => false,
'supports' => array(
'title',
'editor',
'excerpt',
'custom-fields',
'thumbnail',
'page-attributes'
),
'rewrite' => array( 'slug' => 'movies' ),
'show_in_rest' => true
);
}这包括您的帖子类型的所有标签和参数,以及(至关重要的) register_post_type() WordPress 提供的功能。
我在这里使用电影作为我的帖子类型,因为我正在创建一个虚构的电影评论网站。您可能想使用不同的东西。
现在,如果您保存文件并返回您的站点,您会发现没有任何变化。那是因为你还没有激活你的代码。我们这里用来激活功能的方法是将它挂接到 WordPress 提供的一个动作钩子上, init 钩子。当您使用 WordPress 提供的功能(例如 register_post_type)时,您会发现应该使用一个挂钩。您可以在 WordPress 手册条目中找到有关 注册自定义帖子类型的详细信息。
所以让我们添加钩子。在您的代码下,在大括号外,添加以下行:
1 | add_action ( 'init' , 'tutsplus_register_post_type' ); |
我们使用该 add_action() 函数将我们的代码挂钩到一个动作挂钩,有两个参数:动作挂钩的名称和我们的函数的名称。
现在尝试保存您的文件并返回您的站点。您会看到自定义帖子类型已添加到您的管理菜单中(假设您已激活该插件)。

好的!
现在让我们添加一个额外的函数来注册自定义分类法。在您目前编写的代码下方,添加以下内容:
function tutsplus_register_taxonomy() {
// books
$labels = array(
'name' => __( 'Genres' , 'tutsplus' ),
'singular_name' => __( 'Genre', 'tutsplus' ),
'search_items' => __( 'Search Genres' , 'tutsplus' ),
'all_items' => __( 'All Genres' , 'tutsplus' ),
'edit_item' => __( 'Edit Genre' , 'tutsplus' ),
'update_item' => __( 'Update Genres' , 'tutsplus' ),
'add_new_item' => __( 'Add New Genre' , 'tutsplus' ),
'new_item_name' => __( 'New Genre Name' , 'tutsplus' ),
'menu_name' => __( 'Genres' , 'tutsplus' ),
);
$args = array(
'labels' => $labels,
'hierarchical' => true,
'sort' => true,
'args' => array( 'orderby' => 'term_order' ),
'rewrite' => array( 'slug' => 'genres' ),
'show_admin_column' => true,
'show_in_rest' => true
);
register_taxonomy( 'tutsplus_genre', array( 'tutsplus_movie' ), $args);
}
add_action( 'init', 'tutsplus_register_taxonomy' );同样,您可能想要更改自定义分类法的名称。在这里,我将分类法应用于我刚刚注册的帖子类型( register_taxonomy 函数的第三个参数)。如果您为帖子类型指定了不同的名称,请确保对其进行编辑。
现在保存您的文件并查看您的管理屏幕。当您将鼠标悬停在管理菜单中的帖子类型上时,您会看到新的分类法。

你现在有一个工作插件。做得好!
让我们看看您可以如何添加它。
3. 排队样式表和脚本
如果您需要在您的插件中使用自定义样式或脚本,您可以将它们直接添加到您的插件文件中——但这不是最佳实践。相反,您应该在插件文件夹中创建样式表和脚本作为单独的文件,并使用 WordPress 提供的功能将它们排入队列。
假设您想为自定义帖子类型添加样式。您可以将其添加到您的主题中,但您可能希望向插件中添加一些特定的样式以使帖子类型从任何主题中的其他帖子类型中脱颖而出。
为此,您在插件文件夹中创建一个名为 css (或 styles,由您决定)的新文件夹。在该文件夹中,创建一个名为 style.css的样式表,或者您可以为它指定一个更具体的名称以便清楚。我将调用我 的 movies.css。
然后,您需要将该文件加入到您的插件中,以便 WordPress 可以使用它。将其添加到您的主插件文件中,位于您已有的功能之上。我喜欢在我的插件文件中添加排队和首先包含,这样我就可以看到正在激活的其他文件。
function tutsplus_movie_styles() {
wp_enqueue_style( 'movies', plugin_dir_url( __FILE__ ) . ‘/css/movies.css’ );
}
add_action( 'wp_enqueue_scripts', ‘tutsplus_movie_styles' );如果您保存您的文件,您将不会在您的管理屏幕中看到任何差异——但是如果您添加了自定义帖子类型的帖子并且您的样式表包含它们的样式,您现在将在你的网站。
请注意,用于对样式表和脚本进行排队的钩子是相同的:它们都使用 wp_enqueue_scripts. 没有单独的样式挂钩。
排队脚本的工作方式非常相似。按着这些次序:
将 脚本 或 js 文件夹添加到您的插件文件夹。
将脚本文件保存在该文件夹中。
以与上述样式表相同的方式对脚本进行排队,将 wp_enqueue_style() 函数 替换为wp_enqueue_script().
4.使用包含文件
开发插件时的另一个选择是创建额外的 PHP 文件,称为包含文件。如果您有很多这样的文件,您可能会为不同类型的包含文件创建多个文件夹,或者您可能只创建一个名为 includes的文件夹。
例如,在我们的自定义帖子类型插件中,我们可能会创建一些代码来改变页面内容的输出方式,使用 the_content 过滤器挂钩修改每次在产品页面上输出内容时运行的代码。
您可以将此代码添加到一个名为 movie-content.php的单独文件中,而不是将此代码添加到主插件文件中, 然后在该文件中编写代码以实现电影内容的输出方式。
要将此文件包含在您的插件中,您需要将一个名为 includes的文件夹添加 到您的插件中,然后在该文件夹中添加 content-movie.php 文件。
要将该文件包含在您的插件中,您可以在主插件文件的开头添加此代码:
1 | include ( plugin_dir_path ( __FILE __ ) . ' includes / movie - content.php ' ) ; |
您不需要将其挂接到操作或过滤器挂钩 - 只需使用 include_once() 插件文件中的函数即可。然后它将调用包含文件中的代码,就像此时它在您的主插件文件中一样。
如何扩展或编辑现有的自定义 WordPress 插件
有时您可能会在插件目录中或从插件供应商那里找到一个插件,它可以完成您需要插件完成的大部分工作,但不是全部。或者您可能正在运行一个插件并想要进行一些调整和定制。
WordPress 是开源的这一事实使这成为可能。您可以获取另一个插件的代码并对其进行扩展或编辑,使其按照您希望的方式工作。
有两种方法可以做到这一点:
获取现有的插件并将其分叉——即对其进行编辑,使其以不同的方式工作、更可靠或具有额外的功能。
编写您自己的插件来扩展原始插件。
使用现有插件并对其进行编辑非常简单:您在开发站点上制作自己的副本(永远不会上线!)并根据需要对其进行编辑。确保使用版本控制来跟踪您的更改,以防出现问题。
通过编写自己的插件来扩展插件稍微复杂一些,并且不会对每个插件都有效,但在我看来这是一种更可靠的做事方式。
许多最流行的插件将在其代码中广泛使用钩子和类。您可以挂接到操作和过滤器挂钩并扩展类以编写您自己的代码,该代码使用现有插件的代码作为基础,然后添加或编辑它。
例如,WooCommerce 有如此多的函数、钩子和类,以至于它有自己的API 和开发人员文档。WooCommerce 系统的每个部分都由这些函数、挂钩或类中的一个或多个提供支持。要进行更改,您需要确定哪些代码正在驱动您要更改的系统部分,然后编写您自己的插件,附加到相同的挂钩或扩展类。
你会发现你可以通过这种方式对 WooCommerce 这样的插件进行重要的定制:我曾经用它来支持一个甚至不包括结帐的列表网站。我使用钩子删除了所有不需要的元素并添加了新元素。
有关如何创建 WordPress 插件的常见问题解答
以下是有关 WordPress 插件的一些最常见问题的答案。
为什么我不能只将我需要的代码添加到我的主题函数文件中?
很容易继续向 functions.php 文件中添加代码,并且应该有一些代码。
但是,如果您的代码与站点的功能相关,而不是与内容的设计或输出相关,那么您应该将其编码到插件中。这意味着如果您将来切换主题,您仍然拥有该功能。您可以在运行不同主题的另一个站点上使用该插件。
我已将代码添加到我的插件中。为什么什么都没有发生?
这可能是因为您没有将代码挂钩到操作或过滤器挂钩。在你这样做之前,什么都不会发生。
当我编辑我的插件并检查我的网站时,我得到一个白屏。帮助!
您可能添加了一些在某处有错误的代码。PHP 是一种无情的语言,这可能就像错误位置的分号一样小。
尝试 在你的 wp-config.php文件中 打开 WP_DEBUG ,你会看到一条消息告诉你错误在哪里。然后你可以修复它。
当我激活我的插件时,我收到一条错误消息,告诉我输出了太多的标头。这是什么意思?
这通常意味着您的插件文件中有太多空行。返回检查文件开头是否有空行。
概括
插件会将您的网站从一个简单的博客变成一个功能强大的网站,其中包含高级功能并且安全可靠。立即尝试向您的网站添加插件并编写您自己的插件,看看如何使用插件来改进您的 WordPress 网站。
- 主要自定义插件文件
- 文件夹结构
- 脚本和样式表
- 包含文件
- 职能
- 动作和过滤器挂钩
- 班级
- 1. 创建 WordPress 插件文件夹
- 2. 为您的自定义插件添加功能
- 3. 排队样式表和脚本
- 4.使用包含文件









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)





































发表评论