一旦我们都接受网站可以在不同的屏幕和设备上看起来不同,“像素完美”对网页设计师来说就变得不那么重要了。但这并不意味着对细节的关注就不那么可取了。在本教程中,我将向您介绍一种工具(chrome 扩展程序),它可以帮助您在网页设计中实现像素完美。
使用视觉检查器
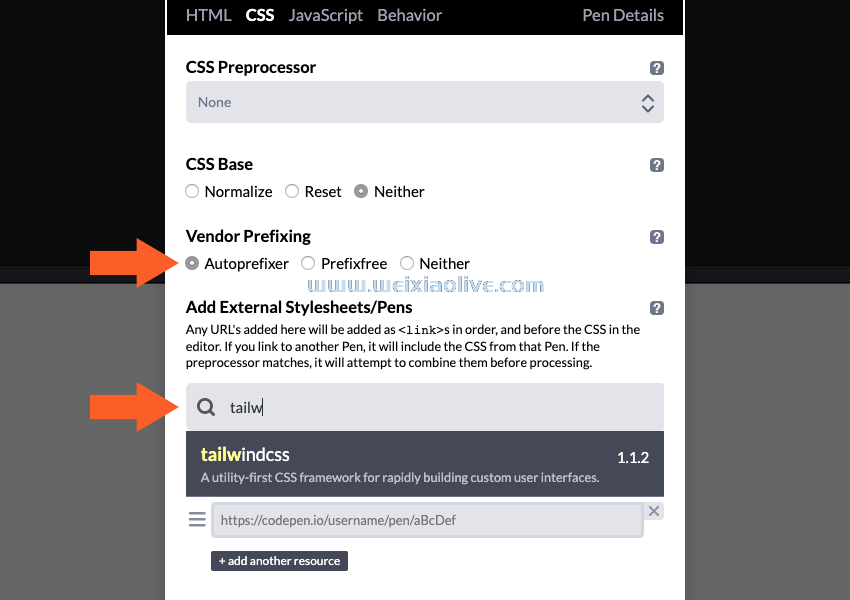
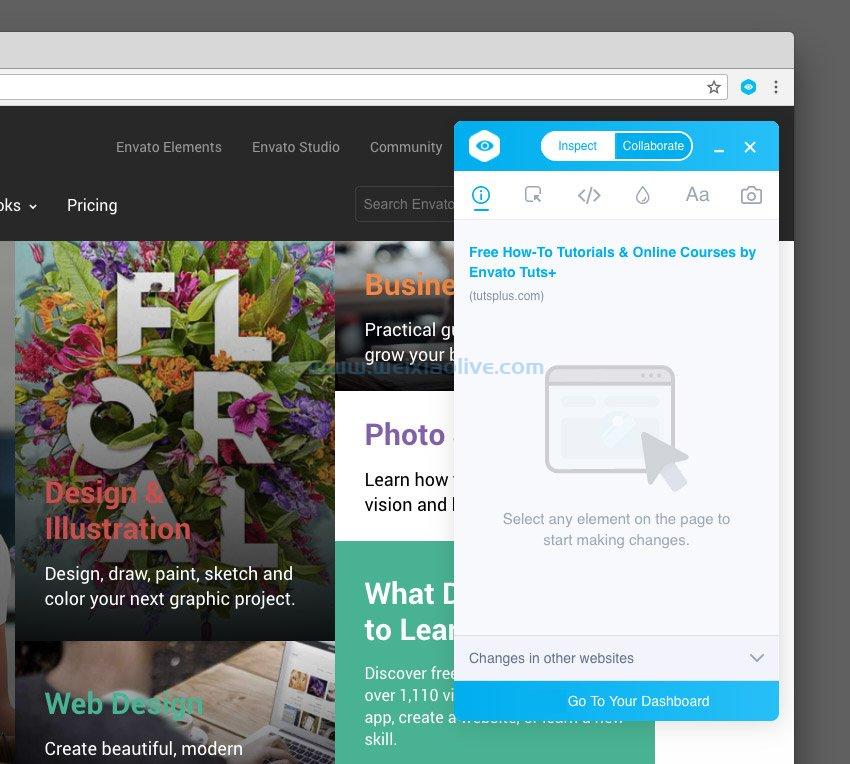
首先,去 www.canvasflip. com/visual-inspector 下载 Chrome 扩展。安装后,系统会要求您注册一个帐户(免费,但升级费用为每位用户每月 5 美元)。你已经启动并运行了!

检查器允许您选择页面上的任何元素并检查其属性。以下是我们在 Tuts+ 主页上选择徽标时检查器显示的内容,例如:

我们可以看到使用的标记,以及分配给元素的各种类。我们还可以看到应用的填充、边框和其他样式。在这种情况下,我们可以看到图像源,向下滚动我们可以看到更多。
出口
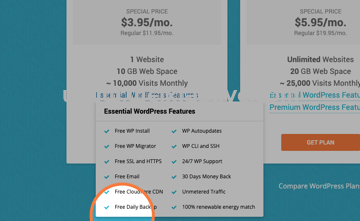
在这个阶段,我们可以导出我们可以看到的任何资产。图像文件虽然不是 svg 格式,但很容易获取。甚至可以将文本和其他样式导出为 JPG 或 PNG 并带到您选择的设计应用程序中,这非常有用。
测量
在浏览器中移动鼠标并单击各种元素将显示指定和隐含的测量和对齐方式,帮助您深入了解所有内容与其他所有内容的关系,并帮助您实现像素完美。

更改和保存属性
与浏览器的许多其他检查工具一样,您可以更改您喜欢的任何元素的属性和样式。但是,使用 Visual Inspector,您可能会检查,所有样式都可以使用可视化工具(滑块、颜色选择器等)进行更改。
更改后,您可以点击css 输出按钮以显示您创建的新样式。
或者,您可以点击“信息”选项卡上的“同步更改” ,您的编辑将保存到您的帐户中。这使您可以在将来重新访问这些更改——这是普通浏览器检查器默认情况下不允许的。

结论
对于那些喜欢在浏览器中进行优化的人来说,Visual Inspector 是一个很好的工具。检查已经存在的内容,进行您希望的任何更改,然后导出这些更改或保存以供以后使用。如果您升级,您也可以与团队成员协作。去看看,然后在评论中告诉我们你的想法!
- 出口
- 测量
- 更改和保存属性









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)