通过推出任何新产品或服务来增加成功机会的一种方法是创建一个令人惊叹且经过深思熟虑的登录页面。wordpress 是一个很棒的 CMS,它允许您随意向您的网站添加新页面。更棒的是,有一些很棒的页面或网站构建器插件(例如Elementor)使整个过程变得异常简单。
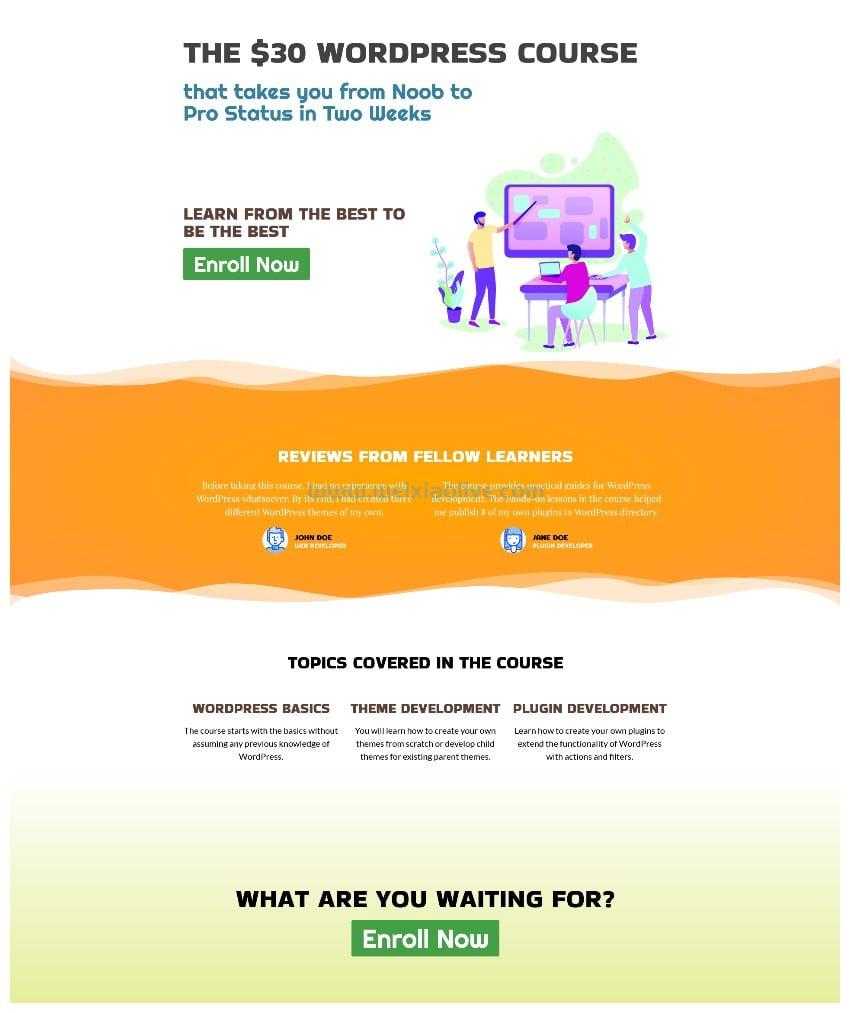
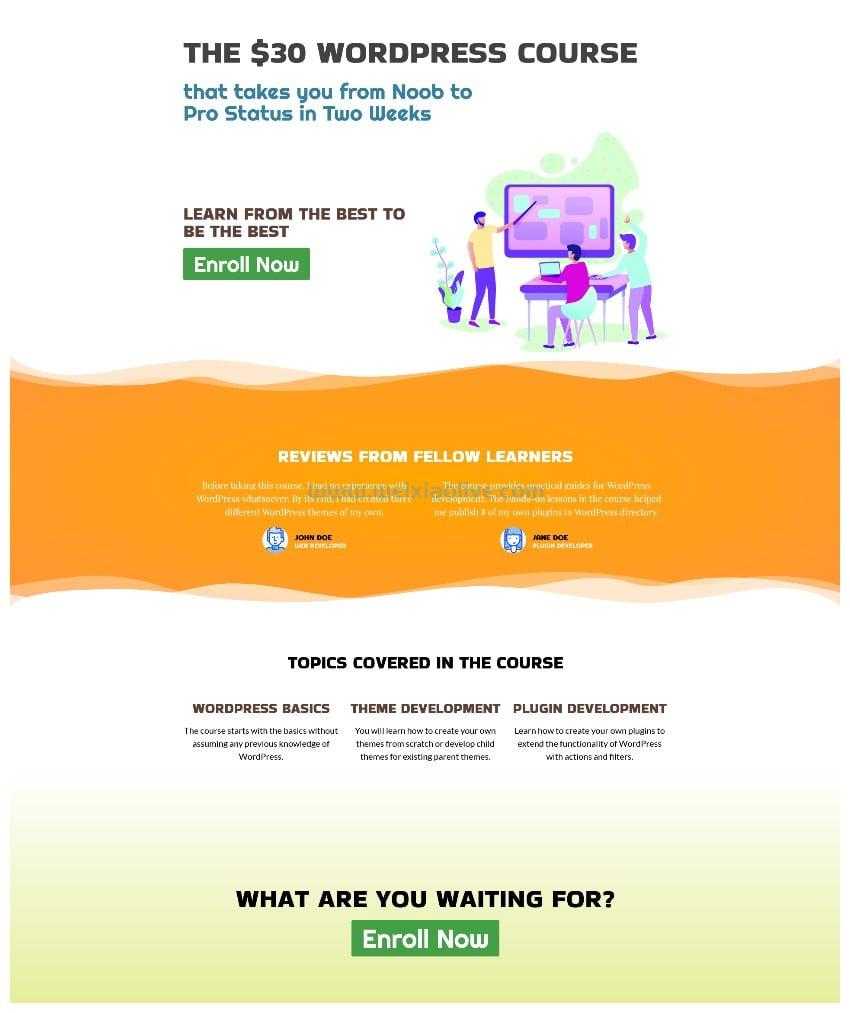
在本教程中,我将向您展示如何使用 Elementor 免费在 WordPress 中创建以下登录页面,而无需编写任何代码。

登陆页面的重要组成部分
您可以在整个网络上找到很多登陆页面的示例。并非所有着陆页都能为您带来高转化率或您想要实现的任何其他目标。
让我们先简要讨论一下构成出色登录页面的所有重要事项。
保持专注于信息
登陆页面应该非常清楚您正在销售什么产品或服务。最好缩小您的关注范围并突出消费者将从您的产品中获得什么。
我们将借助登陆页面顶部的醒目信息标题来做到这一点。
包括号召性用语
创建登录页面的主要目的是让您的访问者采取一些行动。它可以是任何事情,例如注册时事通讯、注册课程、预订、购买产品等。
您应该在着陆页上包含醒目的号召性用语按钮。我们的页面上会有两个这样的按钮。一个在顶部,一个在折叠上方,一个在底部。理想情况下,所有号召性用语按钮都应该鼓励用户采取相同的行动。例如,不要添加三个不同的 CTA 按钮来让用户注册新闻信、购买产品以及做其他事情。
如果您想销售特定产品,CTA 应该只是关于进行销售而不是其他任何事情。
列出重要功能或优势
我们提到了我们的产品可以为访问者做些什么。现在我们需要告诉他们它将如何做到这一点。
如果您销售的是电动汽车,您可以提及快速充电、远距离、带摄像头的 360 度全景或出色的信息娱乐系统等功能。同样,在销售课程时,您可以提及重要主题的覆盖范围、将教授的任何实用技能等。
添加一些用户评论
当人们看到其他人已经这样做并且对质量感到满意时,他们更有可能购买产品。
我们将在我们的页面中添加一个部分,用户将在其中看到对产品或服务感到满意的其他客户的评论。这将为我们销售的任何产品提供可信度,并增加我们进行销售的机会。
使用 Elementor 创建登录页面
我们将从创建一个新页面开始。从 WordPress 仪表板转到Pages > Add New 。由于我们想使用 Elementor 创建登录页面,因此我们单击使用 Elementor 编辑按钮。这将打开 Elementor 编辑器来创建我们的页面。

现在单击页面左下角的“设置”图标,您将看到一系列用于调整常规设置的选项。

我们不希望在网站常规页面的页眉和页脚中显示的任何填充内容占用登录页面上的任何空间。因此,我们将通过将页面布局设置为Elementor canvas来开始清洁。
将页面标题设置为“ WordPress 课程:两周内新手到专业”。当我们使用Elementor Canvas页面布局时,页面标题不会出现在登录页面的任何位置。但是,当有人访问该网页时,它仍会显示在浏览器选项卡中。
创建顶部
您应该会在 Elementor 编辑器的左侧选项卡中看到一堆元素。我们只会使用Basic选项卡中的元素来设计我们的页面。基本选项卡包括用于向网页添加标题、图像、按钮和其他基本元素的元素。

我们将从在网页上拖放标题元素开始。将标题文本更改为“ The $30 WordPress Course ”。将 html 标记从H2更改为H1。

现在切换到样式选项卡,通过单击文本颜色图标将文本颜色更改为#424242或您喜欢的任何其他颜色。单击旁边的 Typography 将 Family 设置为Bakbak One,将Size设置为 72 像素,将transform设置为Uppercase。

移动到高级选项卡并将上边距设置为50px。默认情况下,边距和填充值相互关联。确保通过单击边距右侧的小链接图标取消链接边距。
现在将另一个标题元素拖放到第一个标题元素的下方,并带有“在两周内将您从 Noob 带到 Pro 状态”的文本。转到此标题的样式选项卡并将颜色设置为#37809F。单击Typography图标并将字体系列更改为Righteous。您可以开始输入Righteous,它会出现在下拉列表中。将字体大小设置为48px,将行高设置为50px。

移动到高级选项卡并将上边距设置为 10px,同时取消其他边距的链接。现在,单击宽度并从下拉菜单中选择自定义。将标题的宽度设置为65%。
我们现在将在第二个标题下方添加Inner Section元素。这将为我们创建两个不同的列来放置其他元素。将图像元素拖动到右列并将其放置在那里。在Content选项卡下,通过单击Choose Image选择一个新图像来替换占位符。我继续使用这个插图。您可以自由选择您喜欢的任何图像。

现在将一个标题元素拖到左列,并将其内容设置为“向最优秀的人学习,成为最优秀的人”。在样式选项卡下,将文本颜色设置为#5D4037。在Typography下将字体系列设置为Bakbak One,字体大小设置为 40px 。还将Transform 设置为Uppercase。
最后,在标题下方添加一个 Button 元素,并在Style选项卡中将其颜色设置为#43A047 。在 Typography 下,将字体系列设置为Righteous并将字体大小设置为50px。确保将按钮的“内容”选项卡下的“文本”值更改为“立即注册”。
您需要做的另一件事是单击编辑内部部分按钮,如下图所示。之后,只需在下拉菜单中为Vertical Align的值选择Middle 。该选项在“布局”选项卡下可用。

此时,页面顶部应如下图所示。很整洁吧?

添加推荐部分
客户评价将作为社会证明,证明我们的课程实际上非常好。添加客户推荐的第一步是单击圆形红色按钮以添加新部分。现在转到部分元素的样式选项卡,并将背景类型设置为渐变。将第一种颜色设置为#FFA600,将辅助颜色设置为#FF9639。为Type下拉菜单选择Radial并将position设置为Center Center。这些设置将径向渐变应用到我们的部分元素的背景。
现在,转到Style选项卡中的Shape Divider部分,并将Type下拉列表的值设置为Mountains。不要设置任何颜色,但要确保Width设置为100并且Height设置为80。将相同的设置应用于底部形状分隔线。
在该部分内拖动一个标题元素并将其内容设置为“来自其他学习者的评论”。还将其Text Color更改为 white 并将字体系列更改为Bakbak One。变换应设置为大写,大小为40 像素。

现在在标题下方添加另一个内部部分元素,我们将在其中放置两个推荐。我们只需将Testimonial元素拖到内部部分的每一列并添加我们自己的文本。您可以通过在“内容”选项卡下更新来为推荐提供任何头像图像或文本内容。
推荐的样式选项卡将有主要内容、图像、人名和审阅者职位的不同小节。逐一单击这些小节并使用以下值更新它们。将主要内容的文本颜色设置为白色,并将其字体系列设置为Playfair Display。
对于Name部分,将Text Color设置为black并将 font family 设置为Righteous。Transform属性的值应设置为Uppercase。还要确保字母间距设置为0.5。对于Title部分,将 family 设置为Righteous并将Transform设置为Uppercase。字母间距应设置为0.8。
将这些相同的值应用于其他推荐。您现在应该有类似于下图的内容。

添加课程详细信息部分和页脚 CTA
现在我们只需要在登录页面中添加一个包含课程详细信息的部分。如果我们销售汽车或智能手机之类的东西,这部分将包含产品功能列表。
像往常一样,我们首先添加一个标题元素。将标题的内容设置为“课程涵盖的主题”并居中对齐。之后,转到样式选项卡并将文本颜色更改为黑色。还将字体系列设置为Bakbak One并将字体大小设置为40。转换应设置为大写。转到“高级”选项卡并在顶部应用 100像素的边距,在另一侧应用50 像素的边距。
在标题下方添加另一个包含三列的部分。在每一列中,添加一个标题和一些与标题相关的简单文本。将标题的Text Color设置为#5D4037,将字体系列设置为Bakbak One。变换应该是大写的。对于随附的文本,将Alignment设置为Center,将字体系列设置为Lato,大小设置为20。
最后,我们在页面中添加了一个额外的部分,由 150 像素的顶部填充和 100 像素的底部填充提供了一些额外的间距。“高级”选项卡下提供了设置填充值的选项。在样式选项卡下,将背景类型设置为渐变,颜色设置为白色,第二颜色设置为#E6EE9C。这将为我们的底部 CTA 的背景添加一个微妙的渐变,当它与课程内容合并时,它会在顶部逐渐消失。

在底部添加一个标题元素,其内容设置为“你还在等什么? ”。对于字体系列,选择Righteous并将字体大小增加到60px。您还记得我们添加到顶部的绿色大按钮,其文本设置为“立即注册”。在底部添加一个类似但更大的按钮。这次字体的大小将设置为60。
完成所有这些步骤后,登录页面应如下图所示。

最后的想法
正如您在本教程中看到的,Elementor 使我们无需编写任何代码即可轻松创建自己的自定义登录页面。如果您按照应用的所有步骤应用了完全相同的样式值,我建议您尝试创建另一个具有不同布局的登录页面,以查看您学到了多少。
- 保持专注于信息
- 列出重要功能或优势
- 添加一些用户评论
- 创建顶部
- 添加推荐部分
- 添加课程详细信息部分和页脚 CTA









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)




































发表评论