什么是轮播?
当咱们在 UI 设计方面谈论轮播时,咱们指的是一种包含一组元素的模式,您可以通过手动或自动循环访问这些元素。包含的元素可以是图像、视频、文本或任何其他自定义标记。默认情况下,其中一些元素是可见的,而其他元素则以不同类型的动画(如幻灯片、淡入淡出和视差)出现。

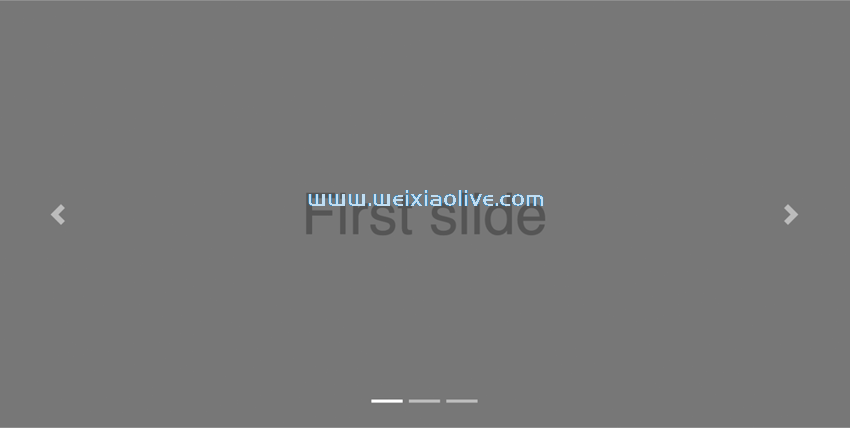
经典的Bootstrap 轮播组件
轮播可以支持不同类型的导航,如滑动导航、点导航、箭头导航和键盘导航。
滑块或幻灯片是轮播的其他名称。虽然从技术上讲,所有这些术语之间可能存在差异,但大多数人认为它们是同一个东西。例如,不同的 javascript 库使用不同的名称来构建相同的结果。
画廊和灯箱
除了滑块和幻灯片,您还会遇到画廊。画廊被认为是一个包含图像的轮播。大多数情况下,它们出现在网格结构中。很多时候,画廊也会出现在灯箱内。
10 个 css 和 JavaScript 轮播教程
从解释如何使用 Bootstrap 轮播组件、各种 javaScript 轮播和幻灯片库以及如何从头开始编写代码的教程,咱们在 Tuts+ 上拥有一切!
1.纯CSS幻灯片
你知道你可以构建一个纯 CSS 的幻灯片吗?
下面的演示展示了如何利用CSS checkbox hack 技术来实现它。它功能齐全,支持箭头导航、点导航、缩略图导航和键盘导航。
See the Pen How to Build a Simple Slideshow With the CSS Checkbox Hack by Envato Tuts+ (@tutsplus) on CodePen.
2. Vanilla JavaScript Carousel(14 行代码!)
在本练习中,讲师Jemima Abu介绍了一种非常快速的方法,只需几行代码即可构建一个简单的可滚动 JavaScript 轮播。
See the Pen Simple Carousel with Vanilla JavaScript by Envato Tuts+ (@tutsplus) on CodePen.
3. Vanilla JavaScript 全屏幻灯片
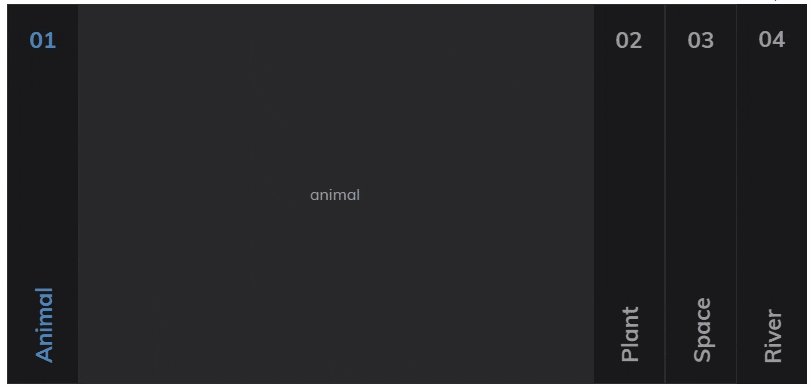
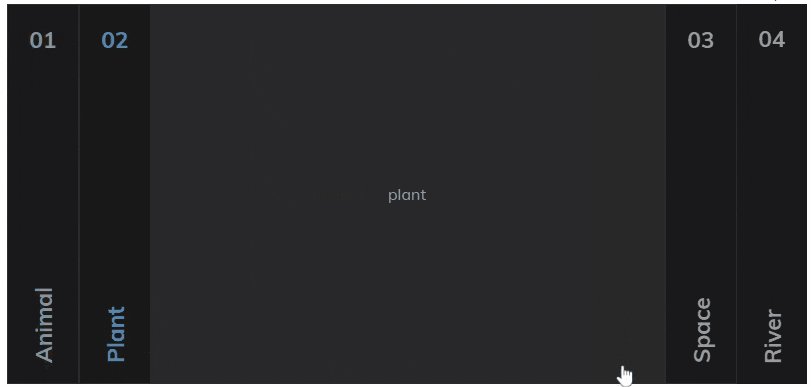
本练习描述了如何创建一个全屏 JavaScript 幻灯片,每次咱们将鼠标悬停在幻灯片上时,默认光标都会变成一个导航箭头。
根据光标位置,会显示下一个或上一个箭头。单击它后,将显示下一张或上一张幻灯片。
此轮播支持一些自动播放模式的自定义选项。
See the Pen How to Build a Simple Full-Screen Slideshow With Vanilla JavaScript by Envato Tuts+ (@tutsplus) on CodePen.
4.使用 Owl.js 的响应式滑块
本教程教你如何使用Owl.js(一个非常流行的 JavaScript 库)来构建一个全屏滑块。
更进一步,它还展示了如何使用一些轮播事件按顺序为每个活动幻灯片的文本元素设置动画。
作为奖励,它还介绍了如何根据活动幻灯片内容的高度调整点的位置。
See the Pen Carousel Slider With Owl.js by Envato Tuts+ (@tutsplus) on CodePen.
该库不再维护,因此请谨慎使用。
5.使用 slick.js 的响应式图片库
在本练习中,咱们使用另一个流行的 JavaScript 轮播工具 slick.js来开发一个图片库。
在桌面模式下,左侧是缩略图,右侧是特色/活动幻灯片。在移动模式下,缩略图要么出现在特色图片下方,要么根本不出现。
为了创建这种效果,咱们设置了两个独立的轮播并同步它们,这要归功于 slick 的同步功能。
See the Pen Responsive Gallery With slick.js by Envato Tuts+ (@tutsplus) on CodePen.
6.使用 Swiper.js 的响应式滑块
Swiper.js是构建复杂 JavaScript 轮播的另一个众所周知的选择。在本练习中,咱们将 swiper.js 滑块作为非对称布局的一部分。
See the Pen How to Build a Responsive Slider With Swiper.js by Envato Tuts+ (@tutsplus) on CodePen.
7.如何使用 Swiper.js 构建响应式图像滑块
为您提供更多 Swiper.js,因为它很好。观看 Adi Purdila 在本视频教程中演示如何构建几个不同的 Swiper 轮播。
8.响应式引导灯箱库
您可能熟悉最流行的前端开发框架Bootstrap 。在本练习中,咱们通过构建灯箱画廊来扩展其功能。
事实上,咱们并没有构建任何新东西。咱们只是自定义和组合现有的 Bootstrap 组件。
See the Pen How to Build a Responsive Bootstrap Lightbox Gallery by Envato Tuts+ (@tutsplus) on CodePen.
9.响应式 UIkit 灯箱库
UIkit是另一个模块化前端框架,咱们最近发布了各种关于它的特性的教程!在本教程中,咱们通过添加点导航来扩展其灯箱组件 。
See the Pen How to Build a UIkit Lightbox With Dot Navigation by Envato Tuts+ (@tutsplus) on CodePen.
10.可拖动的图片库和带有 GSAP 的自定义灯箱
GSAP是一个流行的 JavaScript 动画库。多亏了它的Draggable插件,咱们能够实现一个支持响应式灯箱画廊的可拖动图片库。
See the Pen How to Build a Draggable Image Gallery (+ Custom Lightbox) With GSAP by Envato Tuts+ (@tutsplus) on CodePen.
结论
希望这份清单能给您足够的灵感来构建您自己的网站轮播功能。
- 画廊和灯箱
- 1.纯CSS幻灯片
- 2. Vanilla JavaScript Carousel(14 行代码!)
- 3. Vanilla JavaScript 全屏幻灯片
- 4.使用 Owl.js 的响应式滑块
- 5.使用 slick.js 的响应式图片库
- 6.使用 Swiper.js 的响应式滑块
- 7.如何使用 Swiper.js 构建响应式图像滑块
- 8.响应式引导灯箱库
- 9.响应式 UIkit 灯箱库
- 10.可拖动的图片库和带有 GSAP 的自定义灯箱









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)





































发表评论