Web 技术总是在变化,react 也不例外。在 React 的最后几个版本中,我们被介绍了一种编写组件的新方法:钩子。在我们的新课程Next-Level React Apps With Hooks中了解如何使用它们。

你会学到什么
Hooks 是向组件添加状态、生命周期事件和引用等特性的新方法,无需使用面向对象的语法。
在本课程中,Derek Jensen将带您完成使用 React从头开始创建全新留言簿应用程序的过程。随着您的学习,您将使用功能组件编写整个应用程序,在此过程中,您不仅会了解什么是钩子,还会了解如何以及何时使用它们。
以下是本课程的一些免费课程,作为您可以期待的预览:
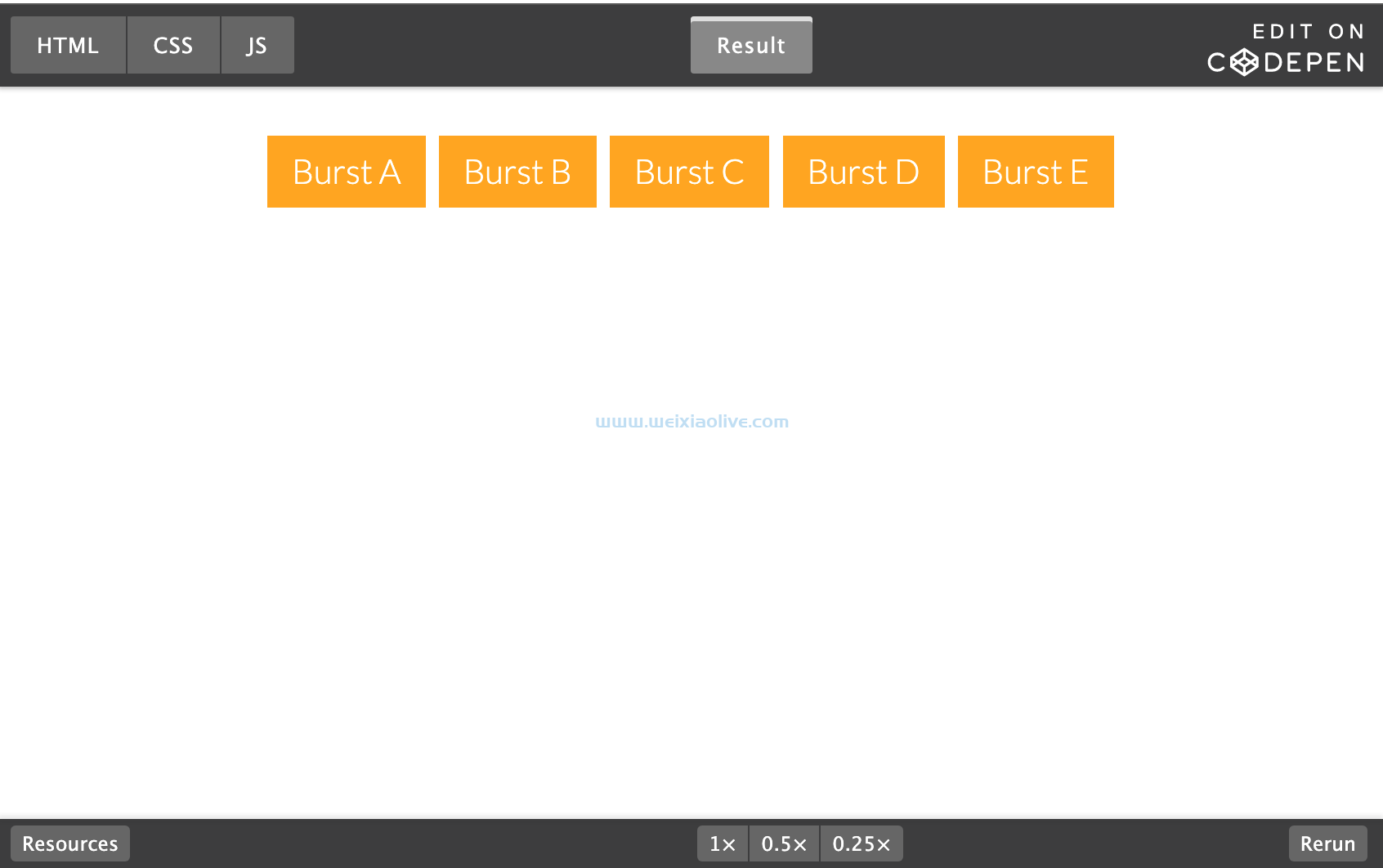
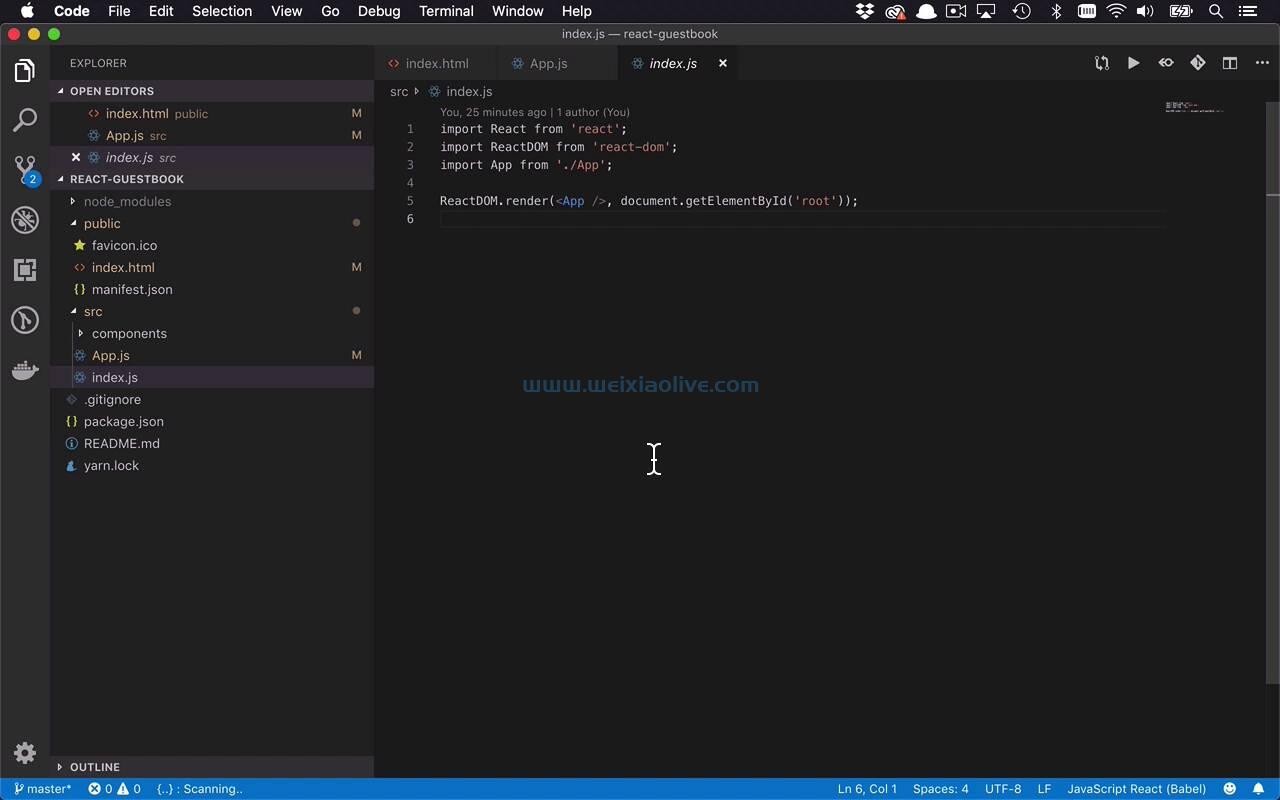
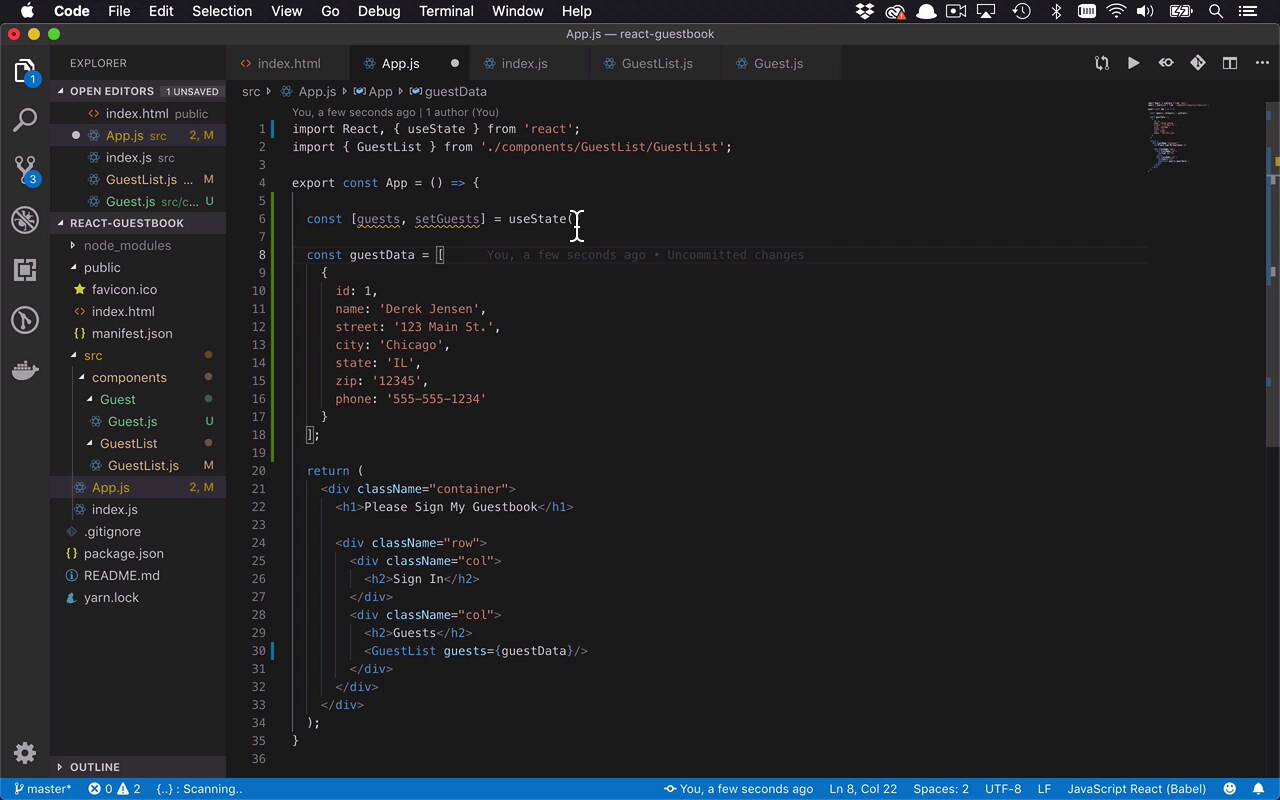
基本应用组件结构
在本视频中,您将发现在构建 React 应用程序时使用的良好组件结构。您还将了解如何为要在课程的其余部分构建的应用程序创建基本结构。

介绍useState钩子
在本视频中,您将学习如何利用useState钩子,这将允许您在功能组件中维护状态。

介绍useRef钩子
在本视频中,您将了解useRef挂钩。AddGuestForm通过在应用加载时将焦点设置在您的输入上,这将有助于提供更好的用户体验。
- 基本应用组件结构
- 介绍useState钩子
- 介绍useRef钩子









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)