2018 年 10 月对于全球创意人员来说是一个非常激动人心的月份——adobe 举办了年度 MAX 会议并宣布了对其产品线的各种更新,而 Bohemian Coding 发布了新版本的 sketch。Sketch 52 带有一些很棒的新功能,一些很棒的改进,在这个纲要中,我们将看看最有趣的。让我们潜入吧!
我们将涵盖的内容
我们将关注以下更新:
草图数据
文本和图层样式覆盖
改进的布尔运算
最新草图更新
Sketch 52 的新功能
1.草图数据
使用真实数据进行设计总是比使用虚拟内容和占位符更好。作为设计师,这对您更好,因为它可以让您了解您的设计如何适应真实信息。如果您要展示早期的模型,对客户来说会更好,因为虚拟内容通常会成为非设计师的真正障碍。
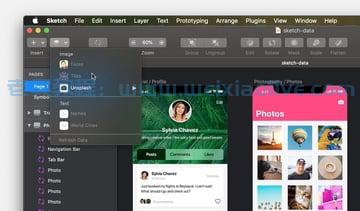
自 Sketch 52 发布以来,我们现在可以通过单击按钮添加“真实图像”和“真实文本”。
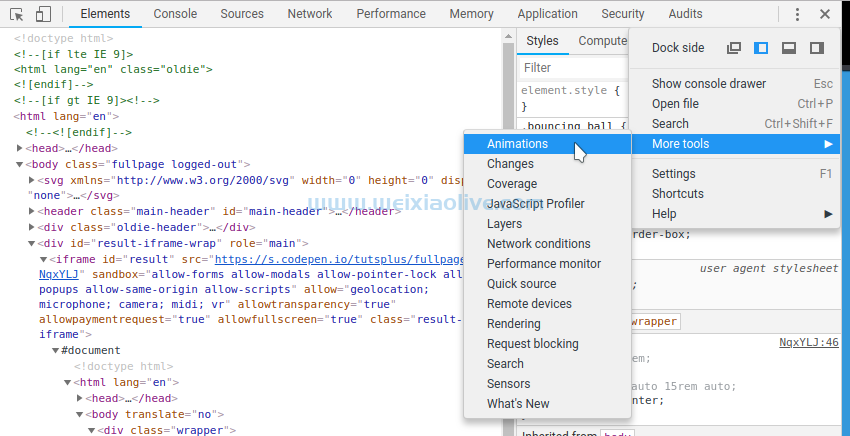
通过单击菜单栏左上角的数据按钮访问数据功能:

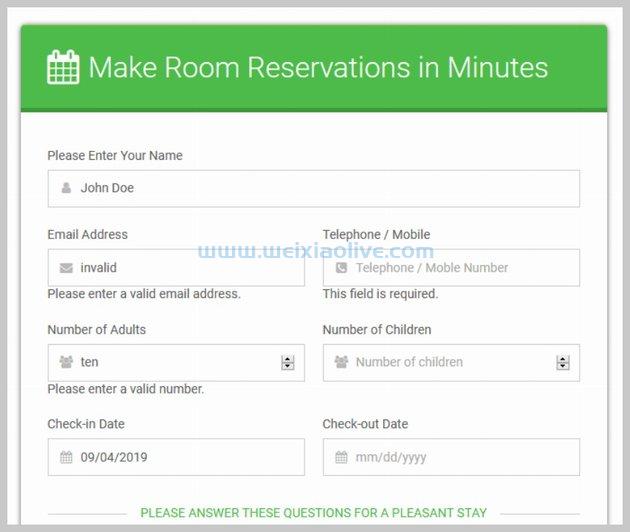
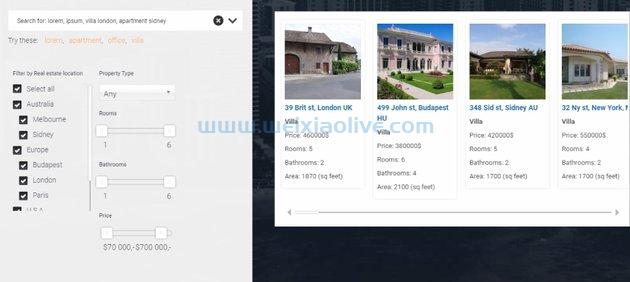
您将立即看到来自 faces.ui、tile 和 Unsplash 的资源。例如,要将面部图像应用于元素,请选择该元素,然后单击 Faces 选项。它会自动将随机人脸作为背景图像应用到该元素。使用SHIFT + CMD + D刷新,直到找到适合您的面孔。
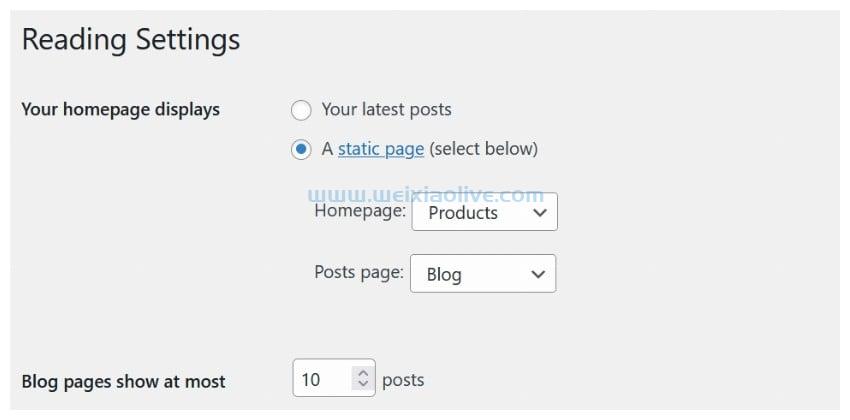
对于符号,您还可以从Overrides属性面板中直接访问数据选项:

Sketch data also works when multiple elements are selected. 最后,您可以设置自己的数据源(例如文本文件)并从中填充数据。
2.文本和图层样式覆盖
如果您在理解覆盖的概念之前在 Sketch 中使用过符号。覆盖使您可以选择编辑符号实例,覆盖某些属性而不更改主符号。Sketch 52 基于此功能,添加了一些额外的方面(好消息!),因此您现在还可以覆盖文本样式和图层样式。看起来是这样的:

请注意,符号中的每个文本元素现在都可以选择更改其文本样式。
3.改进的布尔运算
除了 UI 设计 Sketch 也是创建图标和插图的绝佳工具。向量创建过程的很大一部分由四个布尔运算处理:
联盟
减去
相交
不同之处
Sketch 52 允许你做一些新的事情,比如使用文本层和符号,极大地改进了这些操作。
例如,假设我们要使用文本和图像背景来创建蒙版效果。通过选择两者,然后选择Intersect,这就是我们得到的:

这两个元素都可以在新的组合形状下的图层面板中随时进行编辑:

您会看到我可以通过单击 IMAGE 图层上的图标来选择使用哪个布尔运算符。
Sketch 52 还允许对符号执行布尔运算,这是非常强大的东西。
结论
除了我们介绍的那些之外,Sketch 52 还附带了一大堆新功能——你会注意到黑暗的 UI,界面也有一些重新设计的方面,显着的性能提升——所以总的来说有很多东西可以吸收。个人我认为这是迄今为止我们看到的 Sketch 最重要的更新。让我们知道您的想法!
- 我们将涵盖的内容









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)