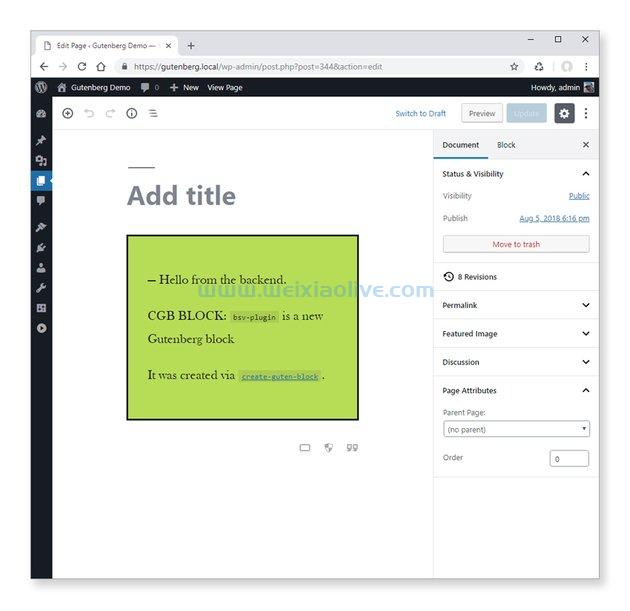
特色图片是您可以添加到博客文章中的最重要的图片之一。特色图片如此重要的原因在于它在 wordpress 中的使用方式。
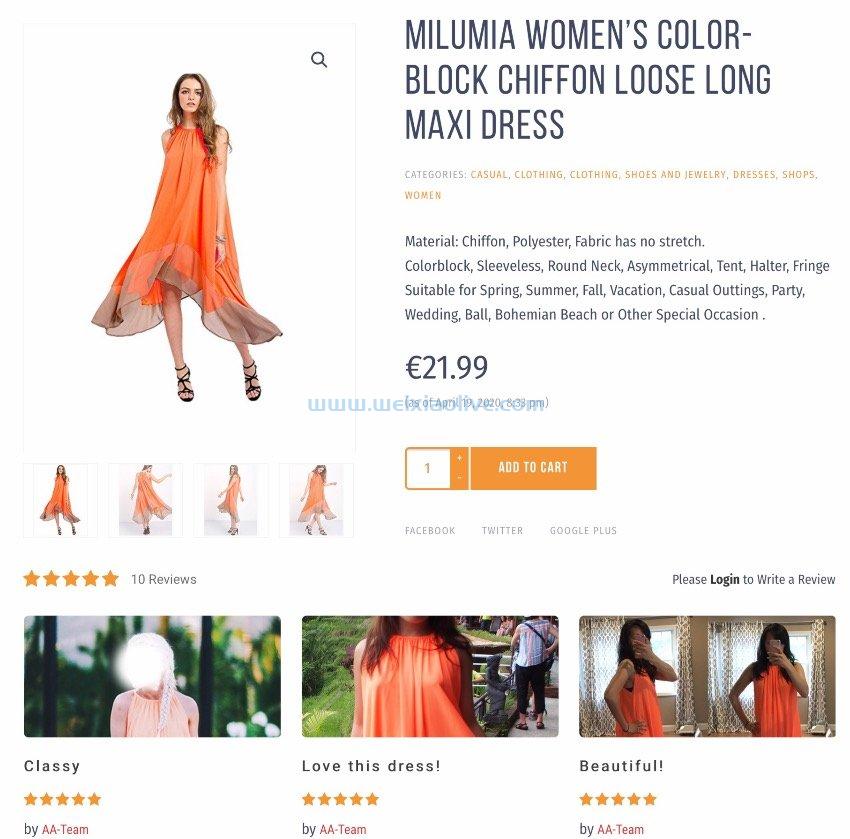
当人们碰巧找到在社交媒体上共享的您网站的链接时,特色图片和帖子标题是他们看到的第一件事。这意味着您的特色图片会影响人们是否会从社交媒体点击您的帖子。
这些图像还可以提供另一个重要功能,具体取决于您在网站上安装的主题。它们可以显示在您网站上链接到文章的所有位置。例如,假设您有一个侧边栏,显示您阅读次数最多的五篇文章。您将能够在该边栏中显示您的帖子标题以及相应的特色图片。

这可以使网站更具视觉吸引力,并可能提高这些文章的点击率。
一些主题还在文章正文中显示特色图片,主要位于文章标题的正下方。此处显示的特色图像的变体通常具有最大的尺寸。
为什么要更改 WordPress 中的特色图片大小?
当您将图像上传到媒体库时,WordPress 会自动为其生成缩略图。目前,WordPress 默认生成四种不同尺寸的图像。
这些正确命名的尺寸是:缩略图 (150 像素)、中 (300 像素)、中大 (768 像素) 和大 (1024 像素)。
5.3 版中添加了另外两个宽度为 1536px 和 2048px 的变体。默认情况下,它们无法通过 WordPress 管理仪表板访问。一些主题还可以为特色图像定义特定大小。例如,WordPress 二十一二十一主题创建了一个 1568 像素宽的变体,以显示在帖子标题的顶部。
WordPress 将为您上传到网站的任何特色图片生成所有这些变体。
根据您使用的主题,其中一些生成的图像可能太大。例如,我帖子中的特色图片仅以 1250 像素的宽度显示。但是,当我访问该帖子时,WordPress 仍然加载了 1568 像素宽的图像。

更大的图像意味着更大的文件大小,这对您和您的访问者来说都是一种资源浪费。当您仅以 1250 像素的最大宽度显示特色图像时,无需生成 1568 像素宽的特色图像。
更改特色图片大小将节省存储空间并为访问者加快页面加载速度。一个双赢的局面!
更改 WordPress 中的特色图片大小
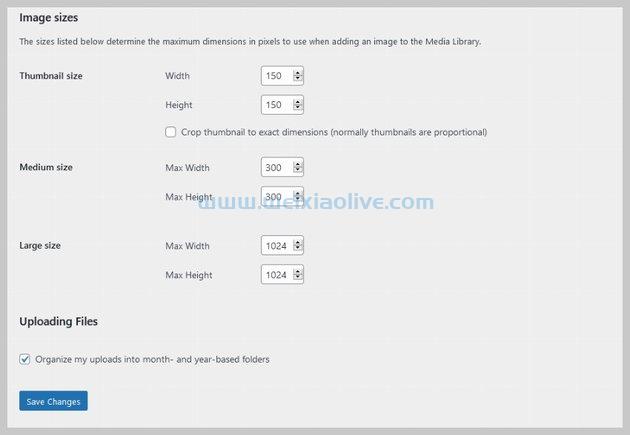
如果您不使用任何插件,WordPress 只会在Settings > Media下向您显示三种不同的图像尺寸。它们是缩略图、中和大。如果您只想更改这三个值,则无需安装额外插件即可。
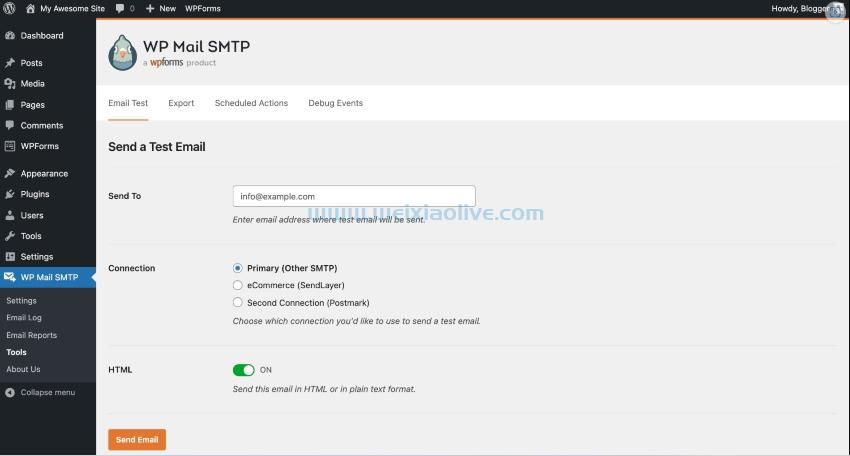
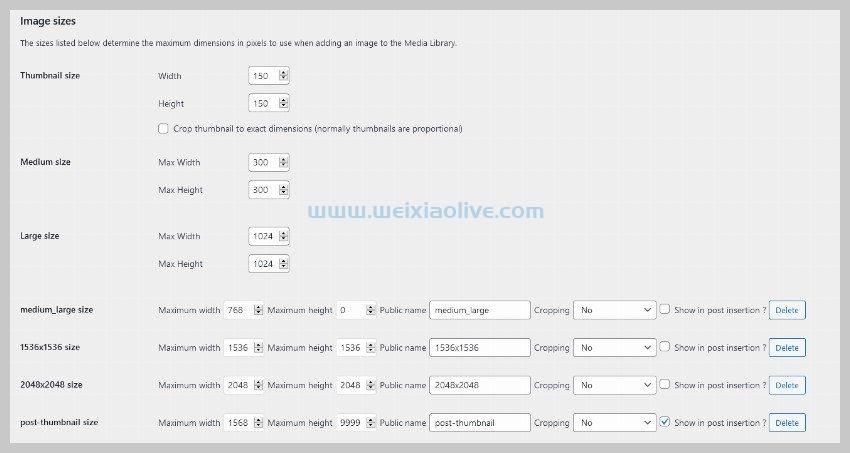
 更改其他图像变体的大小将需要您更改主题文件或使用插件。我将在这里向您展示如何使用名为Simple Image Sizes的插件来做到这一点。安装并激活插件后,您将看到设置 > 媒体页面如下图所示。
更改其他图像变体的大小将需要您更改主题文件或使用插件。我将在这里向您展示如何使用名为Simple Image Sizes的插件来做到这一点。安装并激活插件后,您将看到设置 > 媒体页面如下图所示。
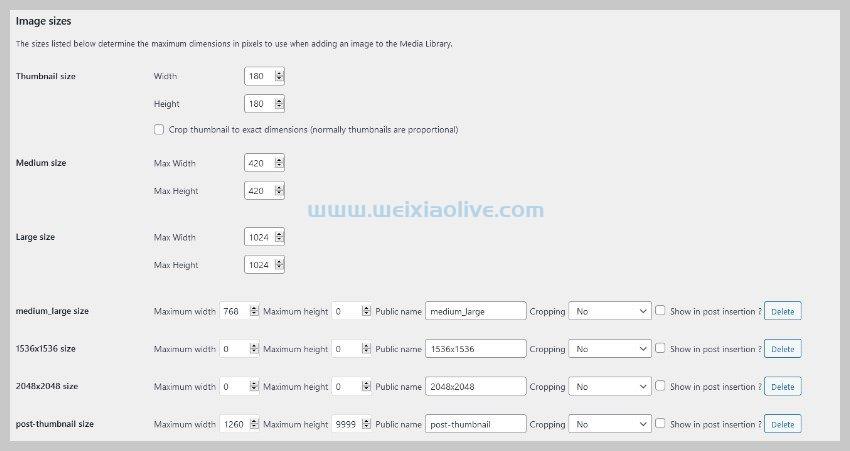
 您现在可以简单地为不同的图像变体指定自己的尺寸。将宽度和高度都设置为零,以防止WordPress生成该大小的任何图像。例如,我已将 1536px 和 2048px 变体的宽度和高度设置为 0。
您现在可以简单地为不同的图像变体指定自己的尺寸。将宽度和高度都设置为零,以防止WordPress生成该大小的任何图像。例如,我已将 1536px 和 2048px 变体的宽度和高度设置为 0。
 您可以在指定自己的尺寸后单击“保存更改”按钮。任何未来上传到媒体库的内容都将根据您设置的大小生成变体。
您可以在指定自己的尺寸后单击“保存更改”按钮。任何未来上传到媒体库的内容都将根据您设置的大小生成变体。
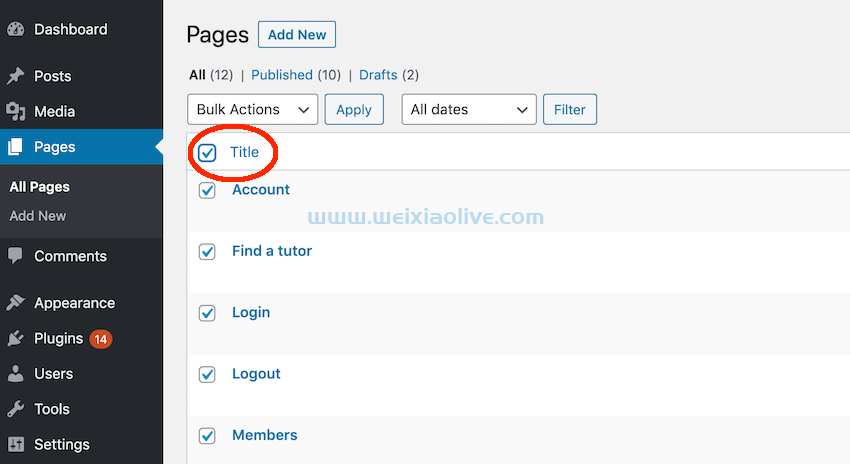
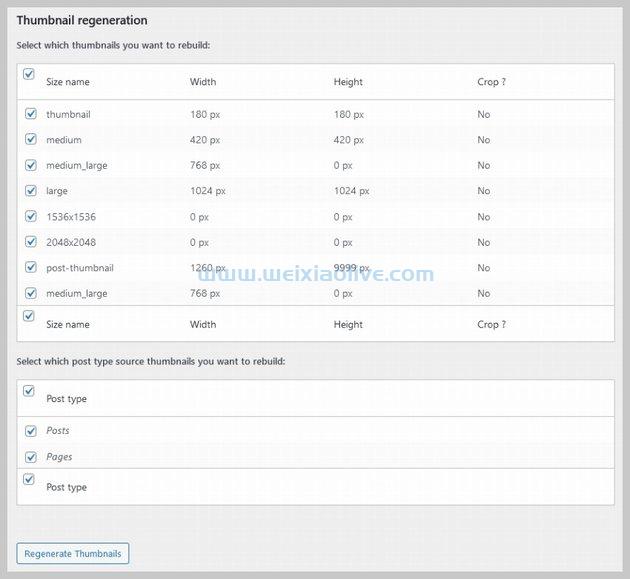
您现在应该做的最后一件事是为旧图像重新生成修改后的变体。只需单击Regenerate Thumbnails,插件就会为您完成。

最后的想法
在本教程中,我们简要讨论了 WordPress 中特色图像的几个重要方面。我希望这可以帮助您了解特色图片的用途以及如何在 WordPress 中更改特色图片的大小。
我还要提到的另一件事是,您不应该为图像大小输入一些任意值。找出在您的网站上显示图像的最常见尺寸,然后相应地更改这些设置。









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)