在本教程中,我将向您展示如何将元标记添加到您的 wordpress 网站。默认情况下,WordPress 不支持元标记,但通过几个简单的步骤,您可以在 WordPress 网站中添加对元标记的支持。
在使您的网站对 SEO 友好时,元标记非常重要。当搜索引擎爬虫访问您的网站时,除了获取该页面的实际内容外,它们还会以元标记的形式获取元数据信息。事实上,元标签允许我们通知爬虫有关网页的细节。
有一些关键字元标签对您网站的搜索引擎排名没有贡献,尽管元描述等一些元标签可以显着改善搜索结果。
WordPress 没有内置对元标记的支持,因此如果您想利用元标记,您需要做一些额外的工作。从广义上讲,在 WordPress 中提供元标记支持时,有两种方法:要么需要编辑 WordPress 代码文件,要么需要安装第三方插件。在本文中,我们将讨论这两种方式。
如何在没有插件的情况下向 WordPress 添加元标记
在本节中,我们将讨论如何在没有任何插件的情况下在 WordPress 网站中启用元标记支持。
要启用元标记支持,我们必须在函数中添加代码片段。您的活动主题的php文件。如果您使用自己的自定义主题,则可以直接编辑functions.php文件。但是,如果您使用的是第三方主题,例如 Twenty Twenty,则应在进行任何更改之前创建一个子主题。
在此示例中,我将向您展示一个二十二十个子主题的代码。继续打开wp-content/themes/{YOUR_THEME}/functions.php文件并在末尾添加以下代码段。
function twentytwenty_add_meta_tags() {
// homepage
if (is_home()) {
echo '<meta name="description" content="' . get_bloginfo( "description" ) . '" />' . "\n";
}
// single post page
if ( is_singular() ) {
global $post;
$meta_description = strip_tags($post->post_content);
$meta_description = strip_shortcodes($post->post_content);
$meta_description = str_replace(array("\n", "\r", "\t"), ' ', $meta_description);
$meta_description = substr($meta_description, 0, 160);
echo '<meta name="description" content="' . $meta_description . '" />' . "\n";
}
// category page
if ( is_category() ) {
$meta_description = strip_tags(category_description());
echo '<meta name="description" content="' . $meta_description . '" />' . "\n";
}
}
add_action( 'wp_head', 'twentytwenty_add_meta_tags');在上面的代码片段中,我们添加了twentytwenty_add_meta_tags自定义功能,它将向您网站的不同页面添加元标记。然后,我们使用该wp_head钩子将元标记添加到您的页面。当然,如果您使用不同的主题,请替换twentytwenty_add_meta_tags为您自己的主题名称。
如您所见,我们为主页、单个帖子页面和类别页面实现了元标记支持。当然,您可以根据需要继续修改此代码。您可以类似地添加对其他类型页面的支持。
在下一节中,我们将了解如何使用第三方插件添加元标记。
如何使用第三方插件添加元标记
在本节中,我们将了解如何借助Meta Tag Manager插件将元标记添加到您的网站。您可以使用Plugins > Add New从 WordPress 管理侧边栏安装它,或者您可以手动下载并安装到您的wp-content/plugins目录。
最后,在管理侧边栏的插件部分激活插件。
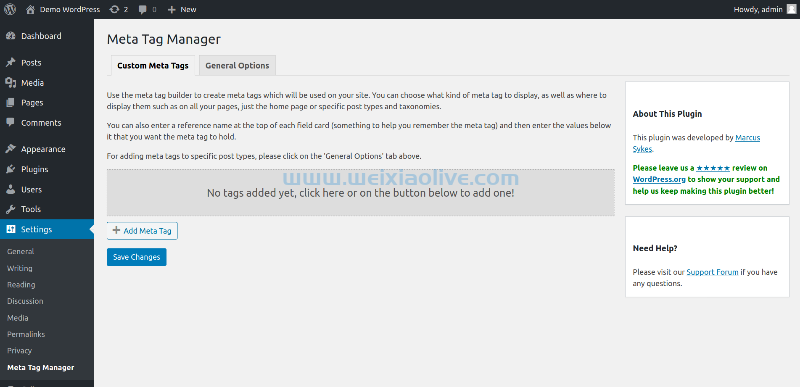
安装插件后,您可以通过Settings > Meta Tag Manager访问插件 UI 。
 有两种方法可以使用这个插件。您可以为特定页面添加自定义元标记,也可以为特定内容类型(如帖子、页面和媒体)启用元标记。因此,这取决于您希望如何在您的网站中配置元标记。
有两种方法可以使用这个插件。您可以为特定页面添加自定义元标记,也可以为特定内容类型(如帖子、页面和媒体)启用元标记。因此,这取决于您希望如何在您的网站中配置元标记。
如何为首页添加元描述标签
在本节中,我们将了解如何仅在主页上添加元描述标签。前往设置 > 元标记管理器 > 自定义元标记部分,单击+ 添加元标记按钮,然后配置元描述标记,如下面的屏幕截图所示。
 单击保存更改按钮以保存更改。
单击保存更改按钮以保存更改。
 继续检查您的首页的源代码( chrome 中的Control-U),您将看到 Meta Tag Manager 插件添加的以下元标记!
继续检查您的首页的源代码( chrome 中的Control-U),您将看到 Meta Tag Manager 插件添加的以下元标记!
<meta name="description" content="Just another WordPress site" />
通过这种方式,您可以向页面添加任意数量的标签。
如何为帖子内容类型启用元标记生成器
另一个选项是为特定内容类型启用元标记生成器。例如,如果您想为帖子内容类型启用元标记构建器,请转到设置 > 元标记管理器 > 常规选项部分。选择Posts内容类型,如以下屏幕截图所示,然后点击Save Changes按钮以保存更改。
 现在,继续创建一个新帖子,您会注意到元标记构建器已添加到其中,如以下屏幕截图所示。
现在,继续创建一个新帖子,您会注意到元标记构建器已添加到其中,如以下屏幕截图所示。
 您可以按照我们在上一节中讨论的相同方式使用它。通过这种方式,您可以为不同的内容类型启用元标记生成器。
您可以按照我们在上一节中讨论的相同方式使用它。通过这种方式,您可以为不同的内容类型启用元标记生成器。
结论
今天,我们讨论了在 WordPress 网站中启用元标记支持的不同方法。
- 如何为首页添加元描述标签
- 如何为帖子内容类型启用元标记生成器









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)