在本视频教程中,您将学习如何创建一些 svg 颗粒过滤器(噪声)并使用它们使图像在网络上更加逼真。
让气氛更热烈!
让我们稍微谈谈噪音。在设计和插图中,它可用于为其他纯色或平滑渐变添加纹理和深度。
例如,看看Brad Hansen 的这些精美插图。看看通过添加一些颗粒状噪声为 com位置添加了多少深度?这种效果在photoshop、 illustrator、figma、adobe XD等设计软件中比较容易实现,但是css呢?
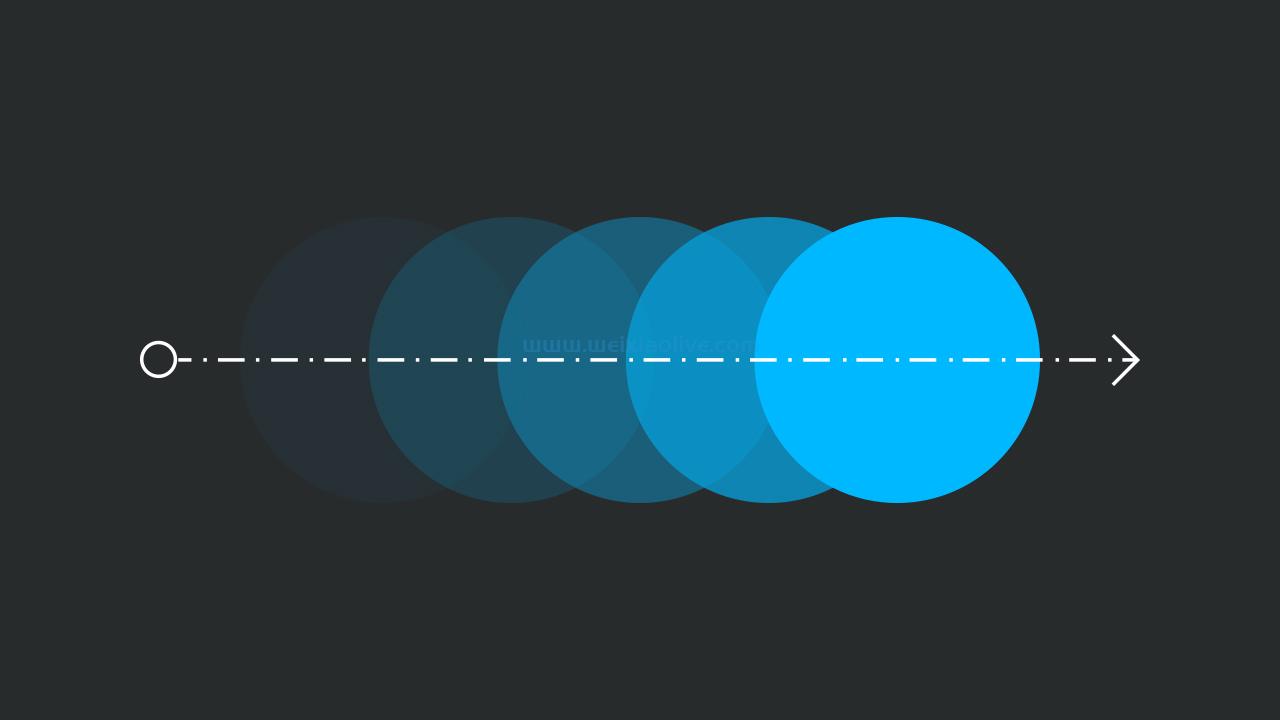
令人高兴的是,由于颗粒状的 SVG 过滤器,CSS 背景噪音效果完全可以实现。查看这个SVG 图像的演示,添加了噪声过滤器以增加氛围:
因此,如果您不希望您的图像看起来像婴儿的臀部一样光滑,让我向您展示如何使用一些代码为它们添加一些纹理。









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)