您是否正在寻找最佳资源来创建具有原生性能的跨平台移动应用程序?
react Native 是一种非常棒的方式,可以创建具有原生性能和单个 javascript 代码库的跨平台移动应用程序。在这篇文章中,我将分享九个 React Native 应用程序模板,以使您的移动应用程序开发更容易。
为什么我应该使用 React Native?
React 库本身就是一个强大的代码集合,但 React Native 更进一步。
多年来,在构建原生应用程序时,必须创建完全独立的应用程序,使用它们自己的代码库,有时甚至使用不同的语言。
React Native 充当这些原生应用程序的包装器,允许您使用单个代码库部署到多个设备。在构建应用程序时,这大大减少了成本、时间和维护。您可以使用 JavaScript 而不是少数不同的语言来构建一切。
入门可能有点粗糙,但有很多应用程序、模板和教程可以帮助您快速入门。
将你想要构建的东西与一个好的模板和资源材料配对是 React 应用程序成功的秘诀。
7 个 React Native App 模板供您学习和使用
这里有九个 React Native 移动应用程序模板,可以提升你的项目和技能。
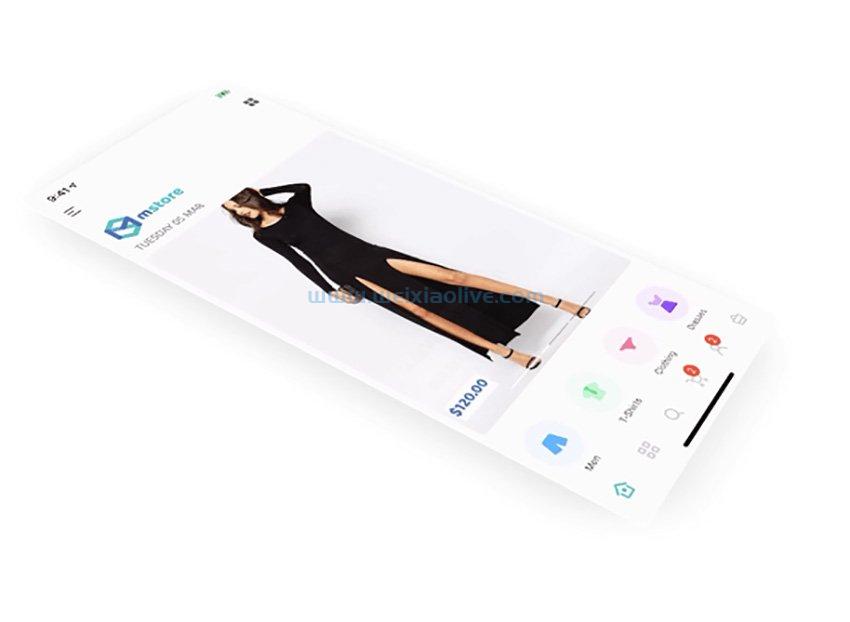
1. 畅销书: MStore Pro——电子商务的完整 React Native 模板

没有什么比组织和展示电子商务应用程序更难的了。分类和收藏充其量是复杂的。每个项目都需要高基线的重复数据,具体取决于所售商品。尺寸、质量、库存、颜色、版本等数据的变化很快就会变得不堪重负。
现在,MStore Pro(以前称为 BeoStore)的第三个版本是电子商务的 React Native 应用程序的一个很好的例子。
特点包括:
两种产品列表模式
灵活的产品过滤器
用户资料
和更多
这个应用程序模板的用户界面是一流的。当您考虑排序和呈现的数据深度时——更不用说基本功能集了——这是一个值得仔细研究的 React 应用程序。
MStore Pro 应用程序模板 很棒。您可以通过我们关于使用 MStore Pro 创建电子商务应用程序的教程了解更多关于它可以做什么的 信息。
使用 MStore Pro React Native 模板创建电子商务应用程序
阿什拉夫·哈蒂贝拉格
2019 年 6 月 24 日


2. Antiqueruby React Native 材质设计

如果你刚开始使用 React Native,Antiqueruby 是你可以拥有的最好的工具之一。该套件包含 200 多个屏幕,为您提供了大量适用于几乎任何场景的嵌入式组件。
通过直接访问组件背后的代码,您还可以使用 Antiqueruby 使用小型自包含组件来了解 React Native 应用程序的每个部分。
有很多组件可供学习,包括:
用户资料
登录、注册和注册
广告展示和处理
复杂的导航处理程序
第三方应用程序集成
如果您希望在模块化组件和前端开发方面提高自己的技能,该套件将帮助您缩小差距!
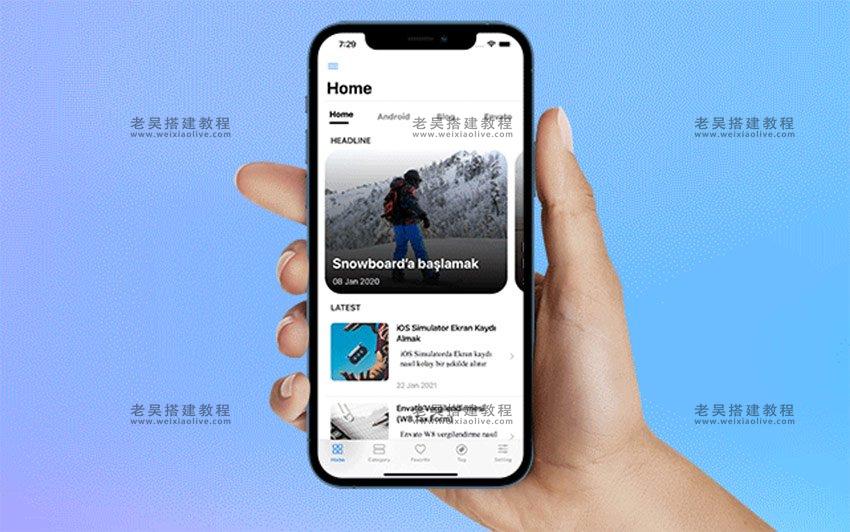
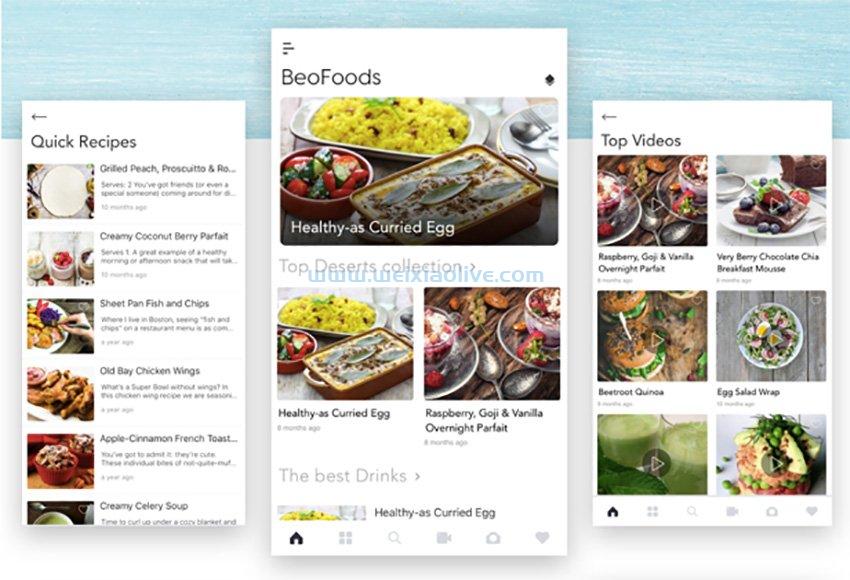
3. BeoNews Pro——适用于 wordpress 的 React Native 移动应用

BeoNews 是一款通过将您的 WordPress 网站转换为具有自定义内容的真正本地移动应用程序,为您的网站带来魔力的应用程序。
将基于 WordPress 的网站汇集到 React 移动应用程序中几乎没有比这更好的例子了。
使用 BeoNews Pro 轻松将您的 WordPress 网站转换为移动应用程序形式并进入 App Store 和 Google Play。
特点包括:
轻松的 Facebook 集成
滑动手势和动画 UI/UX
多种布局
和更多
如果您正在深入研究 React,或者您希望将您的 WordPress 驱动的网站放入移动应用商店,那么这是一个很好的起点。
适用于 WordPress的 BeoNews Pro React Native 移动应用程序模板 勾选了所有正确的框。
4. BeoUI——React Native 的完整移动 UI 模板

这是另一个漂亮的 UI,有很多样式,可以在许多不同的应用程序中使用。
BeoUI UI 模板可让您为 ios 和 android 创建美观的应用程序。
特点包括:
平面设计与精彩的动画和视差滚动相结合
多种菜单样式
WordPress 支持
和更多
这个反应式应用程序模板包含很多功能。凭借漂亮的外观和灵活性,您可以使用 React Native 的 BeoUI UI 模板构建几乎任何东西。
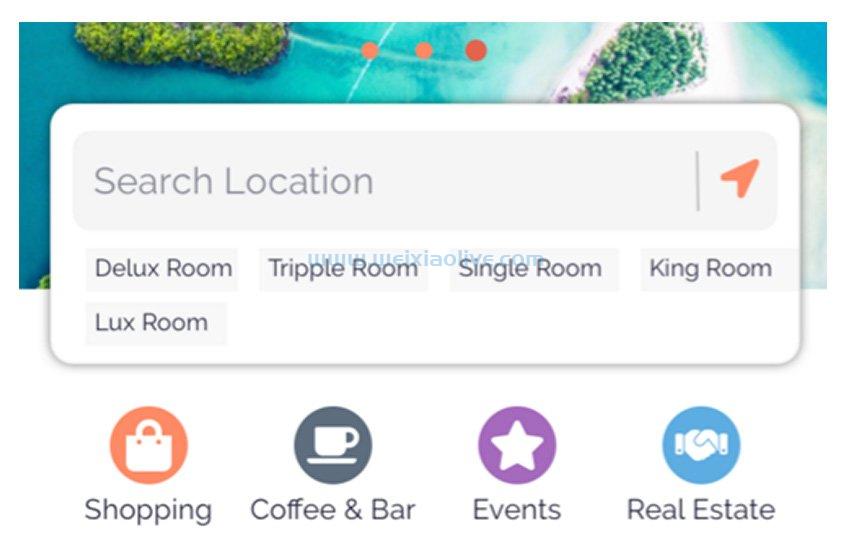
5. Listar:列出目录 React Native App 模板

目录列表应用程序模板是多方面的,并且在单个应用程序中包含多种可能性。
Listar 是分类目录列表行业的移动 React Native 应用程序模板。它适用于多种移动目录列表,如商店定位器、城市指南、活动和景点,甚至房地产应用程序。
设计非常简单。它的组件是用纯 React Native 制作的,没有使用额外的库,所以你可以很容易地为你的业务定制它。
当您下载源代码时,打开它以研究应用程序是如何编写的。然后,您可以练习根据自己的喜好自定义它并使用它构建一些移动应用程序。
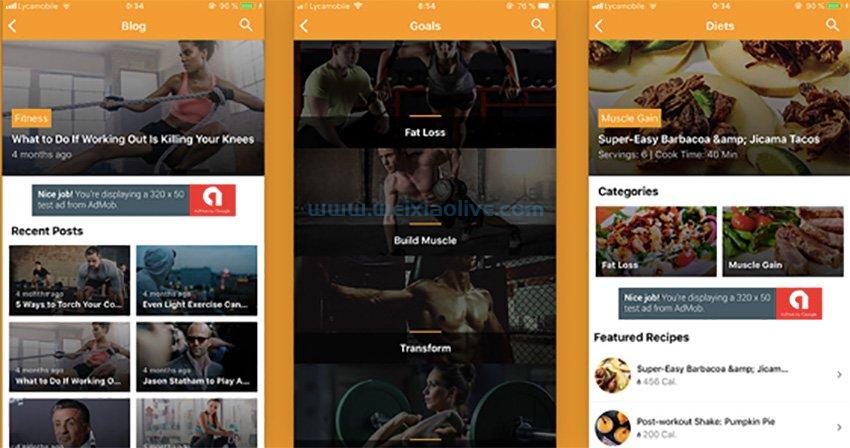
6. GoFit 健身应用模板

如果您想创建自己的健身应用程序,涵盖从营养到锻炼的健身计划的所有方面,请查看 GoFit 应用程序模板。
这个 React Native 应用程序模板具有注册和登录屏幕、主菜单、锻炼、锻炼、食谱、博客、级别和目标、身体部位图和设备——换句话说,您需要创建最佳健身应用程序的一切。
你可以检查这个 React Native 健身应用程序模板中的每个屏幕,看看它们是如何组合在一起的。
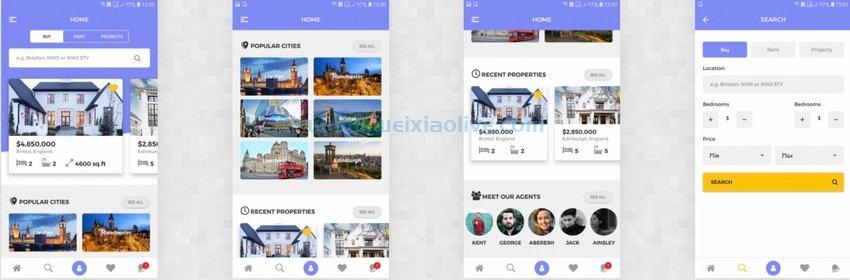
7. Myyaow房地产经纪人

Myyaow Realtor 是一个 React Native 房地产移动应用程序,它允许代理商发布房产,客户可以根据他们的预算和所需的便利设施搜索这些房产。
它是为房地产行业开发应用程序的完美 React Native 应用程序模板。
以下是您会发现非常有用的功能:
为 iOS 和 Android 构建(尽管需要 mac 进行开发)
超过 20 个专为房地产市场设计的屏幕
复杂表格和搜索功能的屏幕
React Native 组件用户和代理
成为 React Native Pro!
使用、学习和应用这些 React Native 应用程序和策略是成为 React 专业人士的最佳方式之一。深入研究已完成的代码、检查 UI 和 UX 选择以及使用现有的构建块提供了从头开始时难以获得的洞察力。
- 1. 畅销书: MStore Pro——电子商务的完整 React Native 模板
- 2. Antiqueruby React Native 材质设计
- 3. BeoNews Pro——适用于 wordpress 的 React Native 移动应用
- 4. BeoUI——React Native 的完整移动 UI 模板
- 5. Listar:列出目录 React Native App 模板
- 6. GoFit 健身应用模板
- 7. Myyaow房地产经纪人











![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)