该<input>元素可能是最强大和最通用的 html 表单控件。type根据输入的类型和使用的属性, 它可以用于各种事物。
例子
一个元素,这么多不同的类型。
句法
<input type="text" placeholder="First name" /> <input type="password" placeholder="Password" /> <input type="submit" value="Login" />
结果
See the Pen HTML Element: <input> by Envato Tuts+ (@tutsplus) on CodePen.
浏览器支持
<input>所有现代浏览器都支持该标签。
属性
该<input>标记支持HTML 中的全局属性。全局属性对于所有 HTML 元素都是通用的,并且可以用于所有元素(尽管它们可能对其中一些元素没有太大影响)。
通用<input>元素还支持以下属性:
type: 表单控件的类型。
value: 表单控件的值。
根据type所创作的输入的不同,支持许多附加属性。
输入类型
输入元素有多种不同类型,以支持可能输入的不同类型的数据。以下是受支持类型的列表:
type=button: 只是一个没有数据类型的按钮
type=checkbox:预定义列表中的一组零个或多个值,显示为复选框。
type=color:具有 8 位红色、绿色和蓝色分量的 sRGB 颜色,显示为颜色选择器。
type=date: 没有时区的数据(年、月、日)显示为日期控件。
type=datetime-local:没有时区的日期和时间(年、月、日、小时、分钟、秒和秒的小数部分)显示为日期和时间控件。
type=email:显示为文本控件的电子邮件地址或电子邮件地址列表。
type=file: 零个或多个文件,每个文件都有一个MIME 类型和一个可选的文件名
type=hidden:从外观上隐藏的任意字符串。
type=image:一个坐标,相对于特定图像的大小,具有额外的语义,它必须是最后选择的值,并启动表单提交,显示为可点击的图像或按钮。
type=month:由年和月组成的日期,没有时区,显示为月份控件。
type=number:一个数值,显示为带有微调控件的文本控件。
type=password:没有换行符的文本不会在用户键入时显示敏感信息。
type=radio:作为单选按钮显示的枚举值。
type=range:一个数值,带有额外的语义,即确切的值并不重要,以滑块控件或类似控件的形式呈现。
type=reset:用于重置表单元素并显示为按钮。
type=search:没有换行符的文本显示为搜索控件。
type=submit:一个枚举值,具有额外的语义,它必须是最后选择的值,并启动作为按钮显示的表单提交。
type=tel: 没有换行符的文本显示为文本控件。
type=text: 没有换行符的文本显示为文本控件。
type=time:没有时区的时间(小时、分钟、秒、小数秒)显示为时间控件。
type=url :作为文本控件显示的绝对 URL。
type=week: 由周年数字和周数字组成的日期,没有时区,显示为周控件。
内容
输入不支持内容,被视为空元素。
移动设备注意事项
控件标签:为了更好的可用性和可访问性,适当地标记所有输入控件。
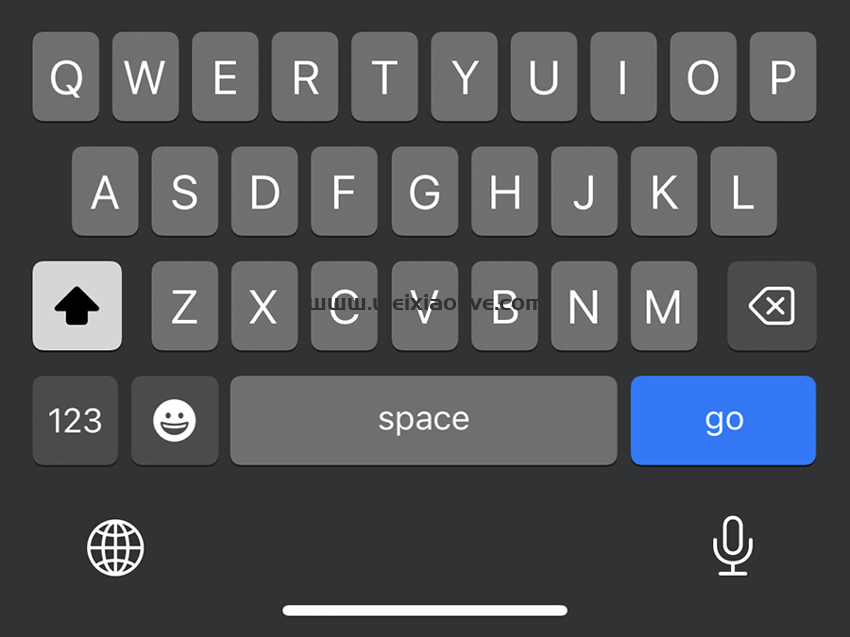
辅助功能:通过正确指定输入类型来最大程度地减少用户输入。在移动设备上,根据当前获得焦点的输入类型显示不同的键盘配置:

带有 的“普通”输入type="text"。注意这里的dictate选项。

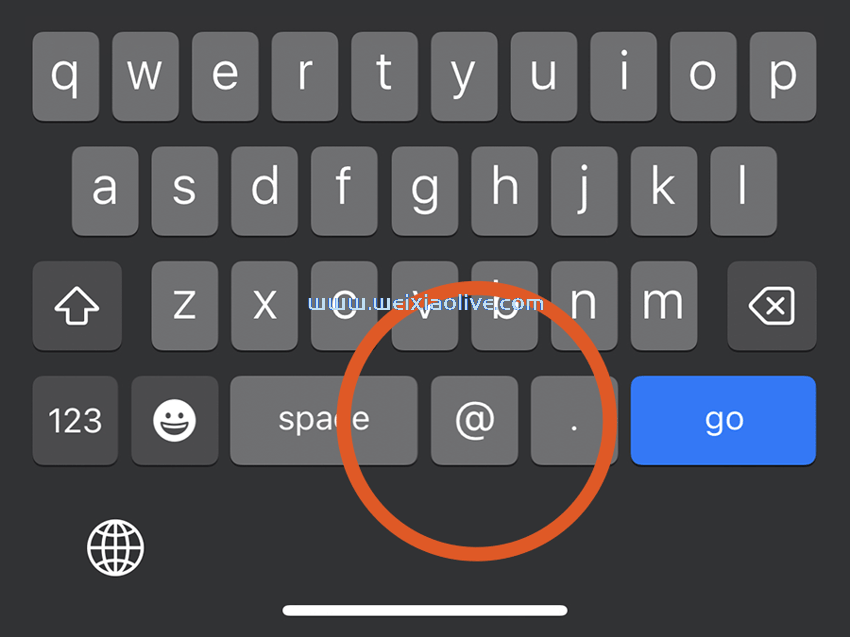
输入 withtype="email"将使@和. 用户可以快速访问的符号

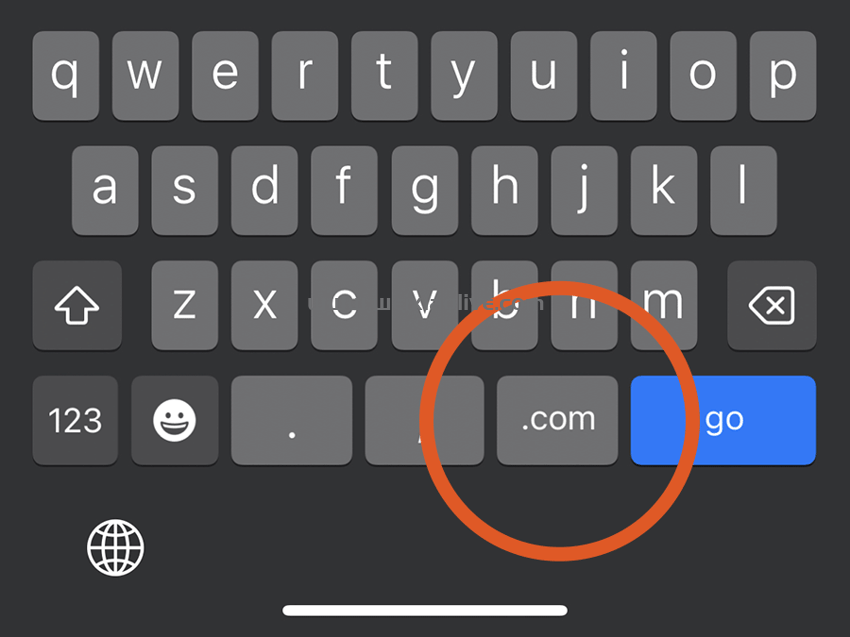
输入type="url"将显示一个.com按钮以快速输入 URL

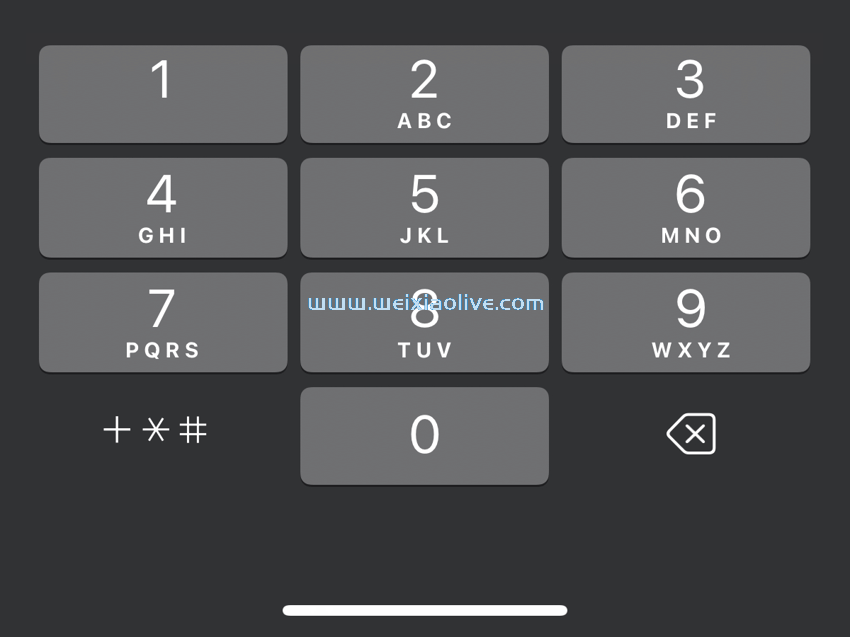
输入type="tel"将使输入电话号码变得非常容易。
END!!!
- 句法









![如何删除Word中的空白页[4种简单方法] 如何删除Word中的空白页[4种简单方法]](https://www.weixiaolive.com/en/zb_users/upload/2023/07/20230702124855168827333590644.png)





































发表评论